Hướng dẫn chuyển văn bản thành lời nói trong Android
1. Tổng quan
Chuyển văn bản thành lời nói là một tính năng được đưa vào Android từ API 21, nó cho phép bạn chuyển một đoạn text thành lời nói, chức năng này hỗ trợ nhiều ngôn ngữ khác nhau. Để thực hiện chức năng này bạn cần sử dụng lớp android.speech.tts.TextToSpeech.

Cho tới Android API Level 23 các địa phương (locale) sau được hỗ trợ:
- en_US
- de_DE
- fr
- es_ES
- de
- en
- it_IT
- it
- en_GB
- es
- fr_FR
2. Ví dụ Text To Speech
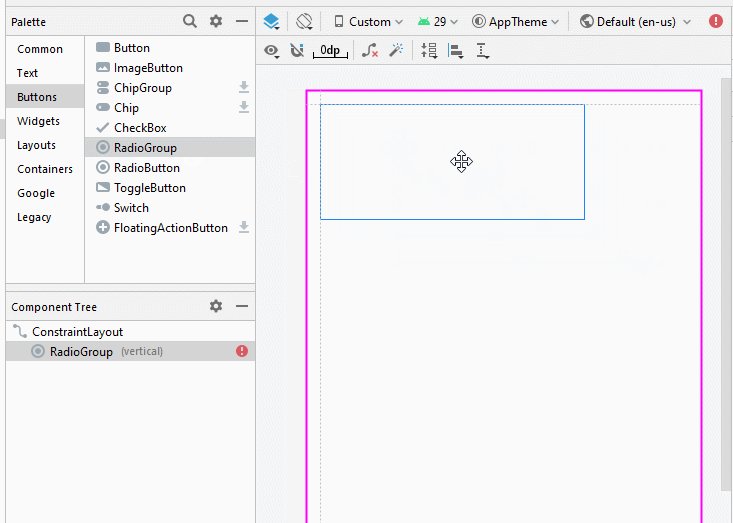
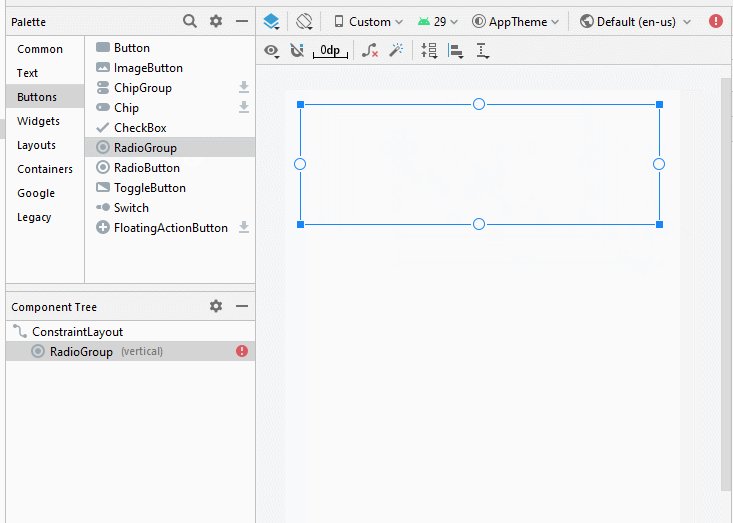
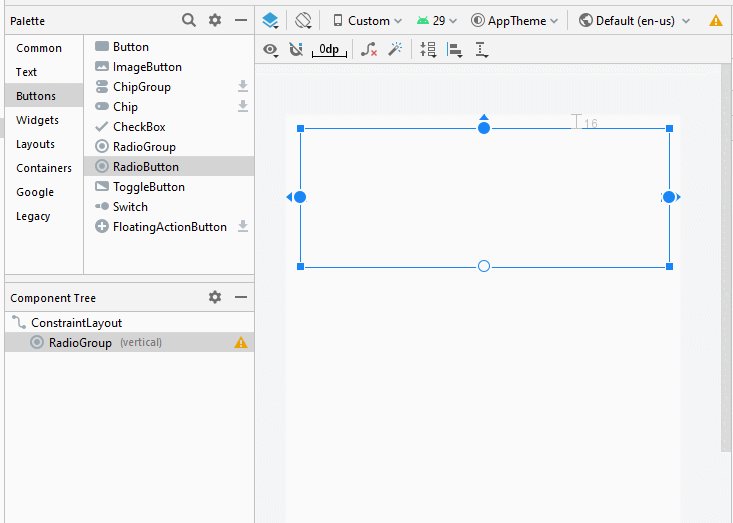
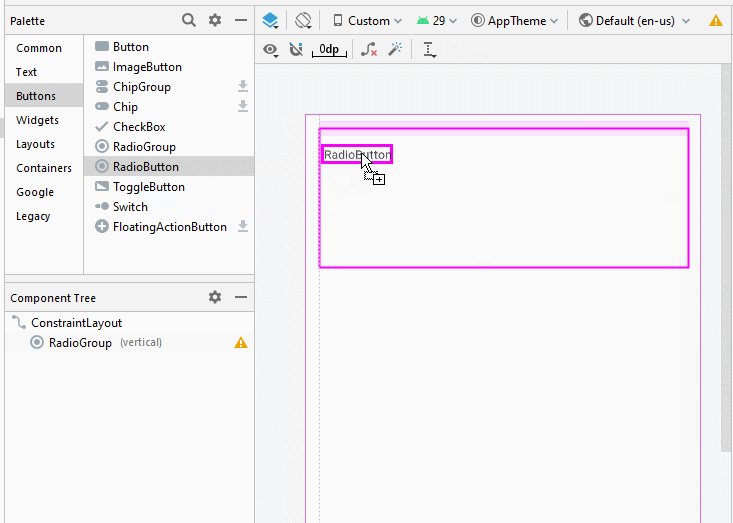
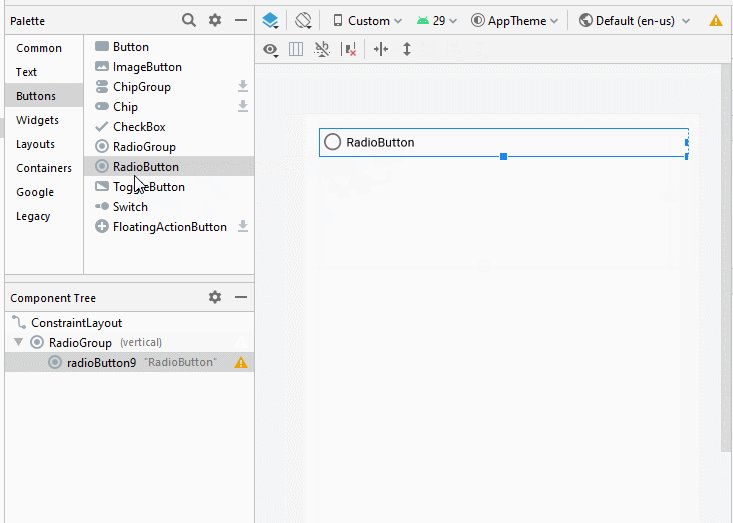
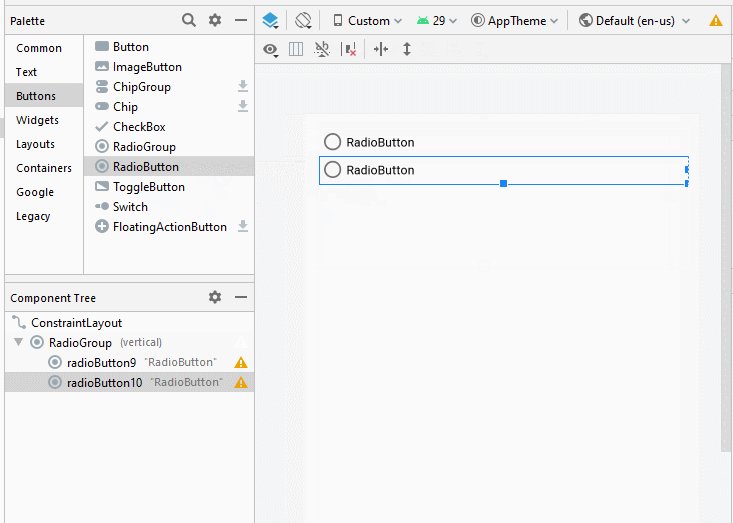
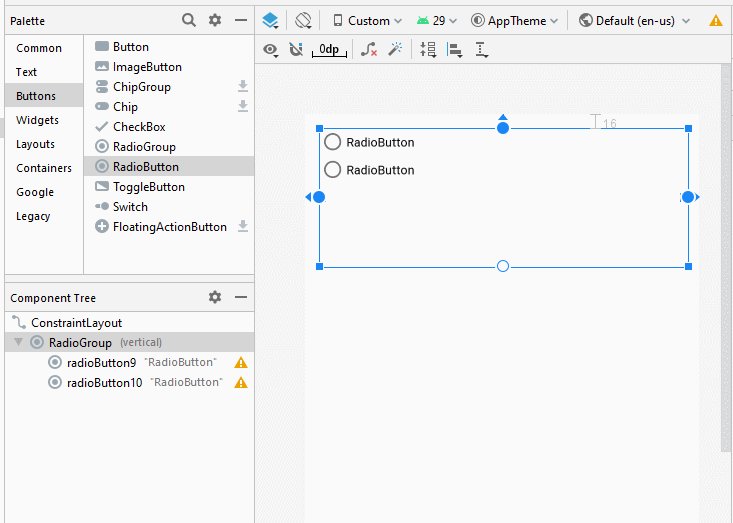
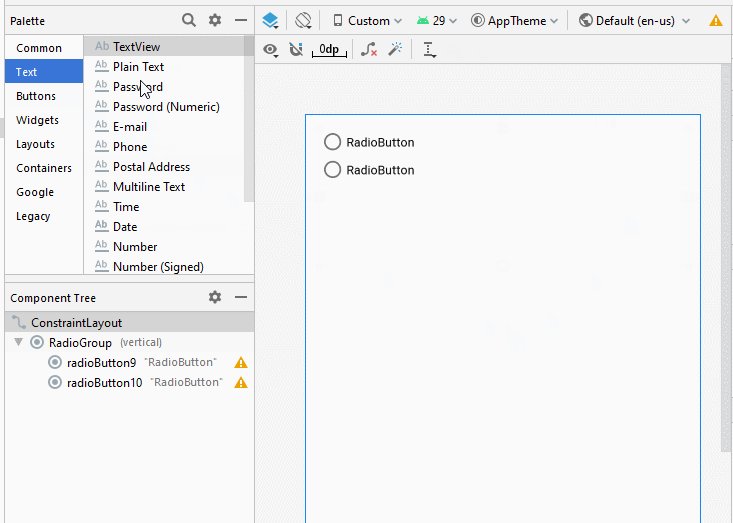
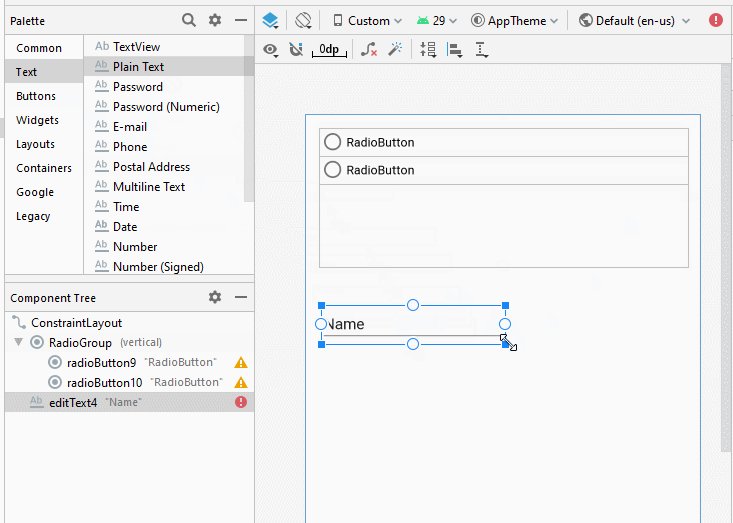
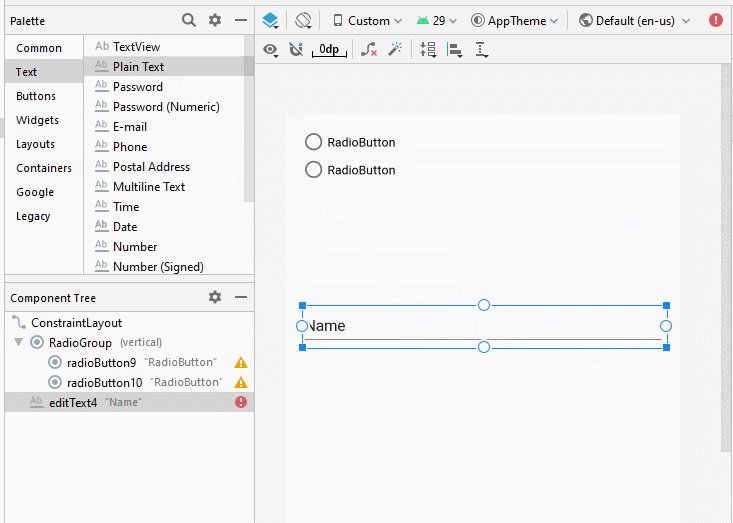
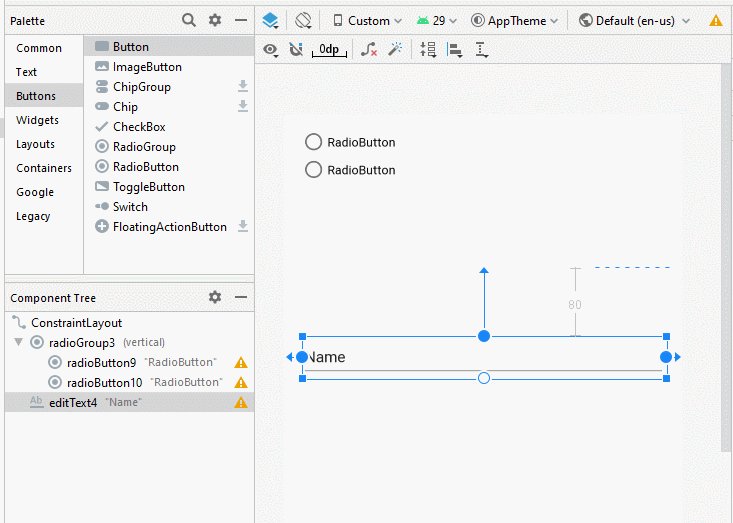
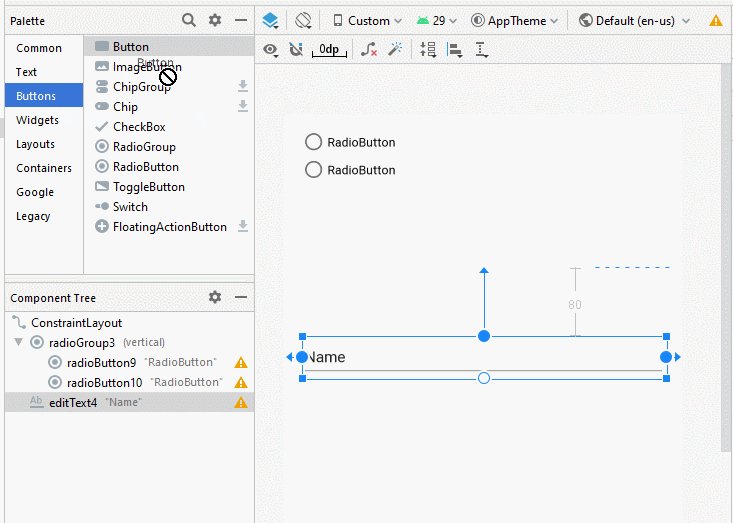
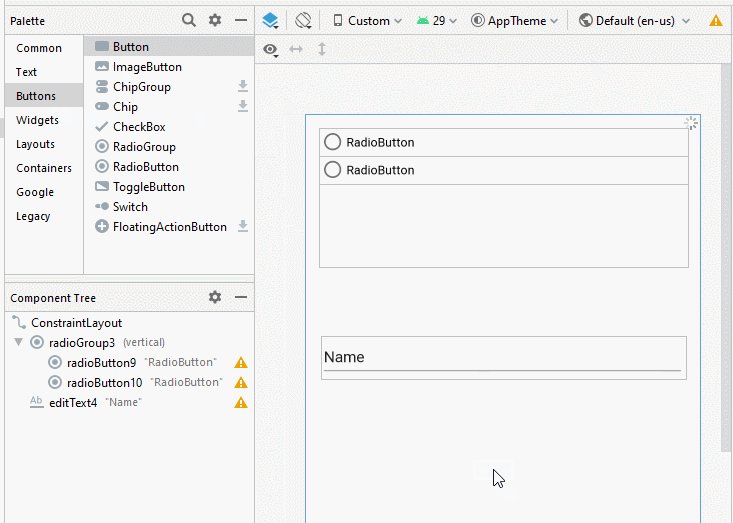
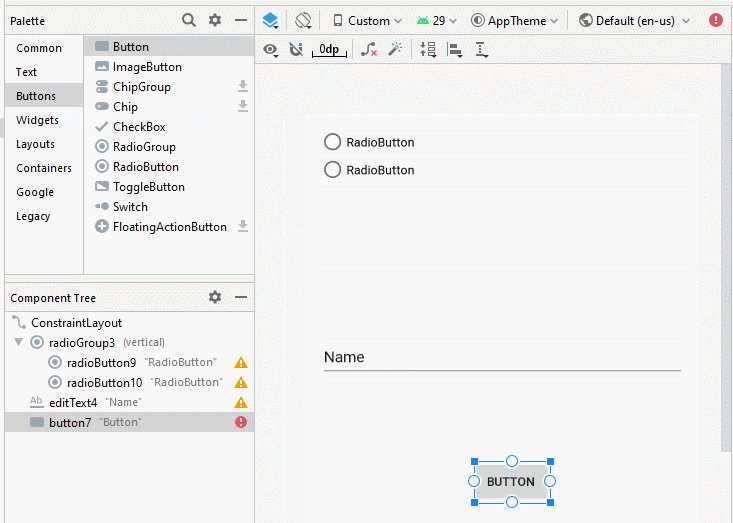
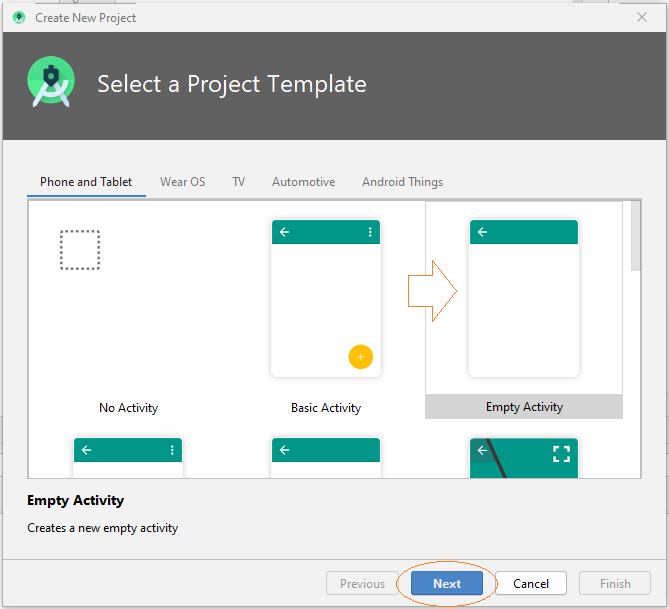
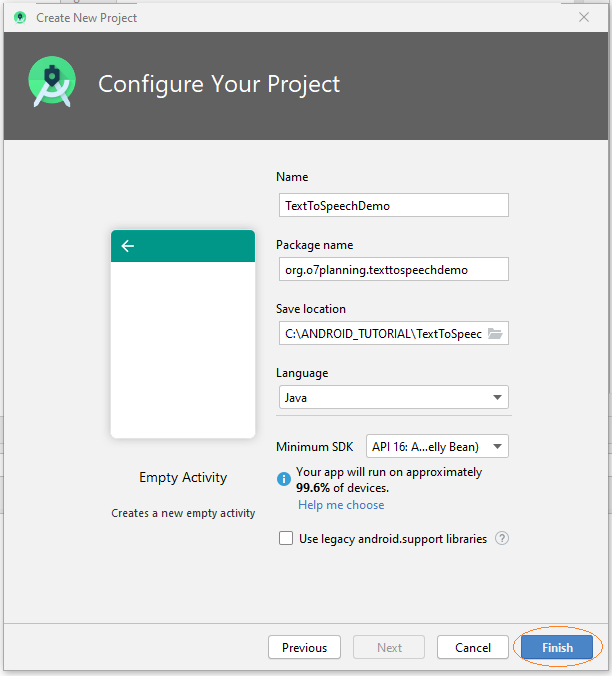
Tạo một project có tên TextToSpeechDemo:


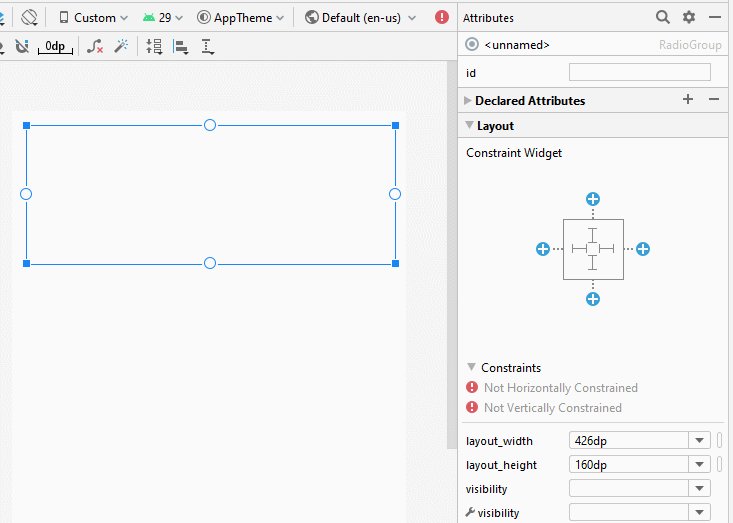
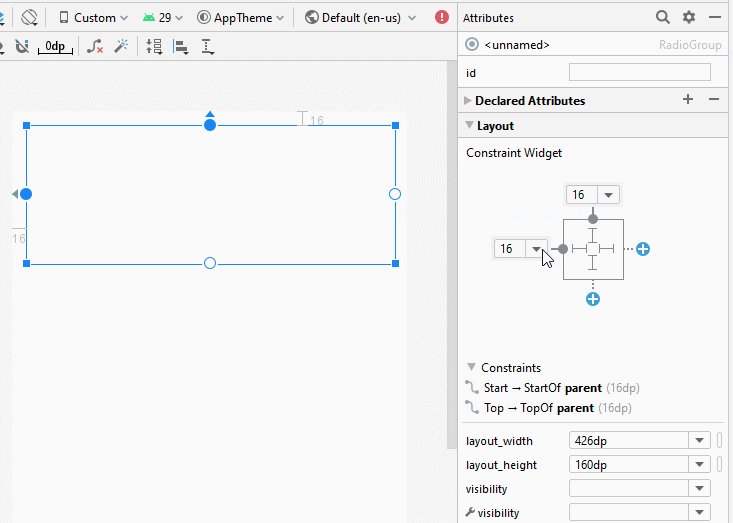
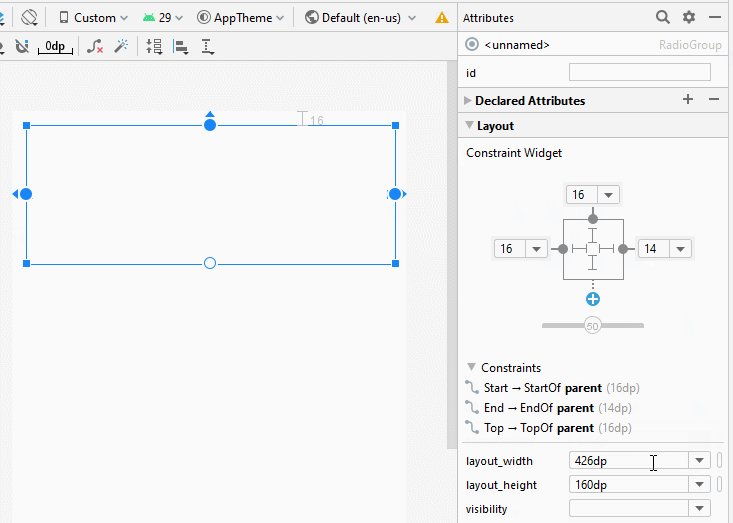
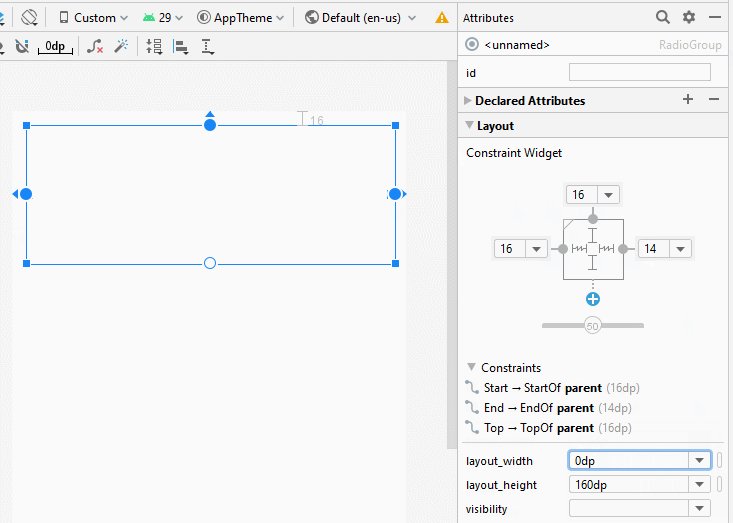
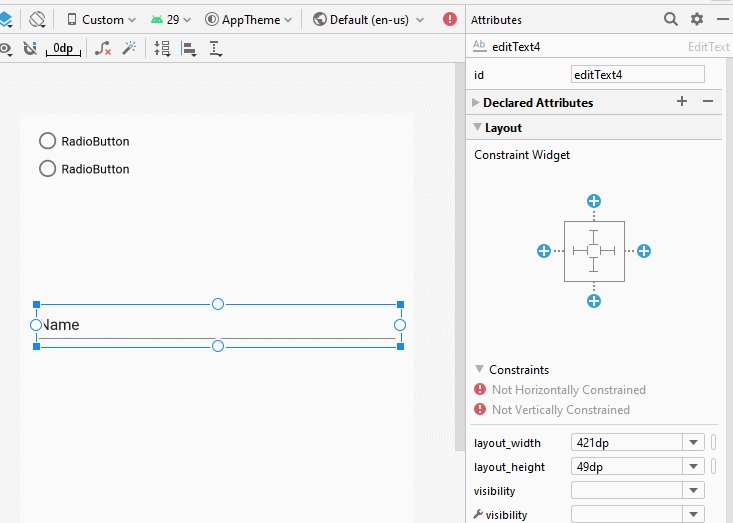
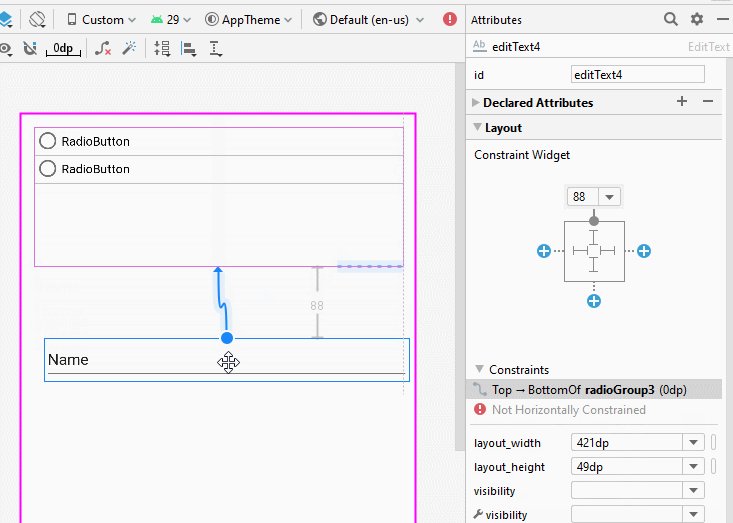
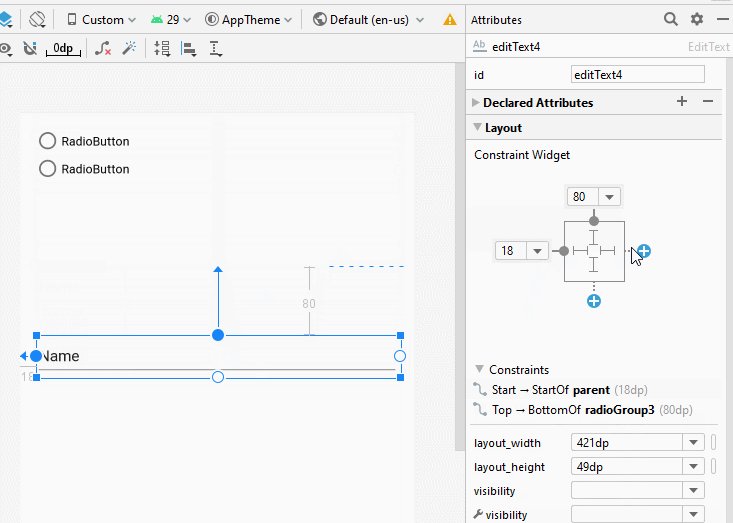
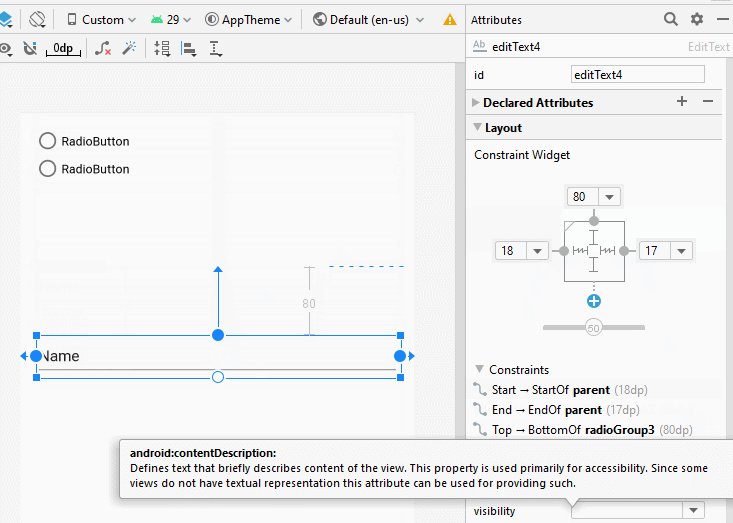
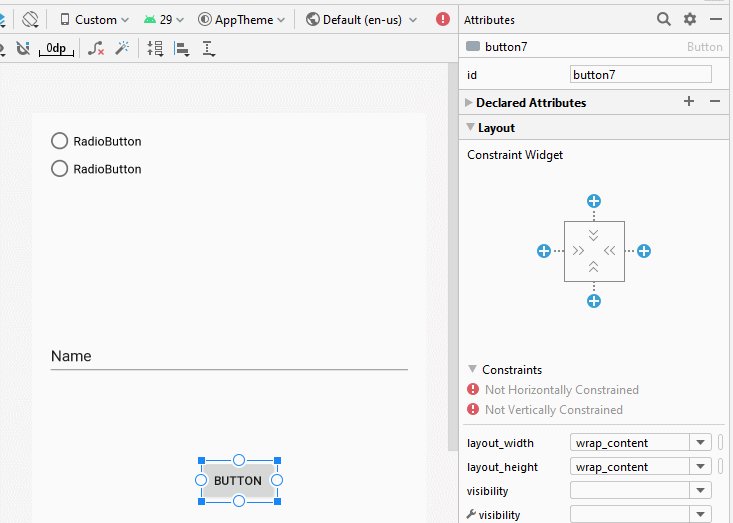
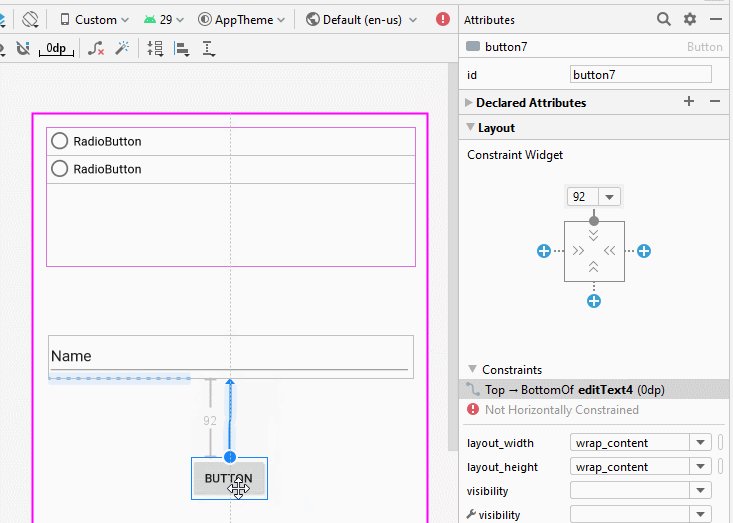
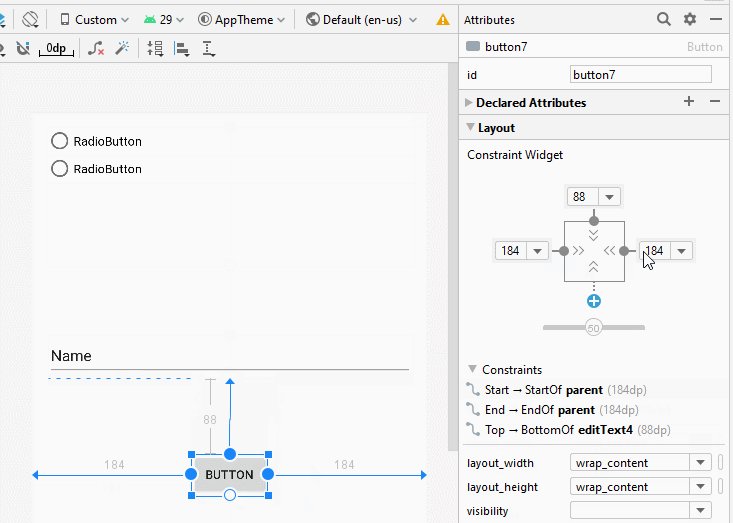
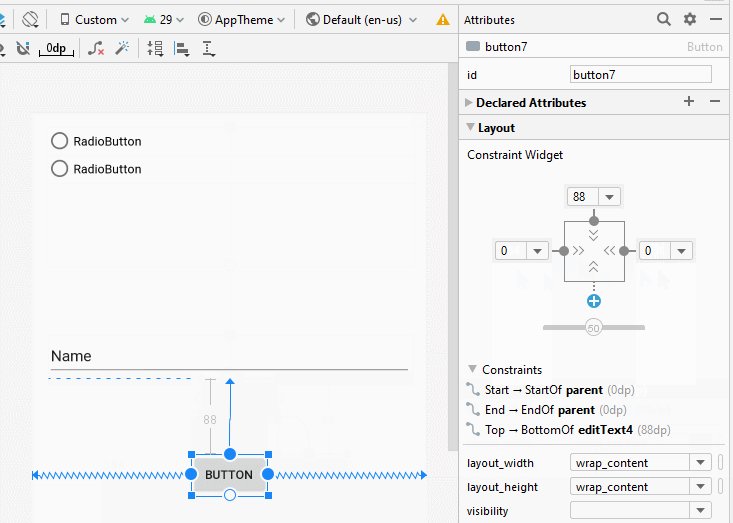
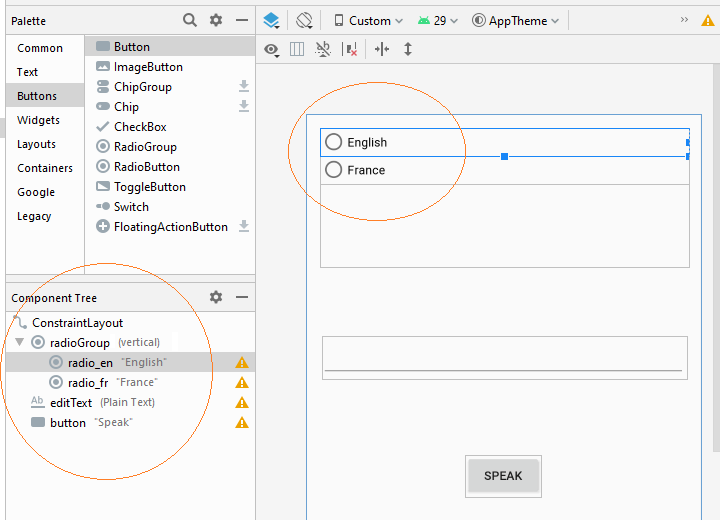
Nếu bạn quan tâm đến các bước thiết kế của giao diện ứng dụng này, vui lòng xem phần phụ lục ở cuối bài viết.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ConstraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="0dp"
android:layout_height="160dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="14dp"
android:layout_marginRight="14dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<RadioButton
android:id="@+id/radio_en"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="English" />
<RadioButton
android:id="@+id/radio_fr"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="France" />
</RadioGroup>
<EditText
android:id="@+id/editText"
android:layout_width="0dp"
android:layout_height="49dp"
android:layout_marginStart="18dp"
android:layout_marginLeft="18dp"
android:layout_marginTop="80dp"
android:layout_marginEnd="17dp"
android:layout_marginRight="17dp"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/radioGroup" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="88dp"
android:text="Speak"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText" />
</androidx.constraintlayout.widget.ConstraintLayout>Min SDK Level
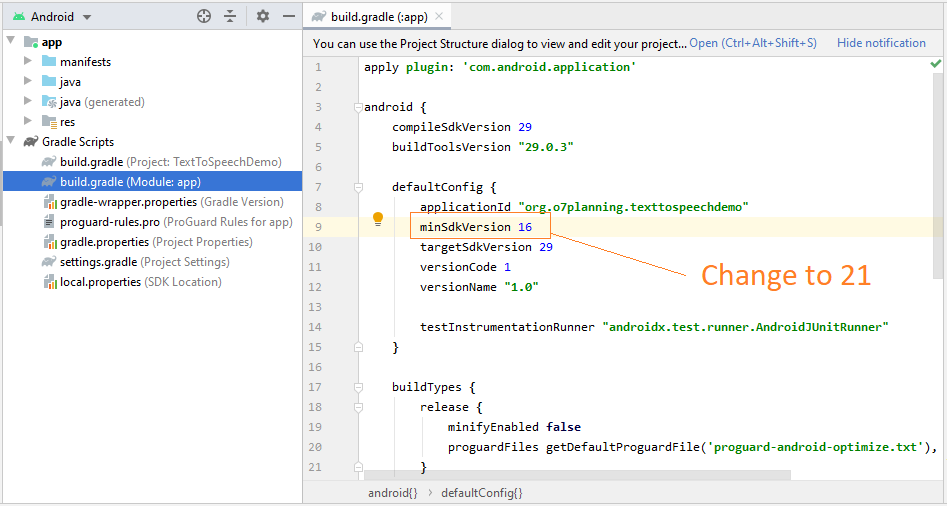
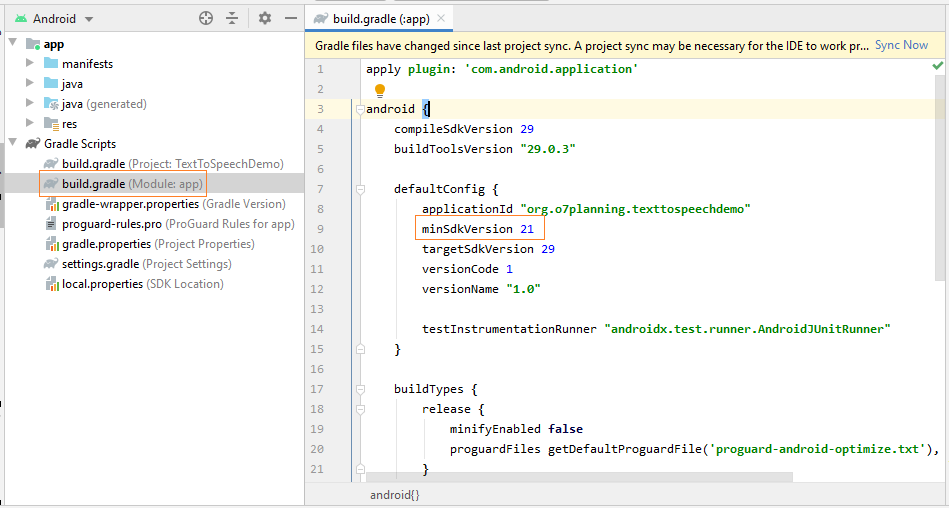
Text To Speech yêu cầu Android API Level >= 21 vì vậy bạn cần phải cấu hình trong file build.gradle (Module:app).
minSdkVersion 21

MainActivity.java
package org.o7planning.texttospeechdemo;
import android.app.Activity;
import android.os.Bundle;
import android.speech.tts.TextToSpeech;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import java.util.Locale;
import java.util.Set;
import java.util.UUID;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends Activity {
private TextToSpeech textToSpeech;
private EditText editText;
private Button button;
private RadioButton radio_en;
private RadioButton radio_fr;
RadioGroup radioGroup;
private boolean ready;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText) findViewById(R.id.editText);
button = (Button) findViewById(R.id.button);
radio_en = (RadioButton) findViewById(R.id.radio_en);
radio_fr = (RadioButton) findViewById(R.id.radio_fr);
radioGroup = (RadioGroup) findViewById(R.id.radioGroup);
textToSpeech = new TextToSpeech(getApplicationContext(), new TextToSpeech.OnInitListener() {
@Override
public void onInit(int status) {
Log.e("TTS", "TextToSpeech.OnInitListener.onInit...");
printOutSupportedLanguages();
setTextToSpeechLanguage();
}
});
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
setTextToSpeechLanguage();
}
});
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
speakOut();
}
});
}
private void printOutSupportedLanguages() {
// Supported Languages
Set<Locale> supportedLanguages = textToSpeech.getAvailableLanguages();
if(supportedLanguages!= null) {
for (Locale lang : supportedLanguages) {
Log.e("TTS", "Supported Language: " + lang);
}
}
}
@Override
public void onPause() {
if (textToSpeech != null) {
textToSpeech.stop();
textToSpeech.shutdown();
}
super.onPause();
}
private void speakOut() {
if (!ready) {
Toast.makeText(this, "Text to Speech not ready", Toast.LENGTH_LONG).show();
return;
}
// Text to Speak
String toSpeak = editText.getText().toString();
Toast.makeText(this, toSpeak, Toast.LENGTH_SHORT).show();
// A random String (Unique ID).
String utteranceId = UUID.randomUUID().toString();
textToSpeech.speak(toSpeak, TextToSpeech.QUEUE_FLUSH, null, utteranceId);
}
private Locale getUserSelectedLanguage() {
int checkedRadioId = this.radioGroup.getCheckedRadioButtonId();
if (checkedRadioId == R.id.radio_en) {
return Locale.ENGLISH;
} else if (checkedRadioId == R.id.radio_fr) {
return Locale.FRANCE;
}
return null;
}
private void setTextToSpeechLanguage() {
Locale language = this.getUserSelectedLanguage();
if (language == null) {
this.ready = false;
Toast.makeText(this, "Not language selected", Toast.LENGTH_SHORT).show();
return;
}
int result = textToSpeech.setLanguage(language);
if (result == TextToSpeech.LANG_MISSING_DATA) {
this.ready = false;
Toast.makeText(this, "Missing language data", Toast.LENGTH_SHORT).show();
return;
} else if (result == TextToSpeech.LANG_NOT_SUPPORTED) {
this.ready = false;
Toast.makeText(this, "Language not supported", Toast.LENGTH_SHORT).show();
return;
} else {
this.ready = true;
Locale currentLanguage = textToSpeech.getVoice().getLocale();
Toast.makeText(this, "Language " + currentLanguage, Toast.LENGTH_SHORT).show();
}
}
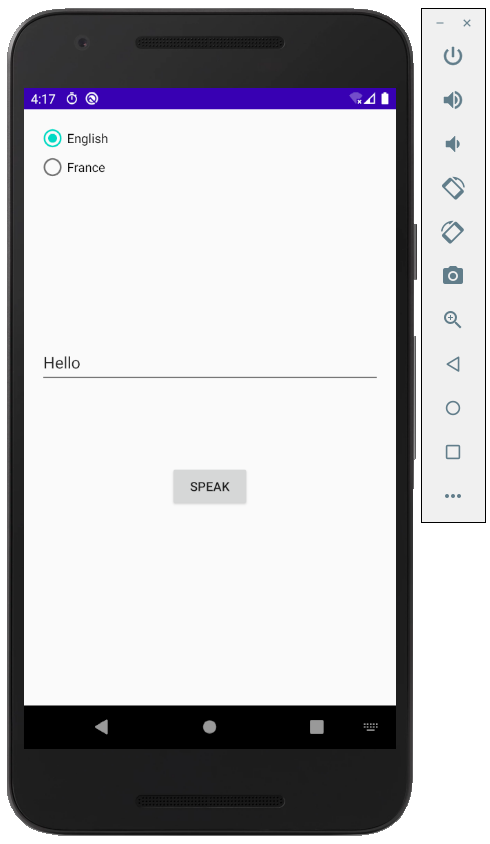
}Chạy ứng dụng:

Các hướng dẫn lập trình Android
- Cấu hình Android Emulator trong Android Studio
- Hướng dẫn và ví dụ Android ToggleButton
- Tạo một File Finder Dialog đơn giản trong Android
- Hướng dẫn và ví dụ Android TimePickerDialog
- Hướng dẫn và ví dụ Android DatePickerDialog
- Bắt đầu với Android cần những gì?
- Cài đặt Android Studio trên Windows
- Cài đặt Intel® HAXM cho Android Studio
- Hướng dẫn và ví dụ Android AsyncTask
- Hướng dẫn và ví dụ Android AsyncTaskLoader
- Hướng dẫn lập trình Android cho người mới bắt đầu - Các ví dụ cơ bản
- Làm sao biết số số điện thoại của Android Emulator và thay đổi nó
- Hướng dẫn và ví dụ Android TextInputLayout
- Hướng dẫn và ví dụ Android CardView
- Hướng dẫn và ví dụ Android ViewPager2
- Lấy số điện thoại trong Android sử dụng TelephonyManager
- Hướng dẫn và ví dụ Android Phone Call
- Hướng dẫn và ví dụ Android Wifi Scanning
- Hướng dẫn lập trình Android Game 2D cho người mới bắt đầu
- Hướng dẫn và ví dụ Android DialogFragment
- Hướng dẫn và ví dụ Android CharacterPickerDialog
- Hướng dẫn lập trình Android cho người mới bắt đầu - Hello Android
- Hướng dẫn sử dụng Android Device File Explorer
- Bật tính năng USB Debugging trên thiết bị Android
- Hướng dẫn và ví dụ Android UI Layouts
- Hướng dẫn và ví dụ Android SMS
- Hướng dẫn lập trình Android với Database SQLite
- Hướng dẫn và ví dụ Google Maps Android API
- Hướng dẫn chuyển văn bản thành lời nói trong Android
- Hướng dẫn và ví dụ Android Space
- Hướng dẫn và ví dụ Android Toast
- Tạo một Android Toast tùy biến
- Hướng dẫn và ví dụ Android SnackBar
- Hướng dẫn và ví dụ Android TextView
- Hướng dẫn và ví dụ Android TextClock
- Hướng dẫn và ví dụ Android EditText
- Hướng dẫn và ví dụ Android TextWatcher
- Định dạng số thẻ tín dụng với Android TextWatcher
- Hướng dẫn và ví dụ Android Clipboard
- Tạo một File Chooser đơn giản trong Android
- Hướng dẫn và ví dụ Android AutoCompleteTextView và MultiAutoCompleteTextView
- Hướng dẫn và ví dụ Android ImageView
- Hướng dẫn và ví dụ Android ImageSwitcher
- Hướng dẫn và ví dụ Android ScrollView và HorizontalScrollView
- Hướng dẫn và ví dụ Android WebView
- Hướng dẫn và ví dụ Android SeekBar
- Hướng dẫn và ví dụ Android Dialog
- Hướng dẫn và ví dụ Android AlertDialog
- Hướng dẫn và ví dụ Android RatingBar
- Hướng dẫn và ví dụ Android ProgressBar
- Hướng dẫn và ví dụ Android Spinner
- Hướng dẫn và ví dụ Android Button
- Hướng dẫn và ví dụ Android Switch
- Hướng dẫn và ví dụ Android ImageButton
- Hướng dẫn và ví dụ Android FloatingActionButton
- Hướng dẫn và ví dụ Android CheckBox
- Hướng dẫn và ví dụ Android RadioGroup và RadioButton
- Hướng dẫn và ví dụ Android Chip và ChipGroup
- Sử dụng các tài sản ảnh và biểu tượng của Android Studio
- Thiết lập SD Card cho Android Emulator
- Ví dụ với ChipGroup và các Chip Entry
- Làm sao thêm thư viện bên ngoài vào dự án Android trong Android Studio?
- Làm sao loại bỏ các quyền đã cho phép trên ứng dụng Android
- Làm sao loại bỏ các ứng dụng ra khỏi Android Emulator?
- Hướng dẫn và ví dụ Android LinearLayout
- Hướng dẫn và ví dụ Android TableLayout
- Hướng dẫn và ví dụ Android FrameLayout
- Hướng dẫn và ví dụ Android QuickContactBadge
- Hướng dẫn và ví dụ Android StackView
- Hướng dẫn và ví dụ Android Camera
- Hướng dẫn và ví dụ Android MediaPlayer
- Hướng dẫn và ví dụ Android VideoView
- Phát hiệu ứng âm thanh trong Android với SoundPool
- Hướng dẫn lập trình mạng trong Android - Android Networking
- Hướng dẫn xử lý JSON trong Android
- Lưu trữ dữ liệu trên thiết bị với Android SharedPreferences
- Hướng dẫn lập trình Android với bộ lưu trữ trong (Internal Storage)
- Hướng dẫn lập trình Android với bộ lưu trữ ngoài (External Storage)
- Hướng dẫn sử dụng Intent trong Android
- Ví dụ về một Android Intent tường minh, gọi một Intent khác
- Ví dụ về Android Intent không tường minh, mở một URL, gửi một email
- Hướng dẫn sử dụng Service trong Android
- Hướng dẫn sử dụng thông báo trong Android - Android Notification
- Hướng dẫn và ví dụ Android DatePicker
- Hướng dẫn và ví dụ Android TimePicker
- Hướng dẫn và ví dụ Android Chronometer
- Hướng dẫn và ví dụ Android OptionMenu
- Hướng dẫn và ví dụ Android ContextMenu
- Hướng dẫn và ví dụ Android PopupMenu
- Hướng dẫn và ví dụ Android Fragment
- Hướng dẫn và ví dụ Android ListView
- Android ListView với Checkbox sử dụng ArrayAdapter
- Hướng dẫn và ví dụ Android GridView
Show More