Hướng dẫn và ví dụ Android ProgressBar
1. Android ProgressBar
Trong Android, ProgressBar là một thành phần giao diện được sử dụng để biểu thị tiến trình của một hoạt động. Ví dụ tải xuống (download) một tập tin, hoặc tải lên (upload) một tập tin,...

ProgressBar có một vài kiểu dáng khác nhau, được quyết định bởi thuộc tính style. Về cơ bản có 2 kiểu ProgressBar đó là:
- Spinning Wheel ProgressBar (ProgressBar bánh xe xoay tròn).
- Horizontal ProgressBar (ProgressBar nằm ngang)

<!-- Spinning Wheel ProgressBar -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
... />
<!-- Horizontal ProgressBar -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
... />Ngoài ra ProgressBar hỗ trợ 2 chế độ (mode) của tiến trình đó là Determinate (Xác định) và Indeterminate (Không xác định).
Determinate mode
Determinate mode (Chế độ xác định): Bạn nên sử dụng chế độ này cho ProgressBar nếu bạn có thể xác định được phần trăm công việc đã được thực hiện. Chẳng hạn, tỷ lệ phần trăm tệp đã được tải xuống, số lượng bản ghi được trèn vào cơ sở dữ liệu,...

Chế độ mặc định của một ProgressBar nằm ngang là Determinate (Xác định).
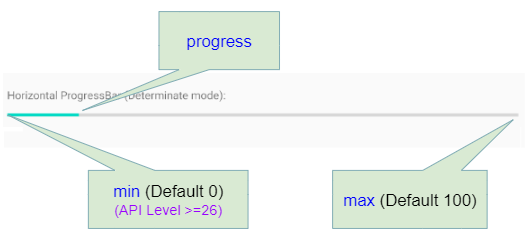
Các thuộc tính thông dụng thường sử dụng cho một ProgressBar trong chế độ Determinate (Xác định):
Thuộc tính | Mô tả |
min | Giá trị nhỏ nhất của ProgressBar. Mặc định là 0. Bạn chỉ có thể chỉ định giá trị khác cho nó nếu bạn sử dụng API Level 26+ (Android 8.0+). |
max | Giá trị lớn nhất của ProgressBar. Mặc định là 100. |
progress | Giá trị hiện thời của ProgresBar. Mặc định là 0. |
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { // 26 (Android 8.0+)
// Set Minimum value for ProgressBar. Work with API Level 26+ (Android 8.0+)
progressBar.setMin(20);
}
progressBar.setProgress(25); // Default 0.
progressBar.setMax(200); // Default 100.<ProgressBar
android:id="@+id/progressBar4"
style="?android:attr/progressBarStyleHorizontal"
android:max="200"
android:progress="55"
... />Indeterminate mode
Indeterminate mode (Chế độ không xác định): Bạn nên sử dụng chế độ này cho ProgressBar nếu bạn thể không xác định được phần trăm công việc đã hoàn thành.

<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:indeterminate="true"
... />final ProgressBar progressBar = (ProgressBar) this.findViewById(R.id.progressBar_id);
progressBar.setIndeterminate(true);2. ProgressBar Styles
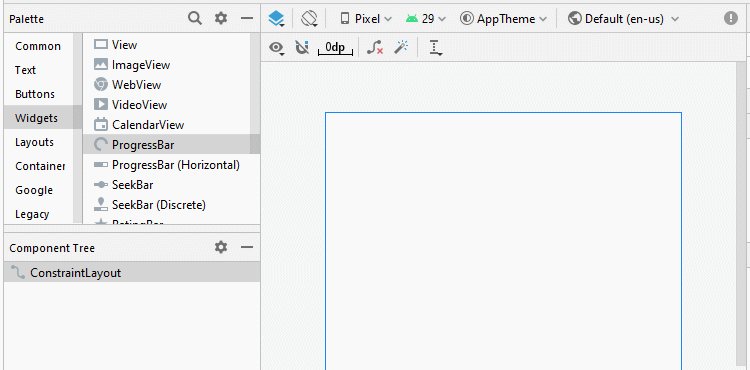
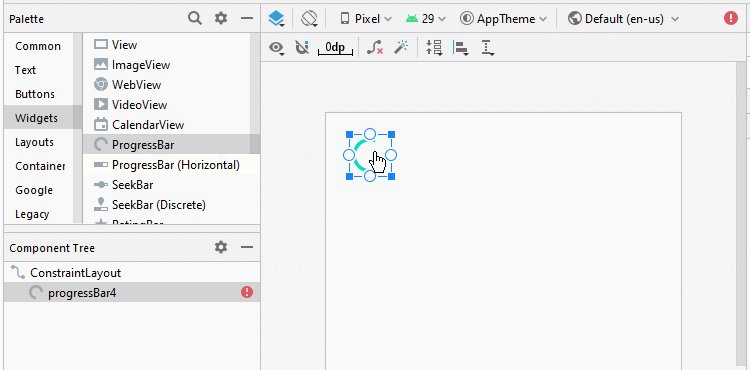
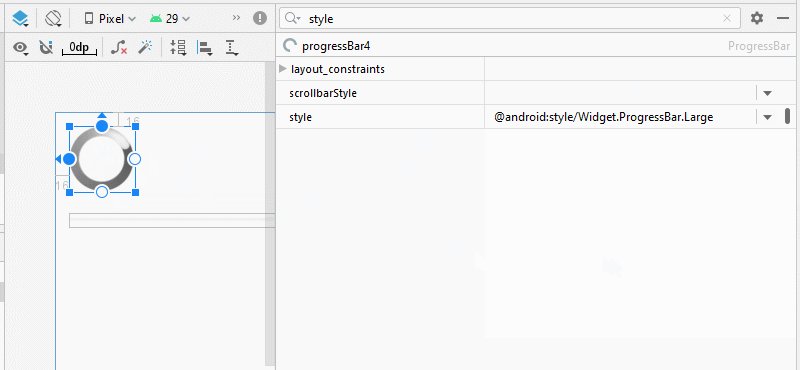
ProgressBar có một vài kiểu dáng khác nhau, được quyết định bởi thuộc tính style. Mặc định ProgressBar có kiểu dáng là một "bánh xe xoay tròn" (Spinning wheel).
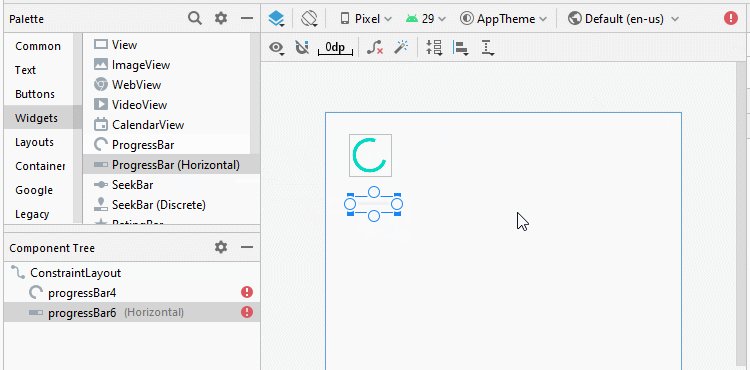
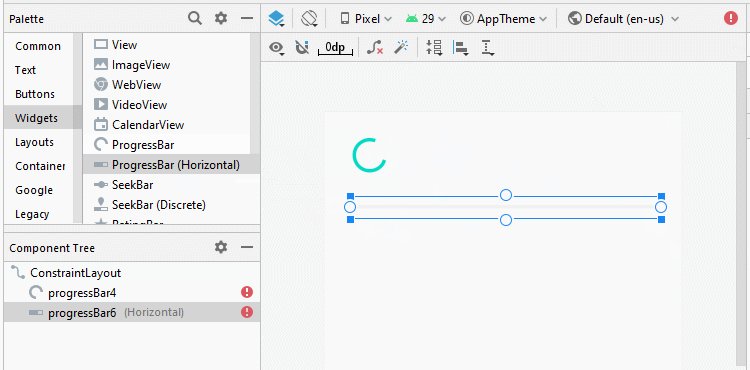
Trên màn hình thiết kế bạn có thể kéo thả một ProgressBar vào giao diện, Android Studio sẽ sinh (generate) ra mã XML của ProgressBar với giá trị mặc định của thuộc tính style.

ProgressBar(s)
<!-- Default Spinning Wheel ProgressBar Style -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
... />
<!-- Default Horizontal ProgressBar Style -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
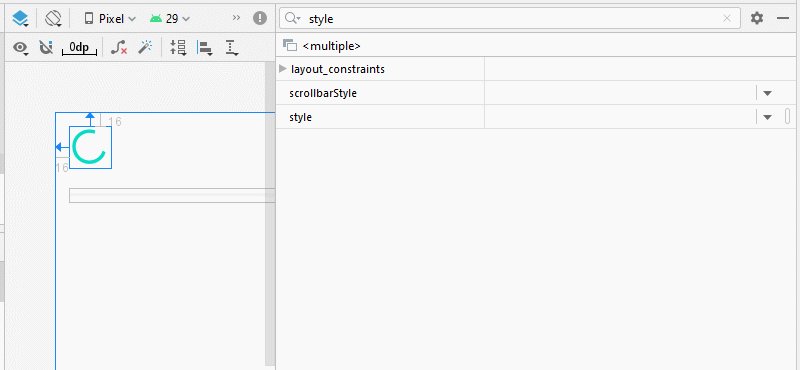
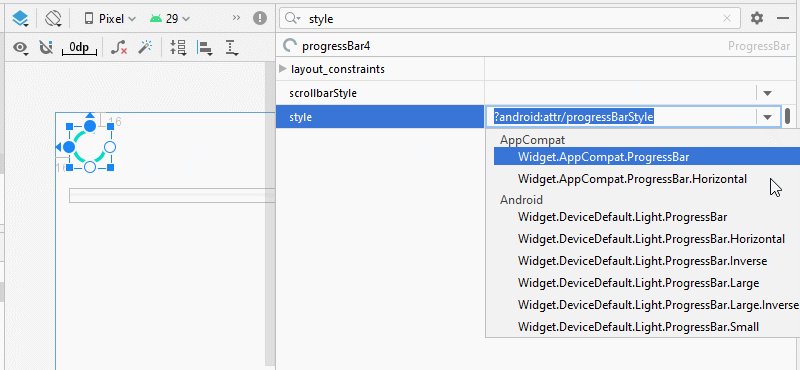
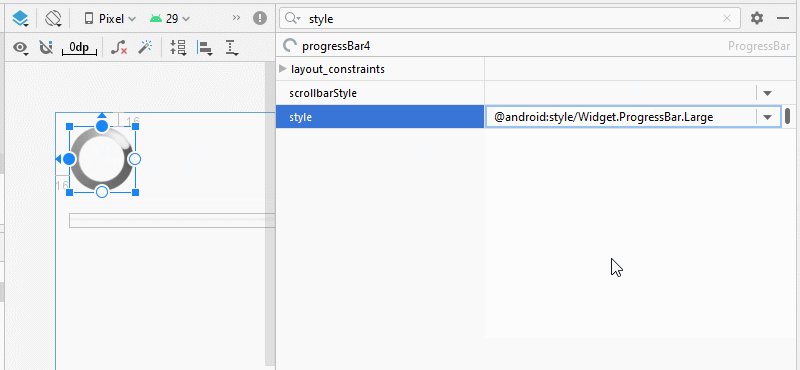
... />Bạn có thể thay đổi giá trị của thuộc tính style:

<ProgressBar
android:id="@+id/progressBar15"
style="@android:style/Widget.ProgressBar.Large"
... />Spinning Wheel ProgressBar Styles
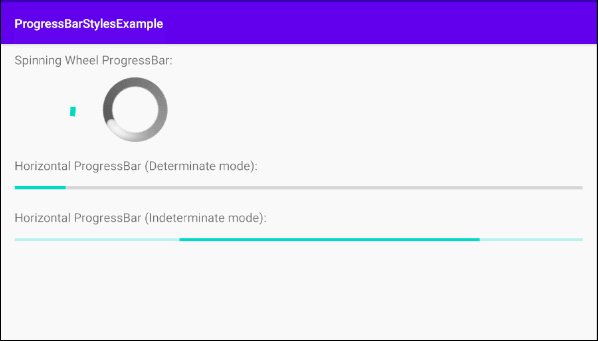
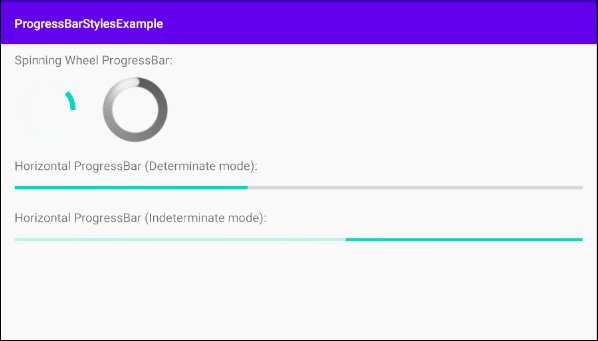
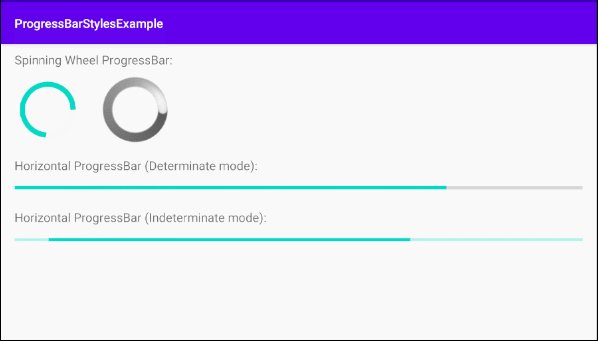
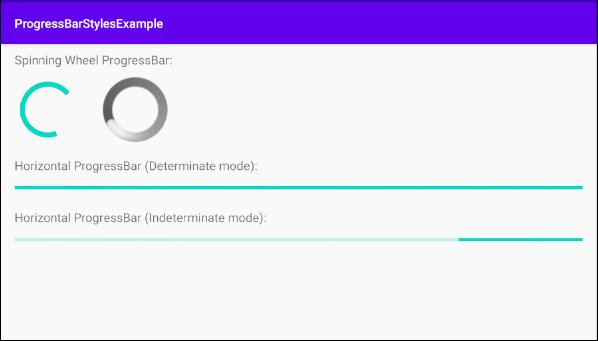
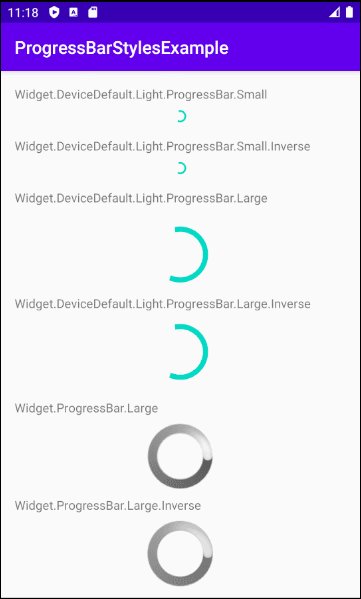
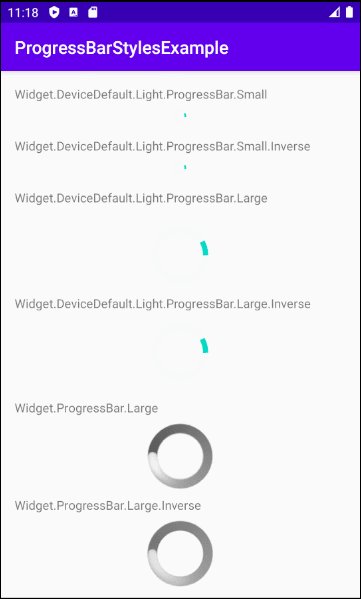
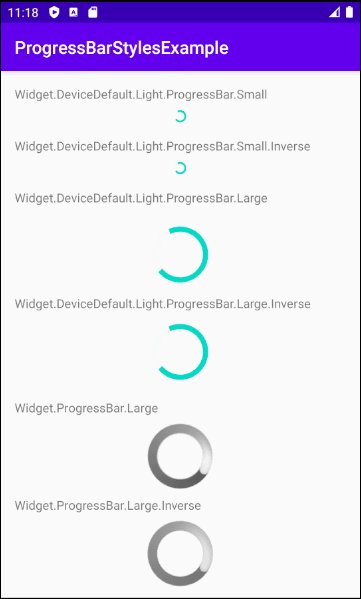
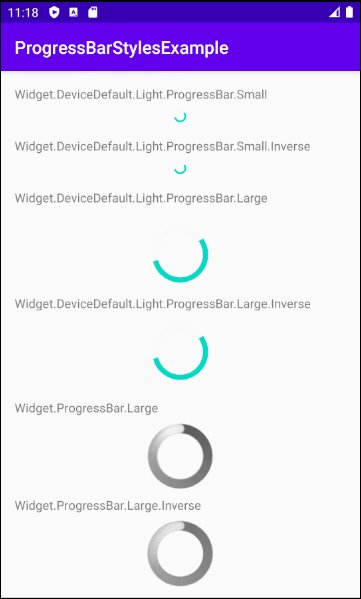
Dưới đây là hình ảnh các Spinning Wheel ProgressBar với các Style khác nhau.
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
- style="@android:style/Widget.ProgressBar.Large"
- style="@android:style/Widget.ProgressBar.Large.Inverse"

Spinning Wheel ProgressBar Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView11"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Small"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar11"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView11" />
<TextView
android:id="@+id/textView12"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar11" />
<ProgressBar
android:id="@+id/progressBar12"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView12" />
<TextView
android:id="@+id/textView13"
android:layout_width="0dp"
android:layout_height="21dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar12" />
<ProgressBar
android:id="@+id/progressBar13"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView13" />
<TextView
android:id="@+id/textView14"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar13" />
<ProgressBar
android:id="@+id/progressBar14"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView14" />
<TextView
android:id="@+id/textView15"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar14" />
<ProgressBar
android:id="@+id/progressBar15"
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="80"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView15" />
<TextView
android:id="@+id/textView16"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Large.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar15" />
<ProgressBar
android:id="@+id/progressBar16"
style="@android:style/Widget.ProgressBar.Large.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView16" />
</androidx.constraintlayout.widget.ConstraintLayout>Có một vài Style khác tên nhưng bạn sẽ rất khó nhìn thấy sự khác biệt về mặt giao diện. Chẳng hạn: Widget.ProgressBar.Large & Widget.ProgressBar.Large.Inverse.
- Widget.ProgressBar.Large: Dự định được sử dụng để đặt trên một nền tối.
- Widget.ProgressBar.Large.Inverse: Dự định được sử dụng để đặt trên một nền sáng.
Chú ý rằng bạn sẽ không thấy được sự khác biệt khi chạy ứng dụng trên Android Emulator (Trình giả lập Android). Bạn chỉ có thể thấy sự khác biệt khi chạy ứng dụng trên các thiết bị hiển thị tốt.
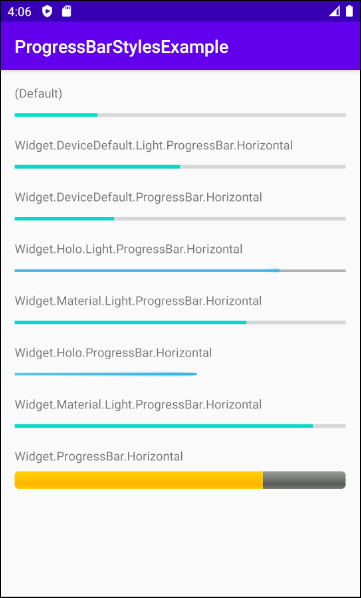
Horizontal ProgressBar Styles
- style="?android:attr/progressBarStyleHorizontal" (Default of Horizontal ProgressBar)
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.DeviceDefault.ProgressBar.Horizontal"
- style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.Holo.ProgressBar.Horizontal"
- style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.ProgressBar.Horizontal"

Horizontal ProgressBar Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView51"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="(Default)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar51"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="25"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.555"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView51" />
<TextView
android:id="@+id/textView52"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar51" />
<ProgressBar
android:id="@+id/progressBar52"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="50"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView52" />
<TextView
android:id="@+id/textView53"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar52" />
<ProgressBar
android:id="@+id/progressBar53"
style="@android:style/Widget.DeviceDefault.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="30"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView53" />
<TextView
android:id="@+id/textView54"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Holo.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar53" />
<ProgressBar
android:id="@+id/progressBar54"
style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="80"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView54" />
<TextView
android:id="@+id/textView55"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Material.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar54" />
<ProgressBar
android:id="@+id/progressBar55"
style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="70"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView55" />
<TextView
android:id="@+id/textView56"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Holo.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar55" />
<ProgressBar
android:id="@+id/progressBar57"
style="@android:style/Widget.Holo.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="55"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView56" />
<TextView
android:id="@+id/textView58"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Material.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar57" />
<ProgressBar
android:id="@+id/progressBar58"
style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="90"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView58" />
<TextView
android:id="@+id/textView59"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar58" />
<ProgressBar
android:id="@+id/progressBar59"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="75"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView59" />
</androidx.constraintlayout.widget.ConstraintLayout>3. Ví dụ: ProgressBar (Thread, Handler)
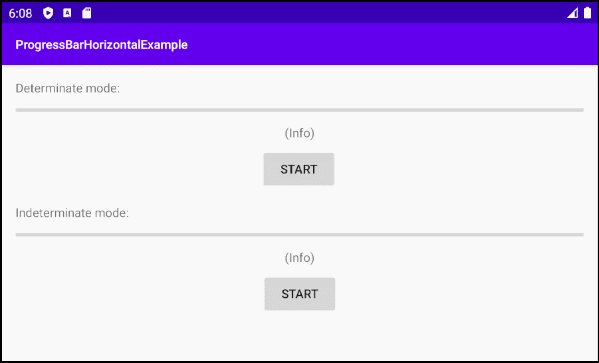
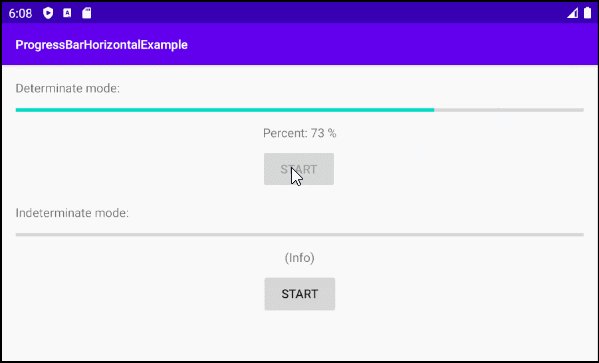
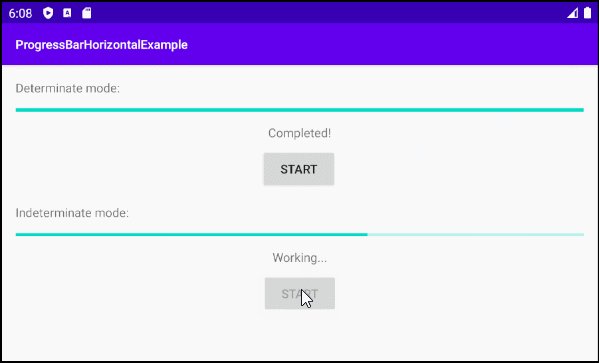
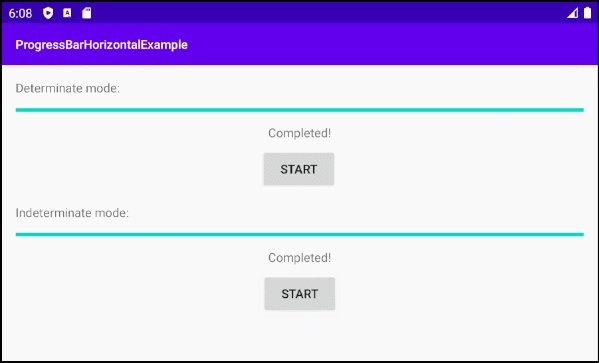
Trong ví dụ này tôi sẽ tạo ra 2 ProgressBar nằm ngang.
- ProgressBar thứ nhất được thiết lập Determinate mode (Chế độ xác định), nó sẽ hiển thị một tiến trình mà bạn có thể biểu thị phần trăm công việc mà nó đã hoàn thành.
- ProgressBar thứ hai được thiết lập Indeterminate mode (Chế độ không xác định), nó sẽ hiển thị một tiến trình mà bạn không thể biết phần trăm công việc đã hoàn thành.
Dưới đây là hình ảnh xem trước của ví dụ:

Trong ví dụ này tôi sử dụng Thread để thực hiện công việc, chẳng hạn như tải về tập tin, cập nhập các bản ghi vào cơ sở dữ liệu. Và sử dụng Handler để cập nhập thông tin lên giao diện.
* Thread + Handler *
private void doStartProgressBar2() {
this.progressBar2.setIndeterminate(true);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Working...");
buttonStart2.setEnabled(false);
}
});
// Do something ... (Update database,..)
SystemClock.sleep(5000); // Sleep 5 seconds.
progressBar2.setIndeterminate(false);
progressBar2.setMax(1);
progressBar2.setProgress(1);
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Completed!");
buttonStart2.setEnabled(true);
}
});
}
});
thread.start();
}Trên Android Studio tạo mới một project:
- File > New > New Project > Empty Activity
- Name: ProgressBarHorizontalExample
- Package name: org.o7planning.progressbarhorizontalexample
- Language: Java
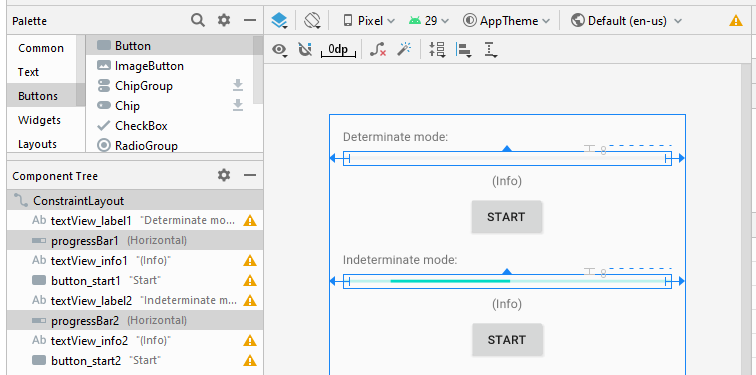
Thiết kế giao diện của ví dụ:

main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView_label1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Determinate mode:"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_label1" />
<TextView
android:id="@+id/textView_info1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:gravity="center_horizontal"
android:text="(Info)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar1" />
<Button
android:id="@+id/button_start1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_info1" />
<TextView
android:id="@+id/textView_label2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Indeterminate mode:"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button_start1" />
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:indeterminate="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_label2" />
<TextView
android:id="@+id/textView_info2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:gravity="center_horizontal"
android:text="(Info)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar2" />
<Button
android:id="@+id/button_start2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_info2" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.progressbarhorizontalexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.os.SystemClock;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button buttonStart1;
private Button buttonStart2;
private ProgressBar progressBar1;
private ProgressBar progressBar2;
private TextView textViewInfo1;
private TextView textViewInfo2;
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.progressBar1 = (ProgressBar) this.findViewById(R.id.progressBar1);
this.progressBar2 = (ProgressBar) this.findViewById(R.id.progressBar2);
this.progressBar2.setIndeterminate(false);
this.textViewInfo1 = (TextView) this.findViewById(R.id.textView_info1);
this.textViewInfo2 = (TextView) this.findViewById(R.id.textView_info2);
this.buttonStart1 = (Button) this.findViewById(R.id.button_start1);
this.buttonStart2 = (Button) this.findViewById(R.id.button_start2);
this.buttonStart1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doStartProgressBar1();
}
});
this.buttonStart2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doStartProgressBar2();
}
});
}
private void doStartProgressBar1() {
final int MAX = 110;
this.progressBar1.setMax(MAX);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
handler.post(new Runnable() {
public void run() {
buttonStart1.setEnabled(false);
}
});
for( int i =0; i < MAX; i++) {
final int progress = i + 1;
// Do something (Download, Upload, Update database,..)
SystemClock.sleep(20); // Sleep 20 milliseconds.
// Update interface.
handler.post(new Runnable() {
public void run() {
progressBar1.setProgress(progress);
int percent = (progress * 100) / MAX;
textViewInfo1.setText("Percent: " + percent + " %");
if(progress == MAX) {
textViewInfo1.setText("Completed!");
buttonStart1.setEnabled(true);
}
}
});
}
}
});
thread.start();
}
private void doStartProgressBar2() {
this.progressBar2.setIndeterminate(true);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Working...");
buttonStart2.setEnabled(false);
}
});
// Do something ... (Update database,..)
SystemClock.sleep(5000); // Sleep 5 seconds.
progressBar2.setIndeterminate(false);
progressBar2.setMax(1);
progressBar2.setProgress(1);
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Completed!");
buttonStart2.setEnabled(true);
}
});
}
});
thread.start();
}
}Các hướng dẫn lập trình Android
- Cấu hình Android Emulator trong Android Studio
- Hướng dẫn và ví dụ Android ToggleButton
- Tạo một File Finder Dialog đơn giản trong Android
- Hướng dẫn và ví dụ Android TimePickerDialog
- Hướng dẫn và ví dụ Android DatePickerDialog
- Bắt đầu với Android cần những gì?
- Cài đặt Android Studio trên Windows
- Cài đặt Intel® HAXM cho Android Studio
- Hướng dẫn và ví dụ Android AsyncTask
- Hướng dẫn và ví dụ Android AsyncTaskLoader
- Hướng dẫn lập trình Android cho người mới bắt đầu - Các ví dụ cơ bản
- Làm sao biết số số điện thoại của Android Emulator và thay đổi nó
- Hướng dẫn và ví dụ Android TextInputLayout
- Hướng dẫn và ví dụ Android CardView
- Hướng dẫn và ví dụ Android ViewPager2
- Lấy số điện thoại trong Android sử dụng TelephonyManager
- Hướng dẫn và ví dụ Android Phone Call
- Hướng dẫn và ví dụ Android Wifi Scanning
- Hướng dẫn lập trình Android Game 2D cho người mới bắt đầu
- Hướng dẫn và ví dụ Android DialogFragment
- Hướng dẫn và ví dụ Android CharacterPickerDialog
- Hướng dẫn lập trình Android cho người mới bắt đầu - Hello Android
- Hướng dẫn sử dụng Android Device File Explorer
- Bật tính năng USB Debugging trên thiết bị Android
- Hướng dẫn và ví dụ Android UI Layouts
- Hướng dẫn và ví dụ Android SMS
- Hướng dẫn lập trình Android với Database SQLite
- Hướng dẫn và ví dụ Google Maps Android API
- Hướng dẫn chuyển văn bản thành lời nói trong Android
- Hướng dẫn và ví dụ Android Space
- Hướng dẫn và ví dụ Android Toast
- Tạo một Android Toast tùy biến
- Hướng dẫn và ví dụ Android SnackBar
- Hướng dẫn và ví dụ Android TextView
- Hướng dẫn và ví dụ Android TextClock
- Hướng dẫn và ví dụ Android EditText
- Hướng dẫn và ví dụ Android TextWatcher
- Định dạng số thẻ tín dụng với Android TextWatcher
- Hướng dẫn và ví dụ Android Clipboard
- Tạo một File Chooser đơn giản trong Android
- Hướng dẫn và ví dụ Android AutoCompleteTextView và MultiAutoCompleteTextView
- Hướng dẫn và ví dụ Android ImageView
- Hướng dẫn và ví dụ Android ImageSwitcher
- Hướng dẫn và ví dụ Android ScrollView và HorizontalScrollView
- Hướng dẫn và ví dụ Android WebView
- Hướng dẫn và ví dụ Android SeekBar
- Hướng dẫn và ví dụ Android Dialog
- Hướng dẫn và ví dụ Android AlertDialog
- Hướng dẫn và ví dụ Android RatingBar
- Hướng dẫn và ví dụ Android ProgressBar
- Hướng dẫn và ví dụ Android Spinner
- Hướng dẫn và ví dụ Android Button
- Hướng dẫn và ví dụ Android Switch
- Hướng dẫn và ví dụ Android ImageButton
- Hướng dẫn và ví dụ Android FloatingActionButton
- Hướng dẫn và ví dụ Android CheckBox
- Hướng dẫn và ví dụ Android RadioGroup và RadioButton
- Hướng dẫn và ví dụ Android Chip và ChipGroup
- Sử dụng các tài sản ảnh và biểu tượng của Android Studio
- Thiết lập SD Card cho Android Emulator
- Ví dụ với ChipGroup và các Chip Entry
- Làm sao thêm thư viện bên ngoài vào dự án Android trong Android Studio?
- Làm sao loại bỏ các quyền đã cho phép trên ứng dụng Android
- Làm sao loại bỏ các ứng dụng ra khỏi Android Emulator?
- Hướng dẫn và ví dụ Android LinearLayout
- Hướng dẫn và ví dụ Android TableLayout
- Hướng dẫn và ví dụ Android FrameLayout
- Hướng dẫn và ví dụ Android QuickContactBadge
- Hướng dẫn và ví dụ Android StackView
- Hướng dẫn và ví dụ Android Camera
- Hướng dẫn và ví dụ Android MediaPlayer
- Hướng dẫn và ví dụ Android VideoView
- Phát hiệu ứng âm thanh trong Android với SoundPool
- Hướng dẫn lập trình mạng trong Android - Android Networking
- Hướng dẫn xử lý JSON trong Android
- Lưu trữ dữ liệu trên thiết bị với Android SharedPreferences
- Hướng dẫn lập trình Android với bộ lưu trữ trong (Internal Storage)
- Hướng dẫn lập trình Android với bộ lưu trữ ngoài (External Storage)
- Hướng dẫn sử dụng Intent trong Android
- Ví dụ về một Android Intent tường minh, gọi một Intent khác
- Ví dụ về Android Intent không tường minh, mở một URL, gửi một email
- Hướng dẫn sử dụng Service trong Android
- Hướng dẫn sử dụng thông báo trong Android - Android Notification
- Hướng dẫn và ví dụ Android DatePicker
- Hướng dẫn và ví dụ Android TimePicker
- Hướng dẫn và ví dụ Android Chronometer
- Hướng dẫn và ví dụ Android OptionMenu
- Hướng dẫn và ví dụ Android ContextMenu
- Hướng dẫn và ví dụ Android PopupMenu
- Hướng dẫn và ví dụ Android Fragment
- Hướng dẫn và ví dụ Android ListView
- Android ListView với Checkbox sử dụng ArrayAdapter
- Hướng dẫn và ví dụ Android GridView
Show More
