Hướng dẫn và ví dụ Flutter ListView
Trong Flutter, ListView là một tiện ích (widget) để hiển thị danh sách các tiện ích con trên một cột (theo mặc định) hoặc một hàng. Về cơ bản nó gần giống với tiện ích Column (Hoặc Row). Khác với Column và Row, ListView có sẵn một thanh cuộn của chính nó.

ListView cũng cung cấp một vài constructor hữu ích khác, chẳng hạn: ListView.builder cho phép bạn tạo một danh sách với số lượng phần tử con lớn (hoặc vô hạn), nó chỉ vẽ (render) những phần tử con thực sự hiển thị trên màn hình người dùng.
Các constructor của ListView:
- ListView
- ListView.builder
- ListView.separated
- ListView.custom
1. Lỗi khi đặt ListView trong một Column
Trong thực tế rất thường xuyên bạn gặp lỗi khi cố gắng đặt một ListView trong một Column. Nguyên nhân là cả ListView và Column đều mở rộng tối đa theo trục chính của nó. Vì vậy bạn cần thiết lập các giàng buộc về chiều cao cho ListView. Dưới đây là một vài tuỳ chọn:
Nếu bạn muốn cho phép ListView chiếm hết phần không gian còn lại bên trong Column, hãy sử dụng Expanded.
Column(
children: <Widget>[
Expanded( // <-- Use Expanded
child: ListView(...),
)
],
)Nếu bạn muốn giới hạn chiều cao của ListView ở một mức nhất định, hãy sử dụng SizedBox.
Column(
children: <Widget>[
SizedBox(
height: 200, // Constrain height.
child: ListView(...),
)
],
)Sử dụng thuộc tính "shrinkWrap:true" để cố gắng thu nhỏ chiều cao của ListView:
Column(
children: <Widget>[
ListView(
shrinkWrap: true, // Set this
)
],
)Nếu bạn muốn làm ListView nhỏ nhất có thể, hãy sử dụng Flexible và ListView.shrinkWrap:
Column(
children: <Widget>[
Flexible( // <-- Use Flexible
child: ListView(
shrinkWrap: true, // and set this
),
)
],
)2. ListView + ListTile
Về cơ bản, phần tử con của một ListView rất đa dạng. Trong rất nhiều trường hợp bạn có thể sử dụng ListTile vì sự đơn giản và hữu ích của nó.
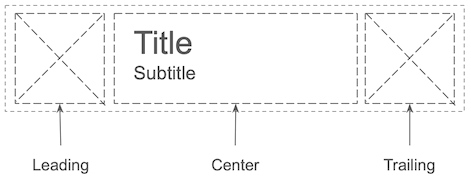
ListTile:

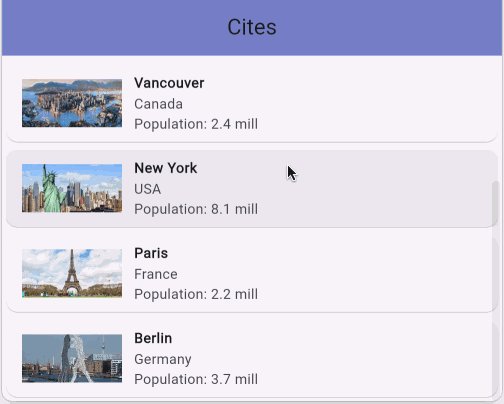
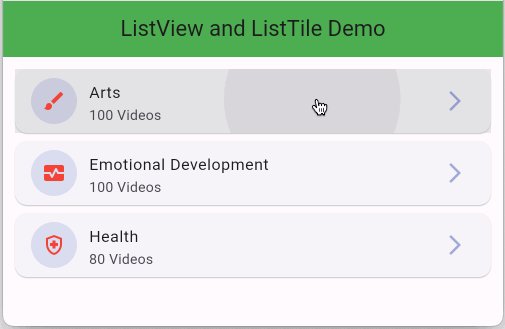
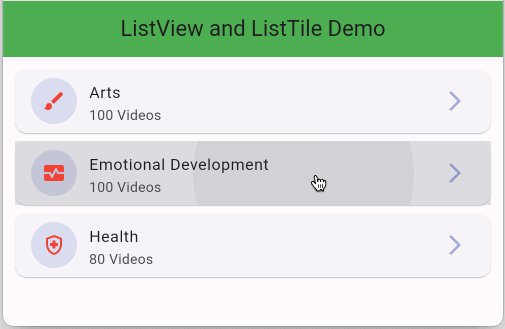
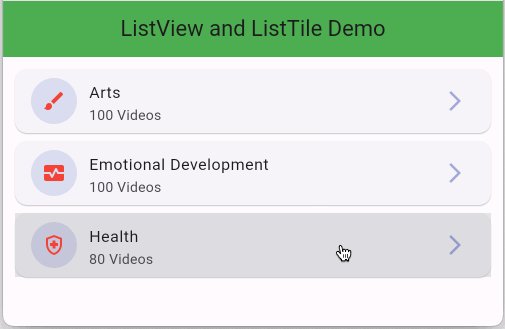
Sự kết hợp ListView và ListTile bạn có được một kết quả tương tự như thế này:

Các ví dụ của việc kết hợp ListView và ListTile (và các biến thể của nó) bạn có thể tìm thấy trong các bài viết dưới đây:
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter CheckboxListTile
- Hướng dẫn và ví dụ Flutter RadioListTile
- Hướng dẫn và ví dụ Flutter SwitchListTile
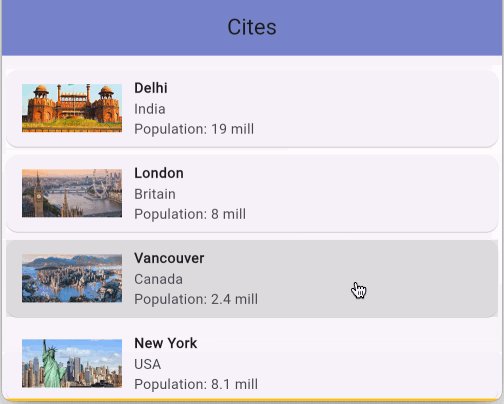
3. Ví dụ
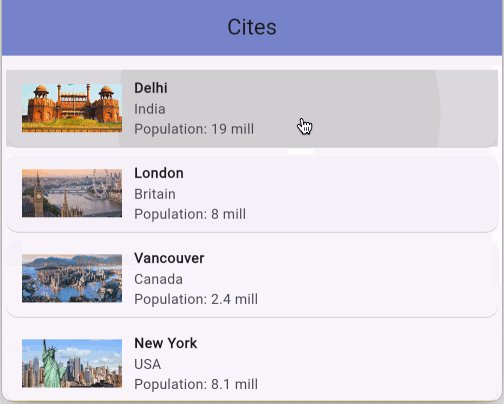
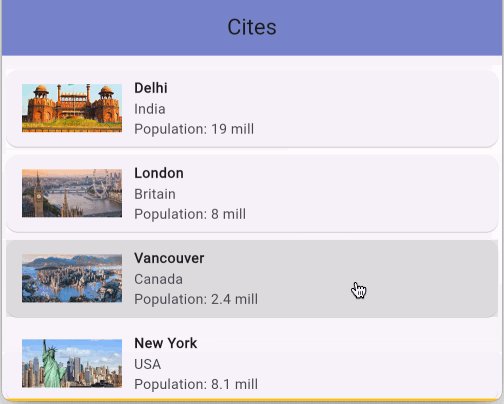
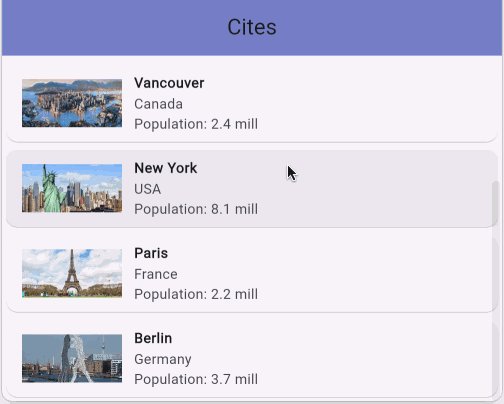
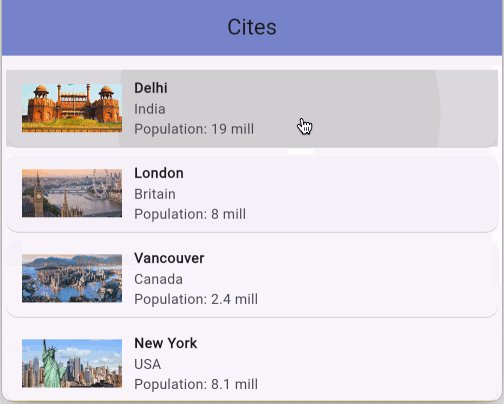
Trong ví dụ này chúng ta sẽ hiển thị các thành phố trên một ListView:
city_data.dart
class City {
final String name;
final String imageName;
final String population;
final String country;
City(
{required this.name,
required this.country,
required this.population,
required this.imageName});
String get imageUrl {
return 'https://raw.githubusercontent.com/o7planning/rs/master/flutter/city/$imageName';
}
}
List<City> allCities = [
City(
name: "Delhi",
country: "India",
population: "19 mill",
imageName: "delhi.png"),
City(
name: "London",
country: "Britain",
population: "8 mill",
imageName: "london.png"),
City(
name: "Vancouver",
country: "Canada",
population: "2.4 mill",
imageName: "vancouver.png"),
City(
name: "New York",
country: "USA",
population: "8.1 mill",
imageName: "newyork.png"),
City(
name: "Paris",
country: "France",
population: "2.2 mill",
imageName: "paris.png"),
City(
name: "Berlin",
country: "Germany",
population: "3.7 mill",
imageName: "berlin.png"),
];
Lớp CityWidget đại diện cho một phần tử của ListView trong ví dụ này.

city_widget.dart
import 'package:flutter/material.dart';
import 'city_data.dart';
class CityWidget extends StatelessWidget {
final City city;
const CityWidget(this.city, {super.key});
@override
Widget build(BuildContext context) {
return Card(
child: ListTile(
leading: Image.network(
city.imageUrl,
fit: BoxFit.cover,
width: 100.0,
),
title: Text(
city.name,
style: const TextStyle(fontSize: 14.0, fontWeight: FontWeight.bold),
),
subtitle: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(city.country),
Text('Population: ${city.population}'),
],
),
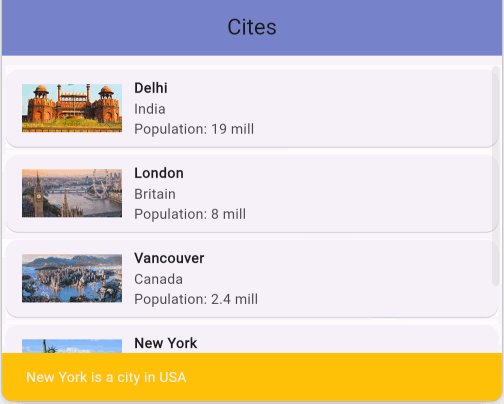
onTap: () {
_showSnackBar(context, city);
},
),
);
}
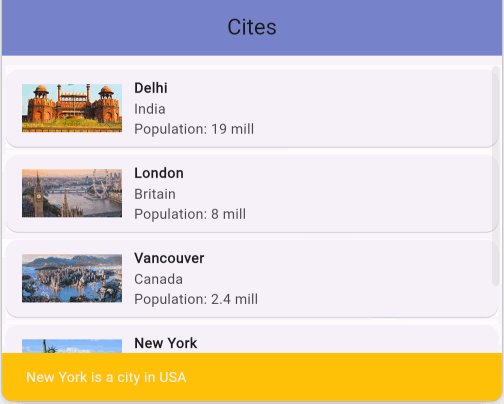
_showSnackBar(BuildContext context, City item) {
ScaffoldMessenger.of(context).hideCurrentSnackBar();
//
final SnackBar objSnackbar = SnackBar(
content: Text("${item.name} is a city in ${item.country}"),
backgroundColor: Colors.amber,
);
ScaffoldMessenger.of(context).showSnackBar(objSnackbar);
}
}
Tạo ListView:

main_listview_ex2_builder.dart
import 'package:flutter/material.dart';
import 'package:listview/city_widget.dart';
import 'city_data.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Cites"),
backgroundColor: Colors.indigo.withAlpha(180),
),
body: Padding(
padding: const EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: _buildListView(context),
),
);
}
Widget _buildListView(BuildContext context) {
return ListView.builder(
itemCount: allCities.length,
itemBuilder: (BuildContext context, int index) {
City city = allCities[index];
return CityWidget(city);
},
padding: const EdgeInsets.all(0.0),
);
}
}
4. ListView
Contructor của ListView:
ListView({
Key? key,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollController? controller,
bool? primary,
ScrollPhysics? physics,
bool shrinkWrap = false,
EdgeInsetsGeometry? padding,
double? itemExtent,
double Function(int, SliverLayoutDimensions)? itemExtentBuilder,
Widget? prototypeItem,
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double? cacheExtent,
List<Widget> children = const <Widget>[],
int? semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual,
String? restorationId,
Clip clipBehavior = Clip.hardEdge,
});Ví dụ sử dụng constructor ListView:
Widget _buildListView(BuildContext context) {
List<CityWidget> cityWidgets =
allCities.map((city) => CityWidget(city)).toList();
return ListView(
padding: const EdgeInsets.all(0.0),
children: cityWidgets,
);
}5. ListView.builder
Constructor ListView.builder() được sử dụng để tạo ra một ListView, tham số quan trọng nhất của nó là itemBuilder được sử dụng để tạo ra từng widget con.
ListView.builder({
Key? key,
required Widget? Function(BuildContext, int) itemBuilder,
int? itemCount,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollController? controller,
bool? primary,
ScrollPhysics? physics,
bool shrinkWrap = false,
EdgeInsetsGeometry? padding,
double? itemExtent,
double Function(int, SliverLayoutDimensions)? itemExtentBuilder,
Widget? prototypeItem,
int? Function(Key)? findChildIndexCallback,
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double? cacheExtent,
int? semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual,
String? restorationId,
Clip clipBehavior = Clip.hardEdge,
});itemCount | Tham số này là không bắt buộc, nó cung cấp một ước lượng về số lượng phần tử của ListView, có ích cho việc hiển thị thanh cuộn. Tham số này quan trọng hơn trong trường hợp ListView có số lượng phần tử lớn hoặc vô hạn. |
itemBuilder | Một hàm để xây dựng từng widget con của ListView, với tham số "index" là chỉ số của widget con. Nếu hàm này trả về null, nghĩa là không cần gọi hàm này để tạo thêm bất kỳ một widget con nào nữa. |
Ví dụ:
Widget _buildListView(BuildContext context) {
return ListView.builder(
itemCount: allCities.length,
itemBuilder: (BuildContext context, int index) {
City city = allCities[index];
return CityWidget(city);
},
padding: const EdgeInsets.all(0.0),
);
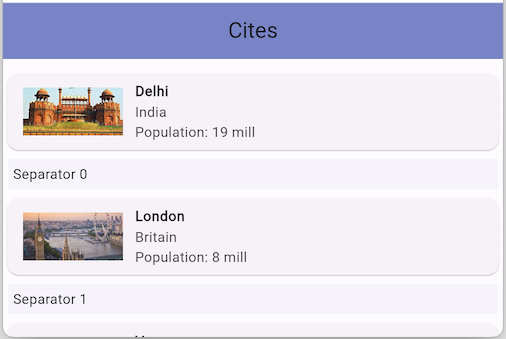
}6. ListView.separated
Constructor ListView.separated() được sử dụng để tạo ra một ListView chứa các widget con. Vể cơ bản, nó giống với ListView.builder(), nhưng có thêm tham số separatorBuilder để tạo ra các phân cách giữa hai widget con. Nó giống như có hai danh sách các widget con đan xen vào nhau.
ListView.separated({
Key? key,
required Widget? Function(BuildContext, int) itemBuilder,
required Widget Function(BuildContext, int) separatorBuilder,
required int itemCount,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollController? controller,
bool? primary,
ScrollPhysics? physics,
bool shrinkWrap = false,
EdgeInsetsGeometry? padding,
int? Function(Key)? findChildIndexCallback,
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
double? cacheExtent,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual,
String? restorationId,
Clip clipBehavior = Clip.hardEdge,
});Ví dụ:

Widget _buildListView(BuildContext context) {
return ListView.separated(
padding: const EdgeInsets.all(0.0),
itemCount: allCities.length,
itemBuilder: (BuildContext context, int index) {
City city = allCities[index];
return CityWidget(city);
},
separatorBuilder: (context, position) {
return Container(
decoration: BoxDecoration(color: Colors.indigo.withAlpha(10)),
margin: const EdgeInsets.symmetric(vertical: 2, horizontal: 5),
padding: const EdgeInsets.all(5),
child: Text('Separator $position'),
);
},
);
}7. ListView.custom
Constructor ListView.custom() cho phép tạo một ListView với các phần tử con được xây dựng một cách tuỳ chỉnh. Tham số chính của nó là childrenDelegate.
ListView.custom({
Key? key,
required SliverChildDelegate childrenDelegate,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollController? controller,
bool? primary,
ScrollPhysics? physics,
bool shrinkWrap = false,
EdgeInsetsGeometry? padding,
double? itemExtent,
Widget? prototypeItem,
double Function(int, SliverLayoutDimensions)? itemExtentBuilder,
double? cacheExtent,
int? semanticChildCount,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual,
String? restorationId,
Clip clipBehavior = Clip.hardEdge,
});SliverChildDelegate là một lớp trừu tượng, nó có 2 lớp con là:
- SliverChildListDelegate
- SliverChildBuilderDelegate
SliverChildListDelegate
SliverChildListDelegate(
List<Widget> children, {
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
int? Function(Widget, int) semanticIndexCallback = _kDefaultSemanticIndexCallback,
int semanticIndexOffset = 0,
});Ví dụ:
main_listview_ex2_custom1.dart
Widget _buildListView(BuildContext context) {
List<CityWidget> children =
allCities.map((city) => CityWidget(city)).toList();
//
return ListView.custom(
padding: const EdgeInsets.all(0.0),
childrenDelegate: SliverChildListDelegate(
children,
),
);
}SliverChildBuilderDelegate
SliverChildBuilderDelegate(
Widget? Function(BuildContext, int) builder, {
int? Function(Key)? findChildIndexCallback,
int? childCount,
bool addAutomaticKeepAlives = true,
bool addRepaintBoundaries = true,
bool addSemanticIndexes = true,
int? Function(Widget, int) semanticIndexCallback = _kDefaultSemanticIndexCallback,
int semanticIndexOffset = 0,
});Ví dụ:
main_listview_ex2_custom2.dart
Widget _buildListView(BuildContext context) {
List<CityWidget> children =
allCities.map((city) => CityWidget(city)).toList();
//
return ListView.custom(
padding: const EdgeInsets.all(0.0),
childrenDelegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
City city = allCities[index];
return CityWidget(city);
},
),
);
}Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
