Hướng dẫn và ví dụ Flutter Positioned
1. Positioned
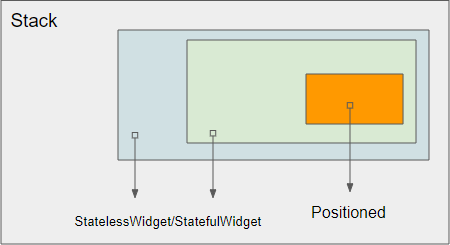
Widget Positioned được sử dụng để định vị cho một widget con của một Stack.

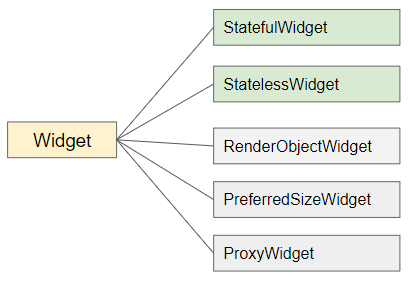
Positioned chỉ được sử dụng như là một widget con trực tiếp (hoặc hậu duệ) của Stack. Trên đường dẫn từ Positioned tới Stack chỉ bao gồm các widget kiểu StatelessWidget hoặc StatefulWidget, các widget khác không được phép (Chẳng hạn RenderObjectWidget).

Positioned constructor
const Positioned(
{Key key,
double left,
double top,
double right,
double bottom,
double width,
double height,
@required Widget child}
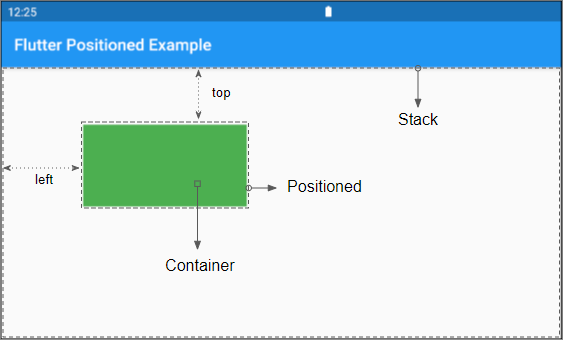
)Ví dụ:

(ex1)
SizedBox (
width: double.infinity,
height: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: <Widget>[
Positioned (
left: 100,
top: 70,
child: Container(
width: 200,
height: 100,
color: Colors.green,
),
)
],
)
)Kích thước của Positioned và con của nó luôn luôn giống nhau.
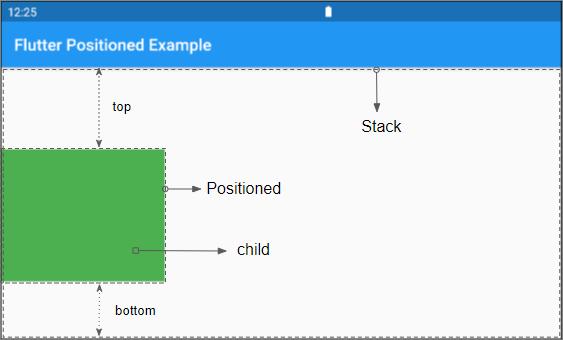
Hãy xem một ví dụ: Một Positioned với top và bottom khác null sẽ bắt buộc chiều cao của widget con thay đổi cho phù hợp với giàng buộc đó.

(ex2)
SizedBox (
width: double.infinity,
height: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: <Widget>[
Positioned (
top: 100,
bottom: 70,
child: Container (
width: 200,
height: 30, // !!
color: Colors.green,
),
)
],
)
)Nếu cả ba tham số left, right, width là null thì property Stack.alignment sẽ được sử dụng để định vị widget con theo phương ngang. Tương tự như vậy, nếu cả ba tham số top, bottom, height là null thì property Stack.alignment sẽ được sử dụng để định vị widget con theo phương thẳng đứng.
2. Positioned.directional constructor
Positioned.directional được sử dụng để tạo ra một Positioned dựa trên hướng của văn bản.
Positioned.directional constructor
Positioned.directional(
{Key key,
@required TextDirection textDirection,
double start,
double top,
double end,
double bottom,
double width,
double height,
@required Widget child}
)Tham số textDirection là bắt buộc và khác null, nó chấp nhận giá trị TextDirection.ltr (Left to Right) hoặc TextDirection.rtl (Right to Left).
Nếu textDirection là TextDirection.ltr, các tham số (start, end) sẽ tương ứng với (left, right). Ngược lại (start, end) sẽ tương ứng với (right, left).
3. Positioned.fill constructor
Positioned.fill là một constructor với các tham số left, right, top, bottom có giá trị mặc định 0.
Positioned.fill constructor
const Positioned.fill(
{Key key,
double left: 0.0,
double top: 0.0,
double right: 0.0,
double bottom: 0.0,
@required Widget child}
)4. Positioned.fromRect constructor
Positioned.fromRect tạo ra một đối tượng Positioned với các giá tri cho bởi đối tượng Rect.
Positioned.fromRect constructor
Positioned.fromRect(
{Key key,
Rect rect,
@required Widget child}
)- Hướng dẫn và ví dụ Flutter Rect
5. Positioned.fromRelativeRect constructor
Positioned.fromRelativeRect tạo ra một đối tượng Positioned với các giá tri cho bởi đối tượng RelativeRect.
Positioned.fromRelativeRect constructor
Positioned.fromRelativeRect(
{Key key,
RelativeRect rect,
@required Widget child}
)- Hướng dẫn và ví dụ Flutter RelativeRect
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
