Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
1. Flutter EdgeInsetsGeometry
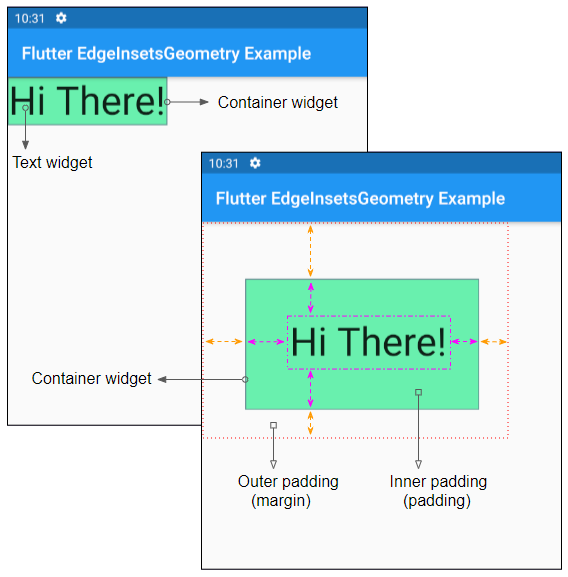
EdgeInsetsGeometry được sử dụng để tạo ra một inner padding (khoảng đệm bên trong) hoặc một outer padding (khoảng đệm bên ngoài) cho một Widget.
Trong khoa học máy tính, thuật ngữ "margin" được sử dụng thay thế cho "outer padding", và "padding" được sử dụng thay thế cho "inner padding".
Hãy xem một hình minh họa đơn giản, một widget Container trước và sau khi được thêm "outer padding" và "inner padding":

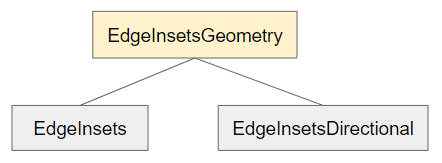
Lớp EdgeInsetsGeometry là một lớp trừu tượng (abstract class) vì vậy không thể sử dụng nó một cách trực tiếp, tuỳ vào tình huống bạn có thể sử dụng lớp con của nó là EdgeInsets hoặc EdgeInsetsDirectional.

- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter EdgeInsetsDirectional
2. EdgeInsets
EdgeInsets giúp tạo ra outer padding (hoặc inner padding) dựa trên các tham số trực quan left, top, right, bottom, nó không phụ thuộc vào hướng của văn bản (text direction).
Ví dụ, sử dụng EdgeInsets tạo một "Outer padding" (margin) với các tham số (left, top, right, bottom) = (90, 70, 50, 30):

Container(
margin: EdgeInsets.fromLTRB(90, 70, 50, 30),
decoration: BoxDecoration(
color: Colors.greenAccent,
border: Border.all(color: Colors.blueGrey),
),
child: Text(
"Hi There!",
style: TextStyle(fontSize: 45)
)
)3. EdgeInsetsDirectional
EdgeInsetsDirectional giúp tạo ra outer padding (hoặc inner padding) dựa trên các tham số start, top, end, bottom. Hai tham số start và end phụ thuộc vào hướng của văn bản (text direction).
Cụ thể:
- Nếu hướng của văn bản là "Trái sang phải" thì "start" tương ứng với "left" và "end" tương ứng với "right".
- Ngược lại nếu hướng của văn bản là "Phải sang Trái" thì "start" tương ứng với "right" và "end" tương ứng với "left".
Ví dụ, sử dụng EdgeInsetsDirectional tạo một "Outer padding" (margin) với các tham số (start, top, end, bottom) = (150, 70, 50, 30) bạn sẽ nhận được 2 kết quả khác nhau tuỳ thuộc vào hướng của văn bản:
textDirection = TextDirection.rtl (Right to Left):

main.dart (ex4)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage()
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter EdgeInsetsGeometry Example")
),
body: Directionality (
textDirection: TextDirection.rtl,
child: Row (
children: [
Container (
margin: EdgeInsetsDirectional.fromSTEB(150, 70, 50, 30),
child:Text(
"الانتخابات الأمريكية في 2020",
style: TextStyle(fontSize: 18)
)
)
],
)
)
);
}
}- Hướng dẫn và ví dụ Flutter EdgeInsetsDirectional
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
