Hướng dẫn và ví dụ Flutter FlatButton
1. FlatButton
Trong Flutter, FlatButton cho phép bạn tạo một button phẳng, với độ nhô lên (elevation) bằng 0.
FlatButton Constructor:
FlatButton Constructor
const FlatButton(
{Key key,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ValueChanged<bool> onHighlightChanged,
MouseCursor mouseCursor,
ButtonTextTheme textTheme,
Color textColor,
Color disabledTextColor,
Color color,
Color disabledColor,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Brightness colorBrightness,
EdgeInsetsGeometry padding,
VisualDensity visualDensity,
ShapeBorder shape,
Clip clipBehavior: Clip.none,
FocusNode focusNode,
bool autofocus: false,
MaterialTapTargetSize materialTapTargetSize,
@required Widget child}
)FlatButton.icon Constructor:
FlatButton.icon Constructor
FlatButton.icon(
{Key key,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ValueChanged<bool> onHighlightChanged,
MouseCursor mouseCursor,
ButtonTextTheme textTheme,
Color textColor,
Color disabledTextColor,
Color color,
Color disabledColor,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Brightness colorBrightness,
EdgeInsetsGeometry padding,
ShapeBorder shape,
Clip clipBehavior,
FocusNode focusNode,
bool autofocus,
MaterialTapTargetSize materialTapTargetSize,
@required Widget icon,
@required Widget label}
)FlatButton có thể được sử dụng trong các thanh công cụ, hộp thoại (Dialog), .. Nhưng đôi khi bạn cần làm nổi bật nó để tránh nhầm lẫn cho người dùng. Hoặc khi bạn sử dụng các nút phẳng (flat button) cố ý không có đường viền, bạn nên đặt nó tại một vị trí thích hợp với ngữ cảnh, tránh đặt FlatButton vào nơi mà chúng bị hòa trộn vào các nội dung khác, chẳng hạn như ở giữa một danh sách.
Nếu cả hai hàm callback: onPressed và onLongPress không được chỉ định, thì FlatButton sẽ bị vô hiệu hóa (disabled) và không có phản ứng khi chạm vào, và mầu sắc của nó sẽ được chỉ định bởi property disableColor thay vì property color.
FlatButton có kích thước nhỏ nhất là 88x36, nhưng có thể được ghi đè (override) bằng cách sử dụng ButtomTheme.
2. Ví dụ FlatterButton
Dưới đây là một ví dụ bao gồm 2 FlatButton, một FlatButton đơn giản nhất (chỉ chứa một nhãn văn bản) và một FlatButton khác được thiết lập mầu nền và mầu chữ.

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
// backgroundColor: Color(0xffF4F6F6),
appBar: AppBar(
title: Text("FlatButton Example"),
),
body: Center (
child: Row (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
FlatButton (
child: Text("Default Flat Button"),
onPressed: () {},
),
FlatButton (
child: Text("Flat Button with Color"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)
],
)
)
);
}
}3. child
child là một property quan trọng nhất của FlatButton, trong hầu hết các trường hợp sử dụng nó là một đối tượng Text.
@required Widget childVí dụ đơn giản nhất khi child là một đối tượng Text:

FlatButton (
child: Text("Click Me!"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)Gán đối tượng Row cho property child bạn có thể tạo được một FlatButton phức tạp hơn, chẳng hạn bao gồm Icon và Text.

// 1 Icon and 1 Text
FlatButton (
child: Row (
children: [
Icon(Icons.settings),
SizedBox(width: 5),
Text("Settings")
],
) ,
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)
// 2 Icons and 1 Text
FlatButton (
child: Row (
children: [
Icon(Icons.directions_bus),
Icon(Icons.train),
SizedBox(width: 5),
Text("Transportation")
],
) ,
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)Chú ý: Khi bạn muốn có một FlatButton bao gồm Icon và Text tốt nhất bạn nên sử dụng constructor FlatButton.icon.

FlatButton.icon(
icon: Icon(Icons.file_upload),
label: Text("Upload"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)4. onPressed
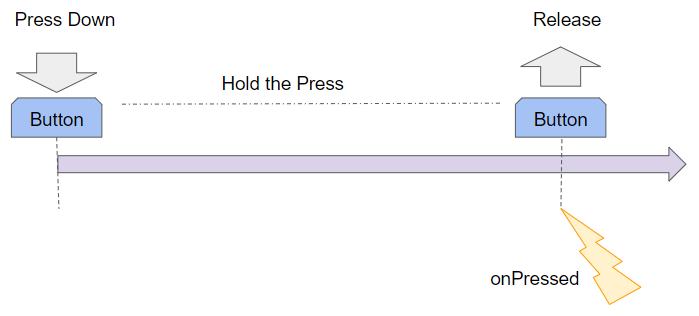
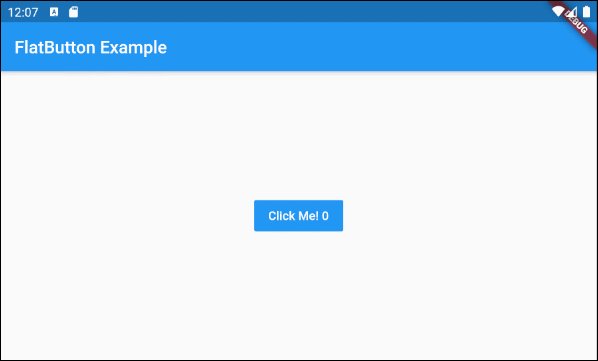
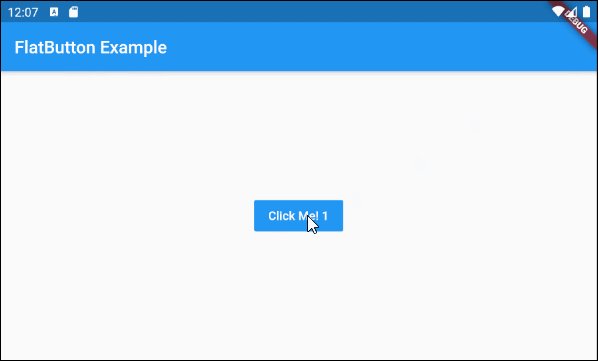
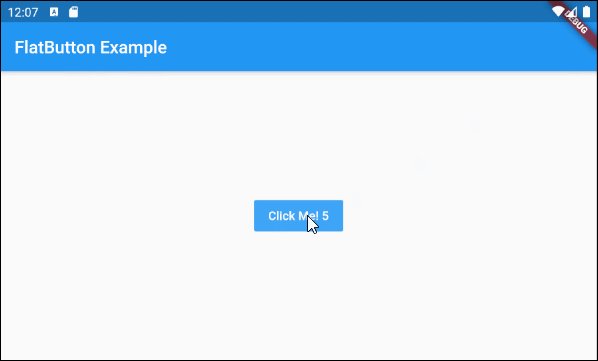
onPressed là một hàm callback, nó được gọi khi người dùng nhấp (click) vào FlatButton. Cụ thể là sự kiện onPressed sẽ xẩy ra khi người dùng hoàn thành cả 2 thao tác bao gồm nhấn xuống (press down) và nhả ra (release) khỏi FlatButton.

Chú ý: Nếu cả hai property: onPress và onLongPress không được chỉ định thì FlatButton sẽ bị vô hiệu hóa, không có phản ứng khi chạm vào, và mầu sắc của nó sẽ được chỉ định bởi property disableColor thay vì property color.
@required VoidCallback onPressed
main.dart (onPress ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("FlatButton Example"),
),
body: Center (
child: FlatButton (
child: Text("Click Me! " + this.pressCount.toString()),
color: Colors.blue,
textColor: Colors.white,
onPressed: onPressHander
),
)
);
}
onPressHander() {
this.setState(() {
this.pressCount++;
});
}
}Chú ý: Nếu bạn chỉ định cả hai hàm callback: onPressed và onLongPress thì sẽ chỉ có một hàm được gọi tùy thuộc vào hành vi của người dùng. Bạn có thể xem thêm giải thích chi tiết hơn về điều này trong phần nói về onLongPress.
5. onLongPress
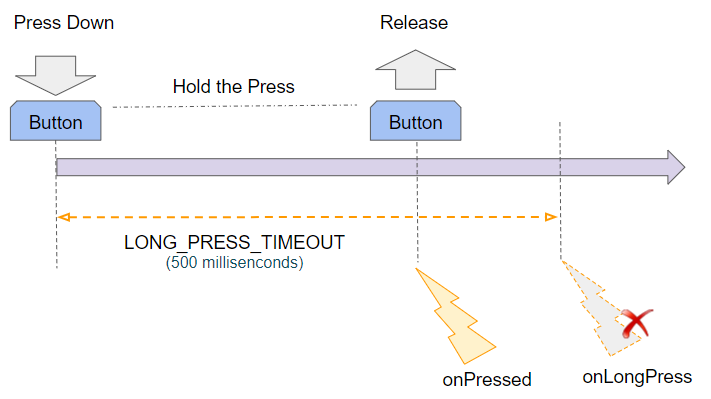
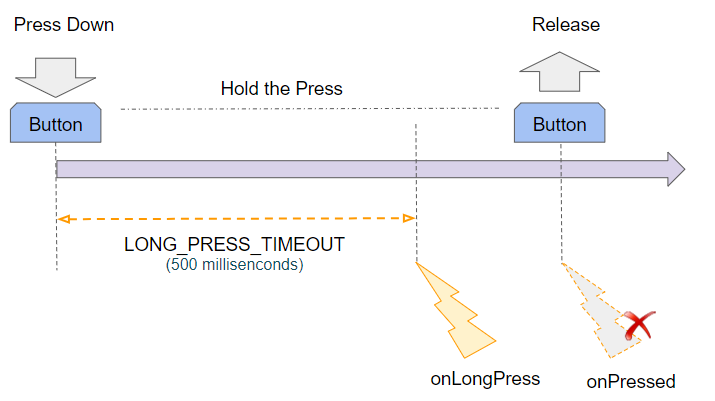
onLongPress là một hàm callback, nó được gọi khi người dùng nhấn xuống (press down) một FlatButton trong một khoảng thời gian lâu hơn LONG_PRESS_TIMEOUT mili giây. Sự kiện Long-Press sẽ xẩy ra tại mili giây thứ LONG_PRESS_TIMEOUT kể từ khi người dùng nhấn xuống nếu trong khoảng thời gian này (0 --> LONG_PRESS_TIMEOUT) người dùng không di chuyển con trỏ (Ngón tay).
VoidCallback onLongPressNếu bạn chỉ định 2 hàm callback: onPressed và onLongPress cho một FlatButton thì trong bất kỳ một tình huống nào cũng chỉ có nhiều nhất một hàm được gọi.

LONG_PRESS_TIMEOUT | 500 milliseconds |
Nếu người dùng nhấn xuống (press down) và nhả ra (release) trước thời điểm LONG_PRESS_TIMEOUT sẽ chỉ có sự kiện onPressed xẩy ra.

Nếu người dùng nhấn xuống lâu hơn LONG_PRESS_TIMEOUT mili giây, sự kiện onLongPress sẽ xẩy ra và Flutter sẽ bỏ qua sự kiện onPressed xẩy ra sau đó.

main.dart (onLongPress ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressedCount = 0;
int longPressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Pressed: " + this.pressedCount.toString()
+" --- Long Press: " + this.longPressCount.toString()),
),
body: Center (
child: FlatButton (
child: Text("Test Me"),
color: Colors.blue,
textColor: Colors.white,
onPressed: onPressHander,
onLongPress: onLongPressHandler
),
)
);
}
onPressHander() {
this.setState(() {
this.pressedCount++;
});
}
onLongPressHandler() {
this.setState(() {
this.longPressCount++;
});
}
}6. onHighlightChanged
onHighlightChanged là một hàm callback được gọi khi button bắt đầu và kết thúc của quá trình làm nổi bật (lighlight) button. Như vậy hàm này sẽ được gọi 2 lần mỗi khi người dùng tương tác với button.
Xem property highlightColor để biết thêm về quá trình làm nổi bật (highlight) button.
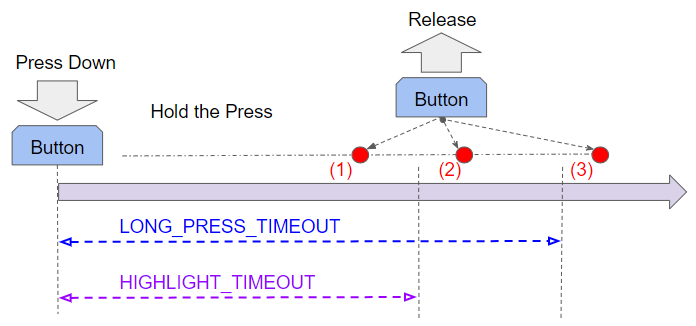
ValueChanged<bool> onHighlightChangedQuá trình làm nổi bật (highlight) button bắt đầu khi người dùng nhấn xuống (press down) và kết thúc sau HIGHLIGHT_TIMEOUT mili giây hoặc khi người dùng nhả ra (release) tùy thuộc vào sự kiện nào đến trước.
LONG_PRESS_TIMEOUT | 500 milliseconds |
HIGHLIGHT_TIMEOUT | 300 milliseconds |

HIGHLIGHT_TIMEOUT nhỏ hơn LONG_PRESS_TIMEOUT, vì vậy có 3 tình huống sẽ xẩy ra:
Trường hợp 1: Nếu người dùng nhả tay trước thời điểm HIGHLIGHT_TIMEOUT, các sự kiện sẽ xẩy ra lần lượt là:
- onHighlightChanged(true)
- onHighlightChanged(false)
- onPressed
Trường hợp 2: Nếu người dùng nhả tay trước sau thời điểm HIGHLIGHT_TIMEOUT và trước thời điểm LONG_PRESS_TIMEOOUT, các sự kiện sẽ xẩy ra lần lượt là:
- onHighlightChanged(true)
- onHighlightChanged(false)
- onPressed
Trường hợp 3: Nếu người dùng nhả tay trước sau thời điểm LONG_PRESS_TIMEOOUT, các sự kiện sẽ xẩy ra lần lượt là:
- onHighlightChanged(true)
- onHighlightChanged(false)
- onLongPress
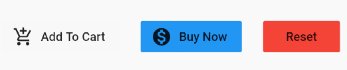
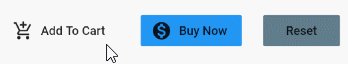
onHighlightChanged (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {
print("onPressed");
},
onHighlightChanged: (valueChanged) {
print("onHighlightChanged: " + valueChanged.toString());
},
onLongPress: () {
print("onLongPress");
},
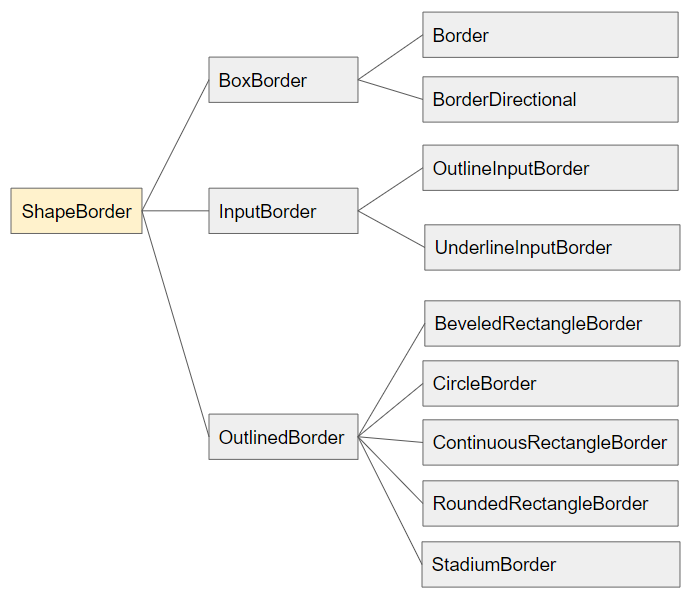
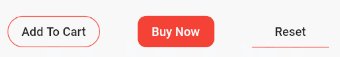
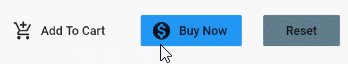
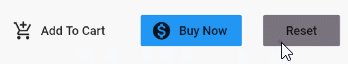
)7. shape
Property shape được sử dụng để chỉ định hình dạng (shape) của FlatButton. Chú ý: Chớp sáng xuất hiện khi người dùng nhấn xuống button cũng chỉ lan tỏa trong phạm vi của shape.
ShapeBorder shape

shape (ex1)
FlatButton (
child: Text("Add To Cart"),
onPressed: () {},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: BorderSide(color: Colors.red)
),
)
FlatButton (
child: Text("Buy Now"),
onPressed: () {},
color: Colors.red,
textColor: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
side: BorderSide(color: Colors.red)
),
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
shape: UnderlineInputBorder(
borderSide: new BorderSide(
color: Colors.red
)
),
)10. materialTapTargetSize
MaterialTapTargetSize materialTapTargetSize
// Values:
MaterialTapTargetSize.padded
MaterialTapTargetSize.shrinkWrap- Hướng dẫn và ví dụ Flutter MaterialTapTargetSize
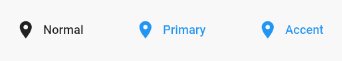
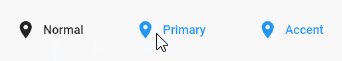
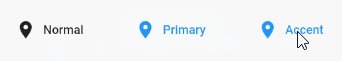
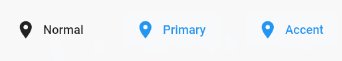
11. textTheme
Property textTheme được sử dụng để định nghĩa mầu sắc cơ bản cho button và các mặc định cho kích thước nhỏ nhất, padding và hình dạng (shape).
ButtonTextTheme textTheme
// Values:
ButtonTextTheme.normal
ButtonTextTheme.accent
ButtonTextTheme.primary
textTheme (ex1)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Normal"),
onPressed: () {},
textTheme: ButtonTextTheme.normal,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Primary"),
onPressed: () {},
textTheme: ButtonTextTheme.primary,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Accent"),
onPressed: () {},
textTheme: ButtonTextTheme.accent,
)
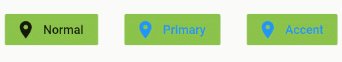
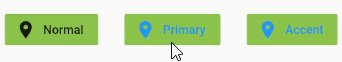
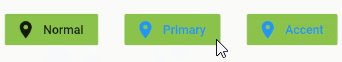
textTheme (ex2)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Normal"),
onPressed: () {},
color: Colors.lightGreen,
textTheme: ButtonTextTheme.normal,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Primary"),
onPressed: () {},
color: Colors.lightGreen,
textTheme: ButtonTextTheme.primary,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Accent"),
onPressed: () {},
color: Colors.lightGreen,
textTheme: ButtonTextTheme.accent,
)12. textColor
Property textColor được sử dụng để chỉ định mầu văn bản trong FlatButton, nó có thể có tác dụng với cả các Icon trong FlatButton.
Color textColor
textColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
textColor: Colors.red,
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
textColor: Colors.blue,
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)13. disabledTextColor
Property disabledTextColor được sử dụng để chỉ định mầu văn bản của FlatButton khi FlatButton trong trạng thái bị vô hiệu hóa (disabled), nó có tác dụng với cả các Icon của FlatButton.
Chú ý: Một FlatButton sẽ bị vô hiệu hóa (disabled) khi cả hai property onPressed và onLongPress không được chỉ định hoặc có giá trị null.
Color disabledTextColor
disabledTextColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
disabledTextColor: Colors.black38,
)
FlatButton (
child: Text("Reset"),
color: Colors.blue,
textColor: Colors.white,
disabledTextColor: Colors.blueGrey,
)14. color
Property color được sử dụng để chỉ định mầu nền cho FlatButton khi FlatButton ở trạng thái thông thường.
Color color
color (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: (){},
color: Colors.blue
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: (){},
color: Colors.red,
)
FlatButton (
child: Text("Reset"),
onPressed: (){},
color: Colors.yellow,
)15. disabledColor
Property disabledColor được sử dụng để chỉ định mầu nền của FlatButton khi FlatButton trong trạng thái bị vô hiệu hóa (disabled).
Chú ý: Một FlatButton sẽ bị vô hiệu hóa (disabled) khi cả hai property onPressed và onLongPress không được chỉ định hoặc có giá trị null.
Color disabledColor
disabledColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
disabledColor: Colors.black12,
)
FlatButton (
child: Text("Reset"),
disabledColor: Colors.black26,
)16. focusColor
Property focusColor được sử dụng để sét đặt mầu nền cho FlatButton nếu button này có đầu vào tiêu điểm (input focus).
Color focusColorCó lẽ rằng bạn đã rất quen thuộc với hệ điều hành Windows, để chuyển tiêu điểm (focus) từ một thành phần này sang một thành phần khác chỉ cần nhấn phím TAB. Nhưng ứng dụng Flutter được chạy trên Android hoặc iOS sẽ không thể sử dụng cách như vậy, nó sử dụng một nguyên tắc khác được giải thích trong bài viết dưới đây:
- Flutter change Focus
Dưới đây là một ví dụ sử dụng property focusColor. Khi bạn chạy ứng dụng này trên Android Emulator bạn vẫn có thể sử dụng phím TAB của máy tính để chuyển tiêu điểm (focus) từ Widget này sang Widget trên giao diện.

focusColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
focusColor: Colors.red,
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blue,
focusColor: Colors.red,
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blueGrey,
focusColor: Colors.red,
)18. highlightColor
Property highlightColor được sử dụng để chỉ định mầu sắc nổi bật (highlight color) cho button.
Color highlightColorKhi người dùng nhấn xuống (press down), mầu nền của button sẽ biến đổi dần dần từ mầu nền hiện tại tới highlightColor, và nó trở lại trạng thái bình thường khi người dùng nhả ra (release).

Nếu khoảng thời gian từ khi nhấn xuống đến lúc nhả ra ngắn, mầu nền của button sẽ không đạt đến highlightColor.

highlightColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
highlightColor: Colors.red
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blue,
highlightColor: Colors.red
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blueGrey,
highlightColor: Colors.red
)19. splashColor
Property splashColor được sử dụng để chỉ định mầu sắc của chớp sáng bao quanh vị trí người dùng nhấn xuống.
Color splashColor
splashColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
splashColor: Colors.lime,
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blue,
splashColor: Colors.lime,
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blueGrey,
splashColor: Colors.lime,
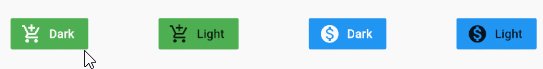
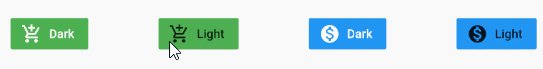
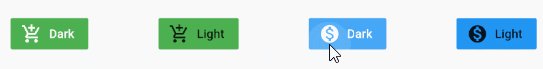
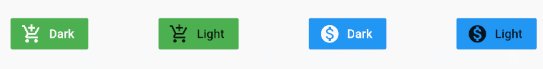
)20. colorBrightness
Property colorBrightness được sử dụng để gợi ý cho Flutter, nó có thể nhận một trong hai giá trị: Brightness.dart hoặc Brightness.light
- Sử dụng colorBrightness = Brightness.dark để nói với Flutter rằng mầu nền của button là tối (dark), hãy tự động chọn một mầu phù hợp cho văn bản của button.
- Sử dụng colorBrightness = Brightness.light để nói với Flutter rằng mầu nền của button là sáng (light), hãy tự động chọn một mầu phù hợp cho văn bản của button.
Brightness colorBrightness
colorBrightness (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Dark"),
onPressed: () {},
color: Colors.green,
colorBrightness: Brightness.dark
)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Light"),
onPressed: () {},
color: Colors.green,
colorBrightness: Brightness.light
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Dark"),
onPressed: () {},
color: Colors.blue,
colorBrightness: Brightness.dark
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Light"),
onPressed: () {},
color: Colors.blue,
colorBrightness: Brightness.light
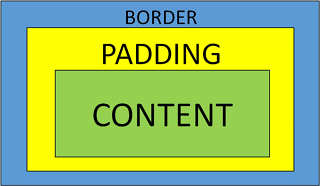
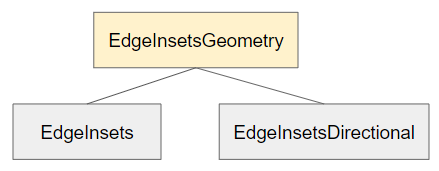
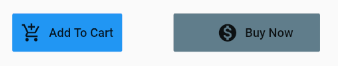
)21. padding
Property padding được sử dụng để thiết lập khoảng không gian nằm trong viền và bao quanh nội dung của button.

EdgeInsetsGeometry padding

padding (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
color: Colors.blue,
padding: EdgeInsets.all(10)
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blueGrey,
padding: EdgeInsets.fromLTRB(50, 10, 30, 10)
)Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
