Làm sao xác định chiều rộng của Widget cha trong Flutter
Trong Flutter, nhiều tình huống bạn muốn tính toán chiều rộng của một Widget cha để sắp đặt vị trí cho các Widget con. Việc tính toán chiều rộng của một Widget cha trong hầu hết các trường hợp rất khó khăn, tuy nhiên có một mẹo nhỏ để bạn biết được chiều rộng của Widget cha nếu kết hợp nó với một LayoutBuilder.
Expanded(
child: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
double parentWidth = constraints.constrainWidth();
print("Parent Width: $parentWidth");
return const Text('Child Widgets...');
},
),
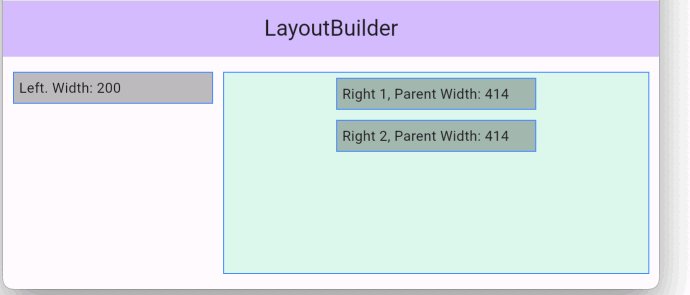
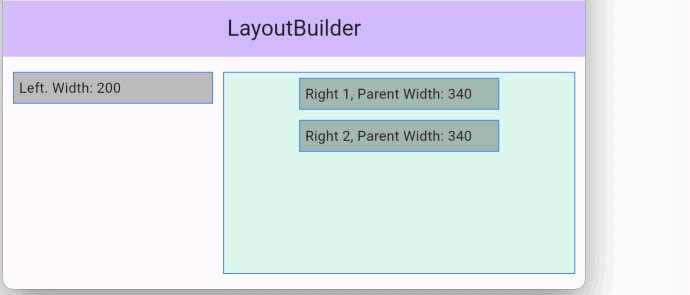
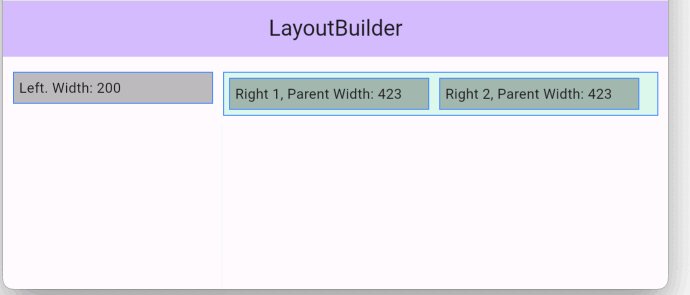
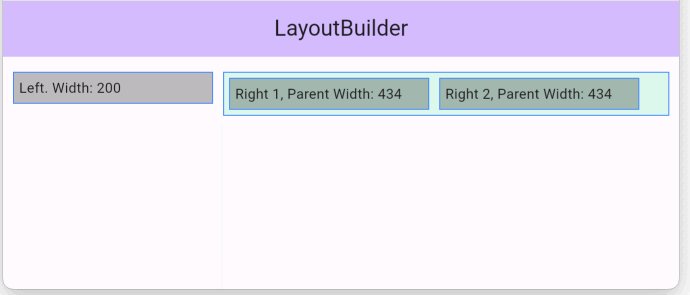
)1. Ví dụ đơn giản
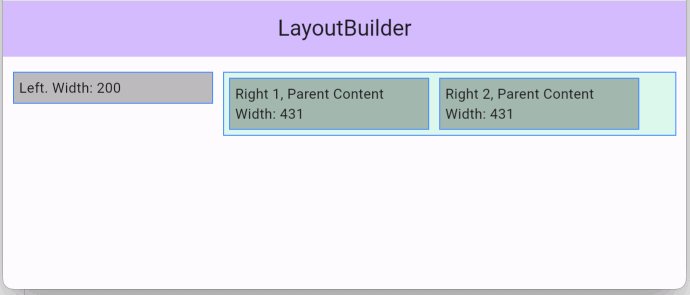
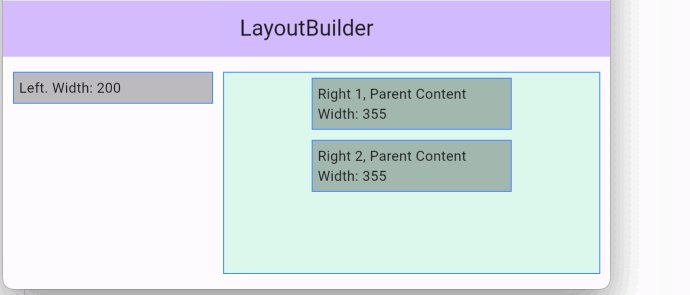
Một ví dụ đơn giản sử dụng LayoutBuilder để xác định được chiều rộng của Widget cha.

Code:
layout_builder_ex1.dart
import 'package:flutter/material.dart';
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text('LayoutBuilder'),
),
body: Padding(
padding: const EdgeInsets.symmetric(vertical: 15, horizontal: 10),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
_buildContaner("Left. Width: 200"),
const SizedBox(width: 10),
Expanded(
child: Container(
padding: const EdgeInsets.all(5),
decoration: BoxDecoration(
color: Colors.greenAccent.withAlpha(60),
border: Border.all(color: Colors.blueAccent),
),
child: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
double parentWidth = constraints.constrainWidth();
double parentHeight = constraints.constrainHeight();
//
var children = [
_buildContaner("Right 1, Parent Width: $parentWidth"),
const SizedBox(height: 10, width: 10),
_buildContaner("Right 2, Parent Width: $parentWidth"),
];
return parentWidth > 420
? Row(children: children)
: Column(children: children);
},
),
),
),
],
),
),
);
}
Container _buildContaner(String name) {
return Container(
width: 200,
padding: const EdgeInsets.all(5),
decoration: BoxDecoration(
color: Colors.black26,
border: Border.all(color: Colors.blueAccent),
),
child: Text(name),
);
}
}
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: MyHomePage(),
);
}
}
2. KnowableSizeContainer
Để có thể tái sử dụng trong nhiều trường hợp, chúng ta tạo một Container tuỳ biến mà kích thước của nó có thể xác định được trước khi nó được vẽ (render).
knowable_size_container.dart
import 'package:flutter/material.dart';
class KnowableSizeContainer extends StatelessWidget {
final AlignmentGeometry? alignment;
final EdgeInsetsGeometry? padding;
final Color? color;
final Decoration? decoration;
final Decoration? foregroundDecoration;
final EdgeInsetsGeometry? margin;
final Matrix4? transform;
final AlignmentGeometry? transformAlignment;
final Clip clipBehavior;
final Widget Function(
BuildContext context,
double contentWidth,
double contentHeight,
) childBuilder;
const KnowableSizeContainer({
required this.childBuilder,
this.alignment,
this.padding,
this.color,
this.decoration,
this.foregroundDecoration,
this.margin,
this.transform,
this.transformAlignment,
this.clipBehavior = Clip.none,
super.key,
});
@override
Widget build(BuildContext context) {
return Container(
width: double.infinity, // IMPORTANT!!!
alignment: alignment,
padding: padding,
color: color,
decoration: decoration,
foregroundDecoration: foregroundDecoration,
margin: margin,
transform: transform,
transformAlignment: transformAlignment,
clipBehavior: clipBehavior,
child: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
double contentWidth = constraints.constrainWidth();
double contentHeight = constraints.constrainHeight();
if (contentWidth != double.infinity) {
contentWidth -= (margin == null ? 0 : margin!.horizontal);
contentWidth -= (padding == null ? 0 : padding!.horizontal);
}
if (contentHeight != double.infinity) {
contentHeight -= (margin == null ? 0 : margin!.vertical);
contentHeight -= (padding == null ? 0 : padding!.vertical);
}
return childBuilder(context, contentWidth, contentHeight);
},
),
);
}
}
Chú ý: Khi sử dụng KnowableSizeContainer phải đảm bảo rằng nó có ít nhất một widget tổ tiên nào đó là Expanded hoặc Flexiable.
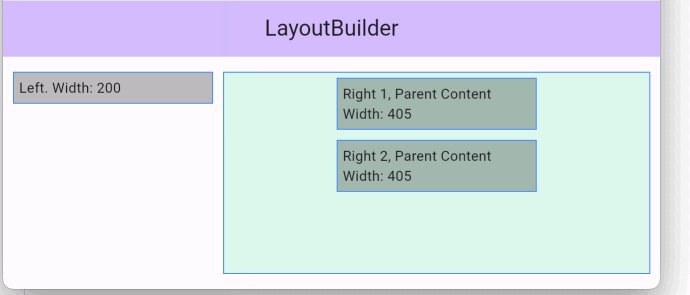
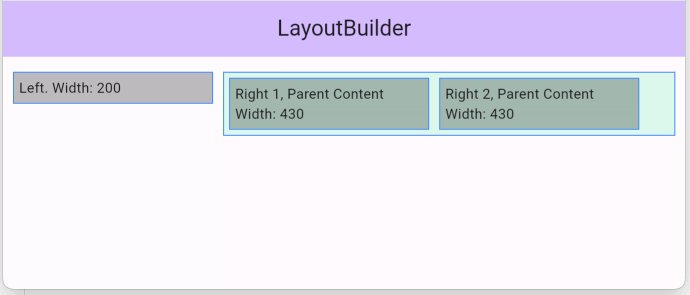
Ví dụ sử dụng KnowableSizeContainer:

knowable_size_container_ex1.dart
import 'package:flutter/material.dart';
import 'knowable_size_container.dart';
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text('LayoutBuilder'),
),
body: Padding(
padding: const EdgeInsets.symmetric(vertical: 15, horizontal: 10),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
_buildContaner("Left. Width: 200"),
const SizedBox(width: 10),
Expanded(
child: KnowableSizeContainer(
padding: const EdgeInsets.all(5),
decoration: BoxDecoration(
color: Colors.greenAccent.withAlpha(60),
border: Border.all(color: Colors.blueAccent),
),
childBuilder: (BuildContext context, double contentWidth,
double contentHeight) {
var children = [
_buildContaner(
"Right 1, Parent Content Width: $contentWidth"),
const SizedBox(height: 10, width: 10),
_buildContaner(
"Right 2, Parent Content Width: $contentWidth"),
];
return contentWidth > 420
? Row(children: children)
: Column(children: children);
},
),
),
],
),
),
);
}
Container _buildContaner(String name) {
return Container(
width: 200,
padding: const EdgeInsets.all(5),
decoration: BoxDecoration(
color: Colors.black26,
border: Border.all(color: Colors.blueAccent),
),
child: Text(name),
);
}
}
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: MyHomePage(),
);
}
}
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
