Hướng dẫn và ví dụ Flutter Container
1. Flutter Container
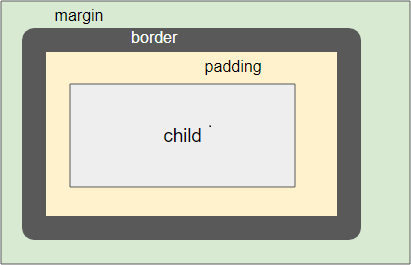
Trong Flutter, Container là một hộp được sử dụng để chứa một widget con và đồng thời bạn có thể thiết lập kiểu dáng cho nó thông qua các property như padding, margin, alignment,... Container có tác dụng làm nổi bật một nội dung hoặc ngăn cách nội dung này với các nội dung khác.

Container Constructor:
Container Constructor
Container(
{Key key,
AlignmentGeometry alignment,
EdgeInsetsGeometry padding,
Color color,
Decoration decoration,
Decoration foregroundDecoration,
double width,
double height,
BoxConstraints constraints,
EdgeInsetsGeometry margin,
Matrix4 transform,
Widget child,
Clip clipBehavior: Clip.none}
)Có rất nhiều tham số tham gia vào việc tạo ra một Container, chẳng hạn width, height, child, alignment,.. đồng thời nó cũng chịu ảnh hưởng từ các giàng buộc của widget cha, vì vậy hành vi bố cục của Container khá phức tạp. Chúng ta sẽ lần lượt xem các ví dụ trong các tình huống khác nhau:
Case 1:
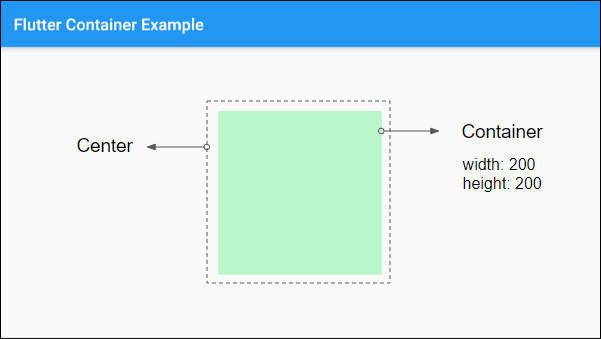
Trường hợp các tham số width, height được chỉ định, và widget cha bị giới hạn (bounded) thì Container sẽ định kích thước của nó theo các tham số được cung cấp.
Ví dụ: Một Container được chỉ định (width, height)=(200,200) là con của một đối tượng Center, nó sẽ có kích thước 200x200.
Center (
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(10, 5, 50, 5),
width: 200,
height: 200
)
)
Case 2:
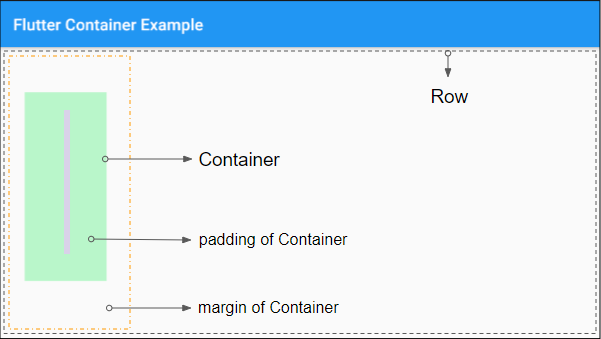
Nếu các tham số child, width, height, constraints không được chỉ định (hoặc null), và widget cha không bị giới hạn (unbounded) thì Container sẽ cố gắng định kích thước của nó nhỏ nhất có thể.
Hãy xem một ví dụ: Một Container với các tham số width, height, child, constraints không được chỉ định, và là con của một Row, nó sẽ cố gắng định kích thước theo phương ngang của nó nhỏ nhất có thể.
Chú ý: Row là một widget bị giới hạn (bounded) theo phương thẳng đứng nhưng không bị giới hạn (unbounded) theo phương ngang.
Row (
children: [
Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
)
]
)
Case 3:
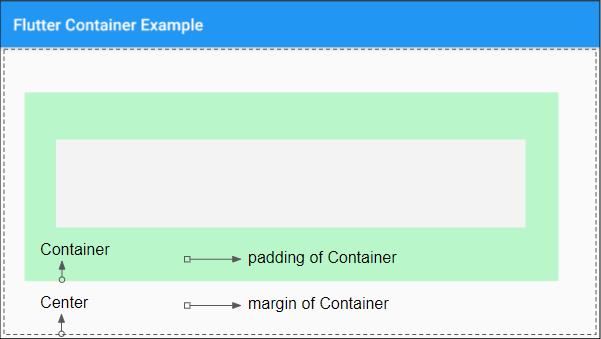
Nếu các tham số child, width, height, constraints không được chỉ định (hoặc null), và widget cha bị giới hạn (bounded) thì Container sẽ cố gắng định kích thước của nó lớn nhất có thể.
Ví dụ: Một Container với các tham số child, width, height, constraints không được chỉ định và là con của một Center, kích thước của Container sẽ lớn nhất có thể.
Center (
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70)
)
)
Case 4:
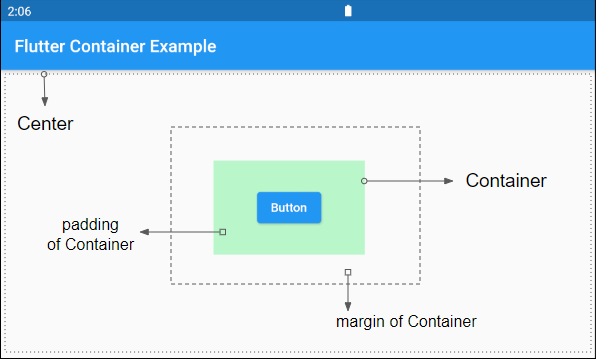
Nếu child được chỉ định, nhưng các tham số width, height, constraints và alignment không được chỉ định, thì Container sẽ nhỏ nhất có thể và tuân thủ các giàng buộc từ widget cha.
Ví dụ:
Center (
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
child: ElevatedButton (
child: Text("Button"),
onPressed: () {},
)
)
)
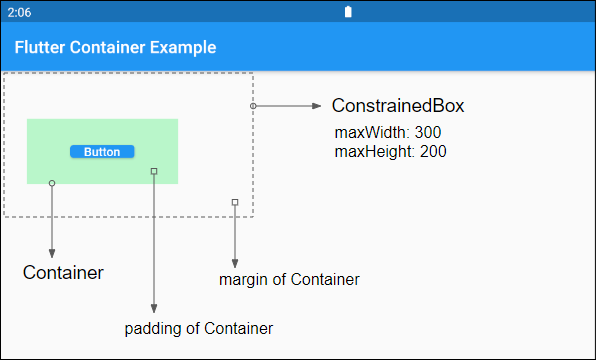
Ví dụ:
ConstrainedBox (
constraints: BoxConstraints (
maxWidth: 300,
maxHeight: 200
),
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
child: ElevatedButton (
child: Text("Button"),
onPressed: () {},
)
)
)
Case 5:
Nếu child và alignment được chỉ định, nhưng các tham số width, height, constraints không được chỉ định, thì Container sẽ lớn nhất có thể.
Xem thêm ví dụ tại phần alignment (Phía dưới đây).
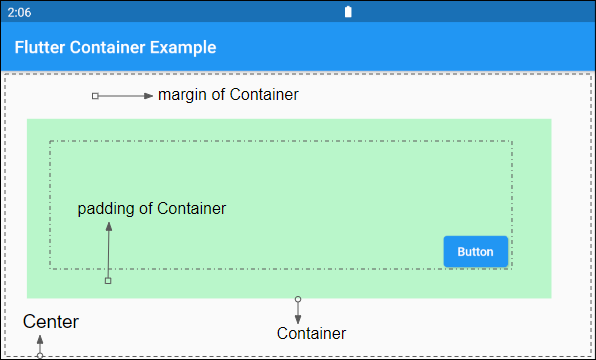
2. alignment
Property alignment được sử dụng để căn chỉnh (align) vị trí của child bên trong Container.
AlignmentGeometry alignmentNếu Container được chỉ định child, và không được chỉ định width, height, constraints và alignment nó sẽ định kích thước của nó nhỏ nhất có thể. Tuy nhiên nếu Container được chỉ định child và alignment nhưng không được chỉ định width, height, constraints nó sẽ định kích thước của nó lớn nhất có thể.
Container (
alignment: Alignment.bottomRight,
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
child: ElevatedButton (
child: Text("Button"),
onPressed: () {},
)
)
- Hướng dẫn và ví dụ Flutter AlignmentGeometry
3. padding
Property padding được sử dụng để tạo ra một không gian trống bên trong Container và bao quanh child (nếu có).
EdgeInsetsGeometry padding4. color
Property color được sử dụng để sét đặt mầu nền cho Container, và phía sau (behind) child.
Color color5. decoration
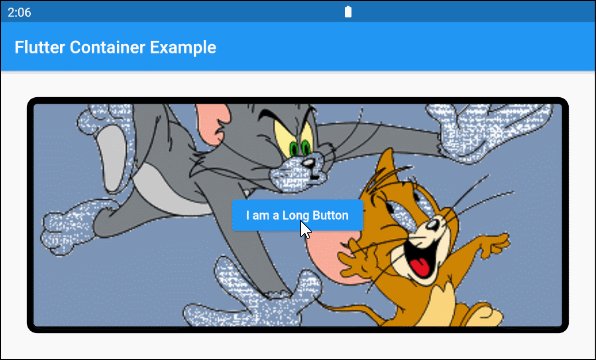
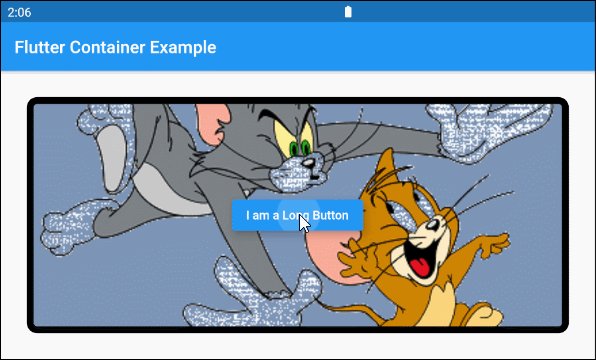
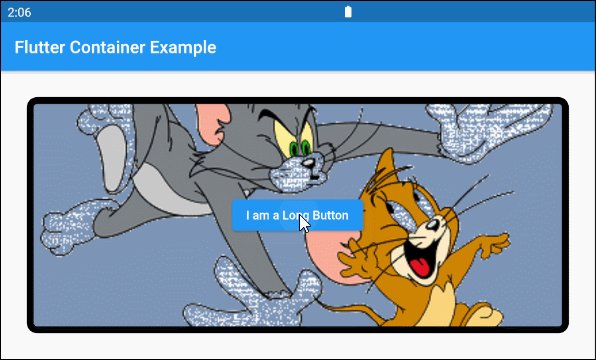
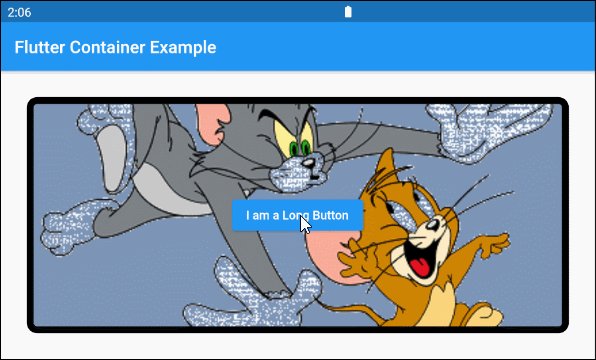
Property decoration được sử dụng để vẽ một cái gì đó trên nền của Container và đằng sau (behind) của child. Nếu bạn muốn vẽ một mầu trên nền của Container (và đằng sau của child) tốt nhất nên sử dụng property color.
Decoration decorationContainer (
alignment: Alignment.center,
decoration: BoxDecoration(
color: const Color(0xff7c94b6),
image: const DecorationImage(
image: NetworkImage('https://s3.o7planning.com/images/tom-and-jerry.png'),
fit: BoxFit.cover,
),
border: Border.all( color: Colors.black, width: 8),
borderRadius: BorderRadius.circular(12),
),
margin: EdgeInsets.all(30),
child: ElevatedButton(
child: Text("I am a Long Button"),
onPressed: () {}
)
)
- Hướng dẫn và ví dụ Flutter Decoration
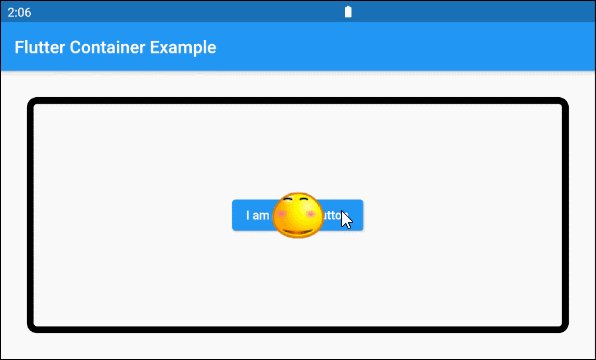
6. foregroundDecoration
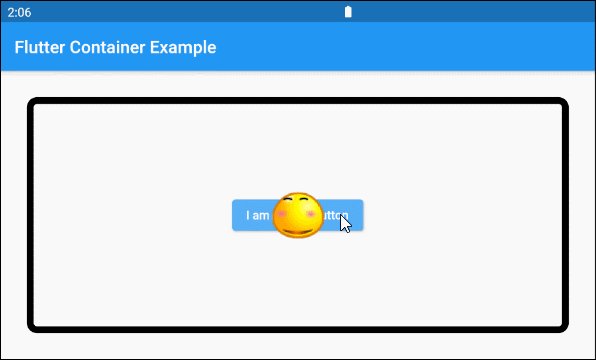
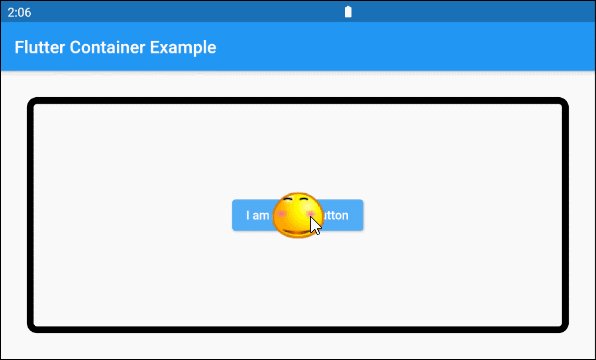
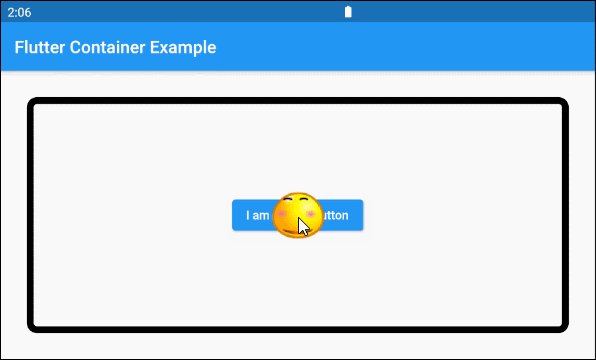
Property foregroundDecoration được sử dụng để vẽ một cái gì đó trên nền của Container, phía trước (front) của child. Nó có thể bao phủ và làm bạn không nhìn thấy child, tuy nhiên bạn vẫn có thể tương tác với child.
Decoration foregroundDecorationVí dụ:

Container (
alignment: Alignment.center,
foregroundDecoration: BoxDecoration(
image: const DecorationImage(
image: NetworkImage('https://s3.o7planning.com/images/smile-64.png'),
fit: BoxFit.none,
),
border: Border.all( color: Colors.black, width: 8),
borderRadius: BorderRadius.circular(12),
),
margin: EdgeInsets.all(30),
child: ElevatedButton(
child: Text("I am a Long Button"),
onPressed: () {}
)
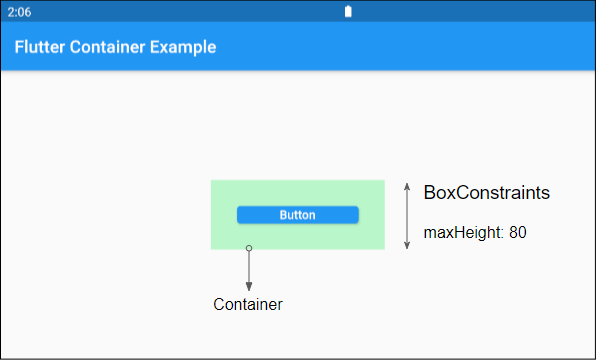
)9. constraints
Property constraints được sử dụng để thêm các giàng buộc bổ xung cho Container.
BoxConstraints constraintsVí dụ:
Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.all(30),
width: 200,
height: 200,
constraints: BoxConstraints(
maxHeight: 80
),
child:ElevatedButton(
child: Text("Button"),
onPressed: (){},
)
)
- Hướng dẫn và ví dụ Flutter BoxConstraints
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
