Hướng dẫn và ví dụ Flutter Center
1. Flutter Center
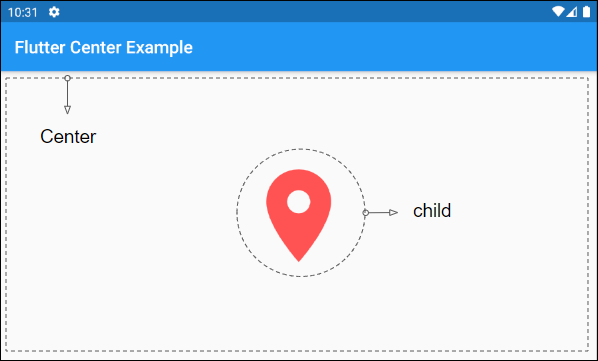
Center là một widget đặt widget con duy nhất của nó tại trung tâm của nó.
Center và Align khá giống nhau, chúng chỉ có duy nhất một widget con, nhưng Align cho phép bạn tùy biến vị trí của widget con bên trong nó.
Center Constructor
const Center(
{Key key,
double widthFactor,
double heightFactor,
Widget child}
)Nếu tham số widthFactor không được chỉ định thì chiều rộng của Center sẽ lớn nhất có thể, ngược lại chiều rộng của Center bằng chiều rộng của child nhân với widthFactor. Tham số heightFactor cũng có hành vi tương tự đối với chiều cao của Center. Như vậy theo mặc định kích thước của Center sẽ lớn nhất có thể.
Center(
child: Icon (
Icons.place,
size: 128,
color: Colors.redAccent
)
)
main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Center Example")
),
body: Center(
child: Icon (
Icons.place,
size: 128,
color: Colors.redAccent
)
),
);
}
}2. child
child là widget con duy nhất của Center. Trong một số tình huống sử dụng nó có thể là đối tượng Row, Column hoặc Stack để có thể chứa được nhiều widget khác.
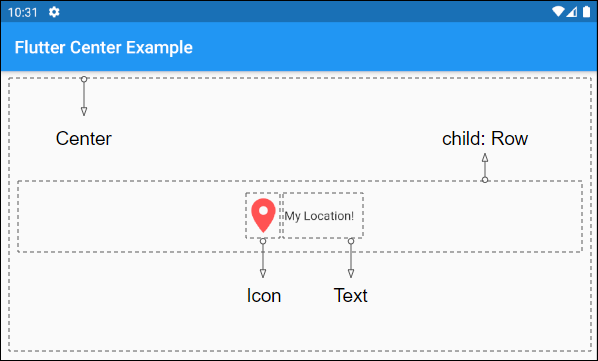
Widget childVí dụ với child là một đối tượng Row, nó có thể chứa nhiều widget con trên một hàng.

child (ex1)
Center (
child: Row (
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon (
Icons.place,
size: 48,
color: Colors.redAccent
),
Text("My Location!")
],
)
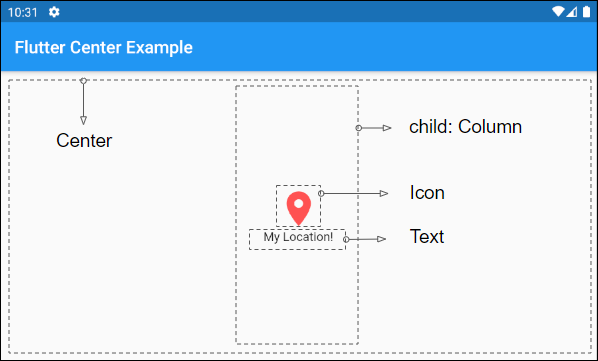
)Ví dụ với child là một đối tượng Column, nó có thể chứa nhiều widget con trên một cột.

child (ex2)
Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon (
Icons.place,
size: 48,
color: Colors.redAccent
),
Text("My Location!")
],
)
)3. widthFactor
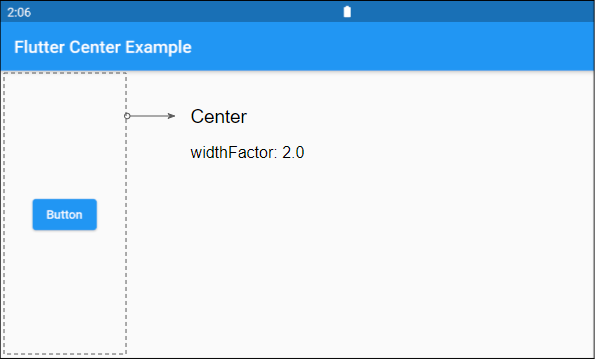
widthFactor là một hệ số được sử dụng để tính toán chiều rộng của Center dựa trên chiều rộng của child (Con của nó). Nếu widthFactor không null chiều rộng của Center bằng chiều rộng của child nhân với hệ số này.
Nếu widthFactor không được chỉ định chiều rộng của Center sẽ lớn nhất có thể.
double widthFactorVí dụ:
widthFactor (ex1)
Center(
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
),
widthFactor: 2.0
)
4. heightFactor
heightFactor là một hệ số được sử dụng để tính toán chiều cao của Center dựa trên chiều cao của child (Con của nó). Nếu heightFactor không null chiều cao của Center bằng chiều cao của child nhân với hệ số này.
Nếu heightFactor không được chỉ định chiều cao của Center sẽ lớn nhất có thể.
double heightFactorVí dụ:
heightFactor (ex1)
Center(
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
),
heightFactor: 3.0
)
Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
