Hiển thị hình ảnh trên Internet trong Flutter
Trong Flutter, lớp Image cung cấp nhiều phương thức tĩnh để hiển thị các hình ảnh. Để hiển thị hình ảnh từ Internet bạn có thể sử dụng constructor Image.network().
Image.network(
String src, {
super.key,
double scale = 1.0,
this.frameBuilder,
this.loadingBuilder,
this.errorBuilder,
this.semanticLabel,
this.excludeFromSemantics = false,
this.width,
this.height,
this.color,
this.opacity,
this.colorBlendMode,
this.fit,
this.alignment = Alignment.center,
this.repeat = ImageRepeat.noRepeat,
this.centerSlice,
this.matchTextDirection = false,
this.gaplessPlayback = false,
this.filterQuality = FilterQuality.low,
this.isAntiAlias = false,
Map<String, String>? headers,
int? cacheWidth,
int? cacheHeight,
})1. Ví dụ đơn giản
Hiển thị một ảnh từ Internet rất đơn giản, bạn chỉ cần cung cấp địa chỉ ảnh:
Image.network(
'https://raw.githubusercontent.com/o7planning/rs/master/flutter/flower.png',
)
Code đầy đủ của ví dụ:
image_network_ex.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Image.network example',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Image.network example'),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
backgroundColor: Colors.blue,
),
body: Center(
child: Image.network(
'https://raw.githubusercontent.com/o7planning/rs/master/flutter/flower.png',
),
),
);
}
}
2. Các ví dụ khác
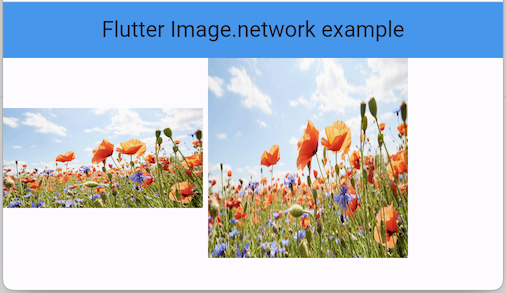
Chỉ định kích thước cho Image thông qua thuộc tính width, height.

Widget buildImages() {
return Row(
children: [
Image.network(
'https://raw.githubusercontent.com/o7planning/rs/master/flutter/flower.png',
width: 200,
height: 200,
),
const SizedBox(width: 5),
Image.network(
'https://raw.githubusercontent.com/o7planning/rs/master/flutter/flower.png',
width: 200,
height: 200,
fit: BoxFit.fill,
),
],
);
}Ví dụ:
Image sẽ tự động điều chỉnh kích thước của nó nếu nó được đặt trong một SizedBox hoặc một Container có kích thước cụ thể.

Widget buildImageWithContainer() {
return Container(
width: 200,
height: 150,
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent),
),
margin: const EdgeInsets.all(5),
padding: const EdgeInsets.all(10),
child: Center(
child: Image.network(
'https://raw.githubusercontent.com/o7planning/rs/master/flutter/flower.png',
),
),
);
}Ví dụ:
Độ mờ đục của ảnh.

Widget buildImage() {
return Center(
child: Image.network(
'https://raw.githubusercontent.com/o7planning/rs/master/flutter/flower.png',
width: 320,
height: 140,
opacity: const AlwaysStoppedAnimation(.5),
),
);
}3. frameBuilder & loadingBuilder
typedef ImageFrameBuilder = Widget Function(
BuildContext context,
Widget child,
int? frame,
bool wasSynchronouslyLoaded,
);
typedef ImageLoadingBuilder = Widget Function(
BuildContext context,
Widget child,
ImageChunkEvent? loadingProgress,
);
final ImageFrameBuilder? frameBuilder;
final ImageLoadingBuilder? loadingBuilder;frameBuilder | Được sử dụng để vẽ hình ảnh trên giao diện. Trong quá trình ảnh đang được tải về từ Internet cho tới khi nó được vẽ hoàn toàn trên giao diện bạn có thể tạo hiệu ứng nào đó, chẳng hạn hiệu ứng độ mờ (opacity) tăng dần. |
loadingBuider | Được sử dụng để vẽ một tiến trình mô phỏng dữ liệu ảnh đang được tải về từ Internet.
|
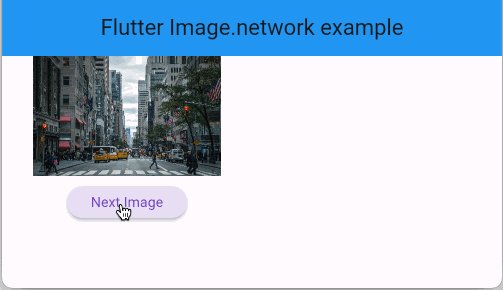
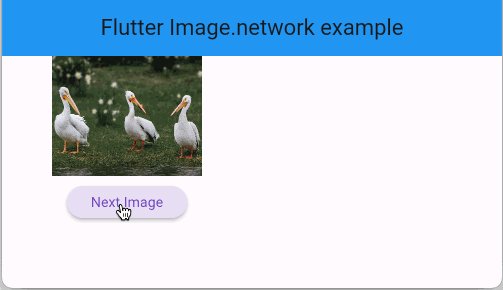
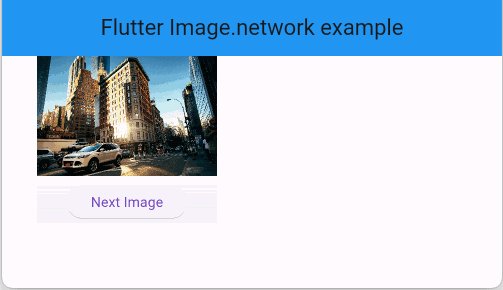
Ví dụ, hiển thị một ảnh từ Internet với hiệu ứng độ mờ (opacity) và hiển thị tiến trình tải của ảnh.
Chú ý: Việc hiển thị tiến trình tải của ảnh sử dụng loadingBuilder có thể không hoạt động tốt trên web.

image_network_ex4B.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Image.network example',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _MyHomePageState();
}
}
class _MyHomePageState extends State<MyHomePage> {
List<String> imageUrls = [
'https://raw.githubusercontent.com/o7planning/rs/master/flutter/big-size-img1.jpg',
'https://raw.githubusercontent.com/o7planning/rs/master/flutter/big-size-img2.jpg',
'https://raw.githubusercontent.com/o7planning/rs/master/flutter/big-size-img3.jpg',
];
int idx = 0;
late String imageUrl;
@override
void initState() {
super.initState();
imageUrl = imageUrls[idx];
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Image.network example'),
backgroundColor: Colors.blue,
),
body: buildImage(),
);
}
Widget buildImage() {
return Column(
children: [
Image.network(
imageUrl,
width: 250,
height: 120,
frameBuilder: (BuildContext context, Widget child, int? frame,
bool wasSynchronouslyLoaded) {
if (wasSynchronouslyLoaded) {
return child;
}
print("frame: $frame");
return AnimatedOpacity(
opacity: frame == null ? 0 : 1,
duration: const Duration(seconds: 1),
curve: Curves.easeOut,
child: child,
);
},
loadingBuilder: (BuildContext context, Widget child,
ImageChunkEvent? loadingProgress) {
print("loadingProgress: $loadingProgress");
print(
"loadingProgress.expectedTotalBytes: ${loadingProgress?.expectedTotalBytes}");
if (loadingProgress == null ||
(loadingProgress.expectedTotalBytes != null &&
loadingProgress.cumulativeBytesLoaded /
loadingProgress.expectedTotalBytes! ==
1)) {
return child;
}
return Center(
child: CircularProgressIndicator(
value: loadingProgress.expectedTotalBytes != null
? loadingProgress.cumulativeBytesLoaded /
loadingProgress.expectedTotalBytes!
: null,
),
);
},
),
const SizedBox(height: 10),
ElevatedButton(
onPressed: () {
imageCache.clear(); // Clear Image Cache!!
imageCache.clearLiveImages(); // Clear Image Cache!!
idx++;
idx = idx % imageUrls.length;
imageUrl = imageUrls[idx];
print('Image URL: $imageUrl');
setState(() {});
},
child: const Text("Next Image"),
),
],
);
}
}
Ví dụ:
Trong tình huống loadingBuilder không hoạt động tốt trên web, bạn có thể sử dụng frameBuilder để hiển thị tiến trình tải ảnh giống như ví dụ dưới đây:

Image.network(
imageUrl,
width: 250,
height: 120,
frameBuilder: (BuildContext context, Widget child, int? frame,
bool wasSynchronouslyLoaded) {
if (frame == null) {
return const SizedBox(
width: 250,
height: 120,
child: Center(
child: CircularProgressIndicator(),
),
);
}
return child;
},
)4. Xử lý lỗi
Khi có lỗi xẩy ra trong quá trình tải ảnh bạn có thể hiển thị một ảnh khác thay thế.

Widget buildImage() {
return Center(
child: Image.network(
'https://raw.githubusercontent.com/o7planning/rs/master/flutter/xxxx.png',
width: 320,
height: 140,
errorBuilder: (
BuildContext context,
Object error,
StackTrace? stackTrace,
) {
return Column(
children: [
const Icon(
Icons.error,
size: 64,
color: Colors.red,
),
const SizedBox(height: 5),
Text('Error: ${error.toString()}')
],
);
},
),
);
}Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
