Ứng dụng Flutter Responsive với Menu Drawer
Trong bài học này chúng ta sẽ tạo một ứng dụng "Responsive" với sự tham gia của một CustomDrawer. Với các thiết bị có chiều rộng màn hình lớn CustomDrawer sẽ hiển thị như một MenuBar cố định ở cạnh bên trái của ứng dụng.
Tình huống 1:
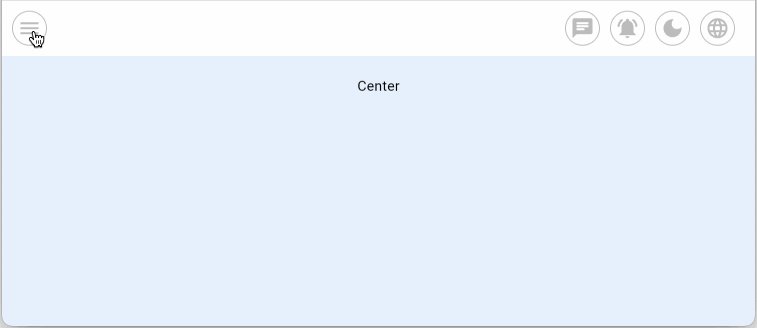
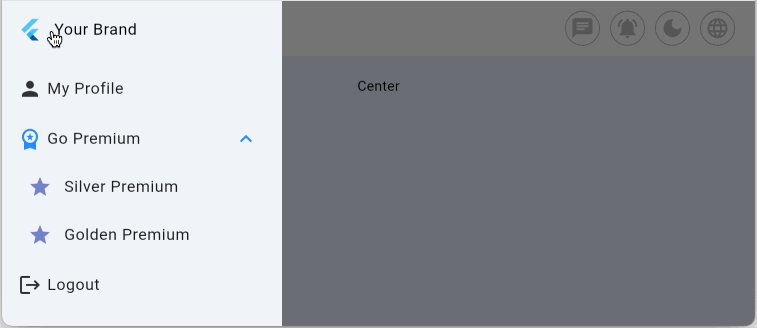
Với các thiết bị có chiều rộng màn hình nhỏ, CustomDrawer hoạt động giống như một Drawer thông thường. Nó có hai trạng thái là mở rộng hoặc ẩn hoàn toàn.

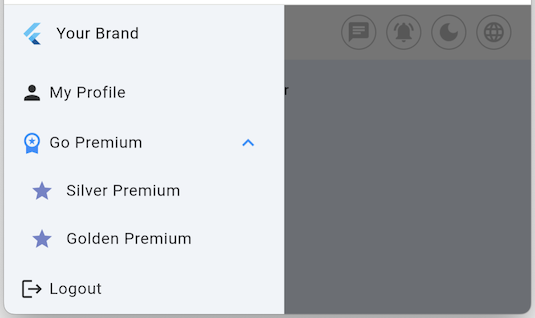
Tình huống 2:
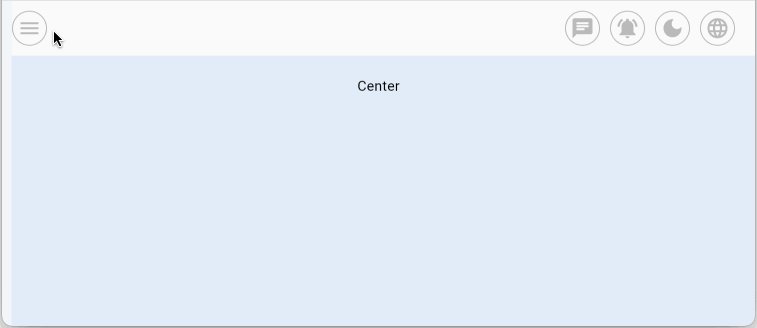
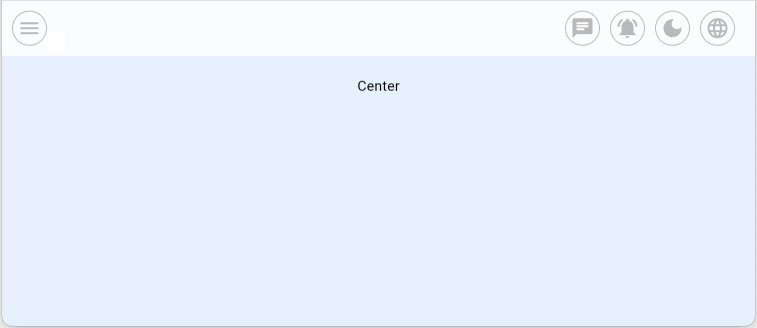
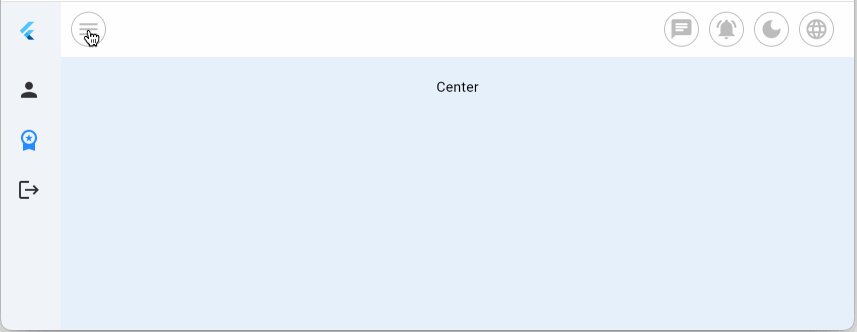
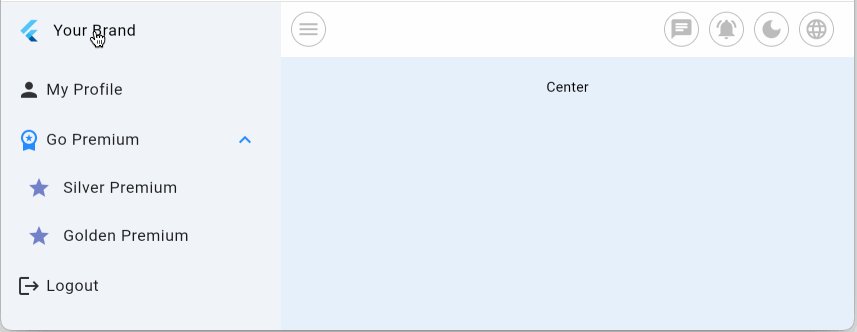
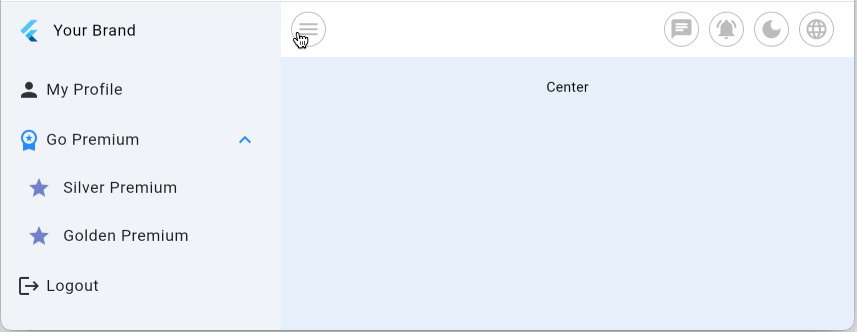
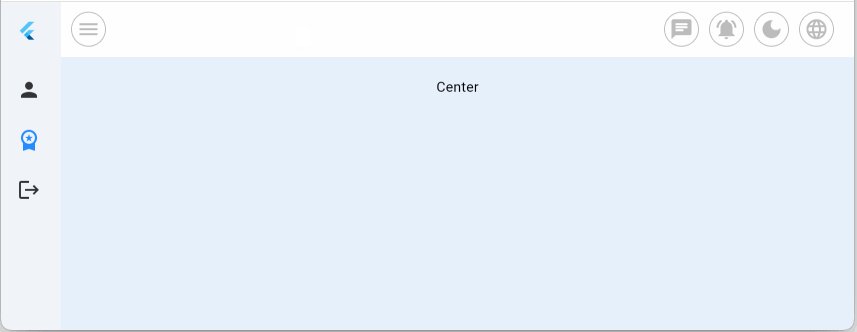
Với các thiết bị có chiều rộng màn hình lớn, CustomDrawer sẽ không biến mất trong mọi tình huống. Nó có hai trạng thái là mở rộng hoặc thu nhỏ giống như hình minh hoạ dưới đây:

Xem thêm một thiết kế tương tự với thiết kế trong bài viết này nhưng kết hợp với Flutter GetX:
- Ứng dụng Flutter Getx Responsive với Menu Drawer
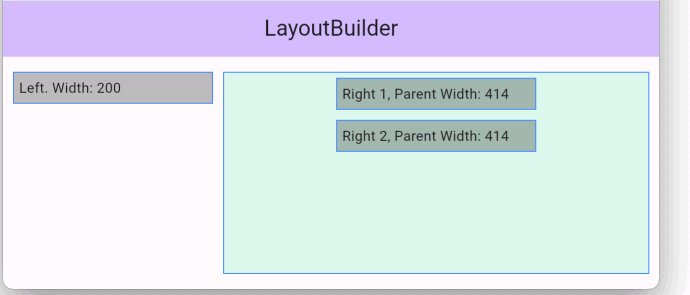
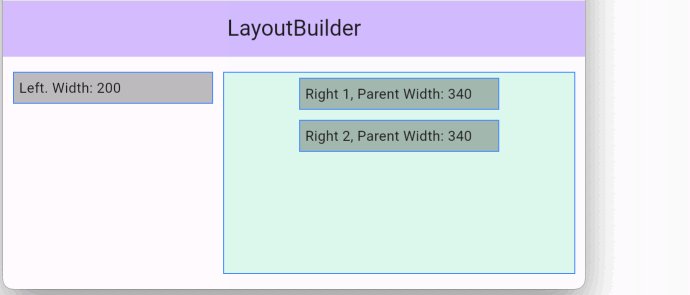
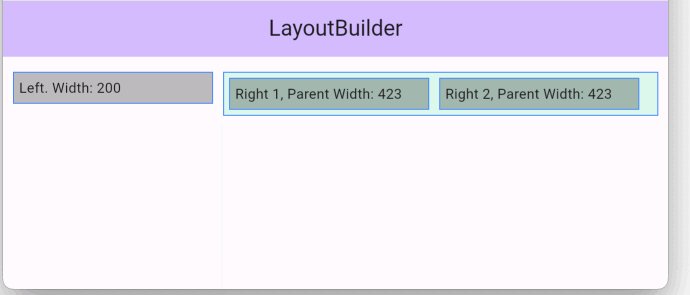
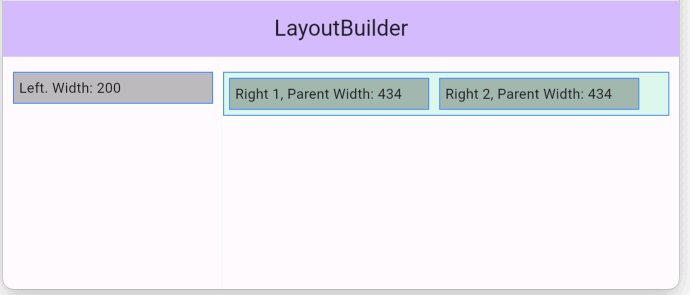
Trong nhiều tình huống bạn muốn biết chiều rộng của widget cha để xắp xếp vị trí các widget con cho phù hợp. Hãy xem thêm bài viết dưới đây:
1. ResponsiveUtils
ResponsiveUtils là một lớp tiện để đánh giá chiều rộng của thiết bị.
responsive_utils.dart
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
class ResponsiveUtils {
static bool isMobile(BuildContext context) {
final size = MediaQuery.of(context).size.width;
if (size < 850 || !kIsWeb) {
return true;
} else {
return false;
}
}
}
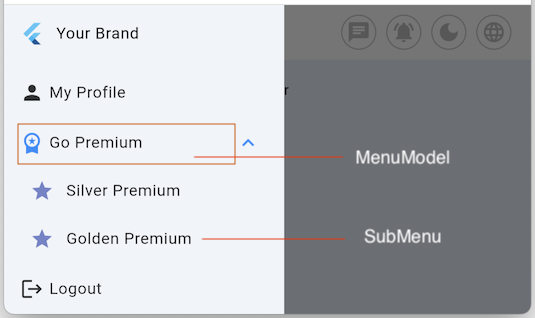
2. MenuModel
Lớp MenuModel là một lớp đại diện cho dữ liệu của một menu sẽ hiển thị trên CustomDrawer. Nó có thể có các SubMenu(s)

menu_model_data.dart
import 'package:flutter/material.dart';
class MenuModel {
final IconData iconData;
final String title;
final Function() onPressed;
final List<SubMenu>? subMenus;
MenuModel({
required this.iconData,
required this.title,
required this.onPressed,
this.subMenus,
});
}
class SubMenu {
final IconData iconData;
final String subMenuTitle;
final Function() onPressed;
SubMenu({
required this.iconData,
required this.subMenuTitle,
required this.onPressed,
});
}
var allMenuModels = [
MenuModel(
iconData: Icons.person,
title: 'My Profile',
onPressed: () {
print('Show Profile');
},
),
MenuModel(
iconData: Icons.workspace_premium,
title: 'Go Premium',
onPressed: () {
print('Go Premium');
},
subMenus: [
SubMenu(
iconData: Icons.star,
subMenuTitle: 'Silver Premium',
onPressed: () {
print('Silver Premium');
},
),
SubMenu(
iconData: Icons.star,
subMenuTitle: 'Golden Premium',
onPressed: () {
print('Golden Premium');
},
),
],
),
MenuModel(
iconData: Icons.logout,
title: 'Logout',
onPressed: () {
print('Logout');
},
),
];
3. CustomDrawer
CustomDrawer là lớp quan trọng nhất trong bài học này. Nó hiển thị các menu cho phép bạn điều hướng tới các chức năng khác nhau của ứng dụng.

custom_drawer.dart
import 'package:flutter/material.dart';
import 'responsive_utils.dart';
import 'menu_model_data.dart';
class CustomDrawerController {
bool isMenuDrawerExpanded = false;
int selectedIndex = 0;
Function() refreshState;
CustomDrawerController({required this.refreshState});
}
class CustomDrawer extends StatelessWidget {
final CustomDrawerController controller;
const CustomDrawer({
Key? key,
required this.controller,
}) : super(key: key);
Color getMenuIconColor(BuildContext context, int menuIndex) {
return controller.selectedIndex == menuIndex
? Theme.of(context).secondaryHeaderColor
: Theme.of(context).textTheme.bodyMedium!.color!.withOpacity(.8);
}
@override
Widget build(BuildContext context) {
bool isMobile = ResponsiveUtils.isMobile(context);
//
return Container(
width: isMobile || controller.isMenuDrawerExpanded ? 280 : 60,
color: Theme.of(context).primaryColorLight,
child: Column(
children: [
controlTile(context),
Expanded(
child: ListView.builder(
itemCount: allMenuModels.length,
itemBuilder: (BuildContext context, int index) {
MenuModel menuModel = allMenuModels[index];
return Theme(
data: ThemeData().copyWith(dividerColor: Colors.transparent),
child: ExpansionTile(
onExpansionChanged: (bool tileExpanded) {
controller.isMenuDrawerExpanded = true;
controller.selectedIndex = index;
controller.refreshState();
if (controller.isMenuDrawerExpanded) {
menuModel.onPressed();
}
},
initiallyExpanded: controller.selectedIndex == index,
expandedCrossAxisAlignment: CrossAxisAlignment.start,
title: isMobile || controller.isMenuDrawerExpanded
? Row(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Icon(
menuModel.iconData,
color: getMenuIconColor(context, index),
),
const SizedBox(width: 5),
Expanded(child: Text(menuModel.title)),
],
)
: Icon(
menuModel.iconData,
color: getMenuIconColor(context, index),
),
trailing: (isMobile || controller.isMenuDrawerExpanded) &&
menuModel.subMenus != null
? Icon(
controller.selectedIndex == index
? Icons.keyboard_arrow_up
: Icons.keyboard_arrow_down,
color: getMenuIconColor(context, index),
)
: const SizedBox(),
children: (isMobile || controller.isMenuDrawerExpanded) &&
menuModel.subMenus != null
? menuModel.subMenus!
.asMap()
.map(
(i, subMenu) => MapEntry(
i,
buildSubMenu(
context,
subMenu: subMenu,
parentIndex: index,
subMenuIndex: i,
),
),
)
.values
.toList()
: [],
),
);
},
),
),
],
),
);
}
Widget buildSubMenu(
BuildContext context, {
required SubMenu subMenu,
required int parentIndex,
required int subMenuIndex,
}) {
return Padding(
padding: const EdgeInsets.only(left: 10),
child: ListTile(
leading: Icon(subMenu.iconData, color: Colors.indigo.withAlpha(180)),
title: Text(subMenu.subMenuTitle),
onTap: subMenu.onPressed,
),
);
}
Widget controlTile(BuildContext context) {
bool isMobile = ResponsiveUtils.isMobile(context);
return Padding(
padding: const EdgeInsets.only(top: 5, bottom: 10),
child: ListTile(
leading: isMobile || controller.isMenuDrawerExpanded
? const FlutterLogo()
: null,
title: isMobile || controller.isMenuDrawerExpanded
? const Text("Your Brand")
: const FlutterLogo(),
onTap: () {
bool isMobile = ResponsiveUtils.isMobile(context);
if (isMobile && controller.isMenuDrawerExpanded) {
Scaffold.of(context).closeDrawer();
} else {
controller.isMenuDrawerExpanded = !controller.isMenuDrawerExpanded;
controller.refreshState();
}
},
),
);
}
}
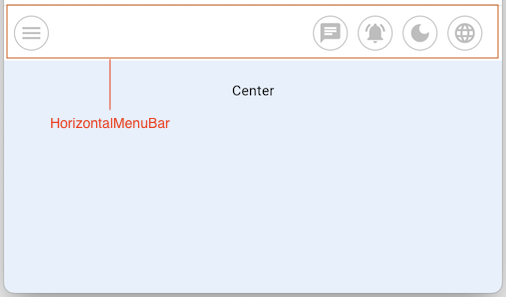
4. HorizontalMenuBar
Thanh menu nằm ngang hiển thị ở phía trên (top) của ứng dụng.

horizontal_menu_bar.dart
import 'package:flutter/material.dart';
import 'custom_drawer.dart';
import 'responsive_utils.dart';
class HorizontalMenuBar extends StatelessWidget implements PreferredSizeWidget {
final CustomDrawerController controller;
const HorizontalMenuBar({super.key, required this.controller});
@override
Widget build(BuildContext context) {
bool isMobile = ResponsiveUtils.isMobile(context);
//
return Container(
color: Theme.of(context).cardColor,
padding: const EdgeInsets.all(10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
HorizontalMenuButton(
icon: Icons.menu,
onTap: () {
if (isMobile) {
Scaffold.of(context).openDrawer();
} else {
controller.isMenuDrawerExpanded =
!controller.isMenuDrawerExpanded;
controller.refreshState();
}
},
),
Row(
children: [
HorizontalMenuButton(
icon: Icons.chat,
onTap: () {},
),
HorizontalMenuButton(
icon: Icons.notifications_active,
onTap: () {},
),
HorizontalMenuButton(
icon: Icons.dark_mode,
onTap: () {},
),
HorizontalMenuButton(
icon: Icons.language,
onTap: () {},
)
],
)
],
),
);
}
@override
Size get preferredSize => const Size(500, 80);
}
class HorizontalMenuButton extends StatelessWidget {
final IconData icon;
final Function() onTap;
const HorizontalMenuButton({
super.key,
required this.icon,
required this.onTap,
});
@override
Widget build(BuildContext context) {
return InkWell(
onTap: onTap,
child: Row(
children: [
Container(
height: 35,
width: 35,
decoration: BoxDecoration(
border: Border.all(color: Colors.grey.shade400),
shape: BoxShape.circle),
child: Icon(
icon!,
color: Colors.grey.shade400,
),
),
const SizedBox(width: 10),
],
),
);
}
}
5. Custom Theme
custom_theme.dart
import 'package:flutter/material.dart';
ThemeData light = ThemeData(
fontFamily: 'Ubuntu',
dividerTheme: const DividerThemeData(
color: Color(0x40C0BFBF),
),
primaryColor: const Color(0xFF056AB4),
primaryColorLight: const Color(0xFFF0F4F8),
primaryColorDark: const Color(0xFF10324A),
secondaryHeaderColor: const Color(0xFF248BFF),
disabledColor: const Color(0xFF8797AB),
scaffoldBackgroundColor: const Color(0xffE7F0FC),
brightness: Brightness.light,
hintColor: const Color(0xFFC0BFBF),
focusColor: const Color(0xFFFFF9E5),
hoverColor: const Color(0xFFF1F7FC),
shadowColor: const Color(0x211B7FED),
cardColor: Colors.white,
dividerColor: const Color(0xFFC0BFBF),
textButtonTheme: TextButtonThemeData(
style: TextButton.styleFrom(foregroundColor: const Color(0xFF0461A5)),
),
colorScheme: const ColorScheme.light(
primary: Color(0xFF056AB4),
secondary: Color(0xFFFF9900),
tertiary: Color(0xFFd35221),
)
.copyWith(background: const Color(0xffFCFCFC))
.copyWith(error: const Color(0xFFFF6767)),
);
ThemeData dark = ThemeData(
fontFamily: 'Ubuntu',
dividerTheme: const DividerThemeData(
color: Color(0xFFC0BFBF),
),
primaryColor: const Color(0xFF010D15),
primaryColorLight: const Color(0xFF1A202C),
primaryColorDark: const Color(0xFF081F2F),
secondaryHeaderColor: const Color(0xFF6BA7F3),
disabledColor: const Color(0xFF8797AB),
scaffoldBackgroundColor: const Color(0xFF151515),
brightness: Brightness.dark,
hintColor: const Color(0xFFC0BFBF),
focusColor: const Color(0xFF484848),
hoverColor: const Color(0x400461A5),
shadowColor: const Color(0x33e2f1ff),
cardColor: const Color(0xFF10324A),
textButtonTheme: TextButtonThemeData(
style: TextButton.styleFrom(foregroundColor: const Color(0xFFFFFFFF)),
),
colorScheme: const ColorScheme.dark(
primary: Color(0xFF056AB4),
secondary: Color(0xFFf57d00),
tertiary: (Color(0xFFFF6767)),
)
.copyWith(background: const Color(0xff010D15))
.copyWith(error: const Color(0xFFdd3135)),
);
6. MainApp
main.dart
import 'package:flutter/material.dart';
import 'custom_drawer.dart';
import 'custom_theme.dart';
import 'responsive_utils.dart';
import 'horizontal_menu_bar.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: light,
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return _MyHomePageState();
}
}
class _MyHomePageState extends State<MyHomePage> {
late CustomDrawerController controller;
@override
void initState() {
super.initState();
controller = CustomDrawerController(refreshState: () {
setState(() {});
});
}
@override
Widget build(BuildContext context) {
bool isMobile = ResponsiveUtils.isMobile(context);
return Scaffold(
backgroundColor: Theme.of(context).scaffoldBackgroundColor,
drawer: isMobile ? CustomDrawer(controller: controller) : null,
body: SafeArea(
child: Row(
children: [
if (!isMobile) CustomDrawer(controller: controller),
Expanded(
child: Column(
children: [
HorizontalMenuBar(controller: controller),
const Expanded(
child: Padding(
padding:
EdgeInsets.symmetric(horizontal: 10, vertical: 20),
child: SingleChildScrollView(
child: Center(
child: Text('Center'),
),
),
),
),
],
),
),
],
),
),
);
}
}
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More