Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
1. Mục tiêu của bài viết
Trong bài viết này tôi sẽ hướng dẫn bạn tạo một ứng dụng Flutter đầu tiên trên Android Studio và chạy ứng dụng này thành công với Android Emulator.
Trước hết hãy đảm bảo rằng bạn đã cài đặt thành công các công cụ cần thiết sau đây:
2. Tạo dự án Flutter
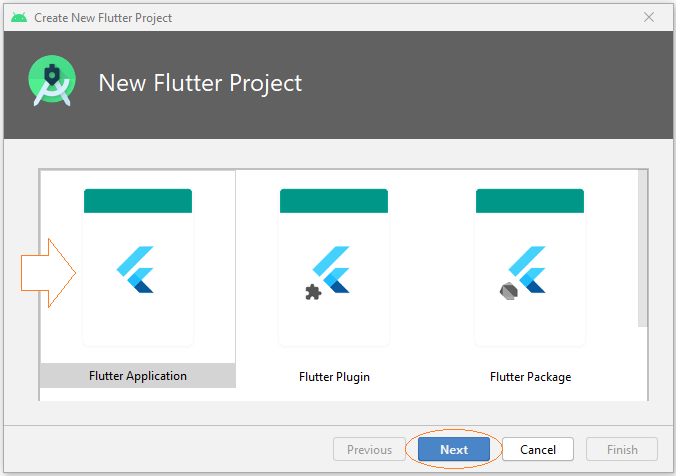
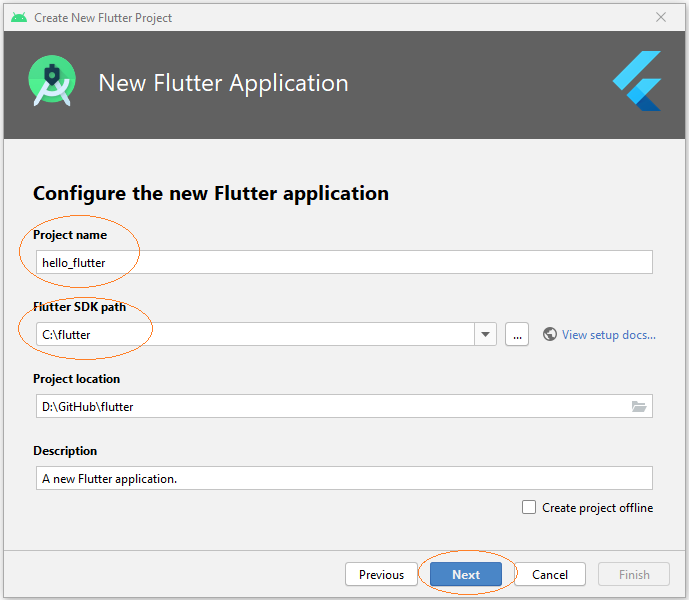
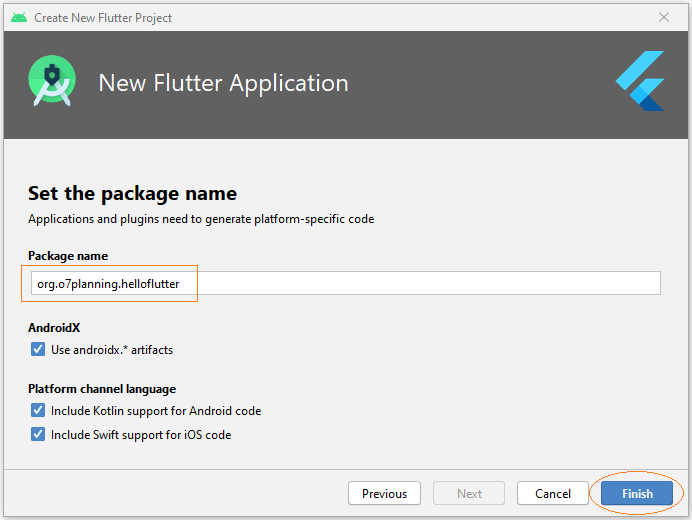
Trên Android Studio tạo mới một dự án Flutter:
- File > New > New Flutter Project...



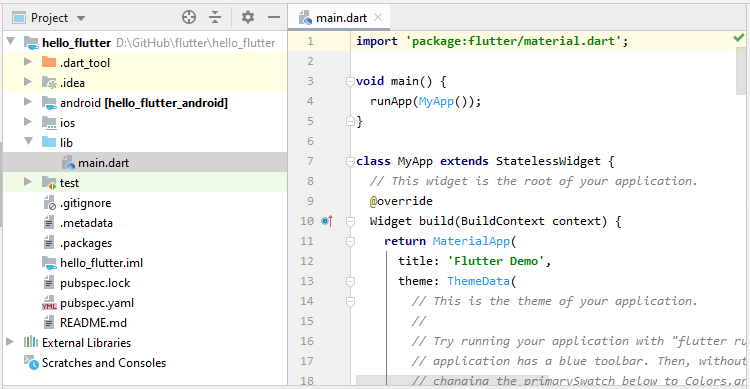
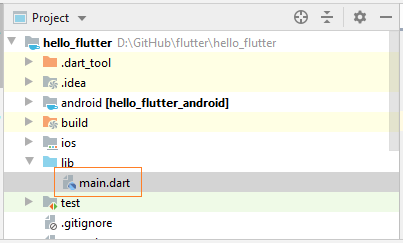
Dự án đã được tạo ra, và dưới đây là cấu trúc của nó:

3. Giải thích cấu trúc dự án
android
Thư mục sinh ra code một cách tự động cho ứng dụng Android.
ios
Thư mục sinh ra code một cách tự động cho ứng dụng iOS.
lib
Thư mục chính chứa mã Dart của ứng dụng.
lib/main.dart
Tập tin sẽ được gọi để bắt đầu (start) ứng dụng.
test
Thư mục chứa các mã Dart để test ứng dụng.
test/widget_test.dart
Sample code
.gitignore
Git version control file - Tập tin này chứa cấu hình cho dự án GIT.
.metadata
Tập tin này được sinh ra tự động bởi công cụ của Flutter.
.packages
Tập tin này được sinh ra tự động, nó chứa danh sách các phụ thuộc (dependencies) đang được sử dụng bởi dự án.
.iml
Một tập tin dự án của Android Studio.
pubspec.yaml
Một tập tin để khai báo các tài nguyên liên quan tới dự án, chẳng hạn hình ảnh, phông chữ, ...
pubspec.lock
Tập tin này nên được thêm vào GIT Control để đảm bảo rằng các thành viên trong nhóm phát triển sử dụng cùng các phiên bản thư viện.
README.md
Tập tin mô tả về dự án, được viết theo cấu trúc Markdown.
4. Viết mã cho ứng dụng
Xóa bỏ hết tất cả nội dung của tập tin main.dart và thay thế bởi nội dung mới.

lib/main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}5. Chạy ứng dụng
Ứng dụng Flutter cần được triển khai lên một thiết bị Android hoặc iOS để chạy, vì vậy trong quá trình phát triển ứng dụng bạn có một trong các lựa chọn sau đây:
- Nối thiết bị Android thực của bạn với máy tính, và bật chế độ nhà phát triển (Developer mode) cho nó.
- Nối thiết bị iOS thực của bạn với máy tính (chẳng hạn iPhone), và bật chế độ nhà phát triển (Developer mode) cho nó.
- Chạy một thiết bị giả lập Android (Android Emulator).
Chúng ta đang lập trình ứng dụng Flutter trên Android Studio, vì vậy cách tiếp cận tốt nhất là chạy một Android Emulator (Trình giả lập Android).
Trên Android Studio chọn:
- Tools > AVD Manager
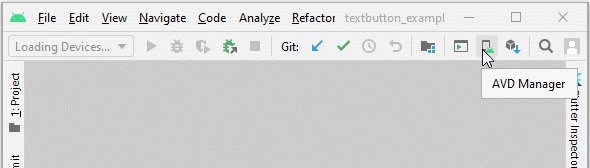
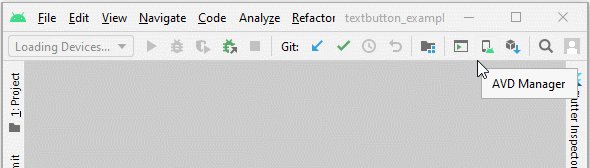
Hoặc nhấn vào icon "AVD Manager" trên thanh công cụ:

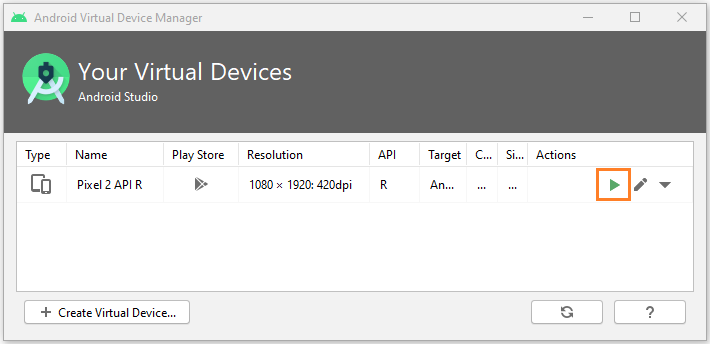
Và khởi động một thiết bị ảo trong danh sách:

Nếu bạn không nhìn thấy thiết bị ảo nào trên danh sách, hãy tạo nó theo hướng dẫn dưới đây:
Android Emulator đã được khởi động, và sẵn sàng để triển khai ứng dụng Flutter:

Trên thanh công cụ của Android Studio, chạy ứng dụng Flutter của bạn như hình minh họa dưới đây:
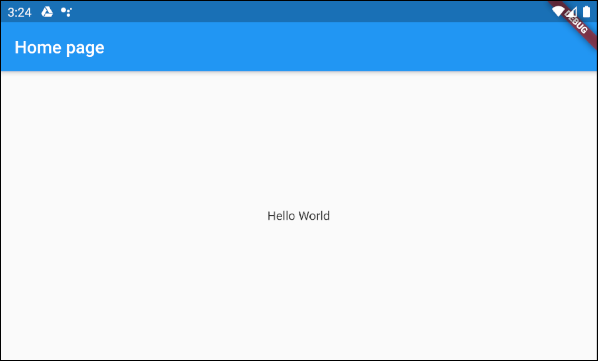
Và kết quả mà bạn nhận được:

Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
