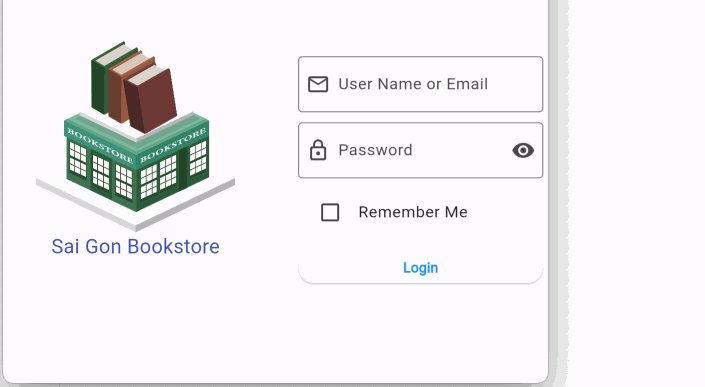
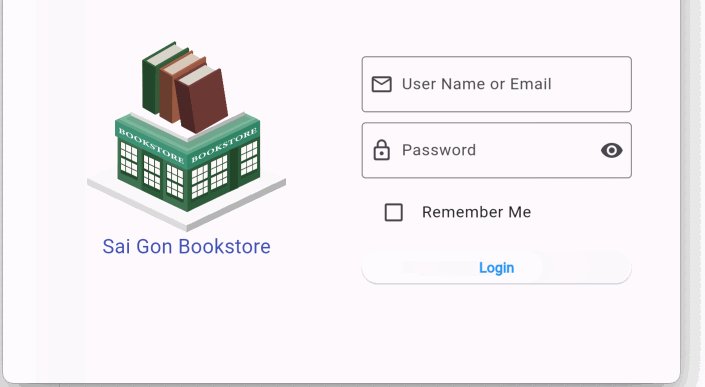
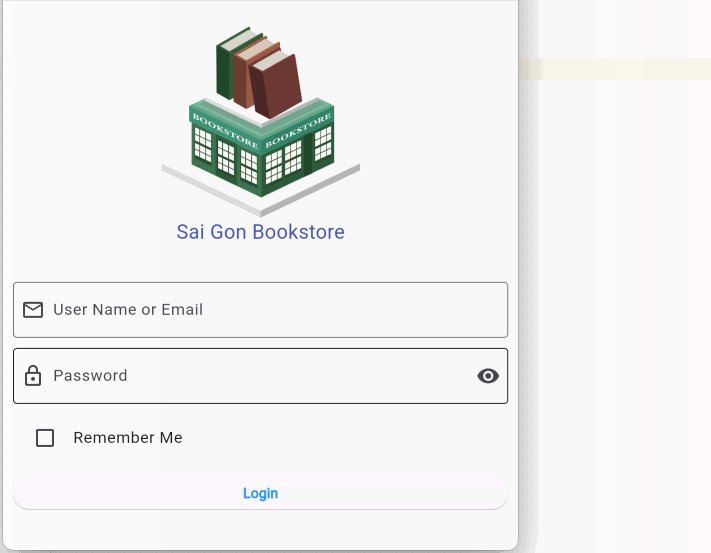
Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
Trong bài học này chúng ta sẽ thiết kế một màn hình đăng nhập với Flutter, nó không bao gồm việc xác thực (validate) dữ liệu người dùng nhập vào và không xử lý việc gửi thông tin đăng nhập tới máy chủ.

File ảnh được sử dụng trong bài học này:
Bài viết mà bạn đang đọc là một bài học thực hành trong khóa học Flutter miễn phí dưới đây, nơi bạn có thể tìm thấy các bài tập thực hành khác để tự học.
- Khoá học Flutter miễn phí cho người mới bắt đầu
1. Gợi ý
Bạn cần ẩn hiện vùng hình ảnh bên trái tuỳ thuộc vào kích thước màn hình. Dưới đây là đoạn code lấy ra chiều rộng của màn hình.
double screenWidth = MediaQuery.of(context).size.width;2. Phác thảo
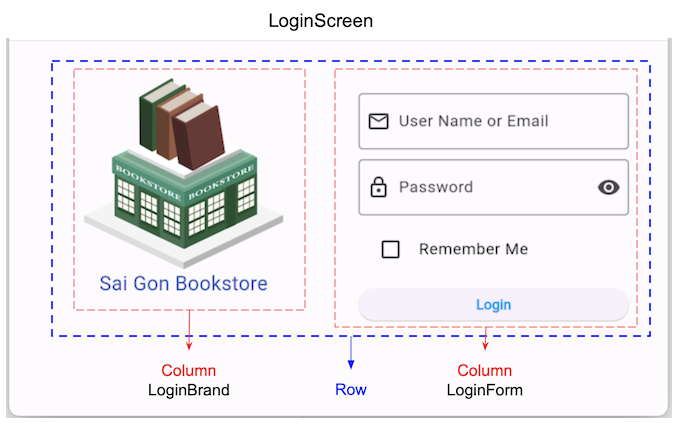
Hình minh hoạ dưới đây phác thảo ý tưởng để bạn viết code.

Để đơn giản chúng ta sẽ viết 3 lớp, việc này sẽ dễ hiểu hơn cho những người đang học lập trình Flutter. Nếu bạn đã quen thuộc Flutter bạn có thể viết tất cả code của trang đăng nhập này trong một lớp duy nhất.
- LoginBrandSection, LoginFormSection, LoginScreen
LoginBrandSection | Giao diện của vùng bên trái của trang đăng nhập. Nó bao gồm logo và tên thương hiệu. |
LoginFormSection | Giao diện Form. Nơi cho phép người dùng nhập các thông tin đăng nhập. |
LoginScreen | Màn hình đăng nhập (Trang đăng nhập). |
3. LoginBrandSection

login_brand_section.dart
import 'package:flutter/material.dart';
class LoginBrandSection extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SizedBox(
height: 220,
child: Column(
children: [
Expanded(
child: Image.network(
'https://raw.githubusercontent.com/o7planning/rs/master/flutter/bookstore.webp',
),
),
const Text(
'Sai Gon Bookstore',
style: TextStyle(
color: Colors.indigo,
fontSize: 20,
),
),
],
),
);
}
}
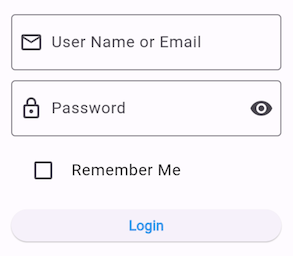
4. LoginFormSection

login_form_section.dart
import 'package:flutter/material.dart';
class LoginFormSection extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 15, horizontal: 10),
child: Column(
children: [
const TextField(
decoration: InputDecoration(
labelText: 'User Name or Email',
hintText: 'Enter your user name or email',
prefixIcon: Icon(Icons.email_outlined),
border: OutlineInputBorder(),
),
),
const SizedBox(height: 10),
TextField(
decoration: InputDecoration(
labelText: 'Password',
hintText: 'Enter your password',
prefixIcon: const Icon(Icons.lock_outline_rounded),
border: const OutlineInputBorder(),
suffixIcon: IconButton(
icon: const Icon(
Icons.visibility,
),
onPressed: () {},
),
),
),
const SizedBox(height: 10),
CheckboxListTile(
value: false,
onChanged: (bool? value) {},
title: const Text('Remember Me'),
controlAffinity: ListTileControlAffinity.leading,
),
const SizedBox(height: 15),
SizedBox(
width: double.infinity,
child: ElevatedButton(
onPressed: () {},
child: const Text(
'Login',
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.bold,
),
),
),
),
],
),
);
}
}
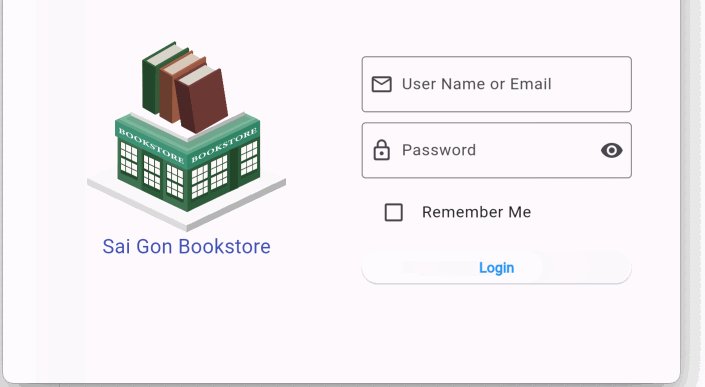
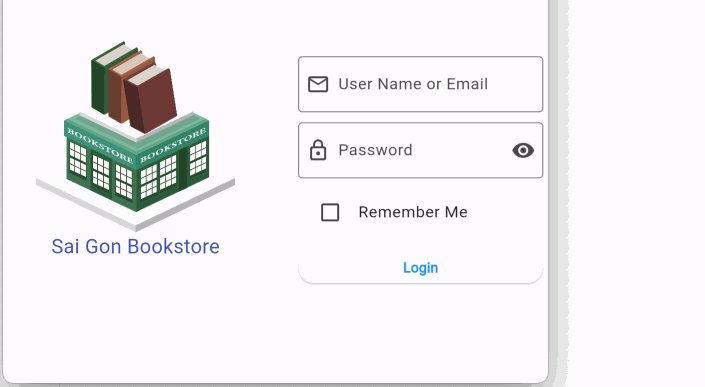
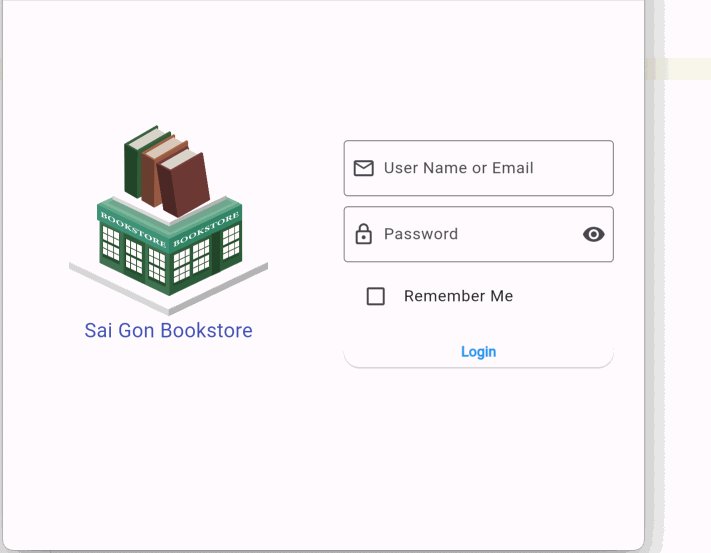
5. LoginScreen

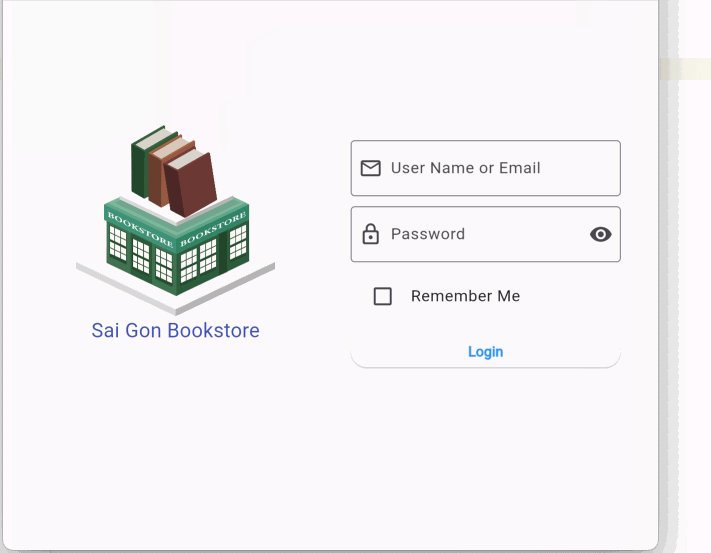
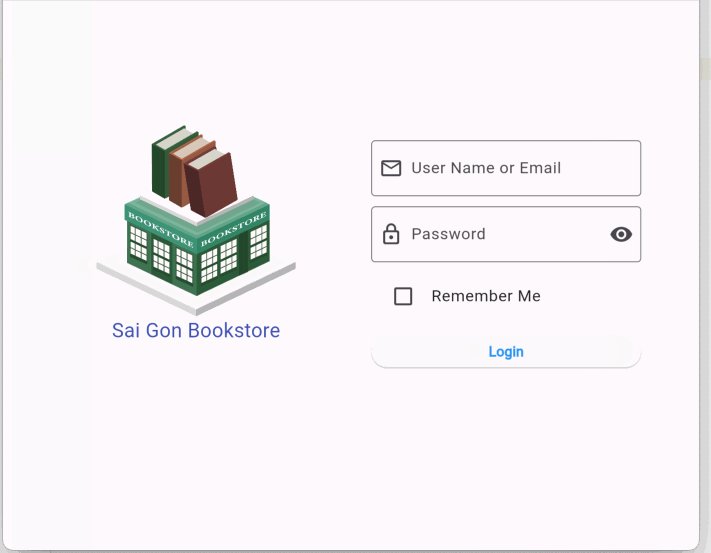
Lắp ráp LoginBrandSection và LoginFormSection lại với nhau để tạo ra màn hình đăng nhập (LoginScreen).
login_screen.dart
import 'package:flutter/material.dart';
import 'login_form_section.dart';
import 'login_brand_section.dart';
class LoginScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: _buildMainWidget(context),
),
);
}
Widget _buildMainWidget(BuildContext context) {
double screenWidth = MediaQuery.of(context).size.width;
//
return ConstrainedBox(
constraints: const BoxConstraints(
maxHeight: 300,
maxWidth: 600,
),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
if (screenWidth > 500)
Expanded(
child: LoginBrandSection(),
),
if (screenWidth > 500) const SizedBox(width: 20),
Expanded(
child: LoginFormSection(),
),
],
),
);
}
}
main.dart
import 'package:flutter/material.dart';
import 'login_screen.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: LoginScreen(),
);
}
}
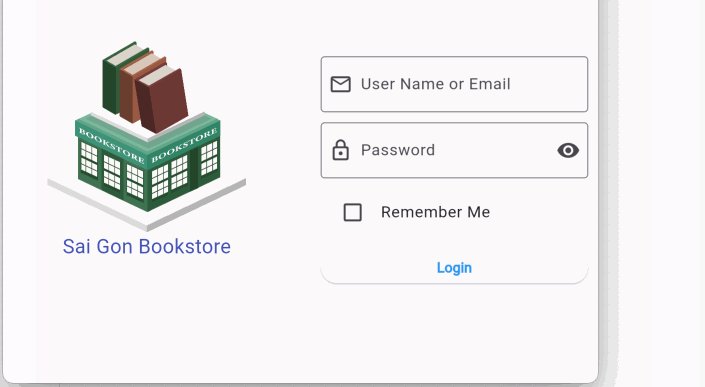
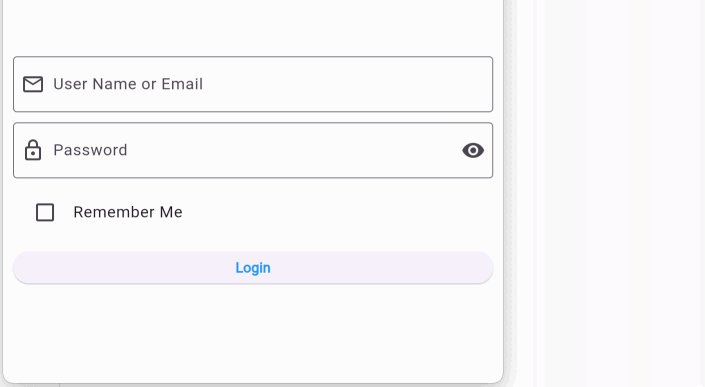
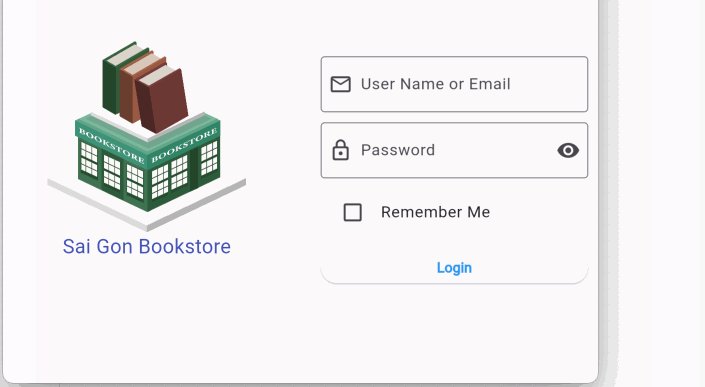
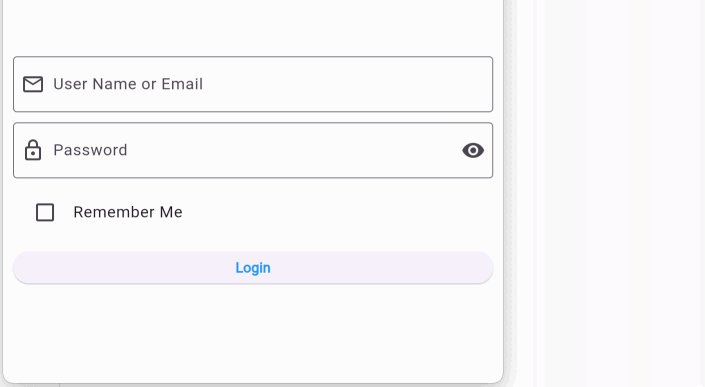
6. LoginScreen (Version 2)
Tiếp theo, chúng ta sẽ tạo một phiên bản khác của màn hình đăng nhập. Với các thiết bị có chiều rộng màn hình nhỏ LoginBrandSection và LoginFormSection sẽ được đặt trong một Column, ngược lại chúng được đặt trong một Row.

Bạn cần phải đặt nội dung của trang đăng nhập trong một SingleChildScrollView để đảm bảo rằng thanh cuộn thẳng đứng sẽ xuất hiện và tránh lỗi "OVERFLOWED".
login_screen_v2.dart
import 'package:flutter/material.dart';
import 'login_form_section.dart';
import 'login_brand_section.dart';
class LoginScreenV2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
// ===> IMPORTANT! Need a SingleChildScrollView.
child: SingleChildScrollView(
child: _buildMainWidget(context),
),
),
);
}
Widget _buildMainWidget(BuildContext context) {
double screenWidth = MediaQuery.of(context).size.width;
//
if (screenWidth < 600) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Center(
child: LoginBrandSection(),
),
const SizedBox(height: 20),
LoginFormSection(),
],
);
} else {
return ConstrainedBox(
constraints: const BoxConstraints(
maxHeight: 300,
maxWidth: 600,
),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: LoginBrandSection(),
),
const SizedBox(width: 20),
Expanded(
child: LoginFormSection(),
),
],
),
);
}
}
}
main_v2.dart
import 'package:flutter/material.dart';
import 'login_screen_v2.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: LoginScreenV2(),
);
}
}
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
