Hướng dẫn và ví dụ Flutter SizedBox
1. SizedBox
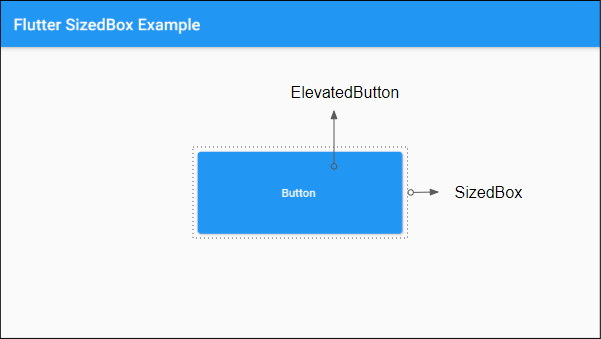
SizedBox là một hộp trong suốt, khác với Container bạn không thể thiết lập kiểu dáng cho nó (chẳng hạn mầu nền, margin, padding,...). Nếu bạn chỉ định một kích thước cụ thể cho SizedBox, kích thước đó cũng sẽ được áp dụng cho widget con của nó. Ngược lại nếu chiều rộng của SizedBox không được chỉ định hoặc null thì widget con của sẽ có chiều rộng theo thiết lập riêng hoặc bằng 0 (nếu không được thiết lập). Với chiều cao cũng có hành vi tương tự.
Tất cả các tham số tham gia vào việc tạo ra một SizedBox như width, height, size, child đều là các tuỳ chọn (Không bắt buộc).
Các constructor của SizedBox:
SizedBox constructor
const SizedBox(
{Key key,
double width,
double height,
Widget child}
)SizedBox.fromSize constructor
SizedBox.fromSize(
{Key key,
Widget child,
Size size}
)SizedBox.expand constructor
const SizedBox.expand(
{Key key,
Widget child}
)SizedBox.shrink constructor
const SizedBox.shrink(
{Key key,
Widget child}
)Nếu bạn chỉ định một kích thước cụ thể cho SizedBox thông qua các tham số width, height hoặc size thì kích thước này cũng được áp dụng cho widget con của nó.
Ví dụ: Đặt một ElevatedButton vào một SizedBox có kích thước 250x100, kích thước này cũng sẽ được áp dụng cho ElevatedButton:
(ex1)
SizedBox(
width: 250,
height: 100,
child: ElevatedButton(
child: Text("Button "),
onPressed: (){},
)
)
Bạn cũng có thể tạo đối tượng SizedBox thông qua constructor SizedBox.fromSize:
SizedBox.fromSize (
size: Size(250, 100),
child: ElevatedButton(
child: Text("Button"),
onPressed: (){},
)
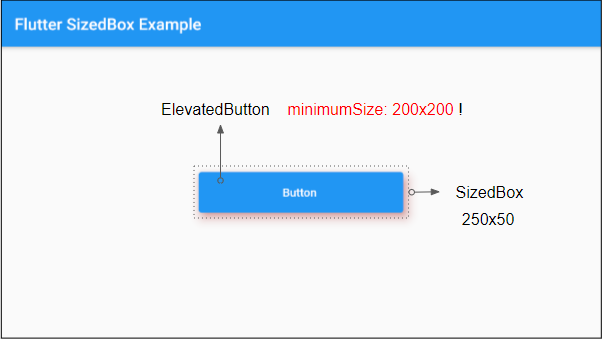
)Ví dụ: Một ElevatedButton mặc dù được thiết lập kích thước nhỏ nhất là 200x200, nhưng khi được đặt trong một SizedBox có kích thước được chỉ định (chẳng hạn 250x50) nó sẽ tuân theo kích thước của SizedBox.
(ex3)
SizedBox (
width:250,
height: 50,
child: ElevatedButton(
child: Text("Button "),
onPressed: (){},
style: ElevatedButton.styleFrom(
shadowColor : Colors.redAccent,
elevation: 10,
minimumSize: Size(200, 200 )
)
)
)
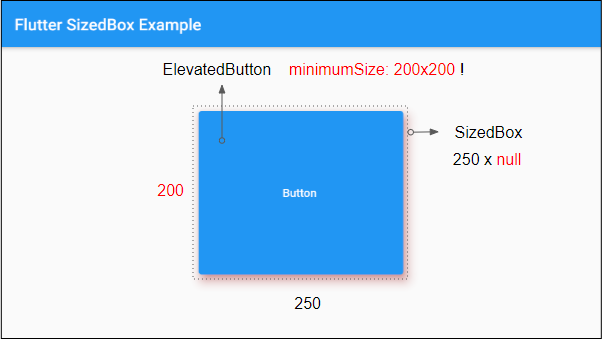
Ví dụ: Nếu chiều cao của SizedBox không được chỉ định (hoặc null) thì chiều cao của widget con sẽ được xác định theo thiết lập riêng của nó hoặc bằng 0 (nếu không có thiết lập riêng).
(ex4)
SizedBox (
width:250,
child: ElevatedButton(
child: Text("Button "),
onPressed: (){},
style: ElevatedButton.styleFrom(
shadowColor : Colors.redAccent,
elevation: 10,
minimumSize: Size(200, 200 )
)
)
)
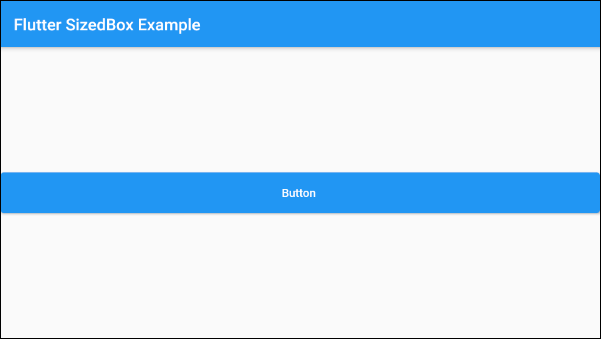
Ví dụ: Sét đặt giá trị double.infinity (vô hạn) cho chiều rộng của SizedBox thì chiều rộng của nó sẽ lớn nhất có thể trong sự cho phép của widget cha.
(ex5)
SizedBox (
width: double.infinity,
height: 50,
child: ElevatedButton(
child: Text("Button "),
onPressed: (){}
)
)
2. SizedBox.fromSize
Constructor SizedBox.fromSize được sử dụng để tạo một SIzedBox với kích thước được chỉ định thông qua tham số tuỳ chọn - size.
SizedBox.fromSize Constructor
SizedBox.fromSize(
{Key key,
Widget child,
Size size}
)Ví dụ:
SizedBox.fromSize (
size: Size(250, 100),
child: ElevatedButton(
child: Text("Button "),
onPressed: (){},
)
)3. SizedBox.expand
Constructor SizedBox.expand được sử dụng để tạo ra một SizedBox với chiều rộng và chiều cao là double.infinity, điều này có nghĩa là kích thước của SizedBox sẽ lớn nhất có thể trong sự cho phép của widget cha.
SizedBox.expand constructor
const SizedBox.expand(
{Key key,
Widget child}
)4. SizedBox.shrink
Constructor SizedBox.shrink được sử dụng để tạo ra một SizedBox với kích thước nhỏ nhất theo gợi ý từ widget cha của nó.
SizedBox.shrink Constructor
const SizedBox.shrink(
{Key key,
Widget child}
)Trong ví dụ này chúng ta có một SizedBox được tạo ra bởi constructor SizedBox.shrink, và widget cha của nó là một ConstrainedBox được thiết lập kích thước nhỏ nhất 80x20. SizedBox sẽ thu nhỏ (shrink) kích thước của nó để phù hợp nhất với kích thước nhỏ nhất của widget cha.
(ex6)
ConstrainedBox(
constraints: new BoxConstraints( // Min: 80x20
minWidth: 80.0,
minHeight: 20.0
),
child: SizedBox.shrink(
child: ElevatedButton(
child: Text('Button'),
onPressed: () {},
),
)
)
- Hướng dẫn và ví dụ Flutter ConstrainedBox
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
