Hướng dẫn và ví dụ Flutter Card
1. Card
Trong Flutter, Card là một widget được sử dụng để tạo ra một khu vực hình chữ nhật có 4 góc tròn và hiệu ứng bóng đổ (shadow) ở các cạnh của nó. Card chứa thông tin như album, vị trí địa lý, chi tiết liên hệ,...

Card Constructor
const Card(
{Key key,
Widget child,
Color color,
Color shadowColor,
double elevation,
ShapeBorder shape,
bool borderOnForeground: true,
EdgeInsetsGeometry margin,
Clip clipBehavior,
bool semanticContainer: true}
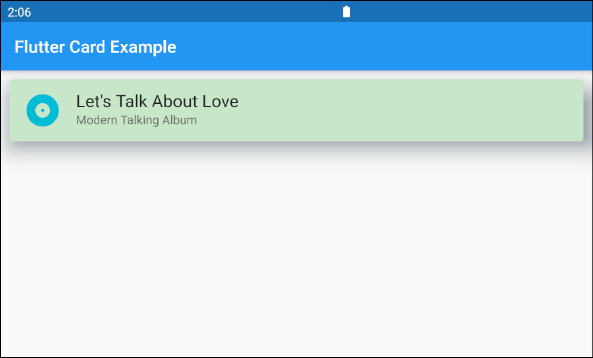
)Ví dụ:

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Card Example")
),
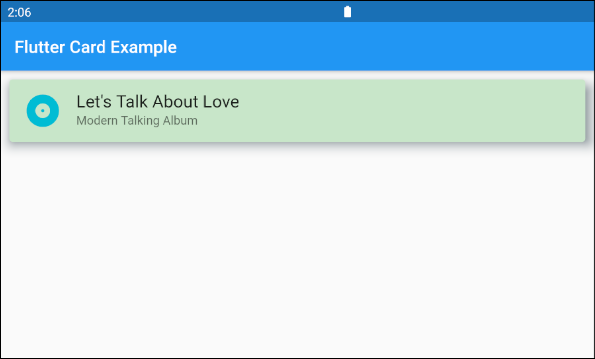
body: Card (
margin: EdgeInsets.all(10),
color: Colors.green[100],
shadowColor: Colors.blueGrey,
elevation: 10,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon (
Icons.album,
color: Colors.cyan,
size: 45
),
title: Text(
"Let's Talk About Love",
style: TextStyle(fontSize: 20),
),
subtitle: Text('Modern Talking Album'),
),
],
),
),
);
}
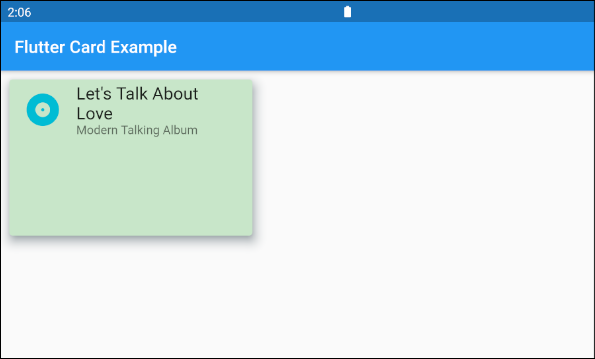
}Nếu bạn muốn tuỳ biến kích thước của Card hãy đặt nó trong một Container hoặc SizedBox.
SizedBox (
width: 300,
height: 200,
child: Card (
margin: EdgeInsets.all(10),
color: Colors.green[100],
shadowColor: Colors.blueGrey,
elevation: 10,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon (
Icons.album,
color: Colors.cyan,
size: 45
),
title: Text(
"Let's Talk About Love",
style: TextStyle(fontSize: 20),
),
subtitle: Text('Modern Talking Album'),
),
],
),
),
)
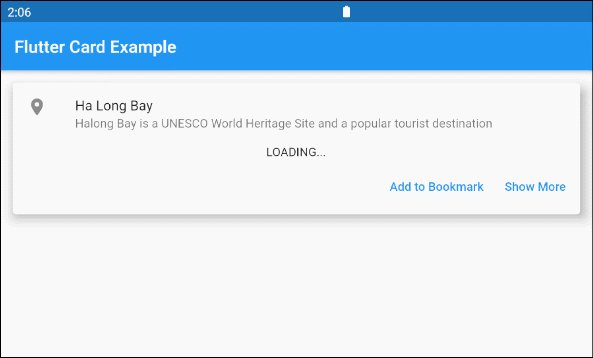
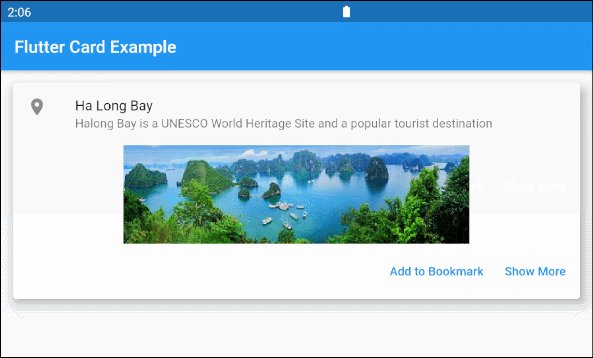
2. Card Example
Một ví dụ Card với giao diện phức tạp hơn:

main.dart (ex3)
import 'package:flutter/material.dart';
import 'dart:async';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
Future<Widget> getImage() async {
final Completer<Widget> completer = Completer();
final url = 'https://s3.o7planning.com/images/ha-long-bay.png';
final image = NetworkImage(url);
//
final load = image.resolve(const ImageConfiguration());
// Delay 1 second.
await Future.delayed(Duration(seconds: 1));
final listener = new ImageStreamListener((ImageInfo info, isSync) async {
print(info.image.width);
print(info.image.height);
completer.complete(Container(child: Image(image: image)));
});
load.addListener(listener);
return completer.future;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Card Example")
),
body: Container(
margin: EdgeInsets.all(10) ,
child: Column(
children: <Widget>[
Card(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon(Icons.place),
title: Text('Ha Long Bay'),
subtitle: Text('Halong Bay is a UNESCO World Heritage Site and a popular tourist destination'),
),
Container(
alignment: Alignment.center,
child: FutureBuilder<Widget>(
future: getImage(),
builder: (context, snapshot) {
if (snapshot.hasData) {
return snapshot.data;
} else {
return Text('LOADING...');
}
},
),
) ,
ButtonBarTheme ( // make buttons use the appropriate styles for cards
data: ButtonBarThemeData(),
child: ButtonBar(
children: <Widget>[
TextButton(
child: const Text('Add to Bookmark'),
onPressed: () {},
),
TextButton(
child: const Text('Show More'),
onPressed: () {},
),
],
),
),
],
),
elevation: 10,
),
],
)
)
);
}
}4. color
Property color được sử dụng để sét đặt mầu nền cho Card.
Nếu property này là null thì CardTheme.color của ThemeData.cardTheme được sử dụng. Nếu CardTheme.color cũng null thì ThemeData.cardColor sẽ được sử dụng.
Color color6. elevation
elevation là toạ độ theo trục Z của Card, nó có ảnh hưởng tới kích thước của bóng đổ (shadow) của Card.
Nếu property này null thì CardTheme.elevation của ThemeData.cardTheme được sử dụng. Nếu CardTheme.elevation cũng null thì giá trị mặc định là 1.0.
double elevationVí dụ:
elevation (ex1)
Card (
margin: EdgeInsets.all(10),
color: Colors.green[100],
shadowColor: Colors.blueGrey,
elevation: 20,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon (
Icons.album,
color: Colors.cyan,
size: 45
),
title: Text(
"Let's Talk About Love",
style: TextStyle(fontSize: 20),
),
subtitle: Text('Modern Talking Album'),
),
],
),
)
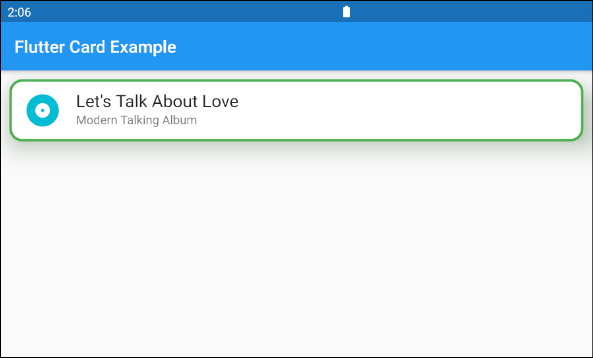
7. shape
Property shape được sử dụng để định nghĩa hình dạng đường viền của Card.
Nếu property này là null thì CardTheme.shape của ThemeData.cardTheme sẽ được sử dụng. Nếu CardTheme.shape cũng null thì hình dạng sẽ là RoundedRectangleBorder với bán kính góc tròn là 4.0.
ShapeBorder shapeVí dụ:

shape (ex1)
Card (
margin: EdgeInsets.all(10),
elevation: 20,
shape: RoundedRectangleBorder(
side: BorderSide(color: Colors.green,width: 3),
borderRadius: BorderRadius.all(Radius.circular(15))
),
shadowColor: Colors.green[100],
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const ListTile(
leading: Icon (
Icons.album,
color: Colors.cyan,
size: 45
),
title: Text(
"Let's Talk About Love",
style: TextStyle(fontSize: 20),
),
subtitle: Text('Modern Talking Album'),
),
],
),
)8. borderOnForeground
Nếu borderOnForeground là true thì đường viền của shape sẽ được vẽ phía trước (in front) child. Ngược lại đường viền sẽ được vẽ ở phía sau (behind) child.
bool borderOnForeground: true9. margin
Property margin được sử dụng để tạo ra một khoảng không gian trống bao quanh Card.
EdgeInsetsGeometry marginCác hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
