Hướng dẫn và ví dụ Flutter Drawer
Drawer (ngăn kéo) là một widget ẩn bên trái của màn hình ứng dụng, nó sẽ xuất hiện khi người dùng sử dụng ngón tay để vuốt từ trái sang phải. Drawer rất hữu ích trong các ứng dụng di động bởi nó tiết kiệm không gian và là nơi để người dùng điều hướng tới các chức năng khác của ứng dụng.

Cách thiết lập một Drawer ẩn bên trái màn hình:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
drawer: Drawer(),
onDrawerChanged: (bool isOpened) {
// Do something
},
);
}Bạn cũng có thể thiết lập một Drawer ẩn bên phải của màn hình, nó sẽ xuất hiện khi người dùng sử dụng ngón tay để vuốt từ phải sang trái.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
endDrawer: Drawer(),
onEndDrawerChanged: (bool isOpened) {
// Do something
},
);
}1. Drawer Constructor
Drawer({
Key? key,
Color? backgroundColor,
double? elevation,
Color? shadowColor,
Color? surfaceTintColor,
ShapeBorder? shape,
double? width,
Widget? child,
String? semanticLabel,
Clip? clipBehavior,
});2. Ví dụ Drawer
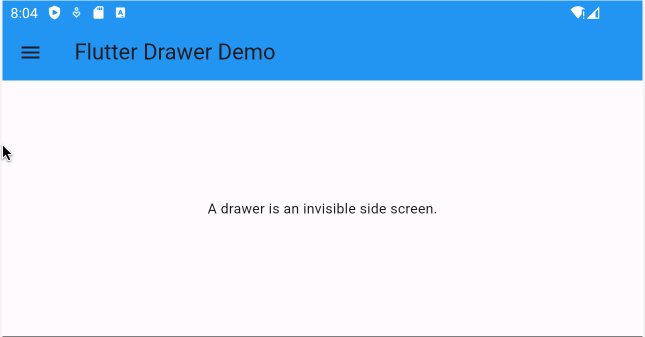
Ví dụ Drawer đơn giản:

class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Drawer Demo'),
backgroundColor: Colors.blue,
),
body: const Center(
child: Text('A drawer is an invisible side screen.'),
),
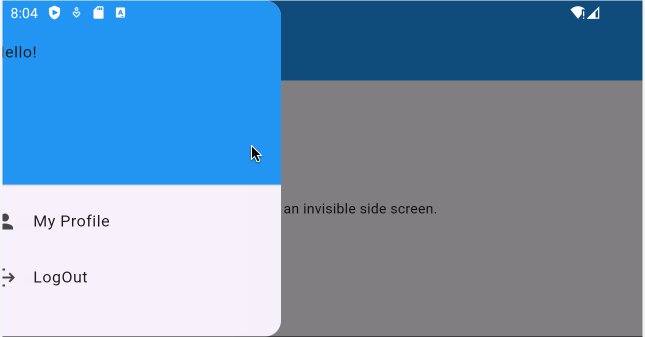
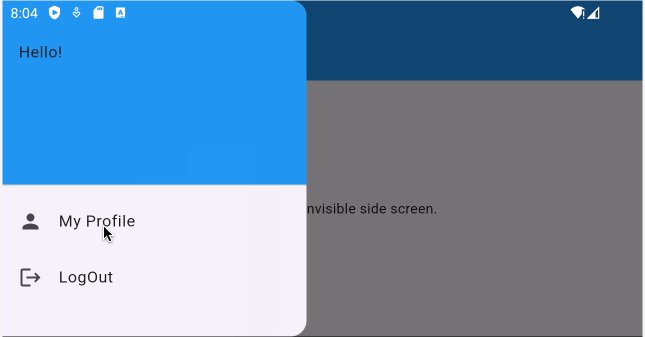
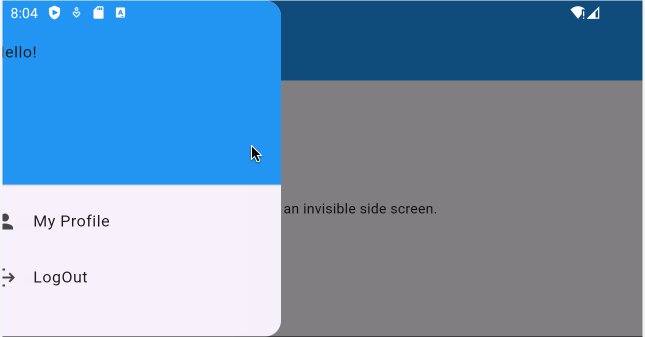
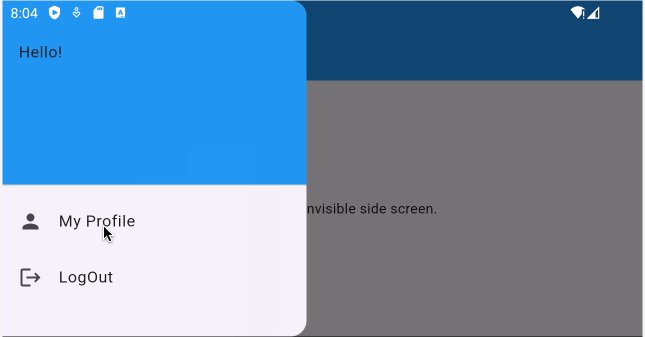
drawer: Drawer(
child: ListView(
padding: const EdgeInsets.all(0),
children: [
const DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text("Hello!"),
),
ListTile(
leading: const Icon(Icons.person),
title: const Text('My Profile '),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: const Icon(Icons.logout),
title: const Text('LogOut'),
onTap: () {
Navigator.pop(context);
},
),
],
),
),
);
}
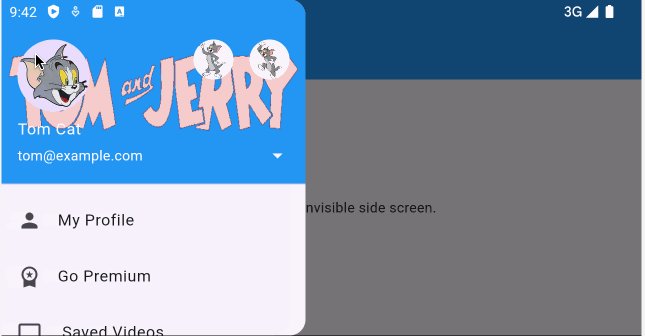
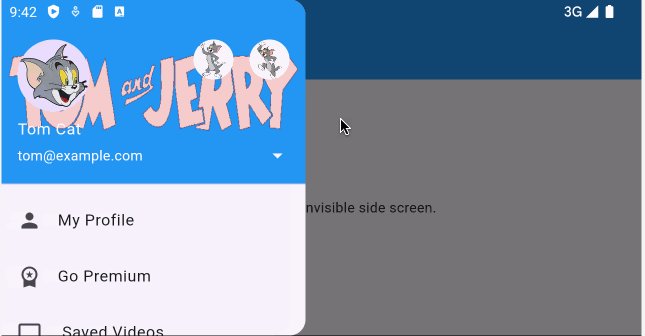
}3. Ví dụ Drawer với UserAccountsDrawerHeader
Trong nhiều tình huống vùng DrawerHeader được sử dụng để hiển thị tài khoản người dùng. Flutter có sẵn một widget hữu ích cho việc này, đó là UserAccountsDrawerHeader.
UserAccountsDrawerHeader({
Key? key,
Decoration? decoration,
EdgeInsetsGeometry? margin = const EdgeInsets.only(bottom: 8.0),
Widget? currentAccountPicture,
List<Widget>? otherAccountsPictures,
Size currentAccountPictureSize = const Size.square(72.0),
Size otherAccountsPicturesSize = const Size.square(40.0),
required Widget? accountName,
required Widget? accountEmail,
void Function()? onDetailsPressed,
Color arrowColor = Colors.white,
});
main_ex2.dart (*)
class MyHomePage extends StatelessWidget {
final GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>();
MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
appBar: AppBar(
title: const Text('Flutter Drawer Demo'),
backgroundColor: Colors.blue,
),
body: const Center(child: Text('A drawer is an invisible side screen.')),
drawer: Drawer(
child: ListView(
padding: const EdgeInsets.all(0),
children: [
UserAccountsDrawerHeader(
accountName: Text("Tom Cat"),
accountEmail: Text("tom@example.com"),
onDetailsPressed: () {
_showUserDetails(context);
},
currentAccountPicture: CircleAvatar(
backgroundImage: NetworkImage(
"https://raw.githubusercontent.com/o7planning/rs/master/flutter/users/tom.webp",
),
),
decoration: BoxDecoration(
color: Colors.blue,
image: DecorationImage(
image: NetworkImage(
"https://raw.githubusercontent.com/o7planning/rs/master/flutter/tom-and-jerry.webp",
),
fit: BoxFit.fill,
),
),
otherAccountsPictures: [
CircleAvatar(
backgroundColor: Colors.white,
backgroundImage: NetworkImage(
"https://raw.githubusercontent.com/o7planning/rs/master/flutter/users/tom2.webp",
),
),
CircleAvatar(
backgroundColor: Colors.white,
backgroundImage: NetworkImage(
"https://raw.githubusercontent.com/o7planning/rs/master/flutter/users/tom3.webp",
),
),
],
),
ListTile(
leading: const Icon(Icons.person),
title: const Text('My Profile '),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: const Icon(Icons.workspace_premium),
title: const Text('Go Premium '),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: const Icon(Icons.video_label),
title: const Text(' Saved Videos '),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: const Icon(Icons.logout),
title: const Text('LogOut'),
onTap: () {
Navigator.pop(context);
},
),
],
),
),
);
}
void _showUserDetails(BuildContext context) {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('Show User Details')),
);
_scaffoldKey.currentState?.closeDrawer();
}
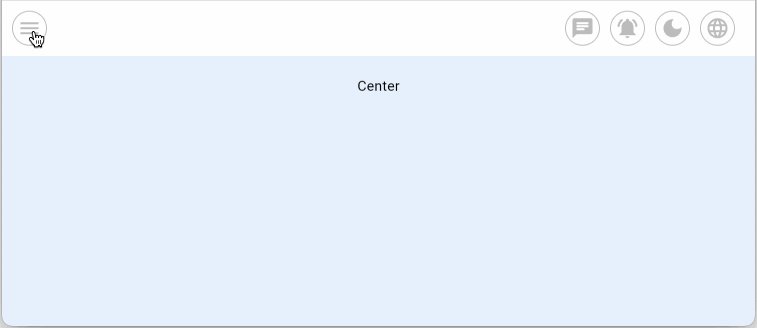
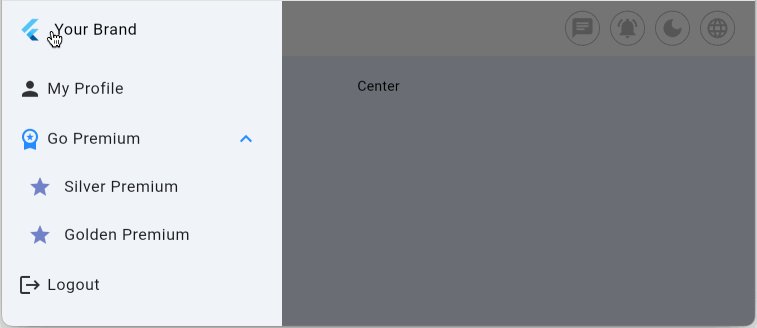
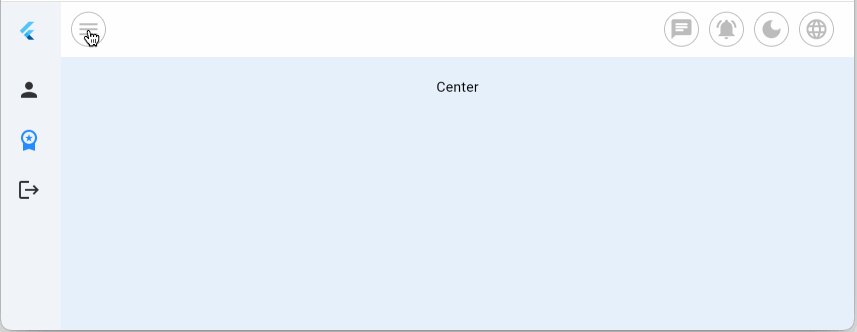
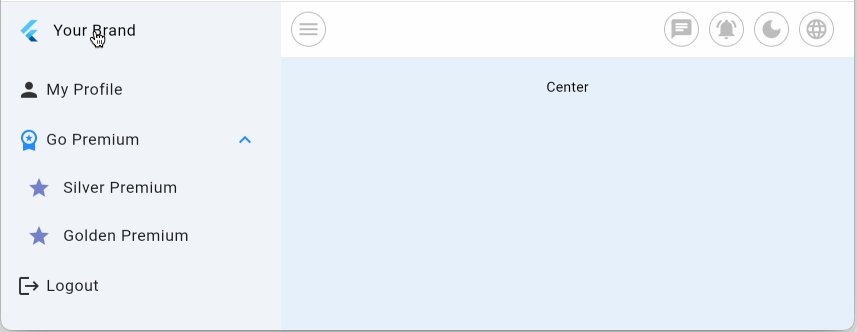
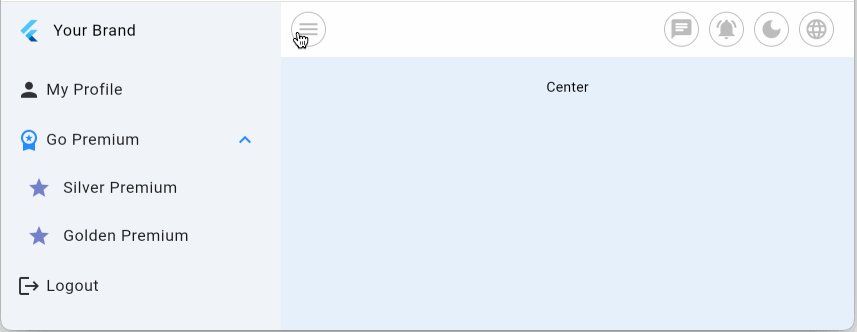
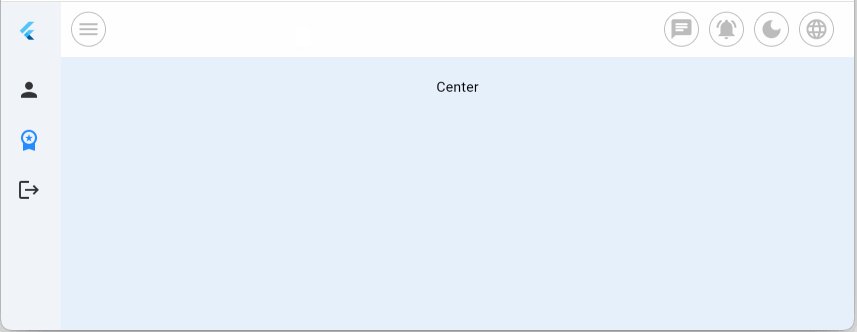
}4. Thiết kế ứng dụng responsive với Drawer tuỳ biến
Với các thiết bị có chiều rộng màn hình nhỏ, CustomDrawer hoạt động giống như một Drawer thông thường. Nó có hai trạng thái là mở rộng hoặc ẩn hoàn toàn.

Với các thiết bị có chiều rộng màn hình lớn, CustomDrawer sẽ không biến mất trong mọi tình huống. Nó có hai trạng thái là mở rộng hoặc thu nhỏ giống như hình minh hoạ dưới đây:

- Ứng dụng Flutter Getx Responsive với Menu Drawer
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
