Hướng dẫn và ví dụ Android UI Layouts
1. Layout là gì?
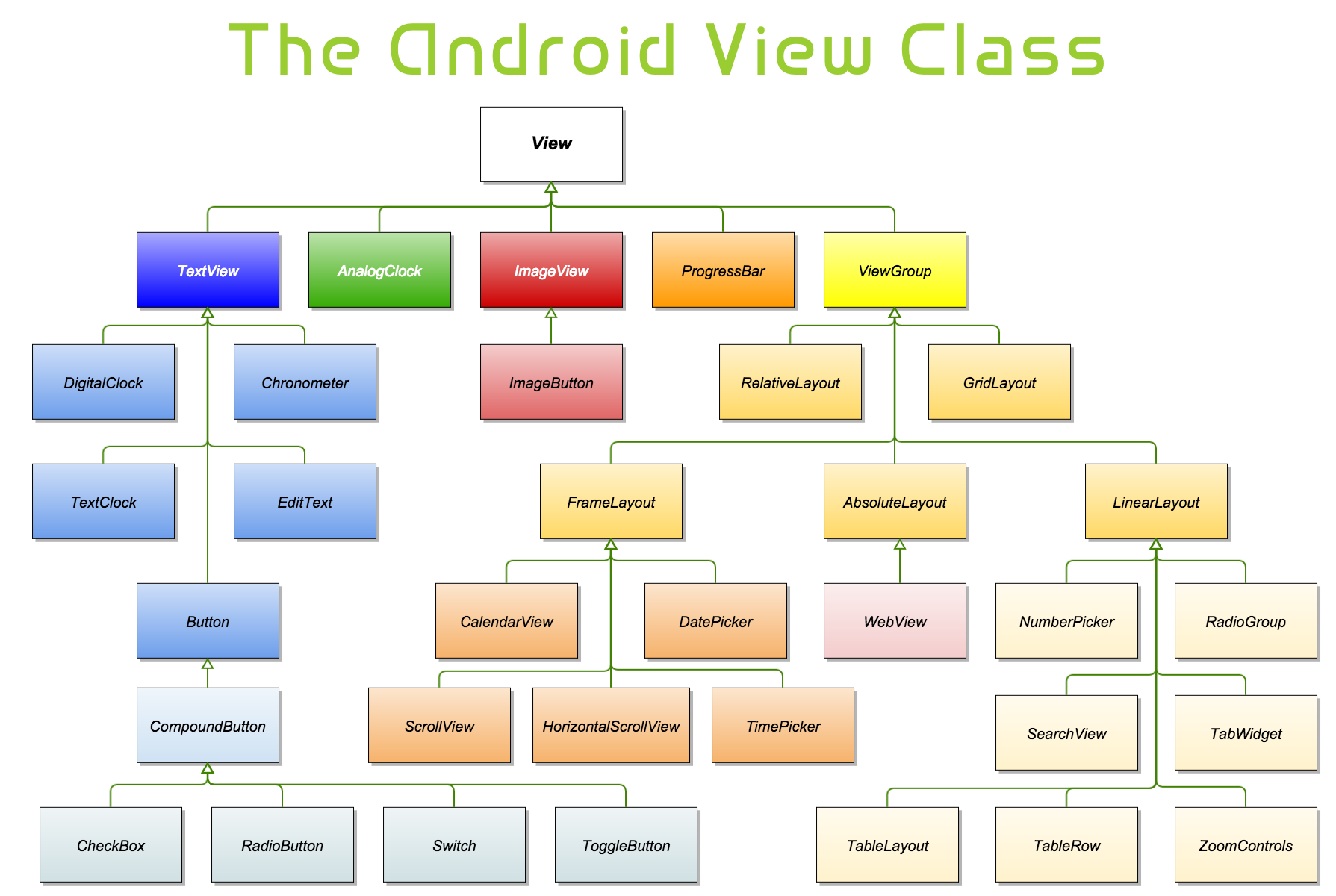
- Hình ảnh dưới đây minh họa sơ đồ thừa kế giữa các thành phần giao diện trong Android.

2. Các loại Layout tiêu chuẩn trong Android
- Các Layout tiêu chuẩn:
Layout | Mô tả |
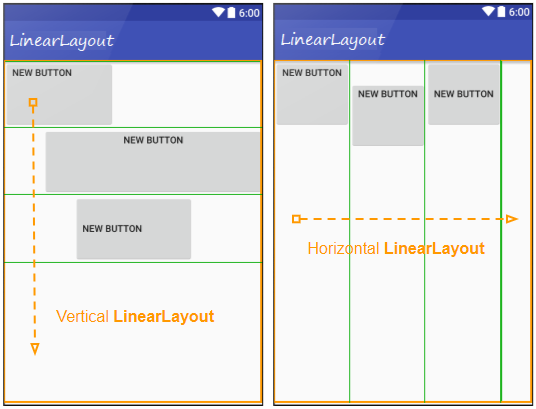
LinearLayout (Horizontal) (Vertical) | LinearLayout bố trí tất cả các thành phần con của nó theo một hướng duy nhất, theo chiều dọc hoặc chiều ngang. |
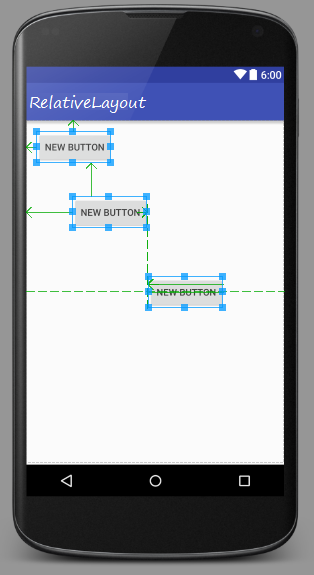
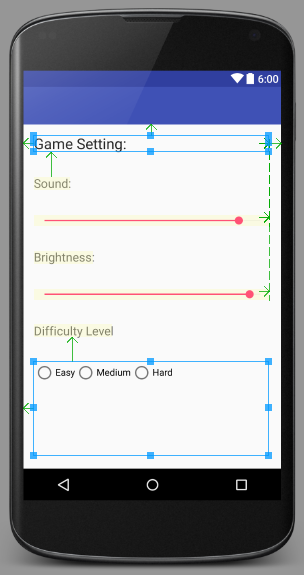
RelativeLayout | RelativeLayout là một ViewGroup nó hiển thị các View con của nó theo vị trí có tương đối với nhau. |
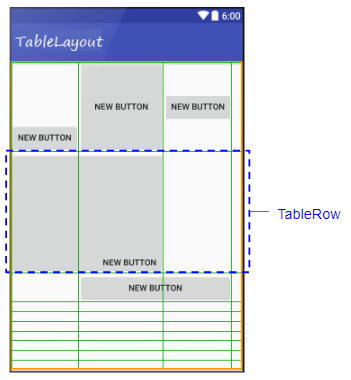
TableLayout | TableLayout là một view nó nhóm các view con thành các dòng và các cột. |
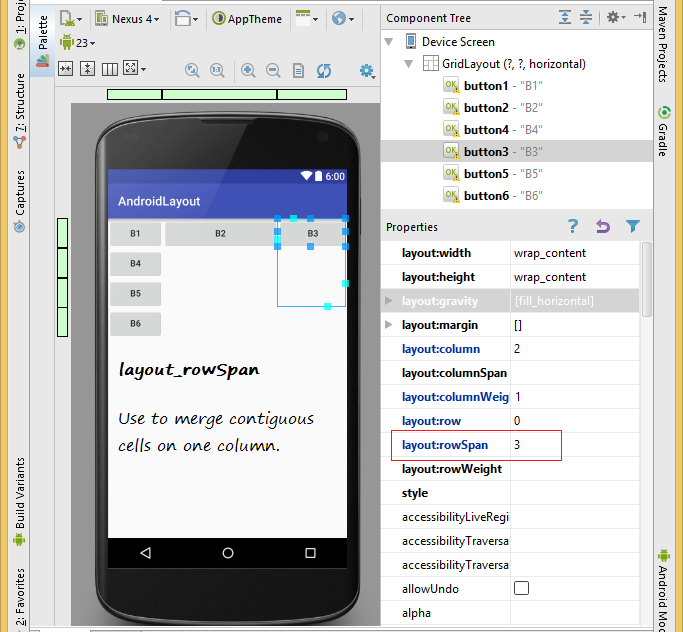
GridLayout | GridLayout sử dụng một mạng lưới các dòng mỏng và vô hạn để tách khu vực bản vẽ của nó thành: các hàng, các cột, và các ô (cell). Nó hỗ trợ cả việc bắc qua (span) các hàng và các cột, mà cùng nhau cho phép một thành phần giao diện để chiếm một phạm vi hình chữ nhật gồm nhiều ô. |
FrameLayout | FrameLayout là một đối tượng giữ chỗ ở trên màn hình mà bạn có thể sử dụng để hiển thị một khung nhìn duy nhất. |
AbsoluteLayout | AbsoluteLayout làm bạn có thể chỉ định chính xác vị trí của các view con trong nó. Sắp xếp các view con theo đúng tọa độ x,y trong thành phần cha. |
- Các bộ chứa (Container) chuẩn:
Container | Description |
RadioGroup | |
ListView | |
GridView | |
ExpandableListView | |
ScrollView | |
HorizontalScrollView | |
SearchView | |
TabHost | |
VideoView | |
DialerFilter |
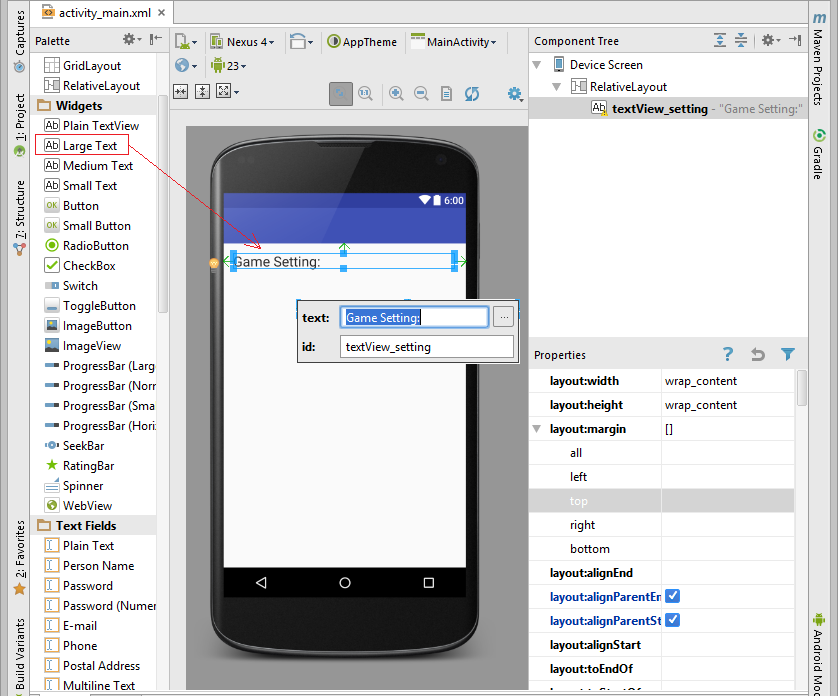
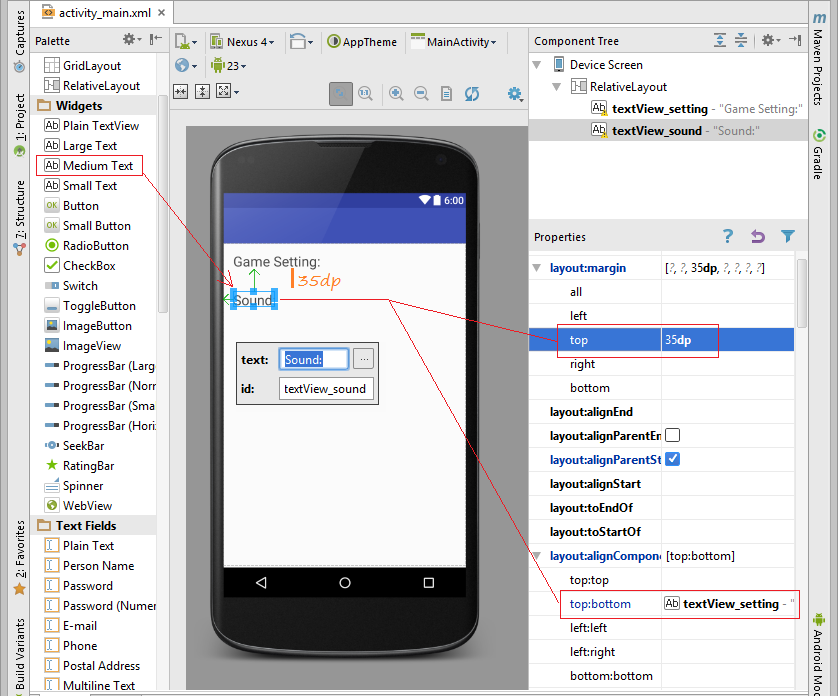
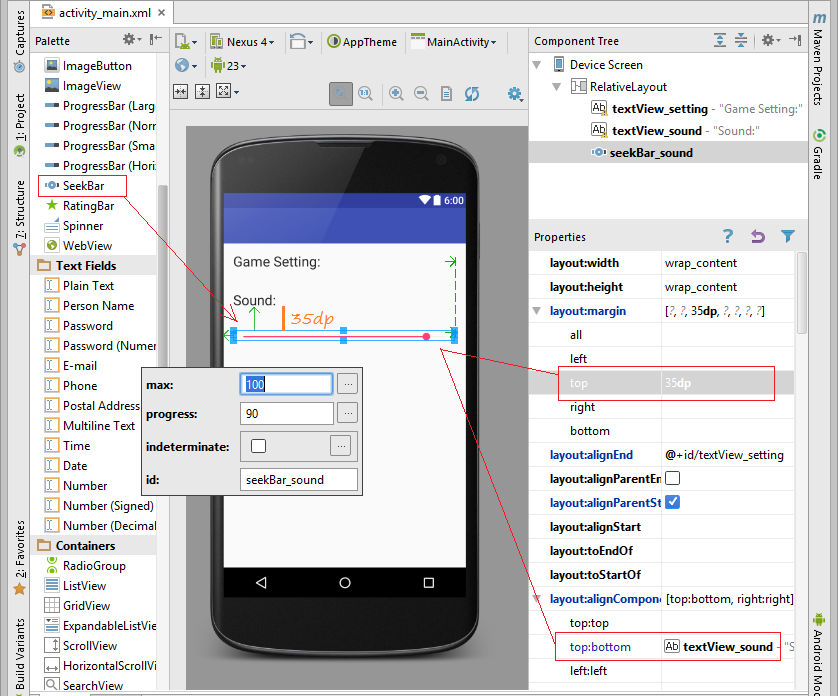
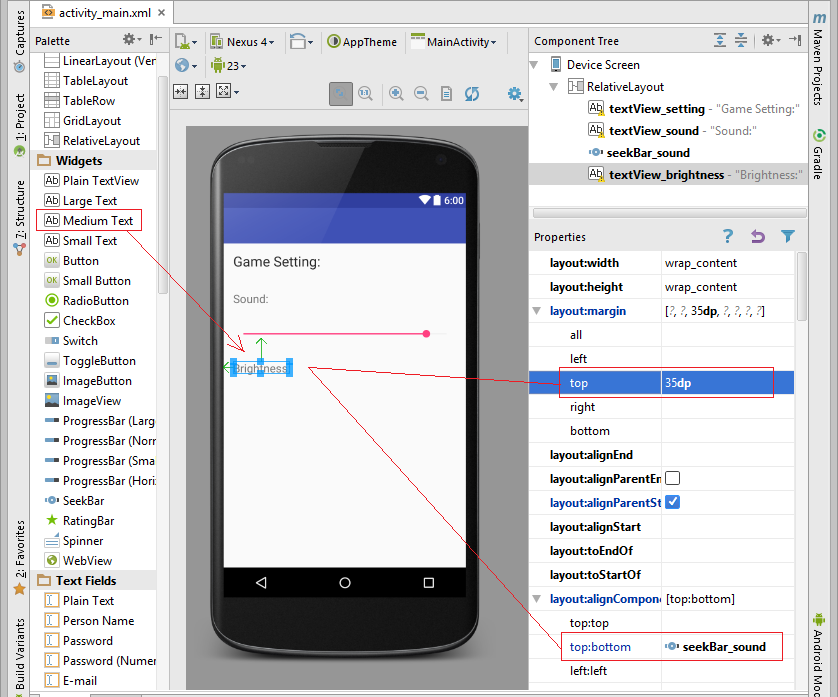
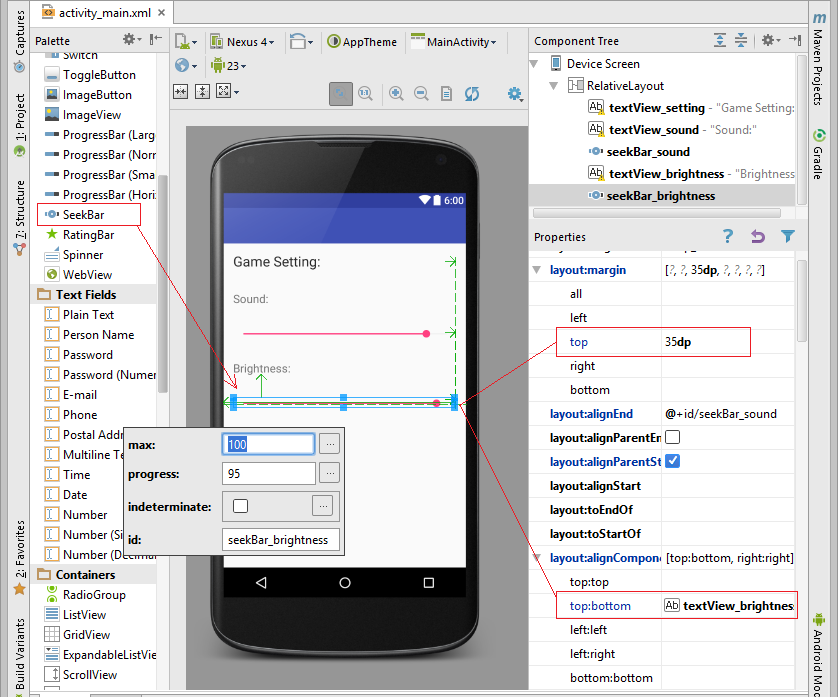
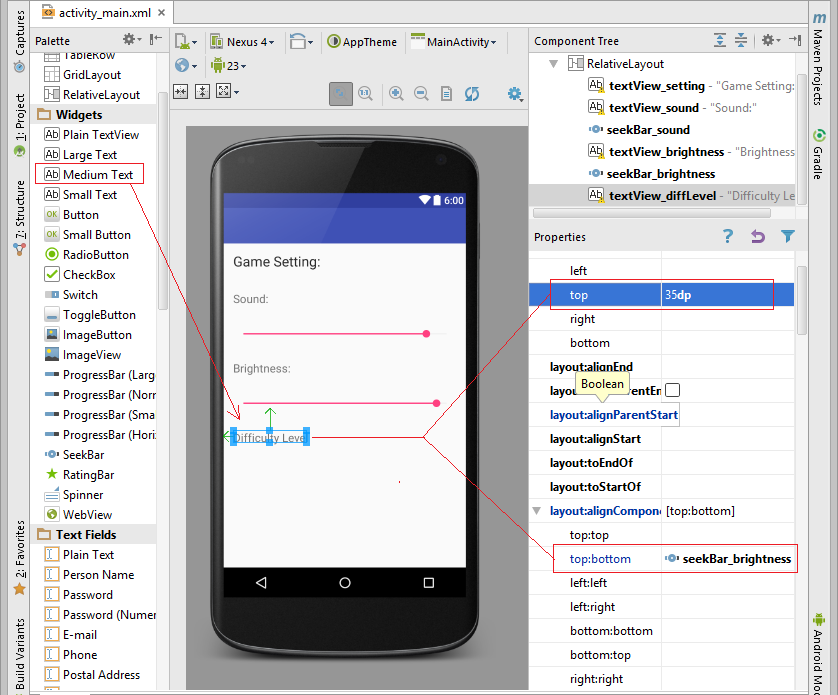
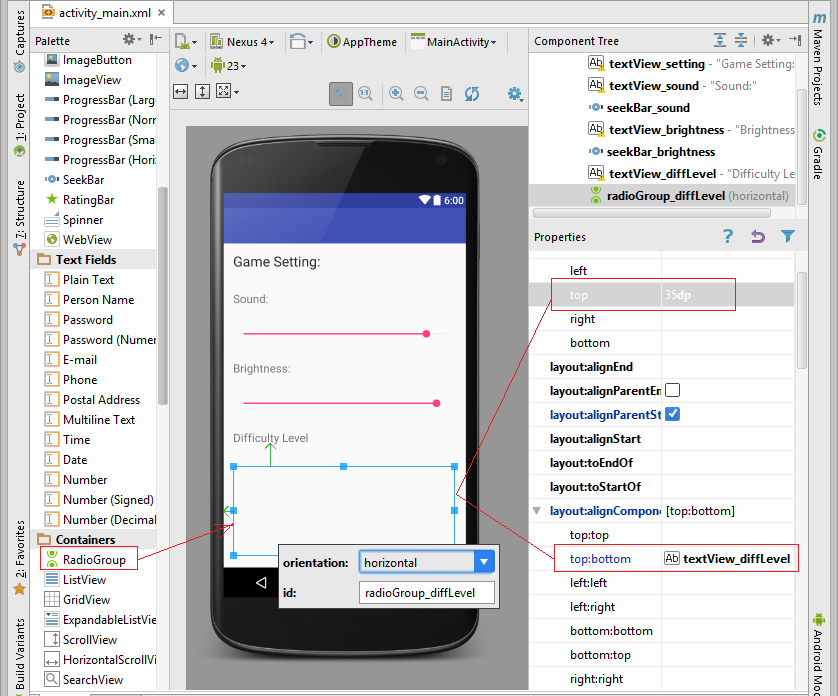
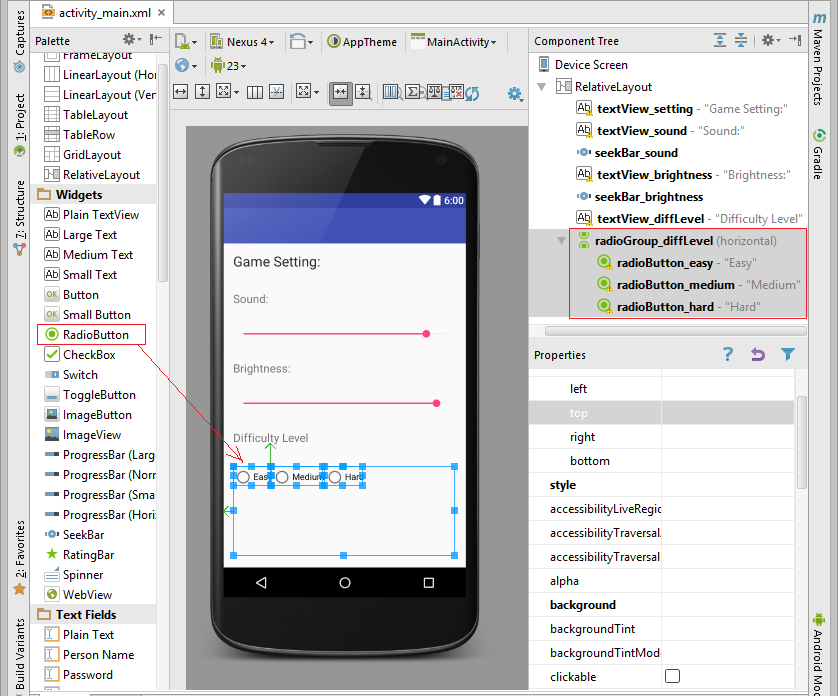
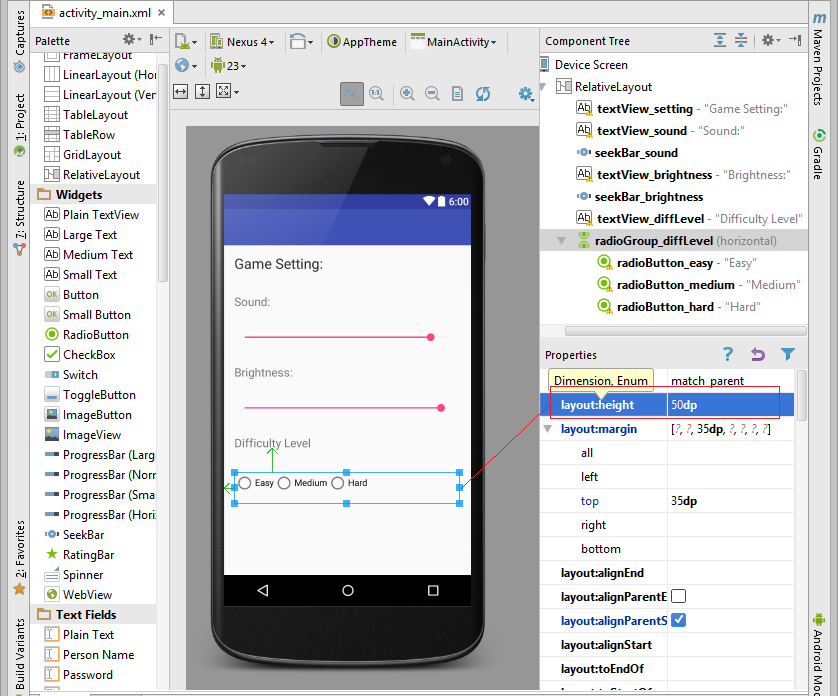
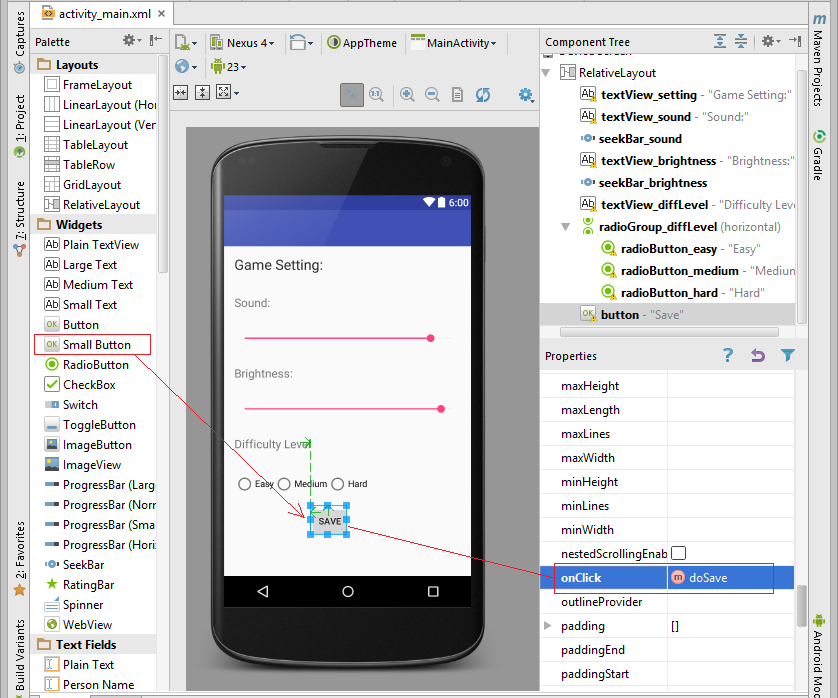
3. RelativeLayout


- SLIDER:
4. LinearLayout

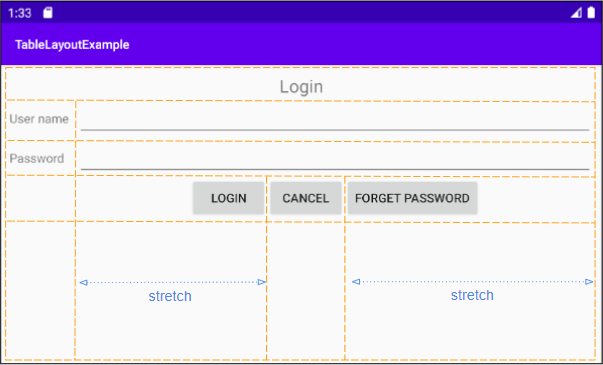
5. TableLayout


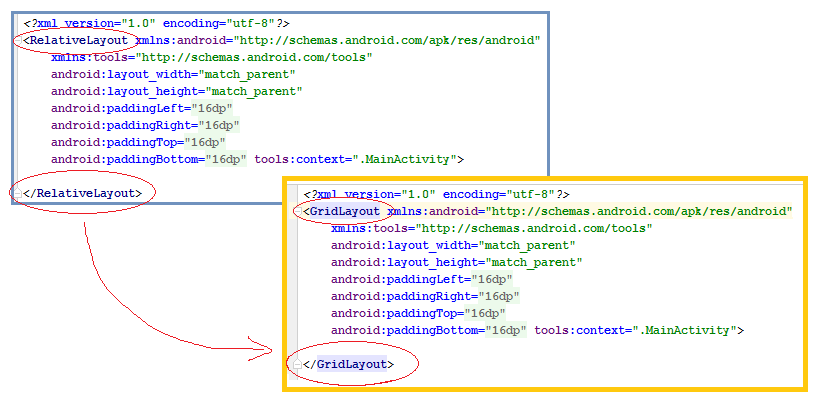
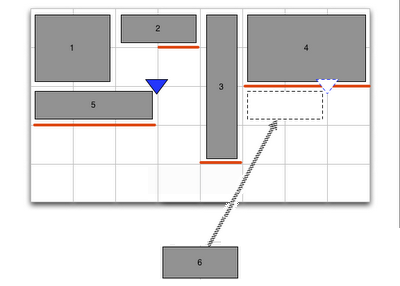
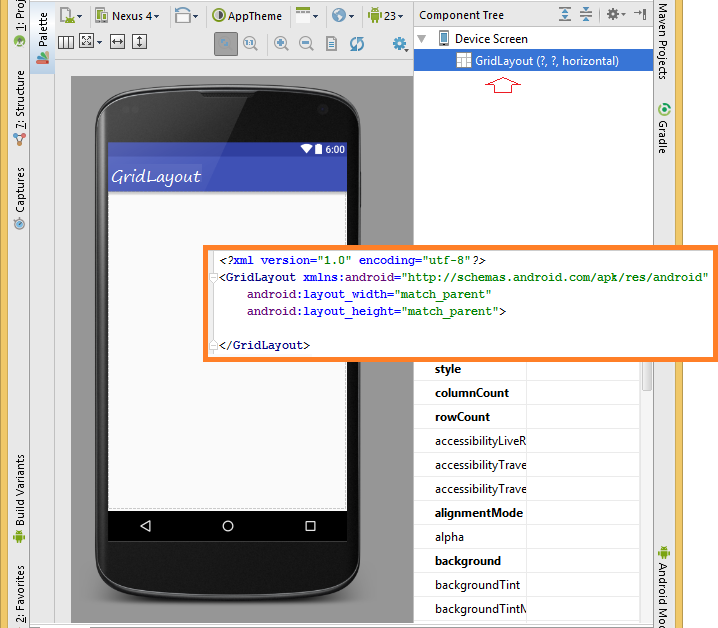
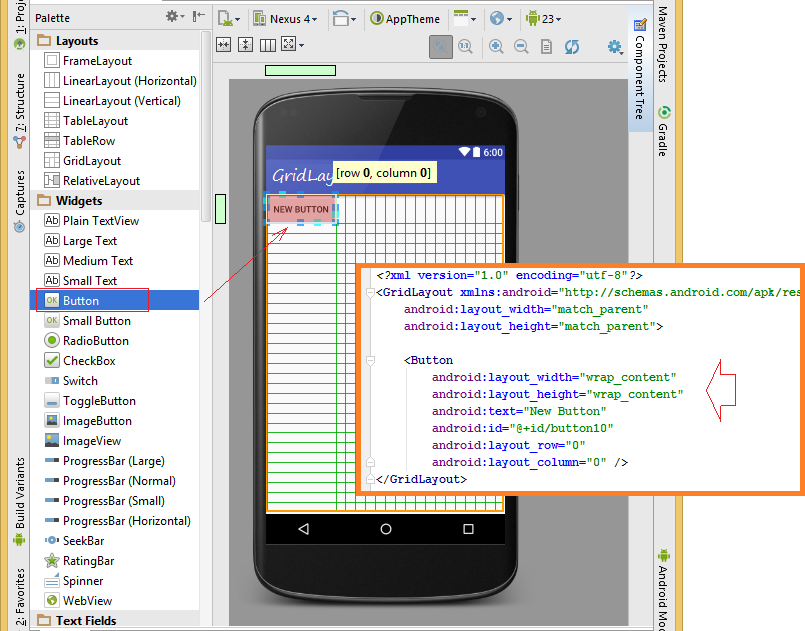
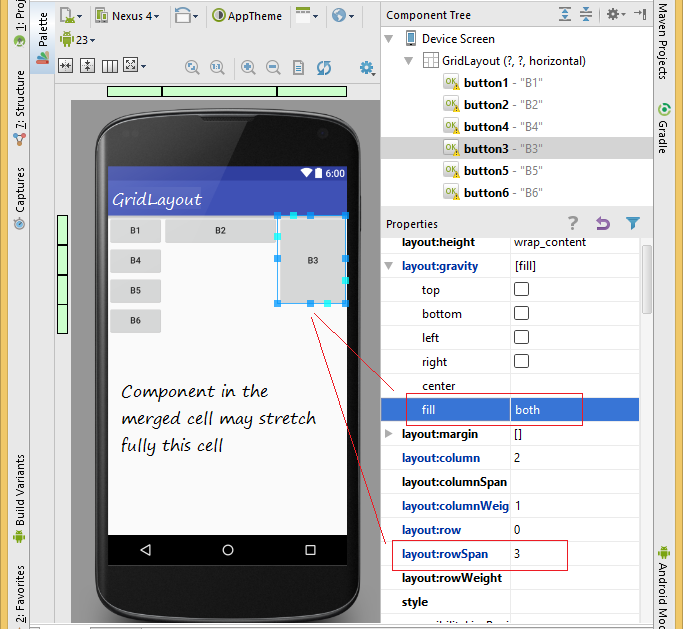
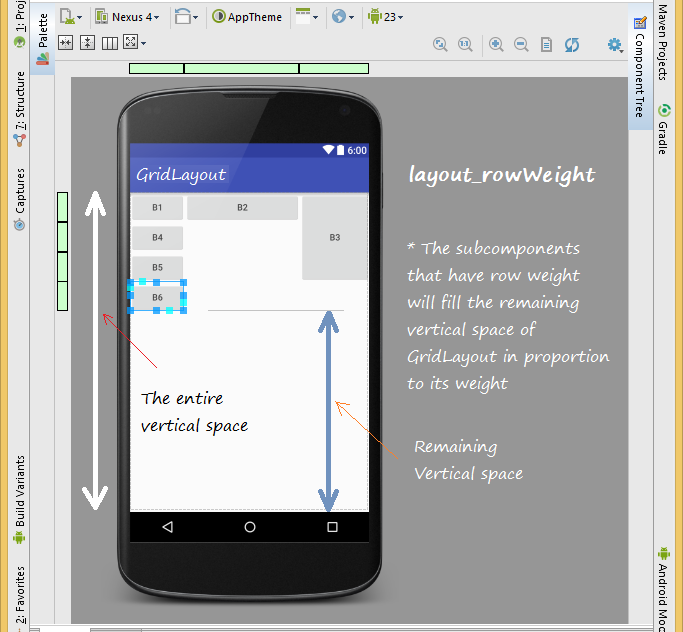
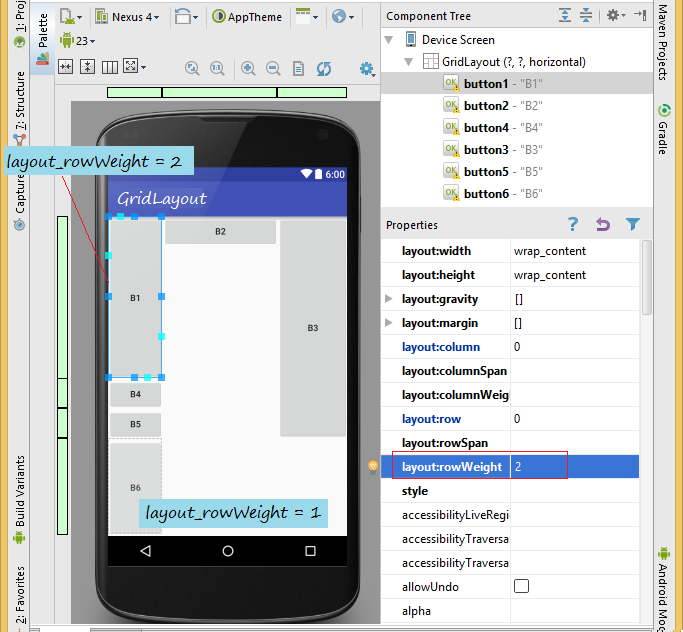
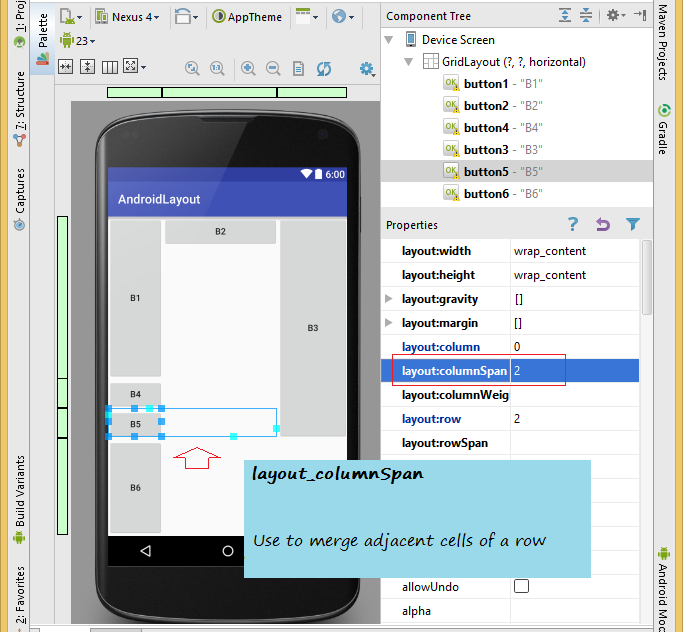
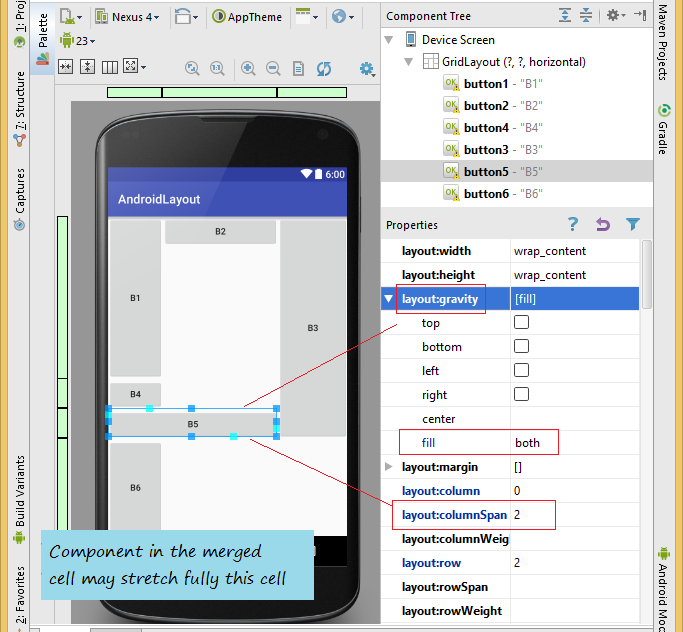
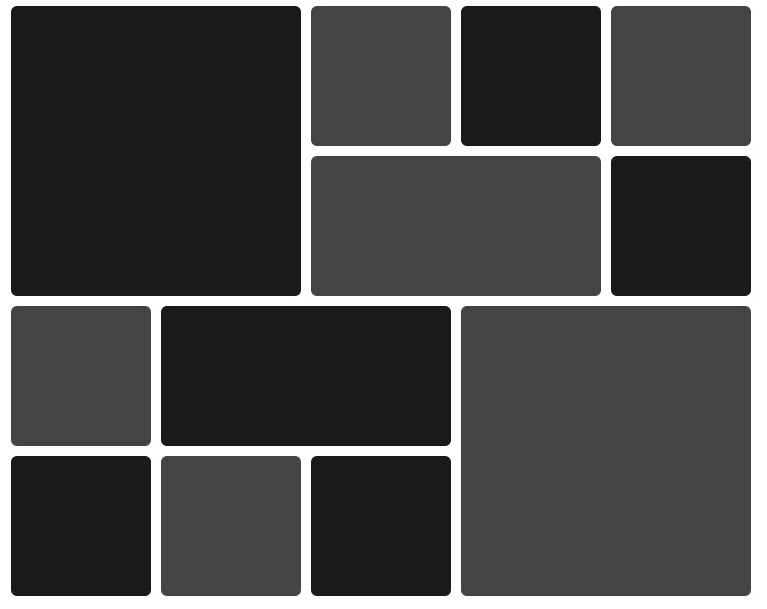
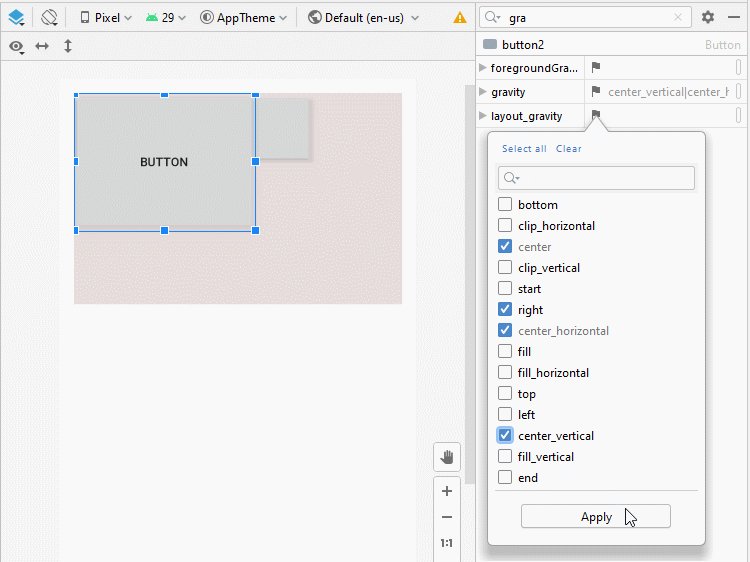
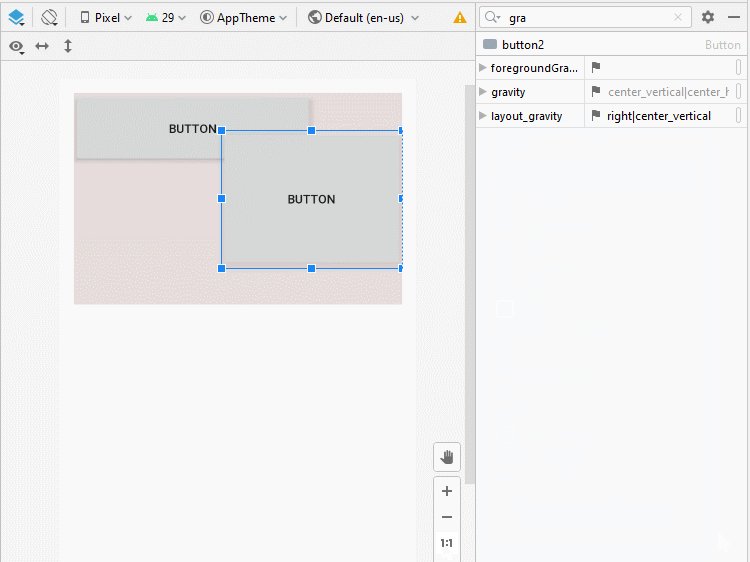
6. GridLayout

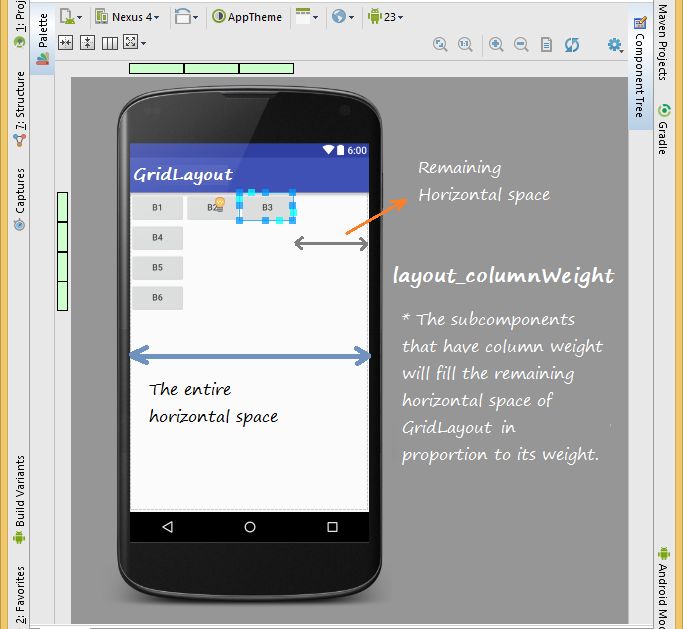
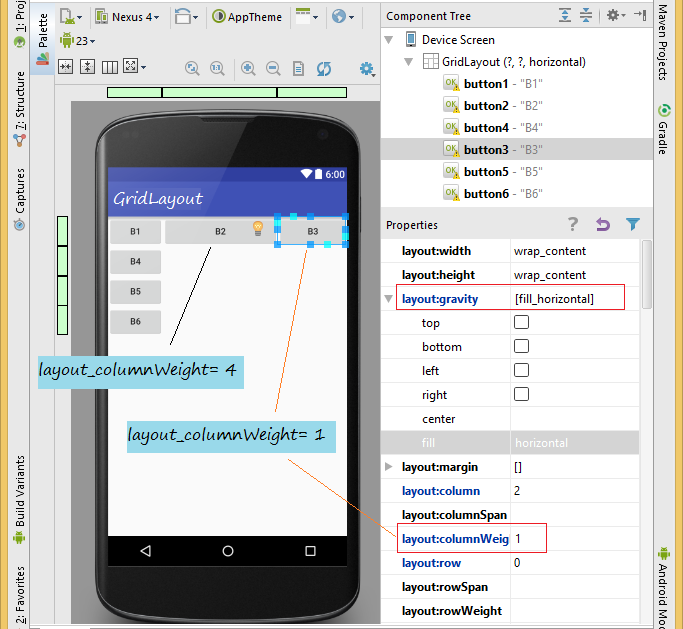
Sự linh hoạt của các cột được suy ra từ thuộc tính gravity (trọng lực) của các thành phần bên trong các cột. Nếu mọi thành phần định nghĩa một gravity, cột được coi là linh hoạt, nếu không cột được coi là không linh hoạt
Chú ý: Nếu phần tử gốc của giao diện không phải là GridLayout, bạn có thể thay đổi tên thẻ mà không cần phải thay đổi gì khác, như vậy bạn sẽ có một giao diện với phần tử gốc là GridLayout.


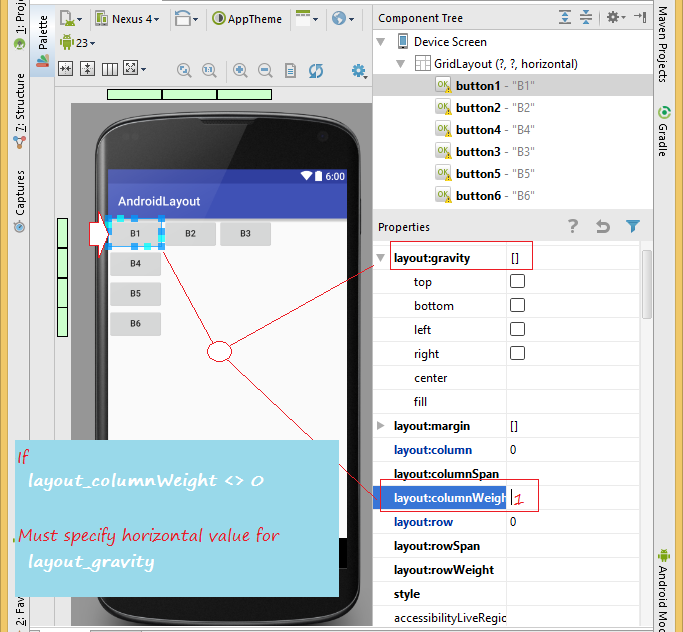
Nếu bạn chỉ định một giá trị khác 0 cho layout_columnWeight bạn cần phải sét đặt giá trị layout_gravity (trọng tâm layout) cho đối tượng, đây là điều bắt buộc, nếu không chỉ định giá trị layout_gravity đối tượng có thể không hiển thị trên lưới:
Các giá trị cho layout_gravity trong trường hợp này phải là:leftrightcenter_horizontalcenterfill_horizontalfill










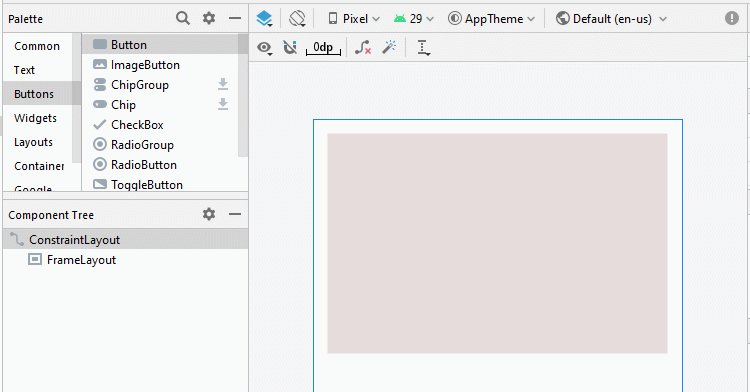
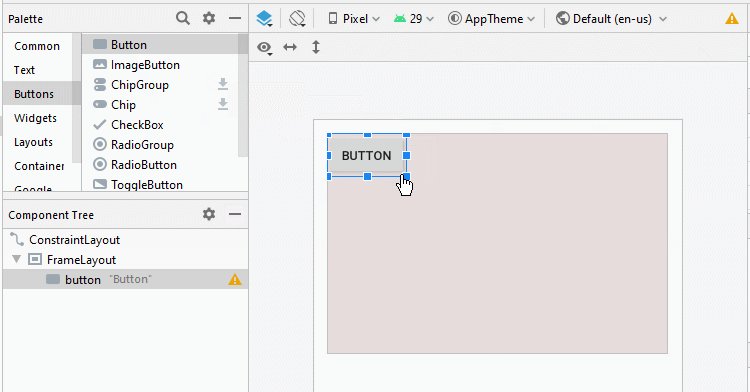
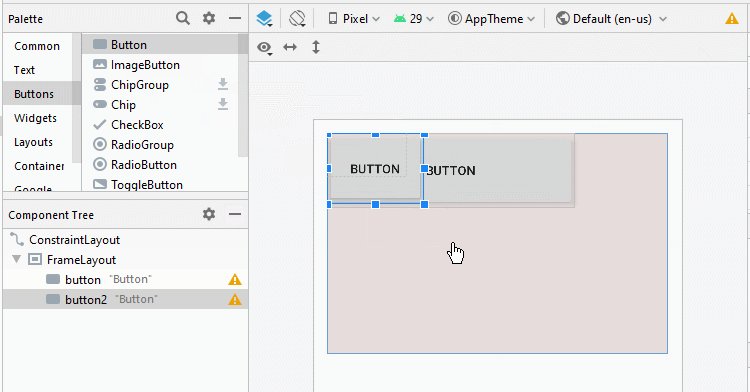
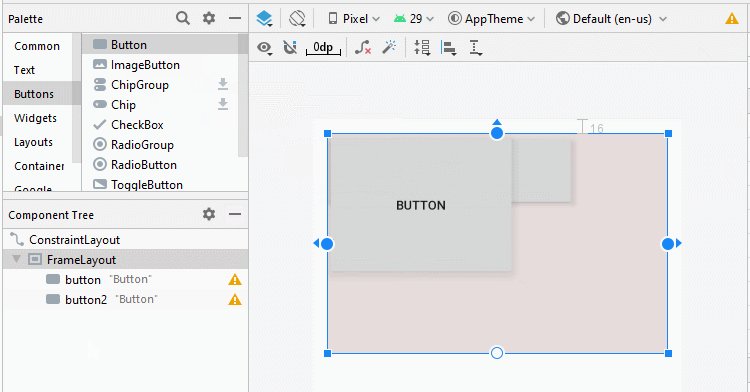
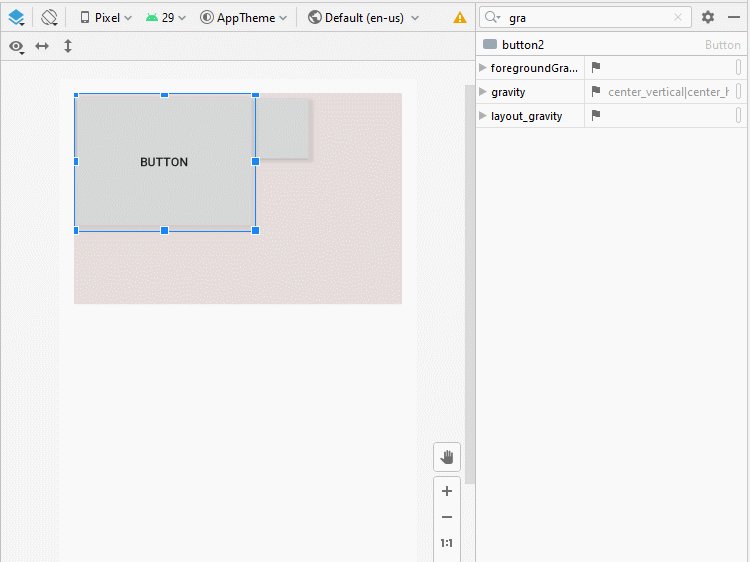
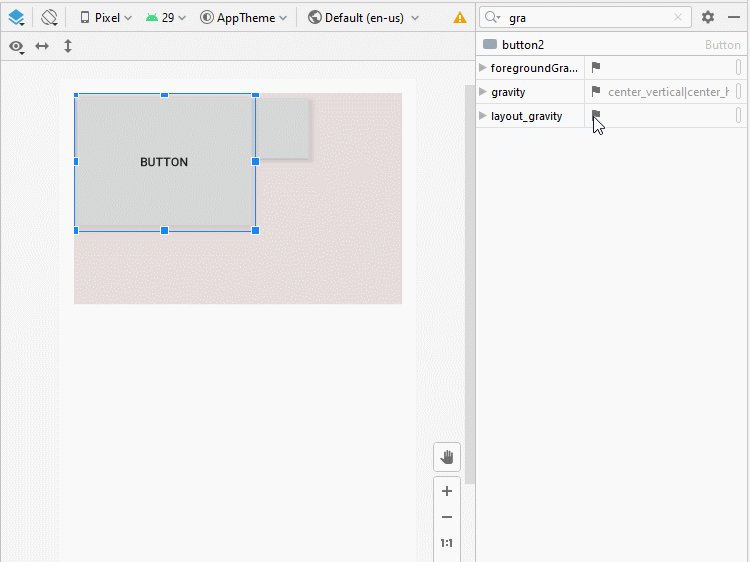
7. FrameLayout


Các hướng dẫn lập trình Android
- Cấu hình Android Emulator trong Android Studio
- Hướng dẫn và ví dụ Android ToggleButton
- Tạo một File Finder Dialog đơn giản trong Android
- Hướng dẫn và ví dụ Android TimePickerDialog
- Hướng dẫn và ví dụ Android DatePickerDialog
- Bắt đầu với Android cần những gì?
- Cài đặt Android Studio trên Windows
- Cài đặt Intel® HAXM cho Android Studio
- Hướng dẫn và ví dụ Android AsyncTask
- Hướng dẫn và ví dụ Android AsyncTaskLoader
- Hướng dẫn lập trình Android cho người mới bắt đầu - Các ví dụ cơ bản
- Làm sao biết số số điện thoại của Android Emulator và thay đổi nó
- Hướng dẫn và ví dụ Android TextInputLayout
- Hướng dẫn và ví dụ Android CardView
- Hướng dẫn và ví dụ Android ViewPager2
- Lấy số điện thoại trong Android sử dụng TelephonyManager
- Hướng dẫn và ví dụ Android Phone Call
- Hướng dẫn và ví dụ Android Wifi Scanning
- Hướng dẫn lập trình Android Game 2D cho người mới bắt đầu
- Hướng dẫn và ví dụ Android DialogFragment
- Hướng dẫn và ví dụ Android CharacterPickerDialog
- Hướng dẫn lập trình Android cho người mới bắt đầu - Hello Android
- Hướng dẫn sử dụng Android Device File Explorer
- Bật tính năng USB Debugging trên thiết bị Android
- Hướng dẫn và ví dụ Android UI Layouts
- Hướng dẫn và ví dụ Android SMS
- Hướng dẫn lập trình Android với Database SQLite
- Hướng dẫn và ví dụ Google Maps Android API
- Hướng dẫn chuyển văn bản thành lời nói trong Android
- Hướng dẫn và ví dụ Android Space
- Hướng dẫn và ví dụ Android Toast
- Tạo một Android Toast tùy biến
- Hướng dẫn và ví dụ Android SnackBar
- Hướng dẫn và ví dụ Android TextView
- Hướng dẫn và ví dụ Android TextClock
- Hướng dẫn và ví dụ Android EditText
- Hướng dẫn và ví dụ Android TextWatcher
- Định dạng số thẻ tín dụng với Android TextWatcher
- Hướng dẫn và ví dụ Android Clipboard
- Tạo một File Chooser đơn giản trong Android
- Hướng dẫn và ví dụ Android AutoCompleteTextView và MultiAutoCompleteTextView
- Hướng dẫn và ví dụ Android ImageView
- Hướng dẫn và ví dụ Android ImageSwitcher
- Hướng dẫn và ví dụ Android ScrollView và HorizontalScrollView
- Hướng dẫn và ví dụ Android WebView
- Hướng dẫn và ví dụ Android SeekBar
- Hướng dẫn và ví dụ Android Dialog
- Hướng dẫn và ví dụ Android AlertDialog
- Hướng dẫn và ví dụ Android RatingBar
- Hướng dẫn và ví dụ Android ProgressBar
- Hướng dẫn và ví dụ Android Spinner
- Hướng dẫn và ví dụ Android Button
- Hướng dẫn và ví dụ Android Switch
- Hướng dẫn và ví dụ Android ImageButton
- Hướng dẫn và ví dụ Android FloatingActionButton
- Hướng dẫn và ví dụ Android CheckBox
- Hướng dẫn và ví dụ Android RadioGroup và RadioButton
- Hướng dẫn và ví dụ Android Chip và ChipGroup
- Sử dụng các tài sản ảnh và biểu tượng của Android Studio
- Thiết lập SD Card cho Android Emulator
- Ví dụ với ChipGroup và các Chip Entry
- Làm sao thêm thư viện bên ngoài vào dự án Android trong Android Studio?
- Làm sao loại bỏ các quyền đã cho phép trên ứng dụng Android
- Làm sao loại bỏ các ứng dụng ra khỏi Android Emulator?
- Hướng dẫn và ví dụ Android LinearLayout
- Hướng dẫn và ví dụ Android TableLayout
- Hướng dẫn và ví dụ Android FrameLayout
- Hướng dẫn và ví dụ Android QuickContactBadge
- Hướng dẫn và ví dụ Android StackView
- Hướng dẫn và ví dụ Android Camera
- Hướng dẫn và ví dụ Android MediaPlayer
- Hướng dẫn và ví dụ Android VideoView
- Phát hiệu ứng âm thanh trong Android với SoundPool
- Hướng dẫn lập trình mạng trong Android - Android Networking
- Hướng dẫn xử lý JSON trong Android
- Lưu trữ dữ liệu trên thiết bị với Android SharedPreferences
- Hướng dẫn lập trình Android với bộ lưu trữ trong (Internal Storage)
- Hướng dẫn lập trình Android với bộ lưu trữ ngoài (External Storage)
- Hướng dẫn sử dụng Intent trong Android
- Ví dụ về một Android Intent tường minh, gọi một Intent khác
- Ví dụ về Android Intent không tường minh, mở một URL, gửi một email
- Hướng dẫn sử dụng Service trong Android
- Hướng dẫn sử dụng thông báo trong Android - Android Notification
- Hướng dẫn và ví dụ Android DatePicker
- Hướng dẫn và ví dụ Android TimePicker
- Hướng dẫn và ví dụ Android Chronometer
- Hướng dẫn và ví dụ Android OptionMenu
- Hướng dẫn và ví dụ Android ContextMenu
- Hướng dẫn và ví dụ Android PopupMenu
- Hướng dẫn và ví dụ Android Fragment
- Hướng dẫn và ví dụ Android ListView
- Android ListView với Checkbox sử dụng ArrayAdapter
- Hướng dẫn và ví dụ Android GridView