Flutter TextInputType các kiểu bàn phím
Trên thiết bị di động, trong nhiều ứng dụng người dùng thường xuyên phải nhập văn bản vào một TextField hoặc TextFormField, ứng dụng cần phải hiển thị một bàn phím ảo phù hợp giúp người dùng nhập đúng dữ liệu và tiết kiệm thời gian.
Thuộc tính keyboardType cho phép bạn chỉ định kiểu bàn phím.
TextInputType? keyboardType
Các loại bàn phím được hỗ trợ:
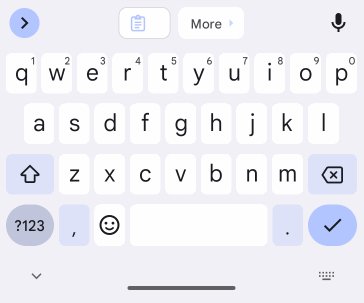
- TextInputType.text
- TextInputType.multiline
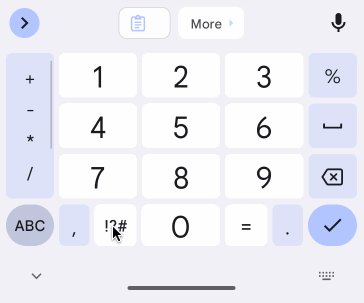
- TextInputType.number
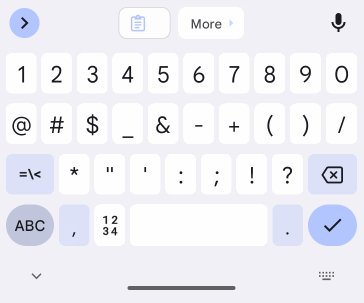
- TextInputType.phone
- TextInputType.datetime
- TextInputType.emailAddress
- TextInputType.url
- TextInputType.visiblePassword
- TextInputType.name
- TextInputType.streetAddress
- TextInputType.none
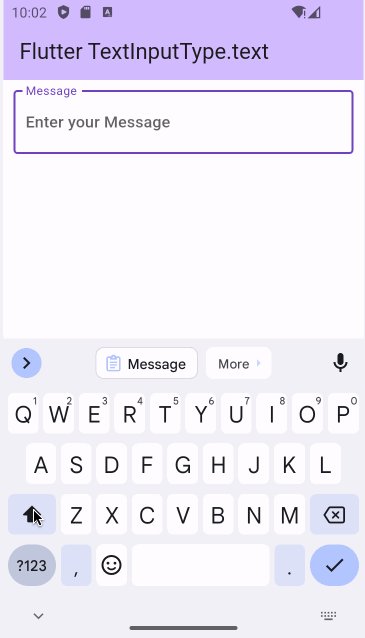
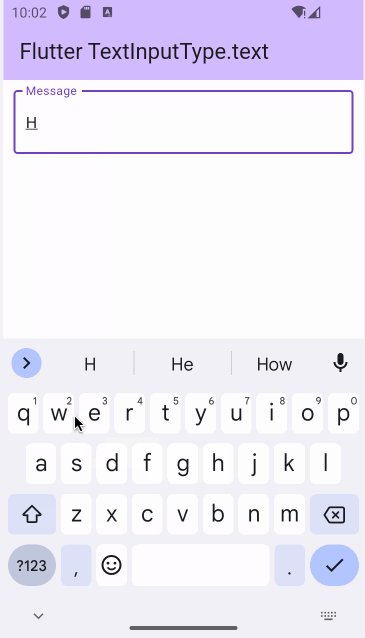
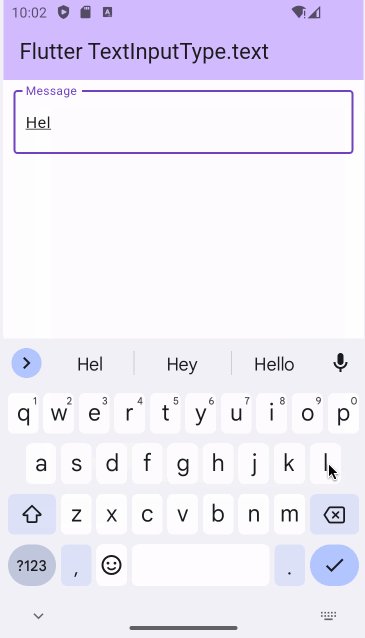
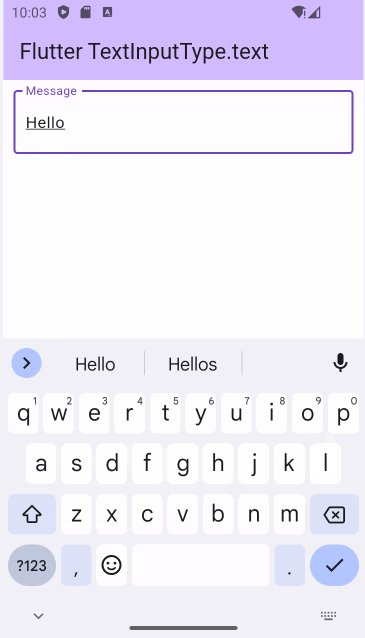
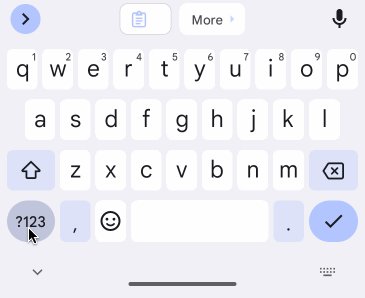
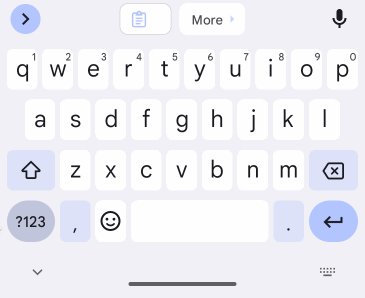
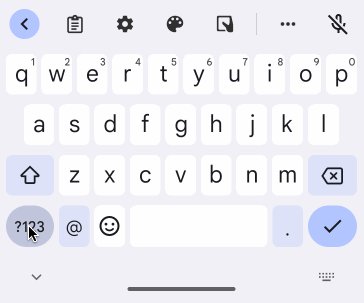
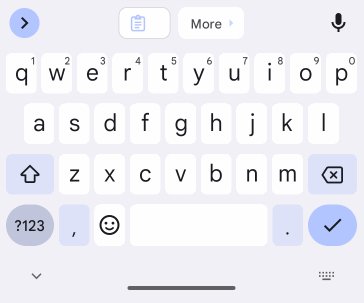
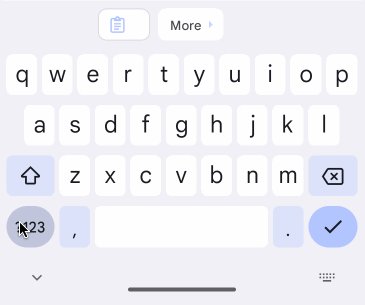
1. TextInputType.text
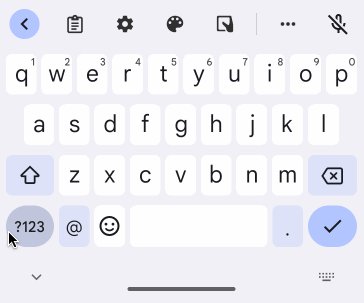
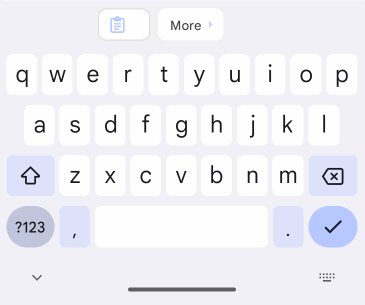
Hiển thị một bàn phím hỗ trợ người dùng nhập vào một dòng văn bản. Nếu bạn muốn bàn phím hỗ trợ ký tự xuống dòng hãy sử dụng TextInputType.multiline.

textinputtype_text.dart
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Message',
hintText: 'Enter your Message',
),
keyboardType: TextInputType.text,
)2. TextInputType.multiline
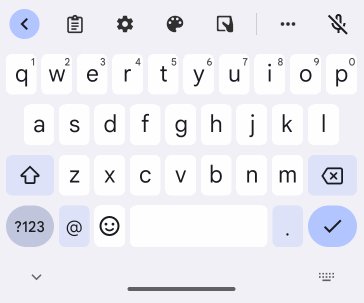
Hiển thị một bàn phím hỗ trợ người dùng nhập vào một văn bản có một hoặc nhiều dòng. Bàn phím sẽ bao gồm phím ENTER.

textinputtype_multiline.dart
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Description',
hintText: '',
),
minLines: 2,
maxLines: 4,
keyboardType: TextInputType.multiline,
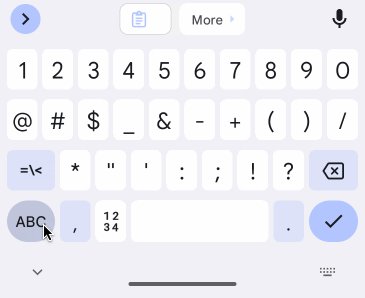
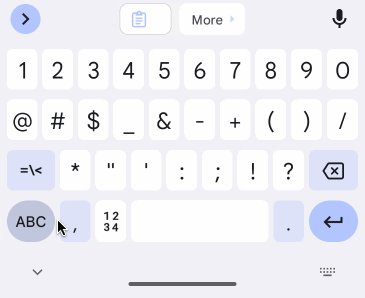
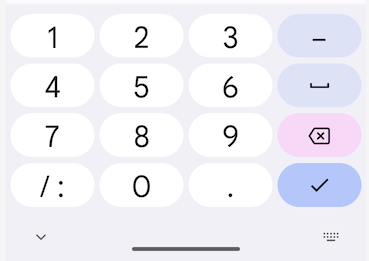
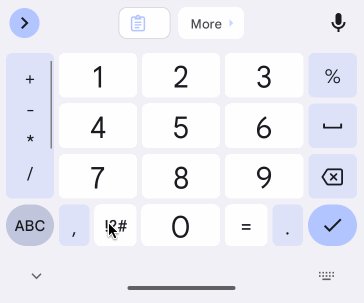
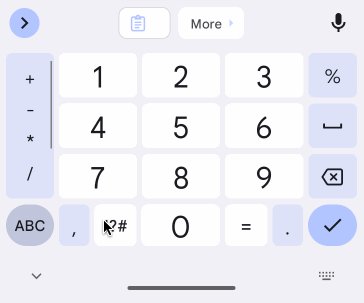
),3. TextInputType.number
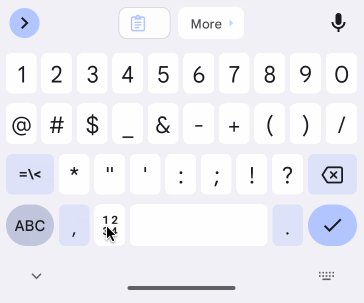
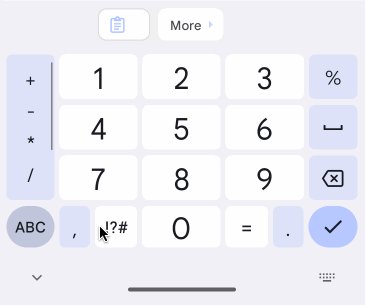
Hiển thị một bàn phím hỗ trợ người dùng nhập vào một số.

textinputtype_number.dart
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Amount',
hintText: 'Enter an Amount',
),
keyboardType: TextInputType.number,
)Có thể bạn quan tâm:Thư viện number_text_input_formatter giúp định dạng số hiển thị trong TextField hoặc TextFormField.
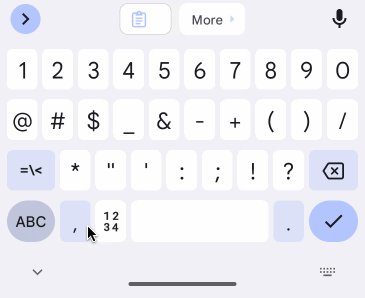
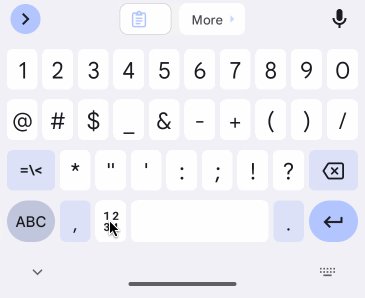
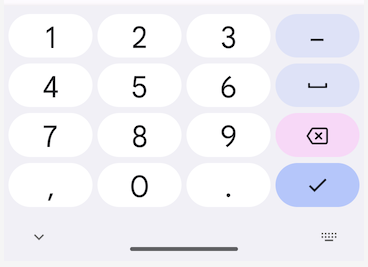
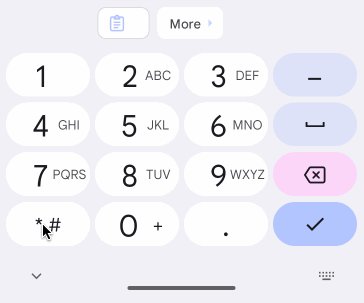
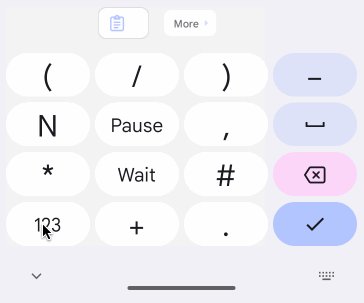
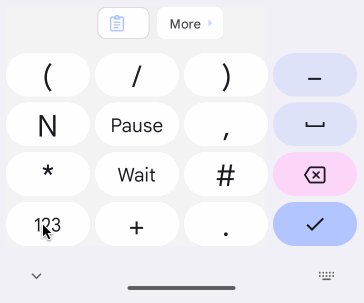
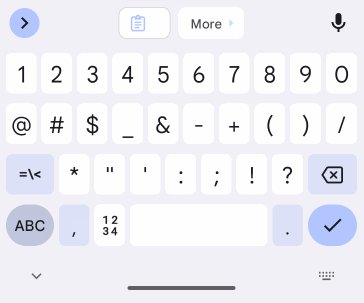
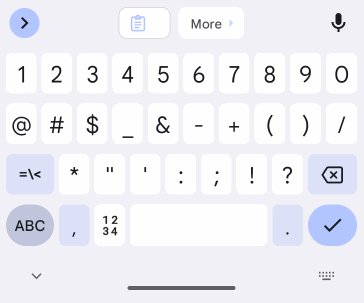
4. TextInputType.phone
Hiển thị bàn phím hỗ trợ người dùng nhập vào một số điện thoại.

textinputtype_phone.dart
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Phone',
hintText: 'Enter your Phone',
),
keyboardType: TextInputType.phone,
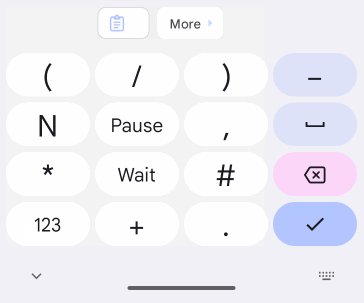
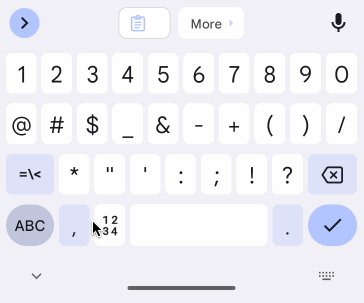
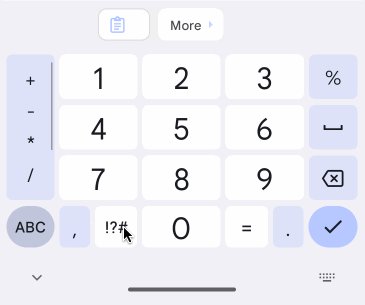
)5. TextInputType.datetime
Hiển thị bàn phím hỗ trợ người dùng nhập vào ngày tháng và thời gian.

textinputtype_datetime.dart
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Datetime',
hintText: 'Enter your Birthday',
),
keyboardType: TextInputType.datetime,
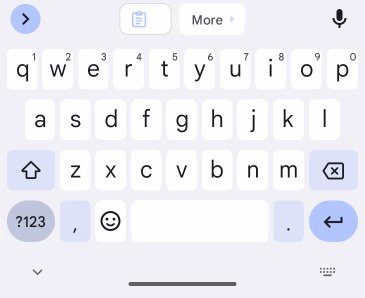
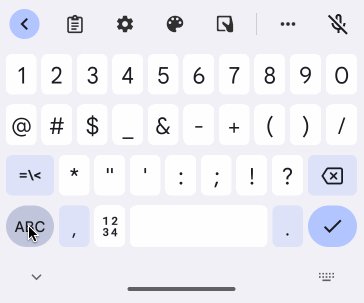
)6. TextInputType.emailAddress
Hiển thị một bàn phím hỗ trợ người dùng nhập vào một địa chỉ email, bàn phím này sẽ bao gồm ký tự @.

textinputtype_emailAddress.dart
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Email',
hintText: 'Enter your Email',
),
keyboardType: TextInputType.emailAddress,
)7. TextInputType.url
Hiển thị bàn phím hỗ trợ người dùng nhập vào một URL, chẳng hạn:
- https://somedomain.com/path?txt=abc

textinputtype_url.dart
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'URL',
hintText: 'Enter a URL',
),
keyboardType: TextInputType.url,
)8. TextInputType.streetAddress
Hiển thị bàn phím hỗ trợ người dùng nhập vào một địa chỉ đường phố.

textinputtype_streetAddress.dart
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Street Address',
hintText: 'Enter a Street Address',
),
keyboardType: TextInputType.streetAddress,
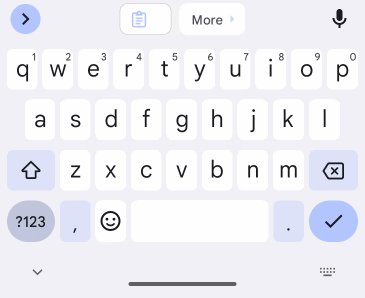
)9. TextInputType.name
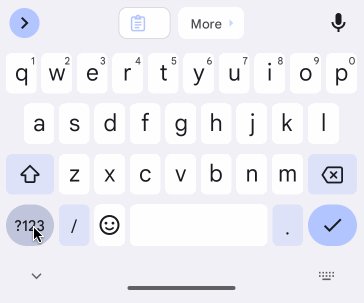
Hiển thị bàn phím hỗ trợ người dùng nhập vào tên một người.

textinputtype_name.dart
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Full Name',
hintText: 'Enter your Full Name',
),
keyboardType: TextInputType.name,
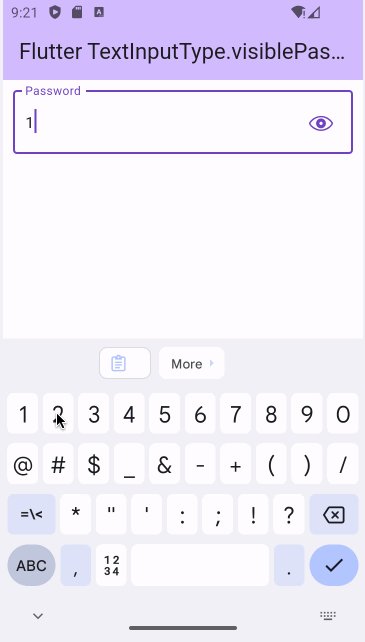
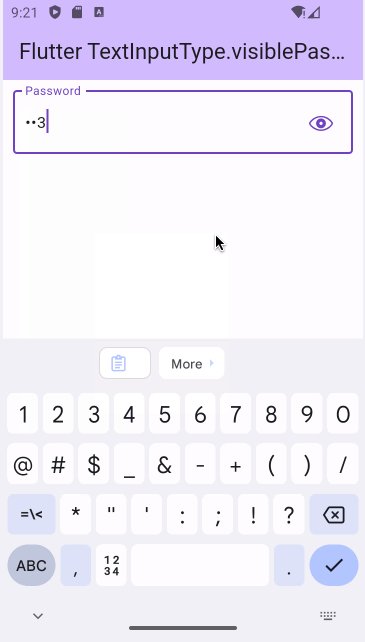
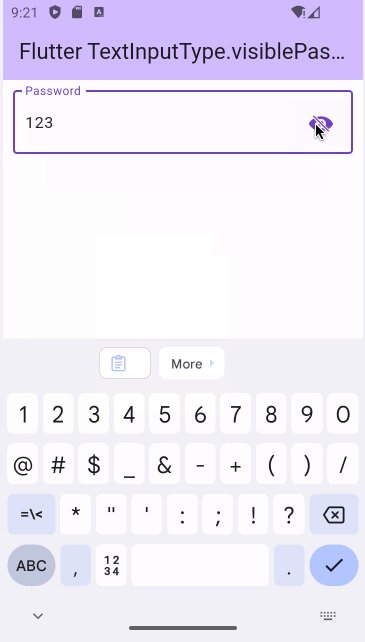
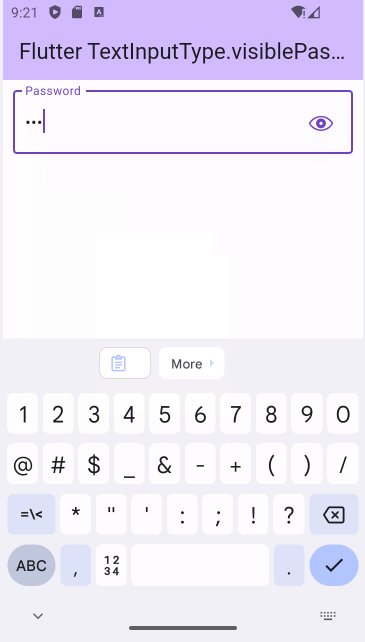
)10. TextInputType.visiblePassword
Hiển thị bàn phím hỗ trợ người dùng nhập vào một mật khẩu.

TextField(
obscureText: !visiblePassword,
decoration: InputDecoration(
border: const OutlineInputBorder(),
labelText: 'Password',
hintText: 'Enter your Password',
suffixIcon: TextButton(
onPressed: () {
visiblePassword = !visiblePassword;
setState(() {});
},
child: visiblePassword
? const Icon(cupertino.CupertinoIcons.eye_slash_fill)
: const Icon(cupertino.CupertinoIcons.eye),
),
),
keyboardType: TextInputType.visiblePassword,
)Ví dụ:
Một ví dụ đơn giản, người dùng nhập mật khẩu vào một TextField, với một Button cho phép ẩn/hiện nội dung mật khẩu.

textinputtype_visiblePassword.dart
import 'package:flutter/cupertino.dart' as cupertino;
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter TextInputType.visiblePassword',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _MyHomePageState();
}
}
class _MyHomePageState extends State<MyHomePage> {
bool visiblePassword = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text('Flutter TextInputType.visiblePassword'),
),
body: Padding(
padding: const EdgeInsets.all(10),
child: TextField(
obscureText: !visiblePassword,
decoration: InputDecoration(
border: const OutlineInputBorder(),
labelText: 'Password',
hintText: 'Enter your Password',
suffixIcon: TextButton(
onPressed: () {
visiblePassword = !visiblePassword;
setState(() {});
},
child: visiblePassword
? const Icon(cupertino.CupertinoIcons.eye_slash_fill)
: const Icon(cupertino.CupertinoIcons.eye),
),
),
keyboardType: TextInputType.visiblePassword,
),
),
);
}
}
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More