Hướng dẫn và ví dụ Flutter Stack
1. Stack
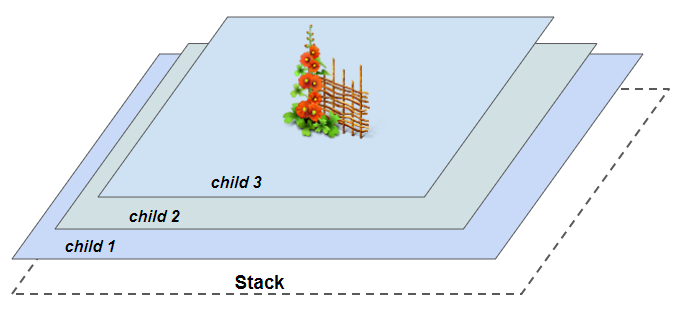
Trong Flutter, Stack là một bộ chứa cho phép đặt các widget con của nó chồng lên nhau, widget con đầu tiên sẽ được đặt ở dưới cùng. Stack là một giải pháp để tiết kiệm không gian của ứng dụng. Bạn có thể thay đổi thứ tự của các widget con để tạo ra hiệu ứng hoạt hình đơn giản.

Stack xắp xếp các widget con của nó theo nguyên tắc: widget con đầu tiên sẽ được đặt ở dưới cùng, widget con mới nhất sẽ được đặt ở trên cùng. Khi bạn thay đổi thứ tự của các widget con thì Stack sẽ được vẽ lại. Nếu số lượng và thứ tự các widget con thay đổi liên tục, mỗi widget con cần được cung cấp một giá trị Key cụ thể và duy nhất, điều này giúp Stack quản lý hiệu quả các widget con.

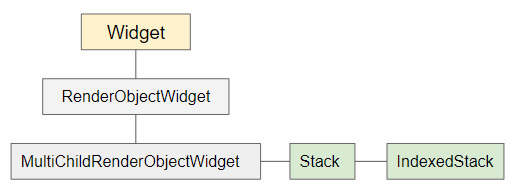
IndexedStack là một lớp con của Stack. Khác với Stack, tại một thời điểm IndexedStack chỉ hiển thị nhiều nhất một widget con, các widget con khác sẽ bị ẩn. Bạn có thể chỉ định widget con nào sẽ được hiển thị thông qua property index, nếu giá trị của index là null sẽ không có widget con nào được hiển thị.
Stack Constructor
Stack(
{Key key,
List<Widget> children: const <Widget>[],
AlignmentGeometry alignment: AlignmentDirectional.topStart,
TextDirection textDirection,
StackFit fit: StackFit.loose,
Overflow overflow: Overflow.clip,
Clip clipBehavior: Clip.hardEdge
}
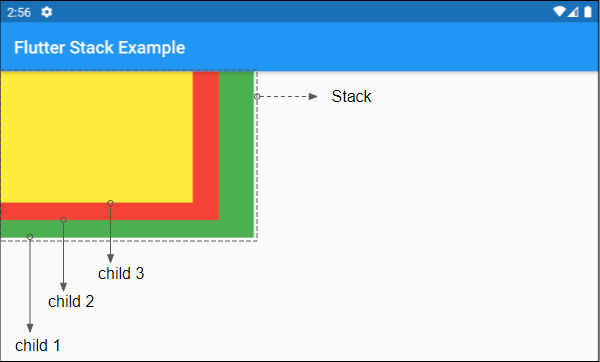
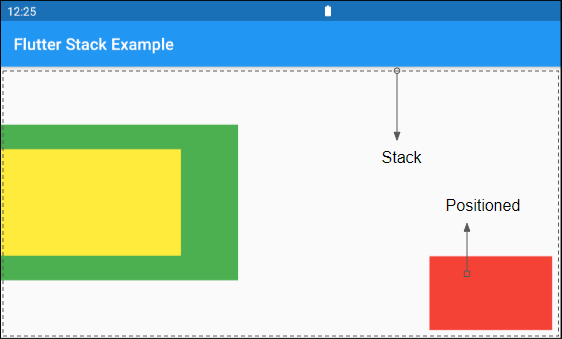
)Dưới đây là một ví dụ đơn giản, một Stack với 3 widget con, theo mặc định chúng được định vị ở góc trên bên phải của Stack, bạn có thể nhìn thấy chúng chồng chéo lên nhau:

(ex1)
Stack(
children: <Widget>[
Container(
width: 290,
height: 190,
color: Colors.green,
),
Container(
width: 250,
height: 170,
color: Colors.red,
),
Container(
width: 220,
height: 150,
color: Colors.yellow,
),
],
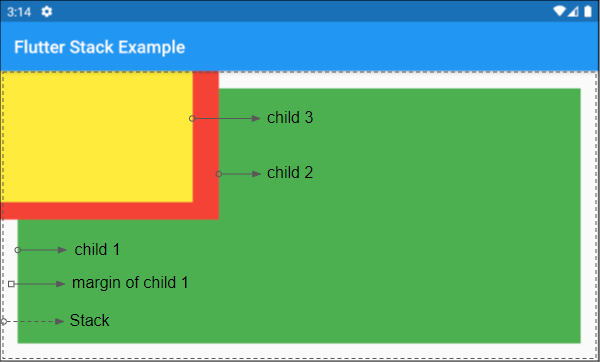
)Về cơ bản, Kích thước của Stack là nhỏ nhất có thể, và cố gắng lớn hơn tất cả các widget con của nó (Ngoại trừ các widget con là Positioned hoặc Transform, xem thêm property overflow).
Hãy xem một ví dụ: Một Stack với một widget con có kích thước tối đa.

(ex2)
Stack(
children: <Widget>[
Container( // First child (child 1)
width: double.infinity,
height: double.infinity,
color: Colors.green,
margin: EdgeInsets.all(20)
),
Container(
width: 250,
height: 170,
color: Colors.red,
),
Container(
width: 220,
height: 150,
color: Colors.yellow,
),
],
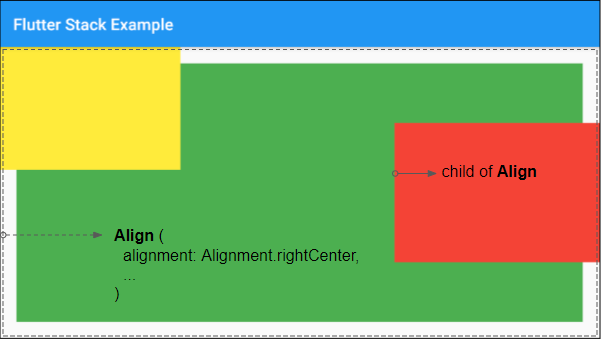
)Nếu bạn muốn căn chỉnh vị trí của một widget con (của Stack) hãy đặt nó trong một Align.
Chú ý: Khi widthFactor và heightFactor không được chỉ định, nhưng child được chỉ định thì Align sẽ có kích thước lớn nhất có thể.

(ex3)
Stack(
children: <Widget>[
Container(
width: double.infinity,
height: double.infinity,
color: Colors.green,
margin: EdgeInsets.all(20)
),
Align (
alignment: Alignment.centerRight,
child: Container(
width: 250,
height: 170,
color: Colors.red,
),
),
Container(
width: 220,
height: 150,
color: Colors.yellow,
),
],
)Bạn cũng có thể căn chỉnh vị trí của một widget con (của Stack) bằng cách đặt nó trong một Positioned.
2. children
children - là một danh sách các widget con của Stack.
List<Widget> children: const <Widget>[]3. alignment
Property alignment được sử dụng để căn chỉnh các widget con không phải Positioned. Giá trị mặc định của nó là AlignmentDirectional.topStart.
AlignmentGeometry alignment: AlignmentDirectional.topStart- Hướng dẫn và ví dụ Flutter AlignmentDirectional
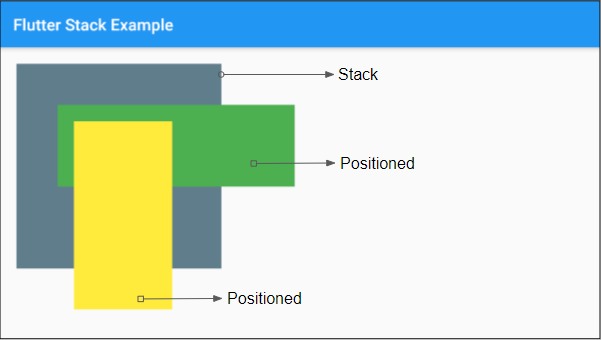
Ví dụ dưới đây cho thấy property alignment của Stack không có tác dụng đối với các widget con là Positioned.

SizedBox (
width: double.infinity,
height: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: <Widget>[
Container(
width: 290,
height: 190,
color: Colors.green,
),
Container(
width: 220,
height: 130,
color: Colors.yellow,
),
Positioned (
bottom: 10,
right: 10,
child: Container(
width: 150,
height: 90,
color: Colors.red,
),
),
],
)
)4. textDirection
Property textDirection được sử dụng để sét đặt hướng của văn bản, giá trị của nó sẽ ảnh hưởng tới hành vi của property alignment.
TextDirection textDirection5. fit
Property fit chỉ ra cách "Làm thế nào để định kích thước cho các widget con không phải Positioned của IndexedStack". Giá trị mặc định của nó là StackFit.loose.
StackFit fit: StackFit.loose
// Enum:
StackFit.expand
StackFit.loose
StackFit.passthrough- Hướng dẫn và ví dụ Flutter StackFit
6. overflow
Property overflow được sử dụng để chỉ định cách Stack sẽ đối xử với các widget con tràn ra (overflow) khỏi nó. Cách đối xử có thể là xén (clip) phần tràn ra ngoài, hoặc cho phép phần tràn ra ngoài hiển thị. Giá trị mặc định của overflow là Overflow.clip.
Overflow overflow: Overflow.clip
// Enum:
Overflow.clip
Overflow.visibleCác kết quả kiểm tra cho thấy overflow:Overflow.visible chỉ làm việc với vài loại widget con (Chẳng hạn Positioned hoặc Transform).
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter Transform
Ví dụ:

overflow (ex1)
Container (
width: 250,
height: 250,
color: Colors.blueGrey,
margin: EdgeInsets.all(20),
child: Stack (
overflow: Overflow.visible,
children: <Widget>[
Positioned(
top: 50,
left: 50,
child: Container(
width: 290,
height: 100,
color: Colors.green,
),
),
Positioned(
top: 70,
left: 70,
child: Container(
width: 120,
height: 230,
color: Colors.yellow,
),
)
],
)
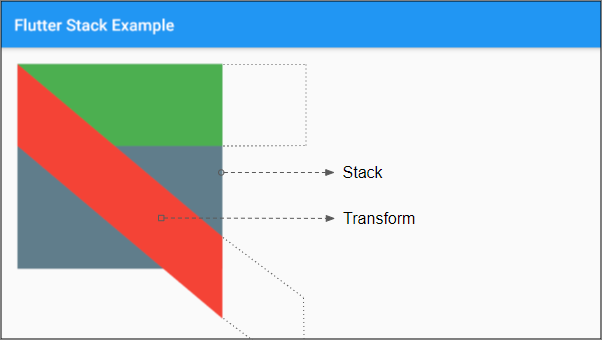
)Ví dụ: Một Transform xiên (skew) dọc theo trục Y, nó có thể bị tràn ra (overflow) khỏi Stack, phần tràn theo trục Y sẽ được hiển thị, phần tràn theo trục X sẽ bị xén (clip).

overflow (ex2)
Container (
width: 250,
height: 250,
margin: EdgeInsets.all(20),
color: Colors.blueGrey,
child: Stack (
overflow: Overflow.visible,
children: <Widget>[
Container(
height: 100,
width: 300,
color: Colors.green,
),
Transform(
alignment: FractionalOffset.topLeft,
transform: Matrix4.skewY(0.7), // skew will not go out of y bounds
child: Container(
height: 100,
width: 300,
color: Colors.red,
),
),
],
)
)- Hướng dẫn và ví dụ Flutter Transform
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
