Hướng dẫn và ví dụ Android FloatingActionButton
1. Android FloatingActionButton
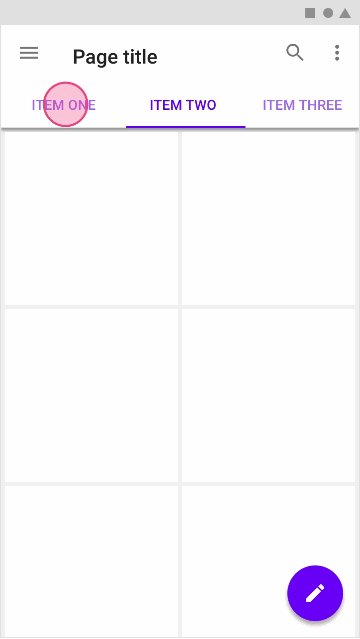
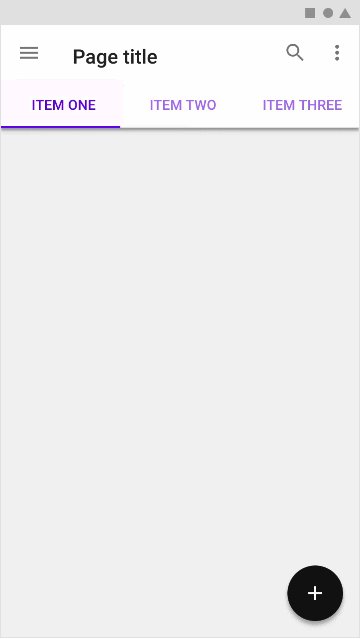
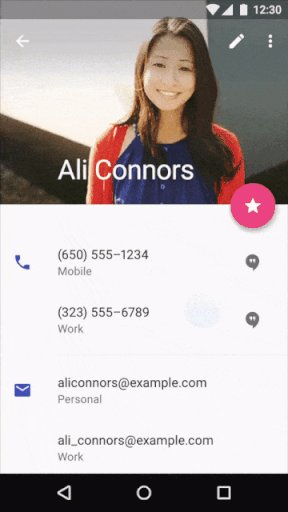
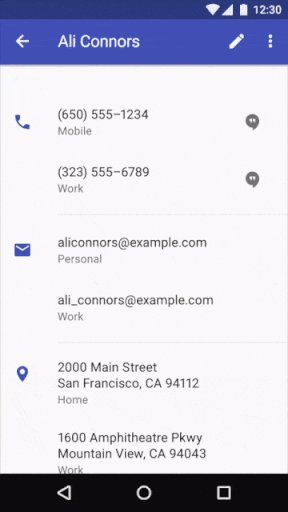
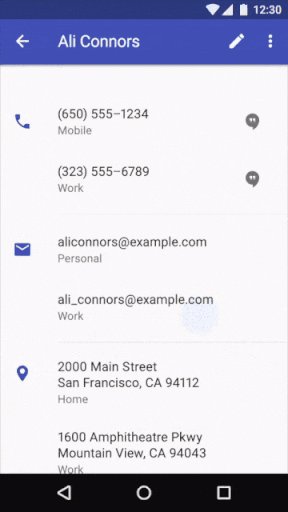
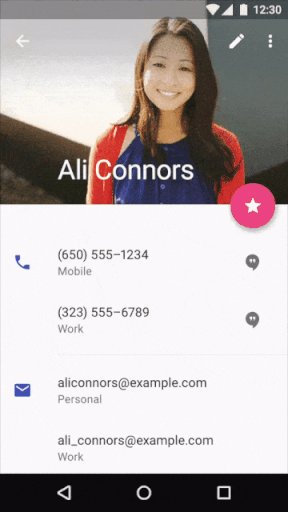
FloatingActionButton là một button đặc biệt, chúng thường hiển thị dưới dạng một hình tròn với Icon ở chính giữa, nó nổi trên bề mặt giao diện cho phép người dùng nhấn vào để thực hiện một hành động.

Các FloatingActionButton hiển thị phù hợp với các ngữ cảnh khác nhau.

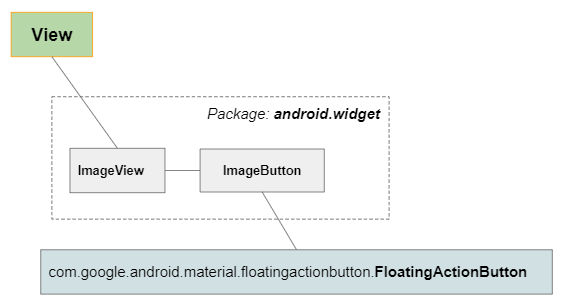
FloatingActionButton là lớp con của ImageButton, và là hậu duệ của ImageView, vì vậy bạn có thể sét đặt Icon cho nó thông qua thuộc tính android:srcCompat.
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
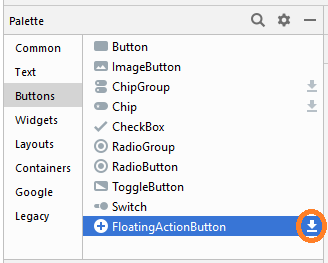
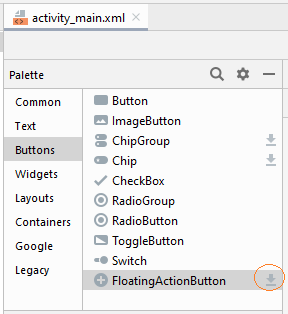
app:srcCompat="@drawable/icon_new" ... />Thư viện FloatingActionButton không sẵn có trong Android SDK vì vậy bạn cần phải cài đặt nó vào project của bạn từ Palette của cửa sổ thiết kế, hoặc thêm thư viện vào project một cách thủ công.

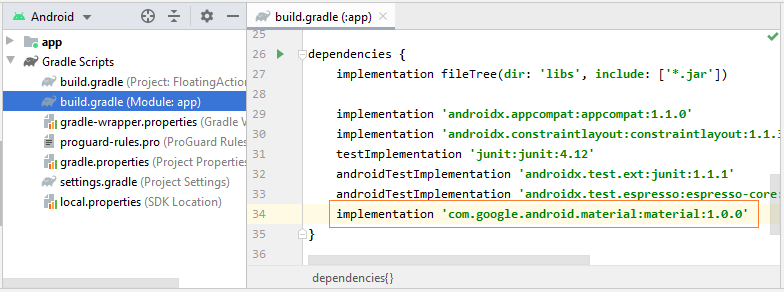
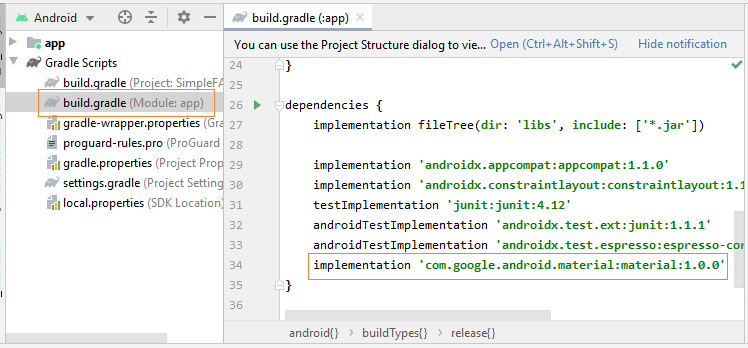
Sau khi cài đặt từ Palette bạn có thể nhìn thấy thư viện đã được khai báo trong build.gradle (Module: app).

implementation 'com.google.android.material:material:1.0.0'Kiểm tra phiên bản mới nhất của thư viện này trên mvnrepository.com:
2. FAB và CoordinatorLayout
FloatingActionButton (FAB) thường được đặt trong một CoordinatorLayout, và các FloatingActionButton sẽ ẩn/hiện phù hợp với ngữ cảnh, và sự chuyển đổi (transition) của các View bên trong CoordinatorLayout, điều này nâng cao trải nghiệm của người dùng.
Trong bài viết này tôi chỉ đề cập tới các tính năng của FAB thay vì đề cập tới mối liên hệ của nó với CoordinatorLayout. Sau khi hiểu về các tính năng của FAB bạn có thể kết hợp nó với với một CoordinatorLayout. Và bài viết dưới đây sẽ có ích cho bạn:
- Hướng dẫn và ví dụ Android CoordinatorLayout

3. Các tình huống sử dụng FloatingActionButton
Thường thì bạn sử dụng FloatingActionButton (FAB) tùy thuộc vào ngữ cảnh, và FAB là thao tác chủ đạo đưa ra cho người dùng thực hiện. Ví dụ bạn đang ở màn hình xem danh sách email, có thể hiển thị một FAB cho phép người dùng tạo một Email mới (Nếu cho rằng đây là thao tác người dùng hay sử dụng) ...
4. Ví dụ FAB và ConstraintLayout
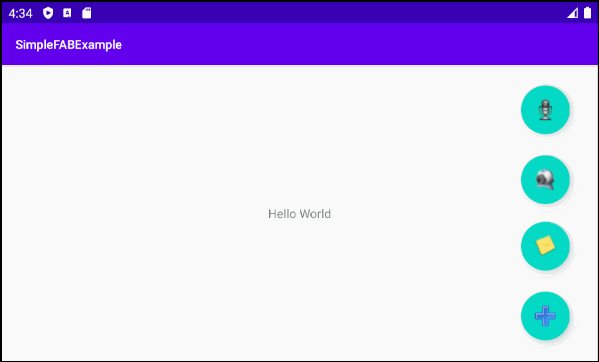
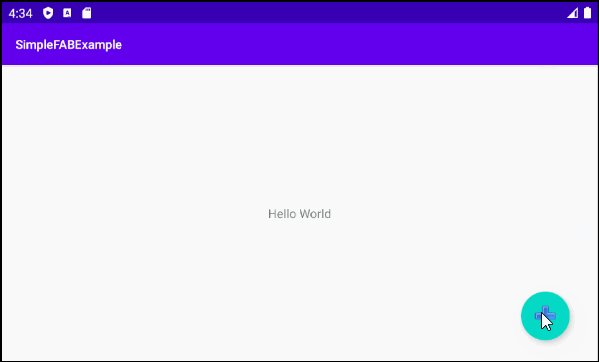
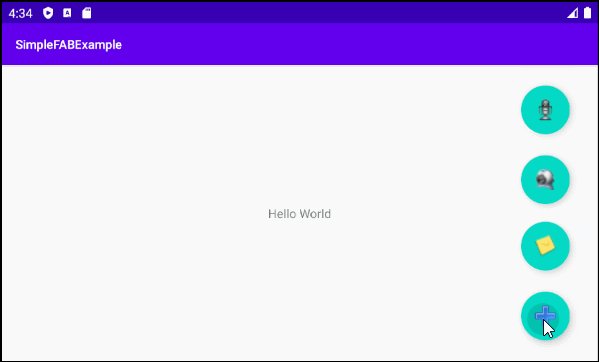
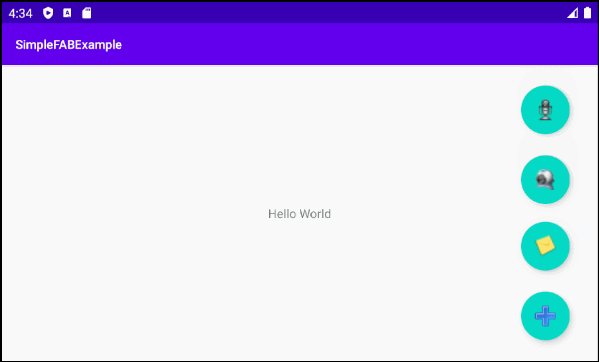
Như đã đề cập ở trên FloatingActionButton (FAB) nên được đặt trong một CoordinatorLayout để nâng cao trải nghiệm của người dùng. Tuy nhiên trong một vài ứng dụng đơn giản CoordinatorLayout không thực sự cần thiết. Ví dụ sau đây tôi sẽ đặt một FloatingActionButton (fab) trong một ConstraintLayout, và neo nó vào góc dưới bên phải của Layout này. Khi người dùng nhấn vào button này 3 button khác (fab1, fab2, fab3) sẽ hiển thị bên cạnh fab, hoặc bị đẩy ra khỏi tầm mắt của người dùng.


OK, Trên Android Studio, tạo mới một project:
- File > New > New Project > Empty Activity
- Name: SimpleFABExample
- Package name: org.o7planning.simplefabexample
- Language: Java
Thành phần FloatingActionButton không sẵn có trong SDK của Android, vì vậy để sử dụng bạn cần cài đặt nó vào project của bạn.

Hoặc khai báo thư viện chứa FAB trong tập tin build.gradle (Module: app).
....
dependencies {
...
implementation 'com.google.android.material:material:1.0.0
}
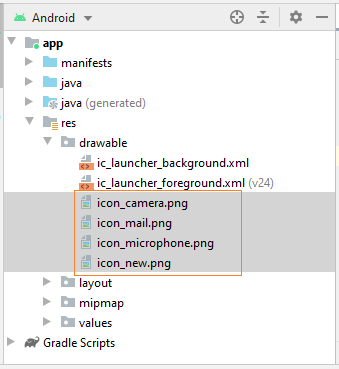
Copy một vài file ảnh vào thư mục "drawable":

icon_new.png | icon_mail.png | icon_camera.png | icon_microphone.png |
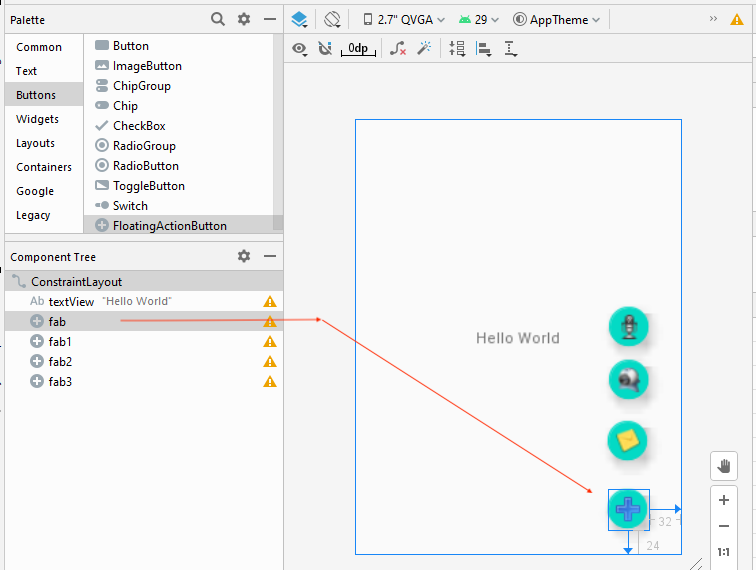
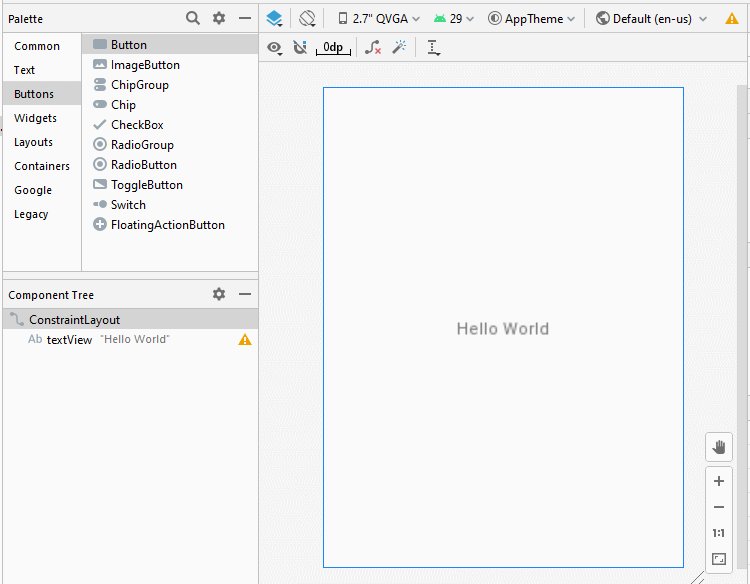
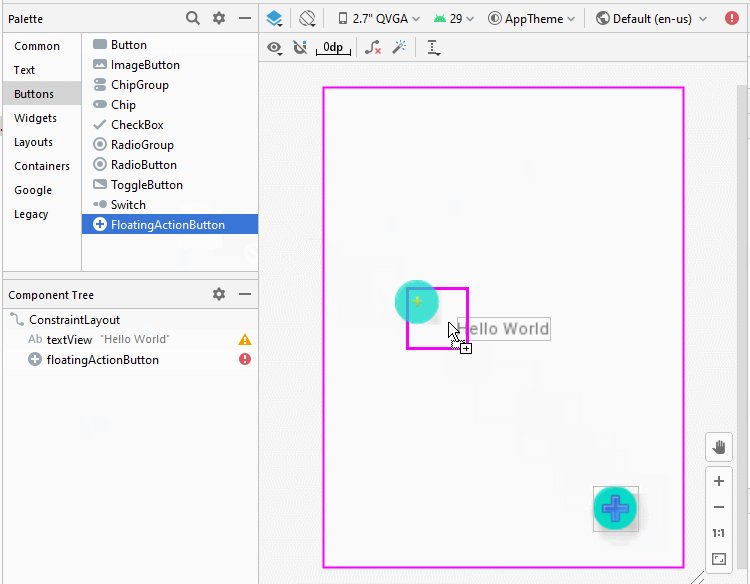
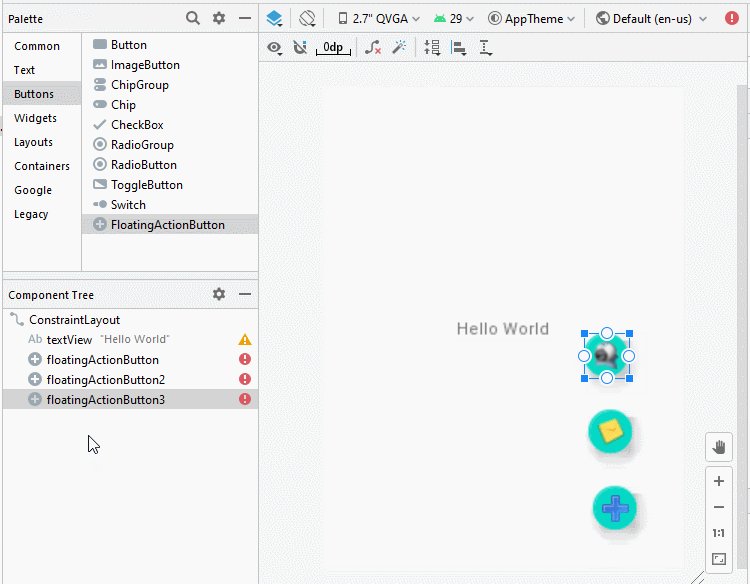
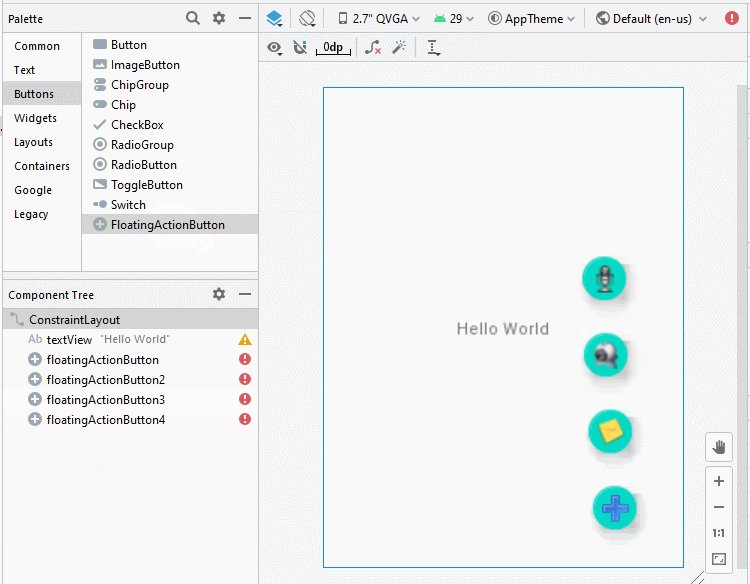
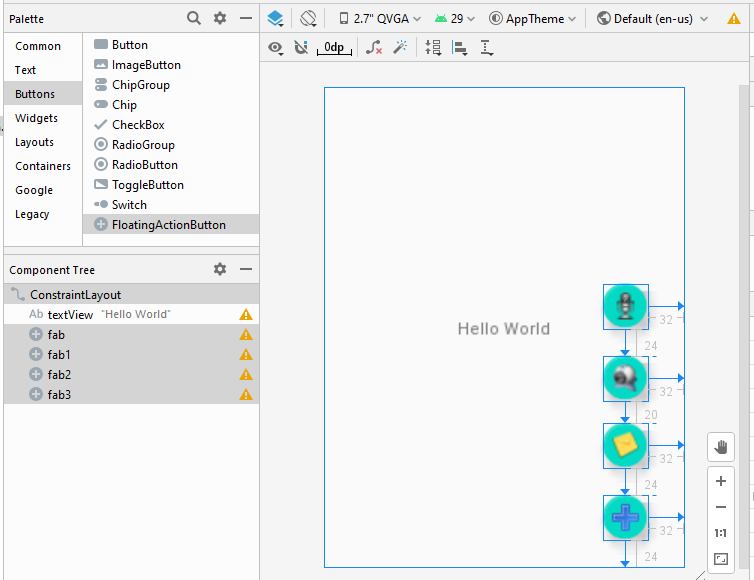
Thiết kế giao diện của ứng dụng:

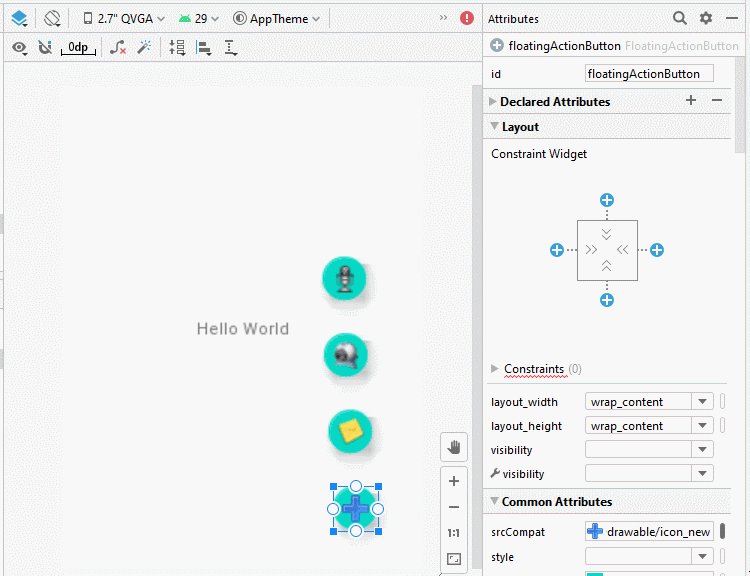
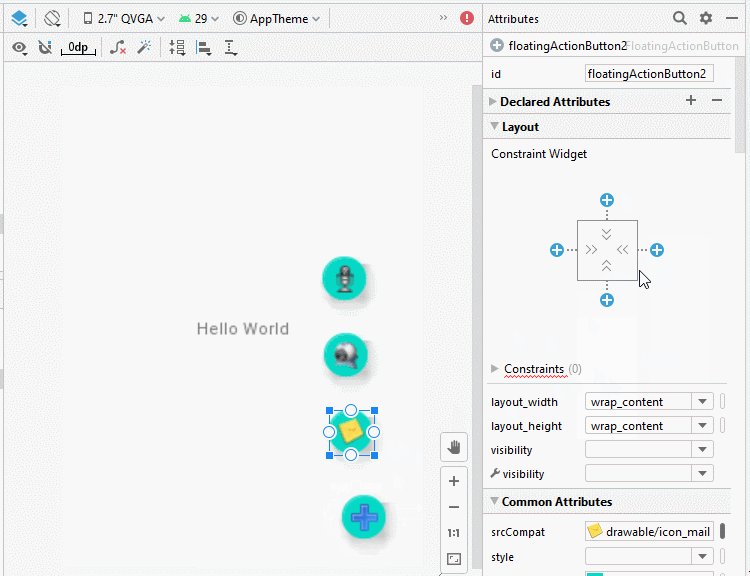
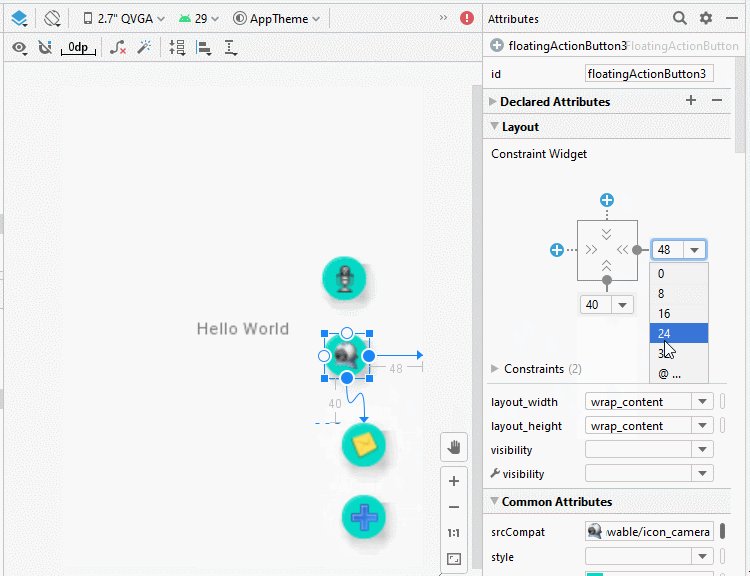
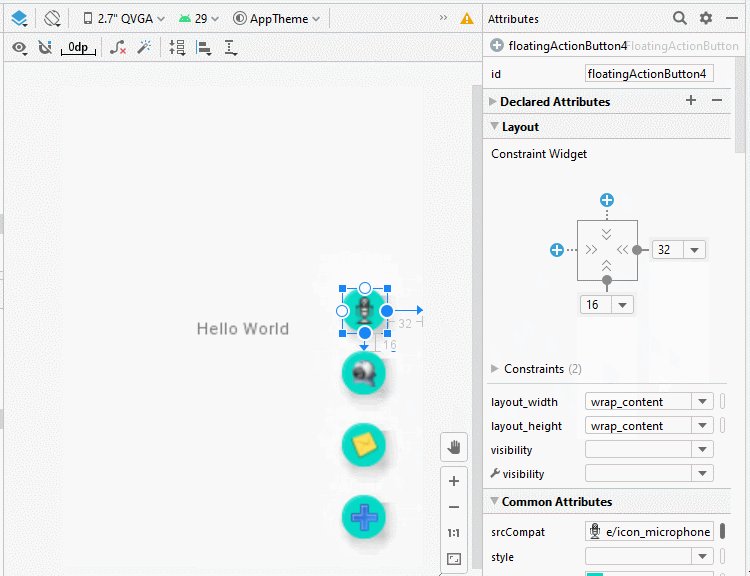
Căn chỉnh vị trí các FAB trên giao diện:

Sét đặt ID cho các FAB:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="24dp"
android:clickable="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_new" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="24dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/fab"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_mail" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="20dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/fab1"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_camera" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="24dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/fab2"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_microphone" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.simplefabexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
public class MainActivity extends AppCompatActivity {
private FloatingActionButton fab;
private FloatingActionButton fab1;
private FloatingActionButton fab2;
private FloatingActionButton fab3;
private boolean isFABOpen;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.fab = (FloatingActionButton) findViewById(R.id.fab);
this.fab1 = (FloatingActionButton) findViewById(R.id.fab1);
this.fab2 = (FloatingActionButton) findViewById(R.id.fab2);
this.fab3 = (FloatingActionButton) findViewById(R.id.fab3);
this.fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(!isFABOpen){
showFABMenu();
} else{
closeFABMenu();
}
}
});
}
private void showFABMenu(){
isFABOpen=true;
fab1.animate().translationY(-getResources().getDimension(R.dimen.standard_55));
fab2.animate().translationY(-getResources().getDimension(R.dimen.standard_105));
fab3.animate().translationY(-getResources().getDimension(R.dimen.standard_155));
}
private void closeFABMenu(){
isFABOpen=false;
fab1.animate().translationY(0);
fab2.animate().translationY(0);
fab3.animate().translationY(0);
}
}
dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="standard_55">255dp</dimen>
<dimen name="standard_105">2105dp</dimen>
<dimen name="standard_155">2155dp</dimen>
</resources>Các hướng dẫn lập trình Android
- Cấu hình Android Emulator trong Android Studio
- Hướng dẫn và ví dụ Android ToggleButton
- Tạo một File Finder Dialog đơn giản trong Android
- Hướng dẫn và ví dụ Android TimePickerDialog
- Hướng dẫn và ví dụ Android DatePickerDialog
- Bắt đầu với Android cần những gì?
- Cài đặt Android Studio trên Windows
- Cài đặt Intel® HAXM cho Android Studio
- Hướng dẫn và ví dụ Android AsyncTask
- Hướng dẫn và ví dụ Android AsyncTaskLoader
- Hướng dẫn lập trình Android cho người mới bắt đầu - Các ví dụ cơ bản
- Làm sao biết số số điện thoại của Android Emulator và thay đổi nó
- Hướng dẫn và ví dụ Android TextInputLayout
- Hướng dẫn và ví dụ Android CardView
- Hướng dẫn và ví dụ Android ViewPager2
- Lấy số điện thoại trong Android sử dụng TelephonyManager
- Hướng dẫn và ví dụ Android Phone Call
- Hướng dẫn và ví dụ Android Wifi Scanning
- Hướng dẫn lập trình Android Game 2D cho người mới bắt đầu
- Hướng dẫn và ví dụ Android DialogFragment
- Hướng dẫn và ví dụ Android CharacterPickerDialog
- Hướng dẫn lập trình Android cho người mới bắt đầu - Hello Android
- Hướng dẫn sử dụng Android Device File Explorer
- Bật tính năng USB Debugging trên thiết bị Android
- Hướng dẫn và ví dụ Android UI Layouts
- Hướng dẫn và ví dụ Android SMS
- Hướng dẫn lập trình Android với Database SQLite
- Hướng dẫn và ví dụ Google Maps Android API
- Hướng dẫn chuyển văn bản thành lời nói trong Android
- Hướng dẫn và ví dụ Android Space
- Hướng dẫn và ví dụ Android Toast
- Tạo một Android Toast tùy biến
- Hướng dẫn và ví dụ Android SnackBar
- Hướng dẫn và ví dụ Android TextView
- Hướng dẫn và ví dụ Android TextClock
- Hướng dẫn và ví dụ Android EditText
- Hướng dẫn và ví dụ Android TextWatcher
- Định dạng số thẻ tín dụng với Android TextWatcher
- Hướng dẫn và ví dụ Android Clipboard
- Tạo một File Chooser đơn giản trong Android
- Hướng dẫn và ví dụ Android AutoCompleteTextView và MultiAutoCompleteTextView
- Hướng dẫn và ví dụ Android ImageView
- Hướng dẫn và ví dụ Android ImageSwitcher
- Hướng dẫn và ví dụ Android ScrollView và HorizontalScrollView
- Hướng dẫn và ví dụ Android WebView
- Hướng dẫn và ví dụ Android SeekBar
- Hướng dẫn và ví dụ Android Dialog
- Hướng dẫn và ví dụ Android AlertDialog
- Hướng dẫn và ví dụ Android RatingBar
- Hướng dẫn và ví dụ Android ProgressBar
- Hướng dẫn và ví dụ Android Spinner
- Hướng dẫn và ví dụ Android Button
- Hướng dẫn và ví dụ Android Switch
- Hướng dẫn và ví dụ Android ImageButton
- Hướng dẫn và ví dụ Android FloatingActionButton
- Hướng dẫn và ví dụ Android CheckBox
- Hướng dẫn và ví dụ Android RadioGroup và RadioButton
- Hướng dẫn và ví dụ Android Chip và ChipGroup
- Sử dụng các tài sản ảnh và biểu tượng của Android Studio
- Thiết lập SD Card cho Android Emulator
- Ví dụ với ChipGroup và các Chip Entry
- Làm sao thêm thư viện bên ngoài vào dự án Android trong Android Studio?
- Làm sao loại bỏ các quyền đã cho phép trên ứng dụng Android
- Làm sao loại bỏ các ứng dụng ra khỏi Android Emulator?
- Hướng dẫn và ví dụ Android LinearLayout
- Hướng dẫn và ví dụ Android TableLayout
- Hướng dẫn và ví dụ Android FrameLayout
- Hướng dẫn và ví dụ Android QuickContactBadge
- Hướng dẫn và ví dụ Android StackView
- Hướng dẫn và ví dụ Android Camera
- Hướng dẫn và ví dụ Android MediaPlayer
- Hướng dẫn và ví dụ Android VideoView
- Phát hiệu ứng âm thanh trong Android với SoundPool
- Hướng dẫn lập trình mạng trong Android - Android Networking
- Hướng dẫn xử lý JSON trong Android
- Lưu trữ dữ liệu trên thiết bị với Android SharedPreferences
- Hướng dẫn lập trình Android với bộ lưu trữ trong (Internal Storage)
- Hướng dẫn lập trình Android với bộ lưu trữ ngoài (External Storage)
- Hướng dẫn sử dụng Intent trong Android
- Ví dụ về một Android Intent tường minh, gọi một Intent khác
- Ví dụ về Android Intent không tường minh, mở một URL, gửi một email
- Hướng dẫn sử dụng Service trong Android
- Hướng dẫn sử dụng thông báo trong Android - Android Notification
- Hướng dẫn và ví dụ Android DatePicker
- Hướng dẫn và ví dụ Android TimePicker
- Hướng dẫn và ví dụ Android Chronometer
- Hướng dẫn và ví dụ Android OptionMenu
- Hướng dẫn và ví dụ Android ContextMenu
- Hướng dẫn và ví dụ Android PopupMenu
- Hướng dẫn và ví dụ Android Fragment
- Hướng dẫn và ví dụ Android ListView
- Android ListView với Checkbox sử dụng ArrayAdapter
- Hướng dẫn và ví dụ Android GridView
Show More
