Hướng dẫn và ví dụ Flutter SimpleDialog
1. SimpleDialog
Lớp SimpleDialog được sử dụng để tạo ra một dialog đơn giản bao gồm tiêu đề và một danh sách các lựa chọn, người dùng có thể chọn một lựa chọn trong danh sách. Mỗi lựa chọn thường là một đối tượng SimpleDialogOption.
Nếu bạn muốn có một dialog để gửi đến người dùng một thông điệp hãy xem xét sử dụng lớp AlertDialog.
SimpleDialog Constructor:
SimpleDialog Constructor
const SimpleDialog(
{Key key,
Widget title,
EdgeInsetsGeometry titlePadding: const EdgeInsets.fromLTRB(24.0, 24.0, 24.0, 0.0),
TextStyle titleTextStyle,
List<Widget> children,
EdgeInsetsGeometry contentPadding: const EdgeInsets.fromLTRB(0.0, 12.0, 0.0, 16.0),
Color backgroundColor,
double elevation,
String semanticLabel,
ShapeBorder shape}
)2. Examples
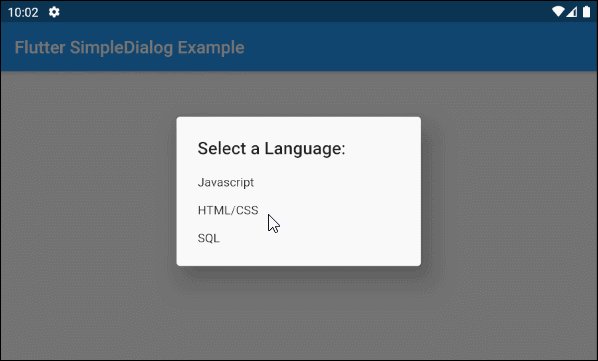
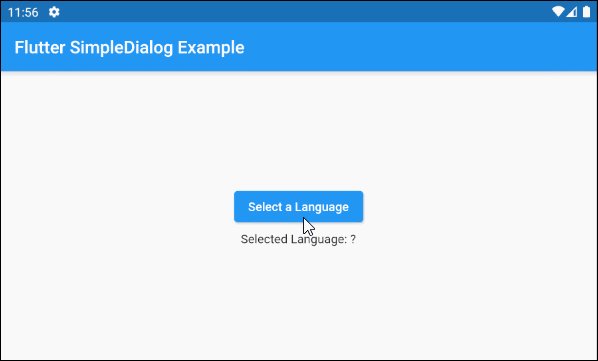
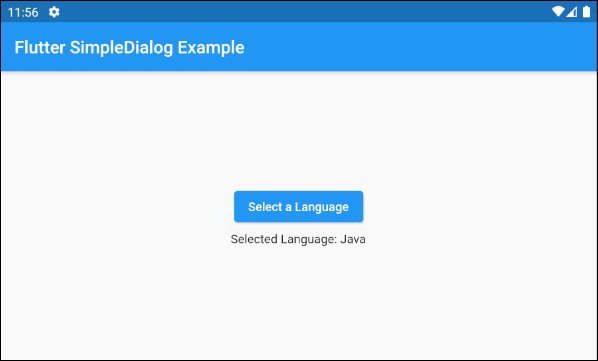
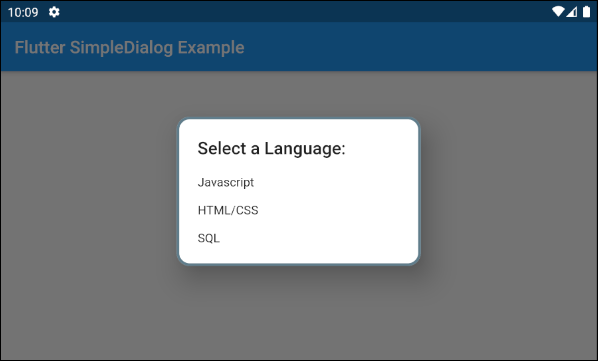
Trước hết hãy xem một ví dụ đơn giản nhưng hoàn chỉnh về SimpleDialog, và nó giúp bạn trả lời các câu hỏi cơ bản sau:
- Làm thế nào để tạo một SimpleDialog.
- Làm thế nào để thêm danh sách các lựa chọn vào SimpleDialog.
- Làm sao để trả về lựa chọn của người dùng.
- Làm sao để xử lý giá trị trả về.

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
ProgrammingLanguage selectedLanguage;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter SimpleDialog Example")
),
body: Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton (
child: Text("Select a Language"),
onPressed: () {
showMyAlertDialog(context);
},
),
SizedBox(width:5, height:5),
Text("Selected Language: "
+ (this.selectedLanguage == null ? '?': this.selectedLanguage.name))
]
)
)
);
}
showMyAlertDialog(BuildContext context) {
var javascript = ProgrammingLanguage("Javascript", 67.7);
var htmlCss = ProgrammingLanguage("HTML/CSS", 63.1);
var sql = ProgrammingLanguage("SQL", 57.4);
// Create SimpleDialog
SimpleDialog dialog = SimpleDialog(
title: const Text('Select a Language:'),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, javascript);
},
child: Text(javascript.name)
),
SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, htmlCss);
},
child: Text(htmlCss.name),
),
SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, sql);
},
child: Text(sql.name),
)
],
);
// Call showDialog function to show dialog.
Future<ProgrammingLanguage> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (language) => {
this.setState(() {
this.selectedLanguage = language;
})
});
}
}
class ProgrammingLanguage {
String name;
double percent;
ProgrammingLanguage(this.name, this.percent) ;
}3. title
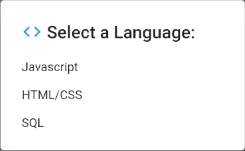
Property title là một tùy chọn để thiết lập tiêu đề cho SimpleDialog, trong hầu hết các trường hợp sử dụng nó là một đối tượng Text.
Widget titleVí dụ:

title (ex1)
void showMyAlertDialog(BuildContext context) {
var javascript = ProgrammingLanguage("Javascript", 67.7);
var htmlCss = ProgrammingLanguage("HTML/CSS", 63.1);
var sql = ProgrammingLanguage("SQL", 57.4);
// Create SimpleDialog
SimpleDialog dialog = SimpleDialog(
title: Row (
children: [
Icon(Icons.code, color:Colors.blue),
SizedBox(width:5, height:5),
Text('Select a Language:'),
]
),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, javascript);
},
child: Text(javascript.name)
),
SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, htmlCss);
},
child: Text(htmlCss.name),
),
SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, sql);
},
child: Text(sql.name),
)
],
);;
// Call showDialog function to show dialog.
Future<ProgrammingLanguage> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (language) => {
this.setState(() {
this.selectedLanguage = language;
})
});
}4. titlePadding
Property titlePadding được sử dụng để thêm một padding (khoảng đệm) xung quanh tiêu đề của SimpleDialog. Nếu title là null thì titlePadding sẽ không được sử dụng.
Theo mặc định titlePadding cung cấp 24 pixel ở trên cùng, bên trái và bên phải của tiêu đề, và 0 pixel ở phía dưới tiêu đề.
EdgeInsetsGeometry titlePadding: const EdgeInsets.fromLTRB(24.0, 24.0, 24.0, 0.0),
Ví dụ:

titlePadding (ex1)
titlePadding: EdgeInsets.fromLTRB(24, 24, 24, 50)5. titleTextStyle
Property titleTextStyle được sử dụng để định nghĩa kiểu dáng cho văn bản của vùng title.
TextStyle titleTextStyle- Hướng dẫn và ví dụ Flutter TextStyle

titleTextStyle (ex1)
titleTextStyle: TextStyle(
color: Colors.red,
fontSize: 24
)6. children
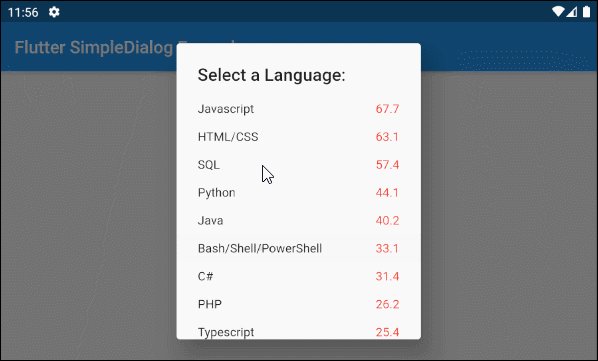
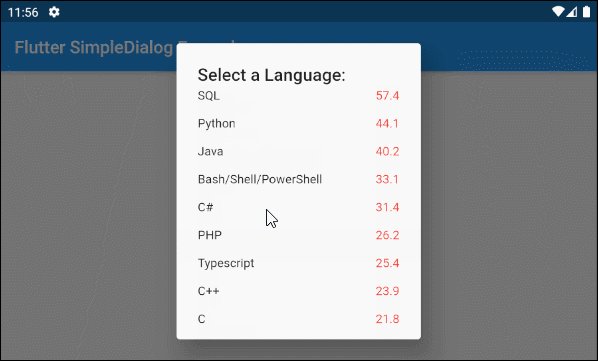
Property children là một tùy chọn để định nghĩa một danh sách các lựa chọn của SimpleDialog. Cụ thể nó là một danh sách các SimpleDialogOption và được đặt trong một ListBody và ListBody được đặt trong một SingleChildScrollView.
List<Widget> children
main.dart (children ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
ProgrammingLanguage selectedLanguage;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter SimpleDialog Example")
),
body: Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton (
child: Text("Select a Language"),
onPressed: () {
showMyAlertDialog(context);
},
),
SizedBox(width:5, height:5),
Text("Selected Language: "
+ (this.selectedLanguage == null ? '?': this.selectedLanguage.name))
]
)
)
);
}
void showMyAlertDialog(BuildContext context) {
var languages = [
ProgrammingLanguage("Javascript", 67.7),
ProgrammingLanguage("HTML/CSS", 63.1),
ProgrammingLanguage("SQL", 57.4),
ProgrammingLanguage("Python", 44.1),
ProgrammingLanguage("Java", 40.2),
ProgrammingLanguage("Bash/Shell/PowerShell", 33.1),
ProgrammingLanguage("C#", 31.4),
ProgrammingLanguage("PHP", 26.2),
ProgrammingLanguage("Typescript", 25.4),
ProgrammingLanguage("C++", 23.9),
ProgrammingLanguage("C", 21.8),
ProgrammingLanguage("Go", 8.8)
];
// A List of SimpleDialogOption(s).
var itemList = languages.map( (lang) => SimpleDialogOption(
onPressed: () {
// Close and return value
Navigator.pop(context, lang);
},
child: Row (
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(lang.name),
Text (
lang.percent.toString(),
style: TextStyle(color: Colors.red)
)
]
)
)).toList();
// Create SimpleDialog
SimpleDialog dialog = SimpleDialog(
title: Text('Select a Language:'),
children: itemList
);
// Call showDialog function to show dialog.
Future<ProgrammingLanguage> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (language) => {
this.setState(() {
this.selectedLanguage = language;
})
});
}
}
class ProgrammingLanguage {
String name;
double percent;
ProgrammingLanguage(this.name, this.percent) ;
}- Hướng dẫn và ví dụ Flutter SingleChildScrollView
7. contentPadding
Property contentPadding được sử dụng để thêm một padding (khoảng đệm) xung quanh vùng nội dung của SimpleDialog.
Theo mặc định contentPadding cung cấp 16 pixel ở phía dưới nội dung, và 12 pixel ở phía trên nội dung. Nếu title là null phần đệm ở phía trên (padding top) sẽ được mở rộng thêm 12 pixel.
EdgeInsetsGeometry contentPadding: const EdgeInsets.fromLTRB(0.0, 12.0, 0.0, 16.0)Ví dụ:

contentPadding (ex1)
contentPadding: EdgeInsets.fromLTRB(0, 50, 0, 24)8. backgroundColor
Property backgroundColor được sử dụng để chỉ định mầu nền cho SimpleDialog.
Color backgroundColorVí dụ:

backgroundColor: Colors.lightBlueAccent[100]9. elevation
Property elevation định nghĩa tọa độ theo trục Z của SimpleDialog, giá trị mặc định của nó là 24.0 pixel.
double elevation10. semanticLabel
semanticLabel (nhãn ngữ nghĩa) là một văn bản mô tả về SimpleDialog, nó không hiển thị trên giao diện người dùng. Khi người dùng mở hoặc đóng SimpleDialog hệ thống sẽ đọc mô tả này cho người dùng nghe nếu chế độ trợ năng (accessibility mode) đang được bật.
String semanticLabel11. shape
Property shape được sử dụng để định nghĩa hình dạng đường viền cho SimpleDialog. Giá trị mặc định của shape là một RoundedRectangleBorder với bán kính tại 4 góc là 4.0 pixel.
ShapeBorder shapeRoundedRectangleBorder:

shape (ex1)
shape: RoundedRectangleBorder (
side: BorderSide(color: Colors.blueGrey, width: 3),
borderRadius: BorderRadius.all(Radius.circular(15))
)BeveledRectangleBorder:

shape (ex2)
shape: BeveledRectangleBorder (
side: BorderSide(color: Colors.blueGrey, width: 2),
borderRadius: BorderRadius.all(Radius.circular(15))
)Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
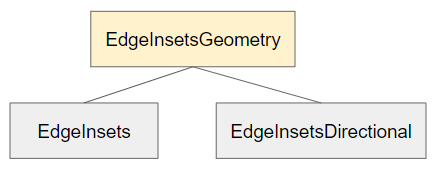
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
