Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
1. ContinuousRectangleBorder
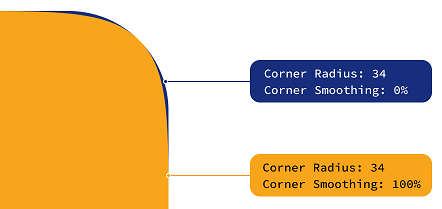
ContinuousRectangleBorder tạo ra một đường viền hình chữ nhật với các chuyển tiếp liên tục mượt mà giữa các cạnh thẳng và các góc tròn.

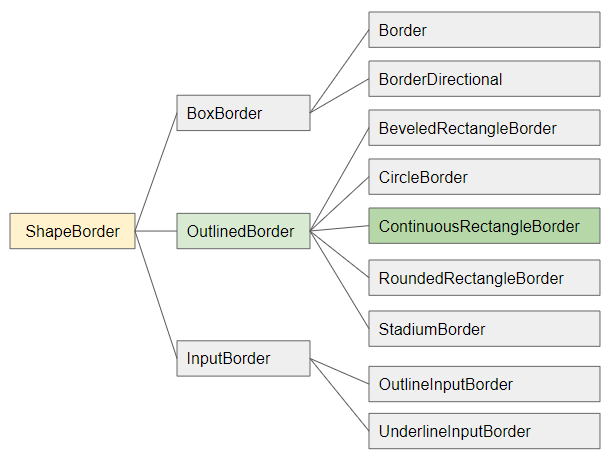
- ShapeBorder
- OutlinedBorder
- RoundedRectangleBorder
- StadiumBorder
- CircleBorder
- Border
- BoxBorder
- InputBorder
- BorderDirectional
- BeveledRectangleBorder
- StadiumBorder
- OutlineInputBorder
- UnderlineInputBorder
ContinuousRectangleBorder constructor
const ContinuousRectangleBorder(
{BorderSide side: BorderSide.none,
BorderRadiusGeometry borderRadius: BorderRadius.zero}
)
Về cơ bản cách sử dụng của ContinuousRectangleBorder giống với RoundedRectangleBorder, chúng đều tạo ra một viền hình chữ nhật với các góc tròn, tuy nhiên góc tròn được tạo ra bởi ContinuousRectangleBorder mượt mà hơn.
2. Examples
Ví dụ: Sử dụng ContinuousRectangleBorder cho một Container:

(ex1)
Container(
width: 300,
height: 150,
decoration: ShapeDecoration(
color: Colors.white,
shape: ContinuousRectangleBorder (
borderRadius: BorderRadius.circular(32.0),
side: BorderSide(
width: 10,
color: Colors.blue
)
)
),
child: Center(
child: Text(
"Flutter",
style: TextStyle(fontSize: 50)
)
),
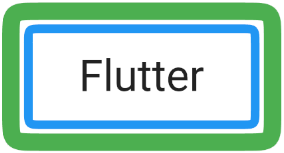
)Sử dụng toán tử cộng ( + ) để cộng 2 ShapeBorder để tạo ra một viền kết hợp:

(ex2)
Container(
width: 300,
height: 150,
decoration: ShapeDecoration(
color: Colors.white,
shape: ContinuousRectangleBorder (
borderRadius: BorderRadius.circular(16.0),
side: BorderSide(
width: 10,
color: Colors.blue
)
) + ContinuousRectangleBorder (
borderRadius: BorderRadius.circular(32.0),
side: BorderSide(
width: 20,
color: Colors.green
)
)
),
child: Center(
child: Text(
"Flutter",
style: TextStyle(fontSize: 50)
)
),
)3. side
side - Cung cấp các thông số liên quan tới viền chẳng hạn như mầu sắc, chiều rộng, kiểu dáng.
BorderSide side: BorderSide.noneBorderSide constructor
const BorderSide (
{Color color: const Color(0xFF000000),
double width: 1.0,
BorderStyle style: BorderStyle.solid}
)- Hướng dẫn và ví dụ Flutter BorderSide
Chú ý: Property ContinuousRectangleBorder.side sẽ không làm việc với ElevatedButton, TextButton và OutlinedButton, nó bị ghi đè (override) bởi ButtonStyle.side.
4. borderRadius
borderRadius - cung cấp giá trị bán kính 4 góc của hình chữ nhật.
BorderRadiusGeometry borderRadius: BorderRadius.zero- Hướng dẫn và ví dụ Flutter BorderRadiusGeometry

Container(
width: 300,
height: 150,
decoration: ShapeDecoration(
color: Colors.white,
shape: ContinuousRectangleBorder (
borderRadius: BorderRadius.only(
bottomLeft: Radius.zero,
topLeft: Radius.zero,
bottomRight: Radius.circular(20),
topRight: Radius.circular(45)
),
side: BorderSide(
width: 10,
color: Colors.blue
)
)
),
child: Center(
child: Text(
"Flutter",
style: TextStyle(fontSize: 50)
)
),
)Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
