Hướng dẫn và ví dụ Flutter Navigator
Hầu hết các ứng dụng đều bao gồm một vài màn hình (Screen) để hiển thị các thông tin khác nhau. Chẳng hạn trên màn hình danh sách các sản phẩm, khi người dùng nhấn vào một sản phẩm nào đó, ứng dụng sẽ chuyển tới màn hình mới hiển thị thông tin chi tiết của sản phẩm này.
Trong bài viết này chúng ta sẽ thảo luận về cách một ứng dụng Flutter chuyển từ màn hình thứ nhất tới màn hình thứ hai và quay trở lại với thư viện Navigator. Navigator là thư viện cơ bản giúp điều hướng giữa các màn hình. Các thư viện điều hướng khác mà bạn có thể sử dụng như Go_Router, Getx Route,.. đều được viết dựa trên thư viện cơ bản này.

1. Các thuật ngữ liên quan

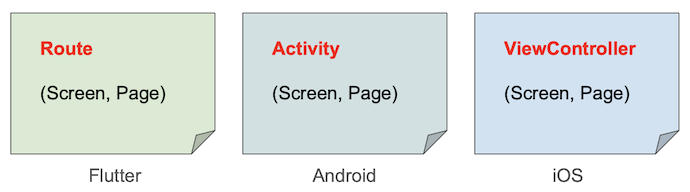
Trong Flutter, khái niệm Route (tuyến đường) tương đương với khái niệm Screen (màn hình) và tương đương với khái niệm Page (trang).

Khái niệm Route trong Flutter tương đương với khái niệm Activity trong Android và tương đương với khái niệm ViewController trong iOS.
2. Tổng quan về thư viện Navigator
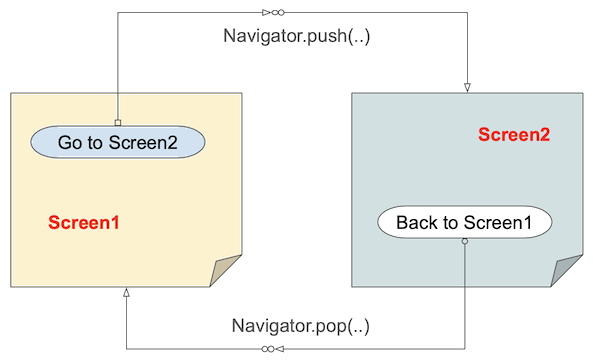
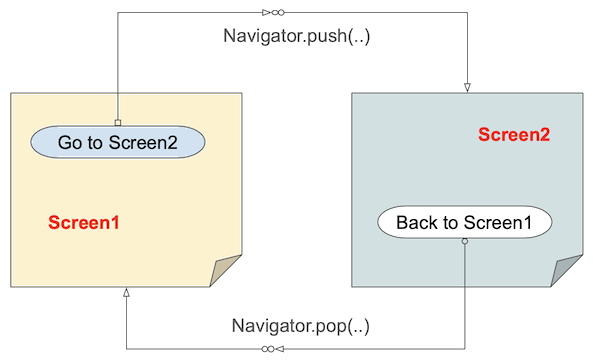
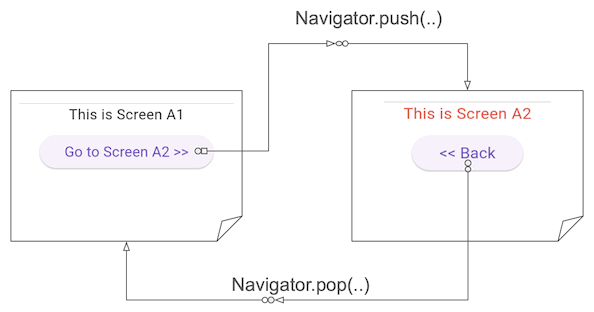
Để nhẩy từ màn hình thứ nhất sang màn hình thứ hai chúng ta sử dụng phương thức Navigator.push() hoặc các phương thức khác như Navigator.pushNamed(), Navigator.pushReplacement(), ...
Thư viện Navigator hỗ trợ lịch sử điều hướng. Chúng ta có thể sử dụng phương thức Navigator.pop() hoặc các phương thức khác như Navigator.popAndPushNamed(), Navigator.popUntil(),.. để nhẩy trở lại các màn hình trước đó.

3. Ví dụ đơn giản sử dụng Navigator.push()
static Future<T?> push<T extends Object?>(BuildContext context, Route<T> route)
static void pop<T extends Object?>(BuildContext context, [ T? result ])
Đoạn mã để nhẩy sang màn hình thứ hai và quay trở lại:
Future<void> gotoScreenA2(BuildContext context) async {
// Create a Route (Screen)
Route<ScreenA2> routeA2 = MaterialPageRoute(
builder: (context) => const ScreenA2(),
);
await Navigator.push(context, routeA2); // Go to ScreenA2
}
void back(BuildContext context) {
Navigator.pop(context); // Back!!
}Ví dụ đầy đủ:
navigator_ex1.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Navigator Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const ScreenA1(),
);
}
}
class ScreenA1 extends StatelessWidget {
const ScreenA1({super.key});
Future<void> gotoScreenA2(BuildContext context) async {
// Create a Route (Screen)
Route<ScreenA2> routeA2 = MaterialPageRoute(
builder: (context) => const ScreenA2(),
);
await Navigator.push(context, routeA2); // Go to ScreenA2
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: [
const Text("This is Screen A1"),
const SizedBox(height: 10),
ElevatedButton(
onPressed: () {
gotoScreenA2(context);
},
child: const Text("Go to Screen A2 >>"),
),
],
),
),
);
}
}
class ScreenA2 extends StatelessWidget {
const ScreenA2({super.key});
void back(BuildContext context) {
Navigator.pop(context); // Back!!
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: [
const Text(
"This is Screen A2",
style: TextStyle(
color: Colors.red,
),
),
const SizedBox(height: 10),
ElevatedButton(
onPressed: () {
back(context);
},
child: const Text("<< Back"),
),
],
),
),
);
}
}
4. Ví dụ sử dụng Navigator.pushNamed()
Để điều hướng đến một tuyến đường đã được đặt tên, chúng ta sử dụng phương thức Navigator.pushNamed().
static Future<T?> pushNamed<T extends Object?>(
BuildContext context,
String routeName, {
Object? arguments,
})Tên các tuyến được cần được định nghĩa trước trong MaterialApp:
// Constants:
class RouteNames {
static const String routeB1 = "/screenB1";
static const String routeB2 = "/screenB2";
static const String routeB3 = "/screenB3";
}
// Define named routes in Flutter App:
MaterialApp(
title: 'Flutter Navigator Demo (pushNamed)',
initialRoute: RouteNames.routeB1,
routes: {
RouteNames.routeB1: (context) => const ScreenB1(),
RouteNames.routeB2: (context) => const ScreenB2(),
RouteNames.routeB3: (context) => const ScreenB3(),
},
);
push_named_ex1.dart
import 'package:flutter/material.dart';
import 'package:navigator/push_named_ex1_screens.dart';
void main() {
runApp(const MyApp());
}
class RouteNames {
static const String routeB1 = "/screenB1";
static const String routeB2 = "/screenB2";
static const String routeB3 = "/screenB3";
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Navigator Demo (pushNamed)',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
initialRoute: RouteNames.routeB1,
routes: {
RouteNames.routeB1: (context) => const ScreenB1(),
RouteNames.routeB2: (context) => const ScreenB2(),
RouteNames.routeB3: (context) => const ScreenB3(),
},
);
}
}
Các màn hình (Screen) tương ứng với các tuyến đường đã được định nghĩa ở trên:
push_named_ex1_screens.dart
import 'package:flutter/material.dart';
import 'package:navigator/push_named_ex1.dart';
class ScreenB1 extends StatelessWidget {
const ScreenB1({super.key});
Future<void> gotoNamedScreen(BuildContext context, String routeName) async {
await Navigator.pushNamed(context, routeName);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: [
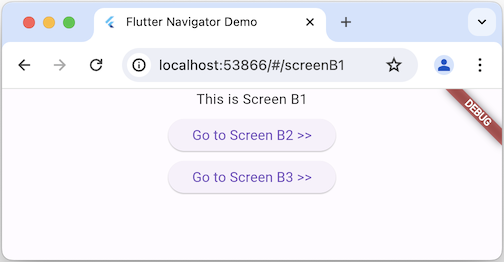
const Text("This is Screen B1"),
const SizedBox(height: 10),
ElevatedButton(
onPressed: () {
gotoNamedScreen(context, RouteNames.routeB2);
},
child: const Text("Go to Screen B2 >>"),
),
const SizedBox(height: 10),
ElevatedButton(
onPressed: () {
gotoNamedScreen(context, RouteNames.routeB3);
},
child: const Text("Go to Screen B3 >>"),
),
],
),
),
);
}
}
class ScreenB2 extends StatelessWidget {
const ScreenB2({super.key});
void back(BuildContext context) {
Navigator.pop(context); // Back!!
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: [
const Text(
"This is Screen B2",
style: TextStyle(
color: Colors.red,
),
),
const SizedBox(height: 10),
ElevatedButton(
onPressed: () {
back(context);
},
child: const Text("<< Back"),
),
],
),
),
);
}
}
class ScreenB3 extends StatelessWidget {
const ScreenB3({super.key});
void back(BuildContext context) {
Navigator.pop(context); // Back!!
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: [
const Text(
"This is Screen B3",
style: TextStyle(
color: Colors.red,
),
),
const SizedBox(height: 10),
ElevatedButton(
onPressed: () {
back(context);
},
child: const Text("<< Back"),
),
],
),
),
);
}
}
5. Truyền dữ liệu giữa 2 màn hình
Thiết lập dữ liệu cho Route tại thời điểm tạo.
//
// Code of ScreenC1:
//
Future<void> gotoScreenC2(BuildContext context) async {
// Create a Route with Settings (Arguments)
Route<ScreenC2> routeC2 = MaterialPageRoute(
builder: (context) => const ScreenC2(),
settings: const RouteSettings(
arguments: someData, // ==> Set arguments to ScreenC2.
),
);
await Navigator.push(context, routeC2); // Go to ScreenC2
}
//
// Code of ScreenC2:
//
Object? someData = ModalRoute.of(context)?.settings.arguments;Truyền dữ liệu từ màn hình 1 sang màn hình 2 thông qua tham số tuỳ chọn "arguments" của phương thức Navigator.pushNamed().
//
// Code of ScreenD1:
//
Navigator.pushNamed(
context,
"/routerD2",
arguments: someData, // Data pass from ScreenD1 to ScreenD2
);
//
// Code of ScreenD2:
//
Object? someData = ModalRoute.of(context)?.settings.arguments;6. pushAndRemoveUntuil & pushNamedAndRemoveUntil

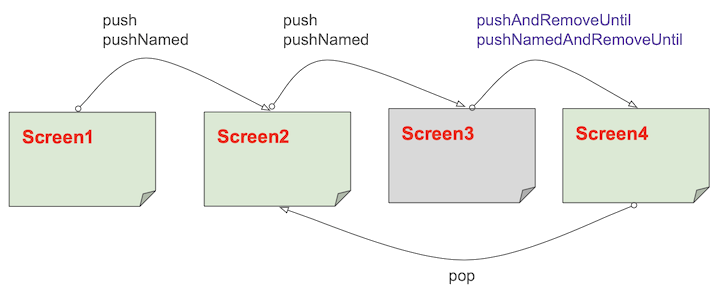
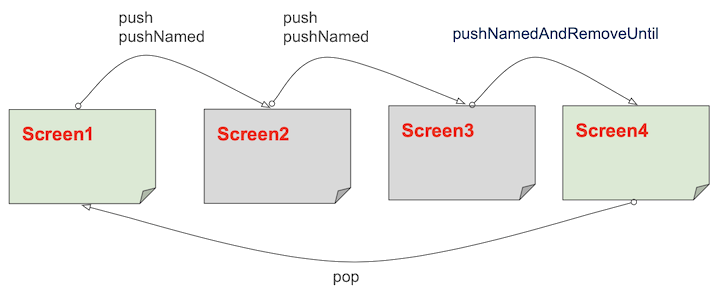
Các phương thức Navigator.pushAndRemoveUntil() và Navigator.pushNamedAndRemoveUntil() được sử dụng để nhẩy đến một màn hình mới đồng thời loại bỏ một vài bước nhẩy trong lịch sử cho tới khi RoutePredicate trả về true.
typedef RoutePredicate = bool Function(Route<dynamic> route);
static Future<T?> pushAndRemoveUntil<T extends Object?>(
BuildContext context,
Route<T> newRoute,
RoutePredicate predicate,
)
static Future<T?> pushNamedAndRemoveUntil<T extends Object?>(
BuildContext context,
String newRouteName,
RoutePredicate predicate, {
Object? arguments,
})Ví dụ:
// Screen3 to Screen4
Navigator.pushNamedAndRemoveUntil(
context,
RouteNames.routeD4, // "/routeD4"
(Route<dynamic> route) {
String? routeName= route.settings.name;
return routeName == RouteNames.routeD2;
},
);
Ví dụ: Code để nhẩy từ màn hình thứ 3 tới màn hình thứ 4, đồng thời loại bỏ tất lịch sử của các bước nhẩy ngoại trừ màn hình đầu tiên.
Navigator.pushNamedAndRemoveUntil(
context,
RouteNames.routeD4, // "/routeD4"
(Route<dynamic> route) => route.isFirst,
);Các hướng dẫn lập trình Flutter
- Hướng dẫn và ví dụ Flutter Column
- Hướng dẫn và ví dụ Flutter Stack
- Hướng dẫn và ví dụ Flutter IndexedStack
- Hướng dẫn và ví dụ Flutter Spacer
- Hướng dẫn và ví dụ Flutter Expanded
- Hướng dẫn và ví dụ Flutter SizedBox
- Hướng dẫn và ví dụ Flutter Tween
- Cài đặt Flutter SDK trên Windows
- Cài đặt Flutter Plugin cho Android Studio
- Tạo ứng dụng Flutter đầu tiên của bạn - Hello Flutter
- Hướng dẫn và ví dụ Flutter Scaffold
- Hướng dẫn và ví dụ Flutter AppBar
- Hướng dẫn và ví dụ Flutter BottomAppBar
- Hướng dẫn và ví dụ Flutter SliverAppBar
- Hướng dẫn và ví dụ Flutter TextButton
- Hướng dẫn và ví dụ Flutter ElevatedButton
- Hướng dẫn và ví dụ Flutter ShapeBorder
- Hướng dẫn và ví dụ Flutter EdgeInsetsGeometry
- Hướng dẫn và ví dụ Flutter EdgeInsets
- Hướng dẫn và ví dụ Flutter CircularProgressIndicator
- Hướng dẫn và ví dụ Flutter LinearProgressIndicator
- Hướng dẫn và ví dụ Flutter Center
- Hướng dẫn và ví dụ Flutter Align
- Hướng dẫn và ví dụ Flutter Row
- Hướng dẫn và ví dụ Flutter SplashScreen
- Hướng dẫn và ví dụ Flutter Alignment
- Hướng dẫn và ví dụ Flutter Positioned
- Hướng dẫn và ví dụ Flutter ListTile
- Hướng dẫn và ví dụ Flutter SimpleDialog
- Hướng dẫn và ví dụ Flutter AlertDialog
- Navigation và Routing trong Flutter
- Hướng dẫn và ví dụ Flutter Navigator
- Hướng dẫn và ví dụ Flutter TabBar
- Hướng dẫn và ví dụ Flutter Banner
- Hướng dẫn và ví dụ Flutter BottomNavigationBar
- Hướng dẫn và ví dụ Flutter FancyBottomNavigation
- Hướng dẫn và ví dụ Flutter Card
- Hướng dẫn và ví dụ Flutter Border
- Hướng dẫn và ví dụ Flutter ContinuousRectangleBorder
- Hướng dẫn và ví dụ Flutter RoundedRectangleBorder
- Hướng dẫn và ví dụ Flutter CircleBorder
- Hướng dẫn và ví dụ Flutter StadiumBorder
- Hướng dẫn và ví dụ Flutter Container
- Hướng dẫn và ví dụ Flutter RotatedBox
- Hướng dẫn và ví dụ Flutter CircleAvatar
- Hướng dẫn và ví dụ Flutter TextField
- Hướng dẫn và ví dụ Flutter IconButton
- Hướng dẫn và ví dụ Flutter FlatButton
- Hướng dẫn và ví dụ Flutter SnackBar
- Hướng dẫn và ví dụ Flutter Drawer
- Ví dụ Flutter Navigator pushNamedAndRemoveUntil
- Hiển thị hình ảnh trên Internet trong Flutter
- Hiển thị ảnh Asset trong Flutter
- Flutter TextInputType các kiểu bàn phím
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter Builder
- Làm sao xác định chiều rộng của Widget cha trong Flutter
- Bài thực hành Flutter thiết kế giao diện màn hình đăng nhập
- Bài thực hành Flutter thiết kế giao diện trang (1)
- Khuôn mẫu thiết kế Flutter với các lớp trừu tượng
- Bài thực hành Flutter thiết kế trang Profile với Stack
- Bài thực hành Flutter thiết kế trang profile (2)
- Hướng dẫn và ví dụ Flutter ListView
- Hướng dẫn và ví dụ Flutter GridView
- Bài thực hành Flutter với gói http và dart:convert (2)
- Bài thực hành Flutter với gói http và dart:convert (1)
- Ứng dụng Flutter Responsive với Menu Drawer
- Flutter GridView với SliverGridDelegate tuỳ biến
- Hướng dẫn và ví dụ Flutter image_picker
- Flutter upload ảnh sử dụng http và ImagePicker
- Hướng dẫn và ví dụ Flutter SharedPreferences
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Xử lý lỗi 404 trong Flutter GetX
- Flutter BloC cho người mới bắt đầu
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter multi_dropdown
Show More
