Hướng dẫn và ví dụ Flutter Expanded
1. Expanded
Expanded là một widget giúp mở rộng không gian cho một widget con của Row hoặc Column theo trục chính (main axis). Chú ý, trục chính của Row là trục nằm ngang, và trục chính của Column là trục thẳng đứng.

Expanded Constructor
const Expanded(
{Key key,
int flex: 1,
@required Widget child}
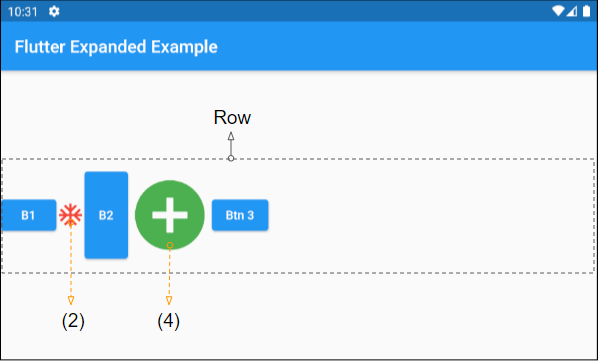
)Trước hết, hãy xem một ví dụ như hình minh họa dưới đây. Trong ví dụ này, một đối tượng Row có 5 widget con, câu hỏi là làm thế nào để mở rộng không gian theo phương ngang cho widget con thứ 2 và thứ 4.

Row (
children: [
ElevatedButton(child: Text("B1"), onPressed:(){}),
Icon(Icons.ac_unit, size: 32, color: Colors.red),
ElevatedButton(
child: Text("B2"),
onPressed:(){},
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size(50, 100))
)
),
Icon(Icons.add_circle, size: 96, color: Colors.green),
ElevatedButton(child: Text("Btn 3"), onPressed:(){}),
]
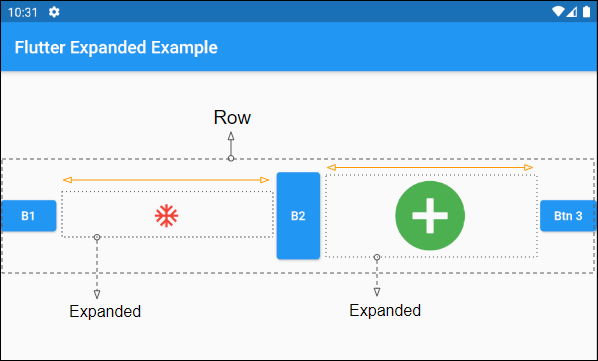
)Gói một widget con của Row trong một đối tượng Expanded sẽ giúp nó mở rộng không gian theo phương ngang và chiếm phần không gian còn lại của Row.

Row (
children: [
ElevatedButton(child: Text("B1"), onPressed:(){}),
Expanded(
child: Icon(Icons.ac_unit, size: 32, color: Colors.red),
),
ElevatedButton(
child: Text("B2"),
onPressed:(){},
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size(50, 100))
)
),
Expanded(
child: Icon(Icons.add_circle, size: 96, color: Colors.green),
),
ElevatedButton(child: Text("Btn 3"), onPressed:(){}),
]
)3. flex
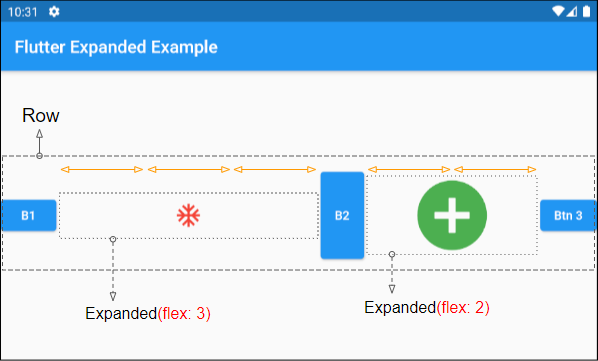
Property flex được coi là trọng lượng của Expanded, nó quyết định bao nhiêu không gian sẽ được phân bổ cho Expanded. Không gian được phân bổ tỷ lệ thuận với giá trị của flex. Giá trị mặc định của flex là 1.
int flex: 1
flex (ex1)
Row (
children: [
ElevatedButton(child: Text("B1"), onPressed:(){}),
Expanded(
child: Icon(Icons.ac_unit, size: 32, color: Colors.red),
flex: 3
),
ElevatedButton(
child: Text("B2"),
onPressed:(){},
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size(50, 100))
)
),
Expanded(
child: Icon(Icons.add_circle, size: 96, color: Colors.green),
flex: 2
),
ElevatedButton(child: Text("Btn 3"), onPressed:(){}),
]
)
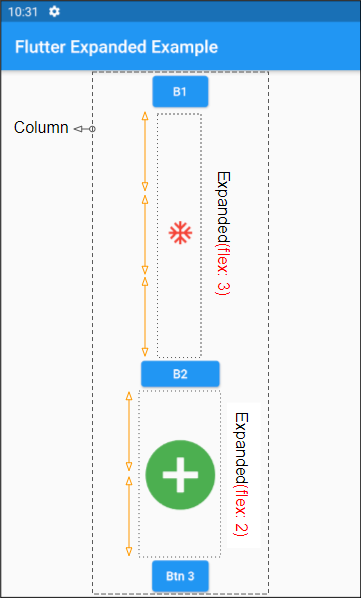
flex (ex2)
Column (
children: [
ElevatedButton(child: Text("B1"), onPressed:(){}),
Expanded(
child: Icon(Icons.ac_unit, size: 32, color: Colors.red),
flex: 3
),
ElevatedButton(
child: Text("B2"),
onPressed:(){},
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size(90, 30))
)
),
Expanded(
child: Icon(Icons.add_circle, size: 96, color: Colors.green),
flex: 2
),
ElevatedButton(child: Text("Btn 3"), onPressed:(){}),
]
)Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
