Hướng dẫn và ví dụ Android ToggleButton
1. Android ToggleButton
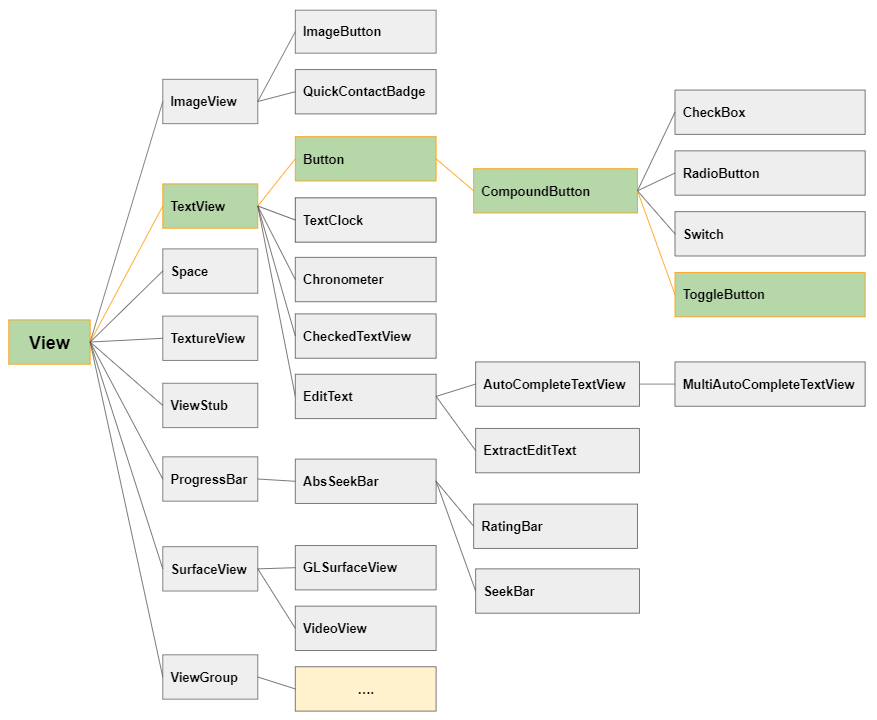
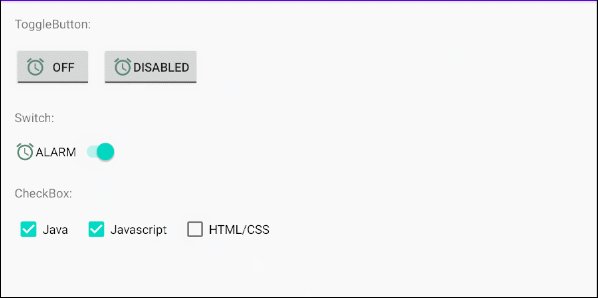
Trong Android, ToggleButton là một điều khiển giao diện người dùng (user interface control) với 2 trạng thái ON/OFF. ToggleButton là lớp con của Button vì vậy nó cũng có thể hiển thị Icon và văn bản.

ToggleButton khá giống với CheckBox, Switch về tính năng và cách sử dụng. Cả 3 lớp này đều là lớp con của CompoundButton, sự khác biệt nằm ở giao diện của chúng.

Text, Text On, Text Off
Theo mặc định ToggleButton sẽ hiển thị văn bản "OFF" khi nó ở trạng thái OFF, và hiển thị văn bản "ON" khi nó ở trạng thái ON. Thuộc tính android:text sẽ không hoạt động, thay vào đó bạn có thể sử dụng 2 thuộc tính khác là android:textOff, android:textOn để sét đặt văn bản cho ToggleButton trong các trạng thái khác nhau.

<!-- Default ON/OFF Text -->
<ToggleButton
android:id="@+id/toggleButton"
android:drawableLeft="@drawable/icon_alarm"
android:text="ToggleButton"
... />
<!-- Custom ON/OFF Text -->
<ToggleButton
android:id="@+id/toggleButton2"
android:drawableLeft="@drawable/icon_alarm"
android:text="ToggleButton"
android:textOff="DISABLED"
android:textOn="ENABLED"
... />Image (Icon)
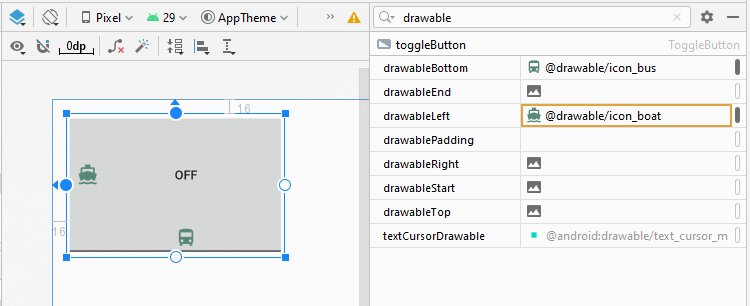
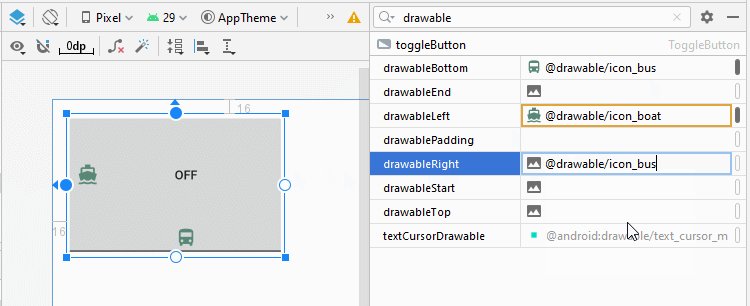
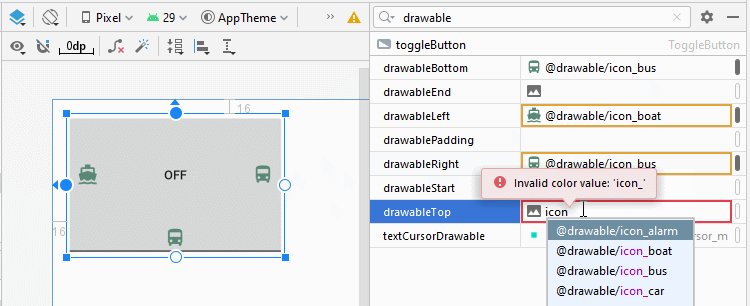
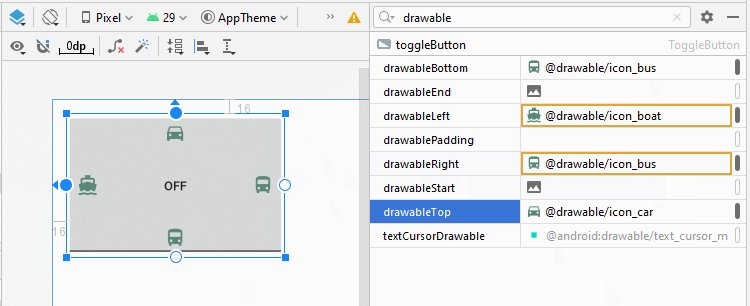
Như đã đề cập ở trên ToggleButton là một lớp con của Button, vì vậy nó cho phép bạn hiển thị tối đa 4 Icon ở gần 4 cạnh bằng cách sử dụng các thuộc tính android:drawableLeft, android:drawableTop, android:drawableRight, android:drawableBottom, android:drawableStart, android:drawableEnd.

<ToggleButton
android:id="@+id/toggleButton"
android:drawableLeft="@drawable/icon_boat"
android:drawableTop="@drawable/icon_car"
android:drawableRight="@drawable/icon_bus"
android:drawableBottom="@drawable/icon_bus"
... />toggle()
Cả 4 lớp ToggleButton, CheckBox, RadioButton, Switch đều là lớp con của CompoundButton vì vậy chúng được thừa kế phương thức toggle(), Đây là phương thức thường được sử dụng để chuyển đổi trạng thái của chúng từ ON (Checked) sang OFF (Unchecked), và ngược lại.
CompoundButton button = (ToggleButton) findViewById(R.id.toggleButton);
button.toggle();2. ToggleButton Styles
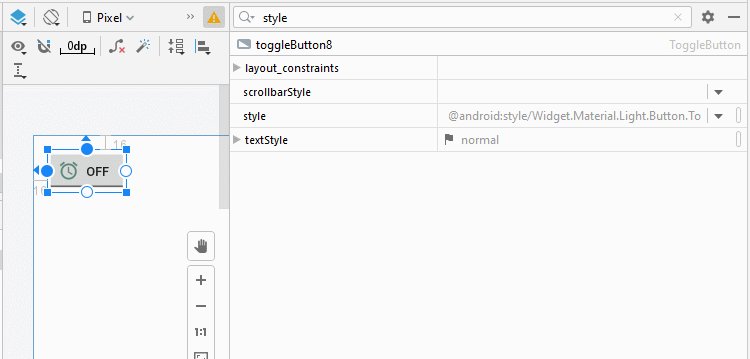
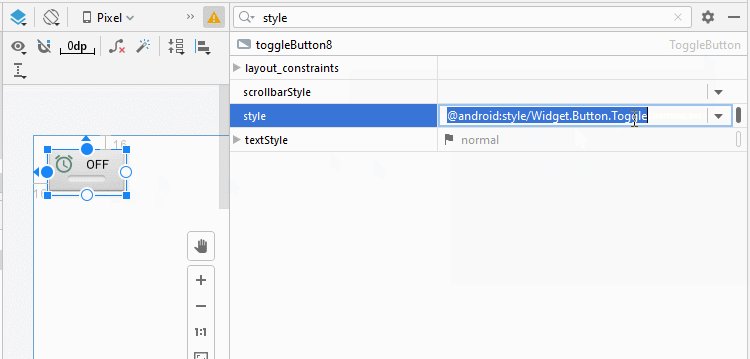
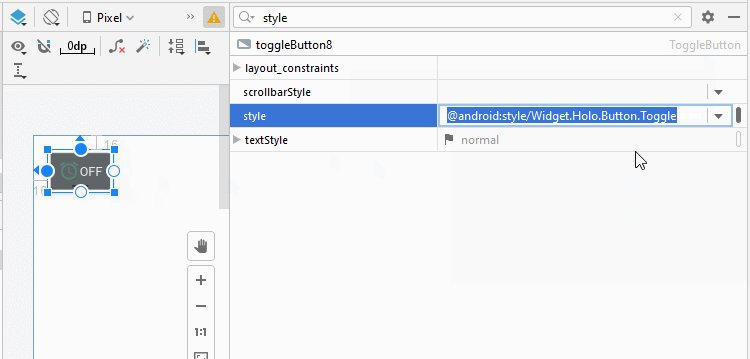
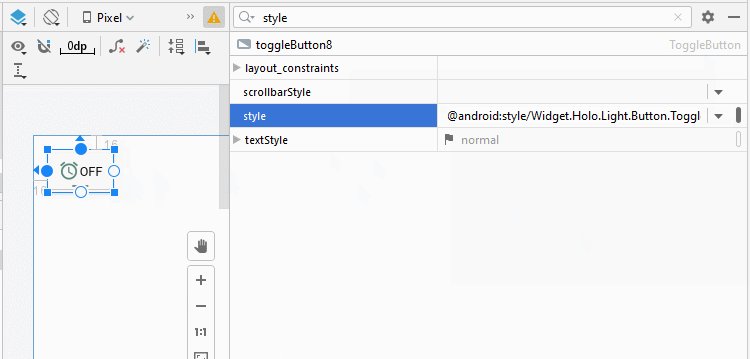
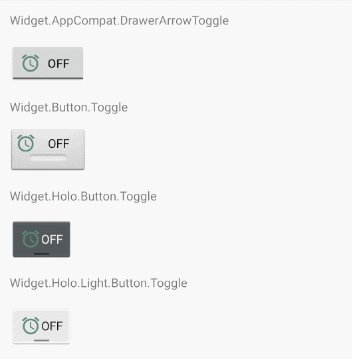
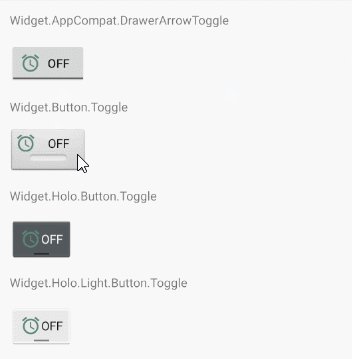
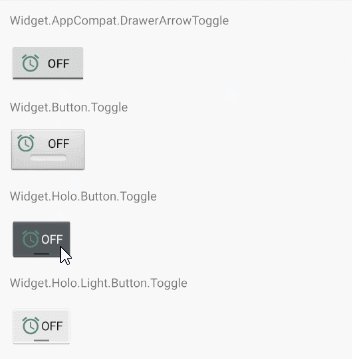
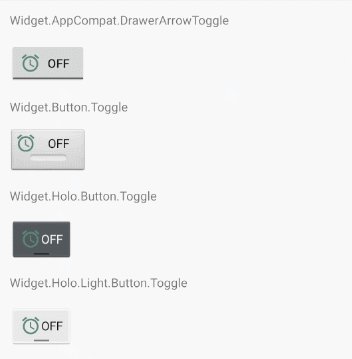
Thuộc tính style là một tùy chọn của ToggleButton, nó cho phép bạn sét đặt kiểu dáng cho ToggleButton. Có một vài kiểu dáng sẵn có trong thư viện của Android mà bạn có thể sẵn sàng sử dụng.


ToggleButton Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView24"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Widget.AppCompat.DrawerArrowToggle"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ToggleButton
android:id="@+id/toggleButton23"
style="@style/Widget.AppCompat.DrawerArrowToggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:drawableLeft="@drawable/icon_alarm"
android:text="ToggleButton"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView24" />
<TextView
android:id="@+id/textView25"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Widget.Button.Toggle"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toggleButton23" />
<ToggleButton
android:id="@+id/toggleButton24"
style="@android:style/Widget.Button.Toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:drawableLeft="@drawable/icon_alarm"
android:text="ToggleButton"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView25" />
<TextView
android:id="@+id/textView26"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Widget.Holo.Button.Toggle"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toggleButton24" />
<ToggleButton
android:id="@+id/toggleButton25"
style="@android:style/Widget.Holo.Button.Toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:drawableLeft="@drawable/icon_alarm"
android:text="ToggleButton"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView26" />
<TextView
android:id="@+id/textView27"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Widget.Holo.Light.Button.Toggle"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toggleButton25" />
<ToggleButton
android:id="@+id/toggleButton26"
style="@android:style/Widget.Holo.Light.Button.Toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:drawableLeft="@drawable/icon_alarm"
android:text="ToggleButton"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView27" />
</androidx.constraintlayout.widget.ConstraintLayout>3. ToggleButton Events
Có khá nhiều các sự kiện liên quan tới một ToggleButton, nhưng 2 sự kiện sau được sử dụng thường xuyên nhất:
- setOnClickListener(View.OnClickListener)
- setOnCheckedChangeListener(CompoundButton.OnCheckedChangeListener)
On Click Event:
Sự kiện xẩy ra khi người dùng nhấp (click) vào ToggleButton, cũng giống như hành động của người dùng khi nhấp vào một Button.
ToggleButton toggleButton = (ToggleButton) findViewById(R.id.toggleButton);
toggleButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
boolean checked = ((ToggleButton) v).isChecked();
if (checked){
// Your code
}
else{
// Your code
}
}
});On Checked Change Event:
Sự kiện xẩy ra khi ToggleButton thay đổi trạng thái, do hành động của người dùng hoặc do tác dụng của việc gọi phương thức toggleButton.setChecked(newState), ..
ToggleButton toggleButton = (ToggleButton) findViewById(R.id.toggleButton);
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked) {
// Your code
} else {
// Your code
}
}
});Các hướng dẫn lập trình Android
- Cấu hình Android Emulator trong Android Studio
- Hướng dẫn và ví dụ Android ToggleButton
- Tạo một File Finder Dialog đơn giản trong Android
- Hướng dẫn và ví dụ Android TimePickerDialog
- Hướng dẫn và ví dụ Android DatePickerDialog
- Bắt đầu với Android cần những gì?
- Cài đặt Android Studio trên Windows
- Cài đặt Intel® HAXM cho Android Studio
- Hướng dẫn và ví dụ Android AsyncTask
- Hướng dẫn và ví dụ Android AsyncTaskLoader
- Hướng dẫn lập trình Android cho người mới bắt đầu - Các ví dụ cơ bản
- Làm sao biết số số điện thoại của Android Emulator và thay đổi nó
- Hướng dẫn và ví dụ Android TextInputLayout
- Hướng dẫn và ví dụ Android CardView
- Hướng dẫn và ví dụ Android ViewPager2
- Lấy số điện thoại trong Android sử dụng TelephonyManager
- Hướng dẫn và ví dụ Android Phone Call
- Hướng dẫn và ví dụ Android Wifi Scanning
- Hướng dẫn lập trình Android Game 2D cho người mới bắt đầu
- Hướng dẫn và ví dụ Android DialogFragment
- Hướng dẫn và ví dụ Android CharacterPickerDialog
- Hướng dẫn lập trình Android cho người mới bắt đầu - Hello Android
- Hướng dẫn sử dụng Android Device File Explorer
- Bật tính năng USB Debugging trên thiết bị Android
- Hướng dẫn và ví dụ Android UI Layouts
- Hướng dẫn và ví dụ Android SMS
- Hướng dẫn lập trình Android với Database SQLite
- Hướng dẫn và ví dụ Google Maps Android API
- Hướng dẫn chuyển văn bản thành lời nói trong Android
- Hướng dẫn và ví dụ Android Space
- Hướng dẫn và ví dụ Android Toast
- Tạo một Android Toast tùy biến
- Hướng dẫn và ví dụ Android SnackBar
- Hướng dẫn và ví dụ Android TextView
- Hướng dẫn và ví dụ Android TextClock
- Hướng dẫn và ví dụ Android EditText
- Hướng dẫn và ví dụ Android TextWatcher
- Định dạng số thẻ tín dụng với Android TextWatcher
- Hướng dẫn và ví dụ Android Clipboard
- Tạo một File Chooser đơn giản trong Android
- Hướng dẫn và ví dụ Android AutoCompleteTextView và MultiAutoCompleteTextView
- Hướng dẫn và ví dụ Android ImageView
- Hướng dẫn và ví dụ Android ImageSwitcher
- Hướng dẫn và ví dụ Android ScrollView và HorizontalScrollView
- Hướng dẫn và ví dụ Android WebView
- Hướng dẫn và ví dụ Android SeekBar
- Hướng dẫn và ví dụ Android Dialog
- Hướng dẫn và ví dụ Android AlertDialog
- Hướng dẫn và ví dụ Android RatingBar
- Hướng dẫn và ví dụ Android ProgressBar
- Hướng dẫn và ví dụ Android Spinner
- Hướng dẫn và ví dụ Android Button
- Hướng dẫn và ví dụ Android Switch
- Hướng dẫn và ví dụ Android ImageButton
- Hướng dẫn và ví dụ Android FloatingActionButton
- Hướng dẫn và ví dụ Android CheckBox
- Hướng dẫn và ví dụ Android RadioGroup và RadioButton
- Hướng dẫn và ví dụ Android Chip và ChipGroup
- Sử dụng các tài sản ảnh và biểu tượng của Android Studio
- Thiết lập SD Card cho Android Emulator
- Ví dụ với ChipGroup và các Chip Entry
- Làm sao thêm thư viện bên ngoài vào dự án Android trong Android Studio?
- Làm sao loại bỏ các quyền đã cho phép trên ứng dụng Android
- Làm sao loại bỏ các ứng dụng ra khỏi Android Emulator?
- Hướng dẫn và ví dụ Android LinearLayout
- Hướng dẫn và ví dụ Android TableLayout
- Hướng dẫn và ví dụ Android FrameLayout
- Hướng dẫn và ví dụ Android QuickContactBadge
- Hướng dẫn và ví dụ Android StackView
- Hướng dẫn và ví dụ Android Camera
- Hướng dẫn và ví dụ Android MediaPlayer
- Hướng dẫn và ví dụ Android VideoView
- Phát hiệu ứng âm thanh trong Android với SoundPool
- Hướng dẫn lập trình mạng trong Android - Android Networking
- Hướng dẫn xử lý JSON trong Android
- Lưu trữ dữ liệu trên thiết bị với Android SharedPreferences
- Hướng dẫn lập trình Android với bộ lưu trữ trong (Internal Storage)
- Hướng dẫn lập trình Android với bộ lưu trữ ngoài (External Storage)
- Hướng dẫn sử dụng Intent trong Android
- Ví dụ về một Android Intent tường minh, gọi một Intent khác
- Ví dụ về Android Intent không tường minh, mở một URL, gửi một email
- Hướng dẫn sử dụng Service trong Android
- Hướng dẫn sử dụng thông báo trong Android - Android Notification
- Hướng dẫn và ví dụ Android DatePicker
- Hướng dẫn và ví dụ Android TimePicker
- Hướng dẫn và ví dụ Android Chronometer
- Hướng dẫn và ví dụ Android OptionMenu
- Hướng dẫn và ví dụ Android ContextMenu
- Hướng dẫn và ví dụ Android PopupMenu
- Hướng dẫn và ví dụ Android Fragment
- Hướng dẫn và ví dụ Android ListView
- Android ListView với Checkbox sử dụng ArrayAdapter
- Hướng dẫn và ví dụ Android GridView
Show More
