Hướng dẫn và ví dụ Flutter Tween
1. Tween
Trong Flutter, lớp Tween cố gắng mô phỏng một "phép nội suy tuyến tính" (linear interpolation), vậy trước khi nói về nó chúng ta cần làm rõ khái niệm nội suy và nội suy tuyến tính.
Nội suy là quá trình ước tính các điểm dữ liệu chưa biết nằm giữa các điểm dữ liệu đã biết.
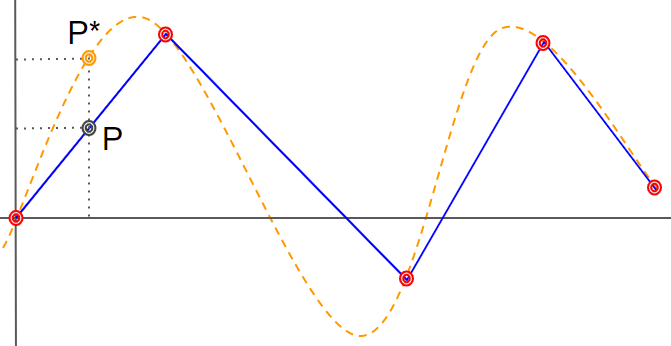
Để đơn giản hãy nhìn vào hình minh hoạ dưới đây, đường cong mầu hồng bao gồm các điểm dữ liệu thực tế, tuy nhiên chúng ta chỉ biết một vài điểm dữ liệu thực tế (mầu đỏ). Câu hỏi đặt ra là làm sao chúng ta có thể ước lượng được các điểm khác?

Phương pháp nội suy tuyến tính của Newton nói rằng hãy nối các điểm có toạ độ X tăng dần để tạo ra một đường gấp khúc (Mầu xanh) và bạn có thể ước lượng được các điểm dữ liệu khác.
Theo hình minh hoạ ở trên, P là một điểm nằm trên đường gấp khúc (mầu xanh), được ước lượng theo phương pháp nội suy tuyến tính, còn P* là điểm dữ liệu thực tế, rõ ràng có một chút sai số (error).
Tweet<T>
Quay trở lại với lớp Tweet<T>, nó mô phỏng một nội suy tuyến tính với 2 điểm dữ liệu đã biết (điểm bắt đầu và điểm kết thúc). Trường hợp này đường gấp khúc chỉ là một đoạn thẳng.
const Offset(
double dx,
double dy
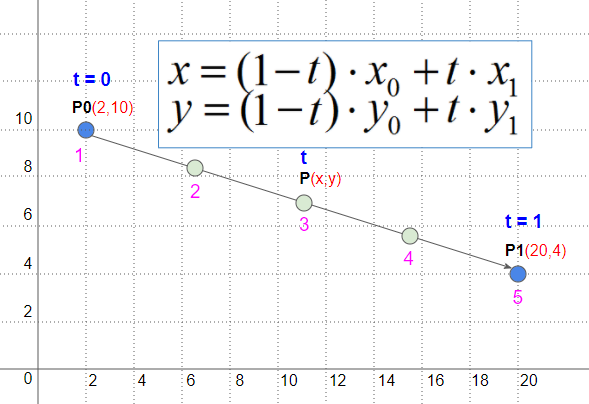
)Như thường lệ chúng ta bắt đầu với một ví dụ đơn giản: Một Tweet<T> với tham số <T> là kiểu Offset. Trong thời gian từ 0 đến 1, một vật thể di chuyển đều trên một đường thẳng từ vị trí P0(2,10) đến vị trí P1(20,4). Chúng ta có thể tính toán được vị trí của vật thể tại bất cứ thời điểm nào.

Tween<Offset> tween = Tween<Offset>(begin: Offset(2, 10), end: Offset(20,4));
var times = [0.0, 0.25, 0.5, 0.75, 1.0];
for(var t in times) {
Offset point = tween.transform(t);
print("t = " + t.toString() +". x/y = " + point.dx.toString() +"/" + point.dy.toString());
}Output:
I/flutter (22119): t = 0.0. x/y = 2.0/10.0
I/flutter (22119): t = 0.25. x/y = 6.5/8.5
I/flutter (22119): t = 0.5. x/y = 11.0/7.0
I/flutter (22119): t = 0.75. x/y = 15.5/5.5
I/flutter (22119): t = 1.0. x/y = 20.0/4.0Như vậy chỉ cần cung cấp 2 điểm dữ liệu, Tweet<T> sẽ ước lượng được rất nhiều điểm dữ liệu khác, chúng có thể được sử dụng như các trạng thái khác nhau trong một quá trình hoạt hình.
2. Tween classes
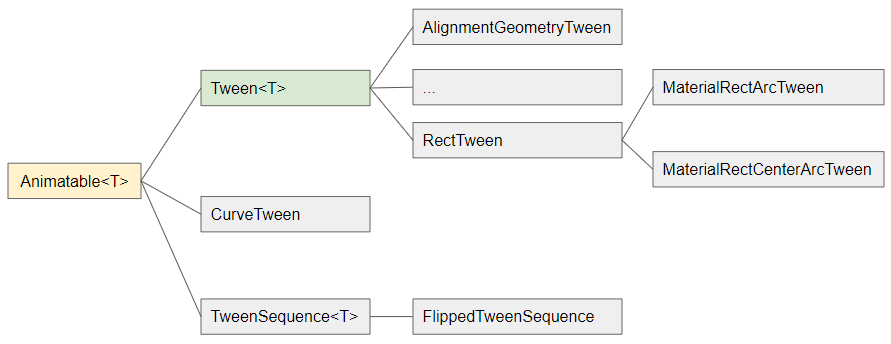
Hệ thống phân cấp các lớp:

Danh sách các lớp hậu duệ của Tween:
- AlignmentGeometryTween
- AlignmentTween
- BorderRadiusTween
- BorderTween
- BoxConstraintsTween
- ColorTween
- ConstantTween
- DecorationTween
- EdgeInsetsGeometryTween
- EdgeInsetsTween
- FractionalOffsetTween
- IntTween
- MaterialPointArcTween
- Matrix4Tween
- RectTween
- MaterialRectArcTween
- MaterialRectCenterArcTween
- RelativeRectTween
- ReverseTween
- ShapeBorderTween
- SizeTween
- StepTween
- TextStyleTween
- ThemeDataTween
Lớp Tweet<T> có khá nhiều các lớp con, một số lớp con được tạo ra cho các kiểu cụ thể của tham số <T>. Chẳng hạn: Lớp AlignmentGeometryTween mở rộng từ Tween<AlignmentGeometry>, là một phép nội suy tuyến tính giữa 2 AlignmentGeomery.
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
