Hướng dẫn và ví dụ Android TableLayout
1. Android TableLayout
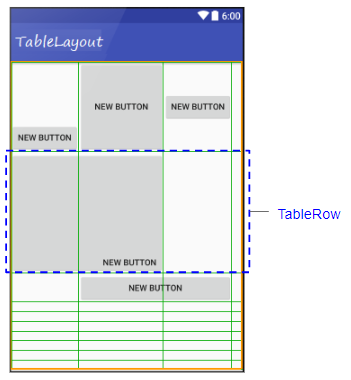
TableLayout sắp xếp các View bên trong nó dưới dạng bảng. Cụ thể, TableLayout là một ViewGroup chứa một hoặc nhiều TableRow, mỗi TableRow là một hàng (row) trong bảng, chứa các ô (cell). Các View con có thể được đặt trong một ô hoặc đặt trong một ô hợp nhất từ các ô liên tiếp của một hàng. Khác với bảng trong HTML, bạn không thể hợp nhất các ô liên tiếp trên cùng một cột.


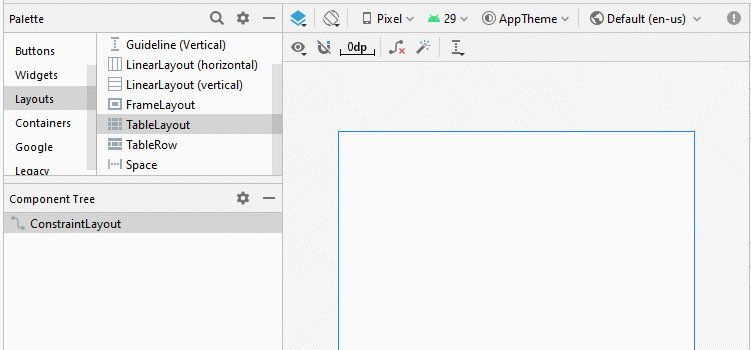
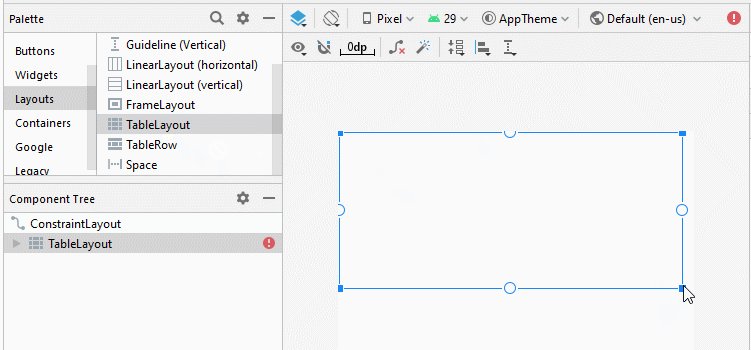
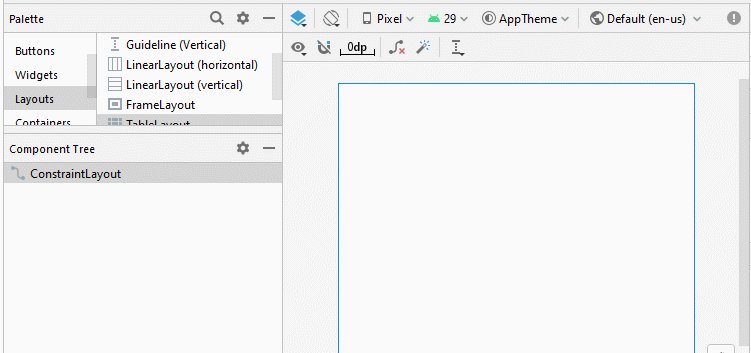
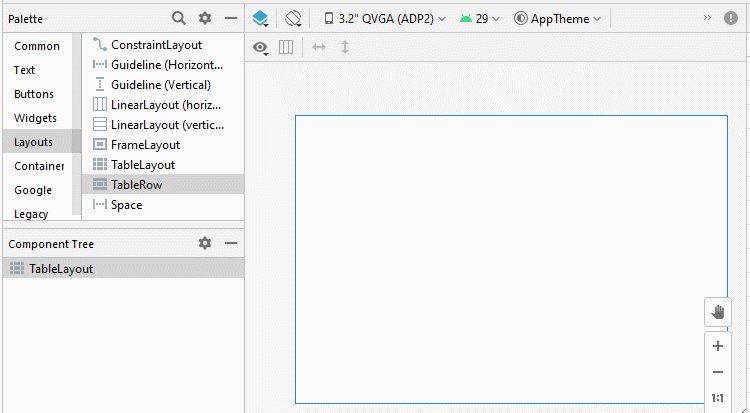
TableLayout cũng giống như một View thông thường, bạn có thể kéo thả nó vào một giao diện có sẵn:

Hoặc hoặc sử dụng nó như Layout gốc của giao diện:

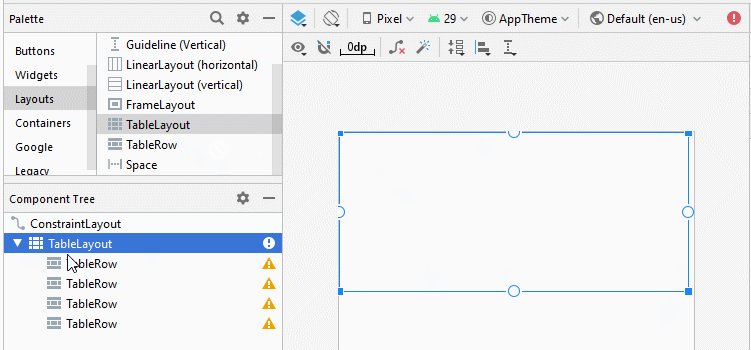
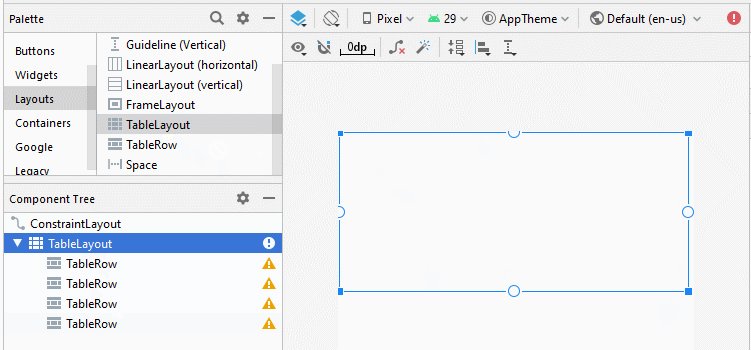
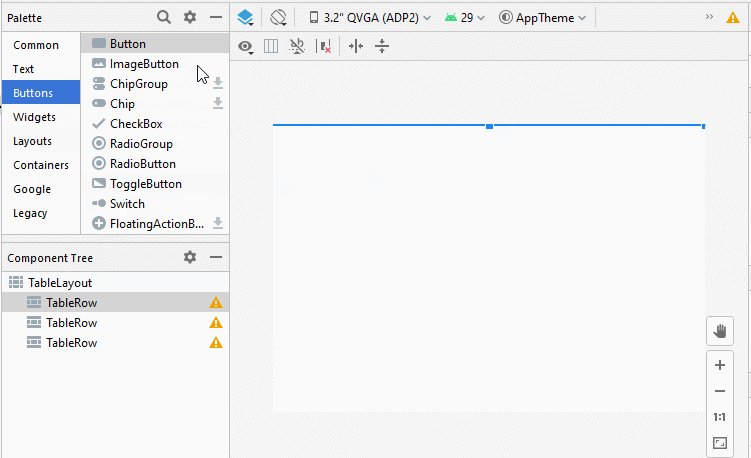
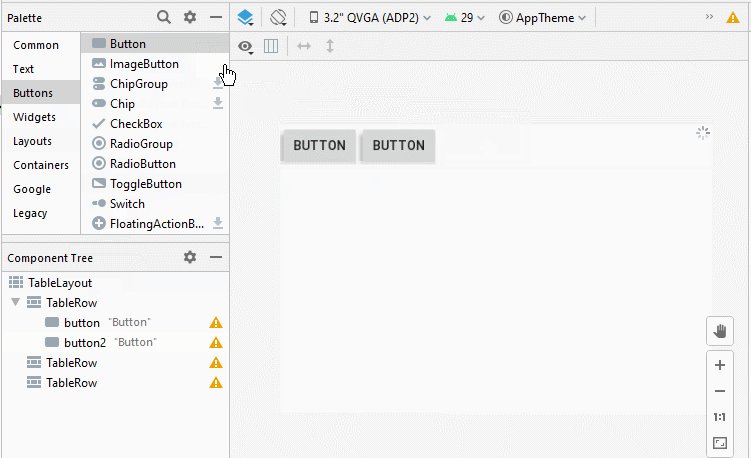
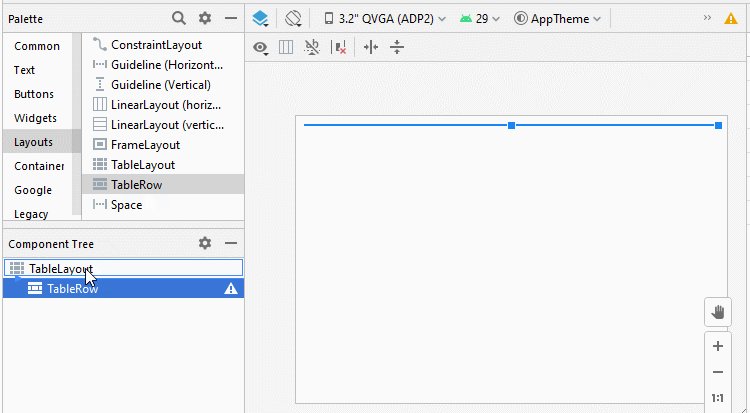
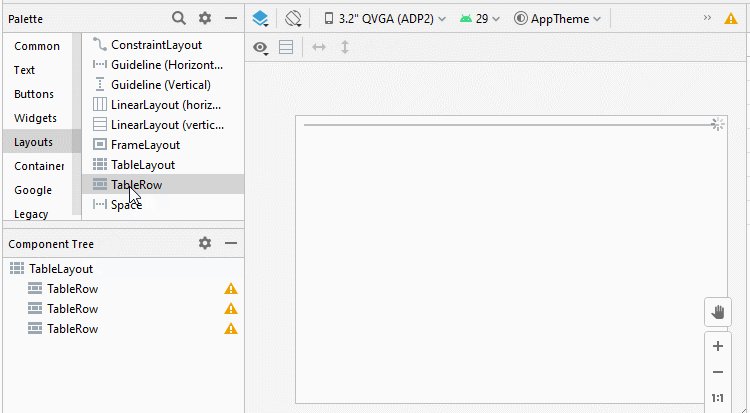
Thêm các TableRow và các View vào trong TableLayout:

2. TableLayout - android:stretchColumns
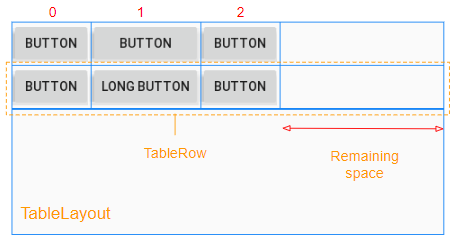
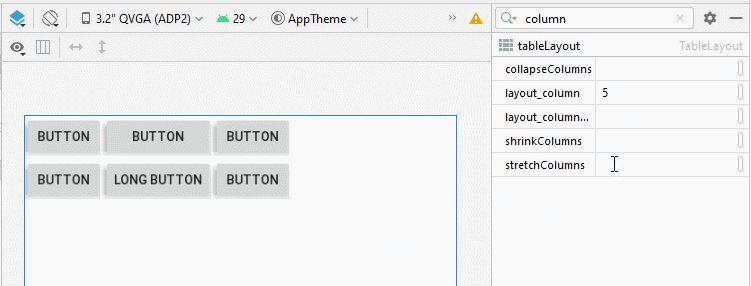
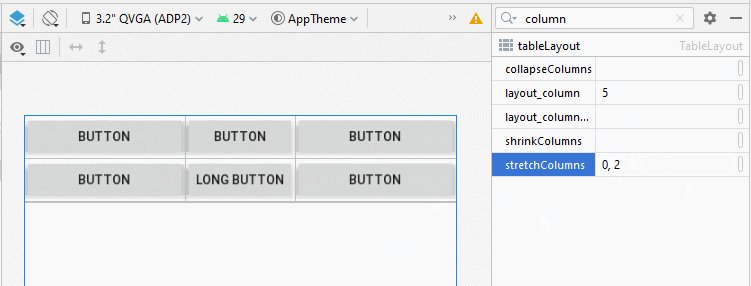
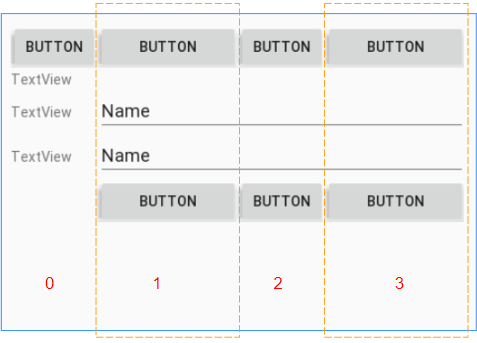
Trong TableLayout các cột được đánh chỉ số 0, 1, 2... Thuộc tính android:stretchColumns cho phép bạn chỉ định các cột sẽ được kéo dài (stretched) để lấp đầy không gian nằm ngang còn trống của TableLayout.

<!-- The columns with indexes 0 and 2 will be stretched. -->
<TableLayout
...
android:stretchColumns="0, 2">
...
</TableLayout>
<!-- All columns will be stretched. -->
<TableLayout
...
android:stretchColumns="*">
...
</TableLayout>
3. TableLayout - android:shrinkColumns
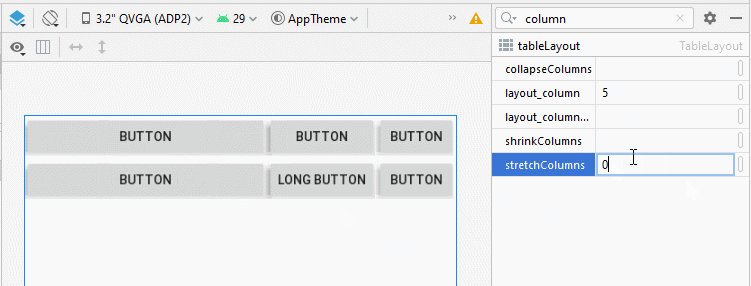
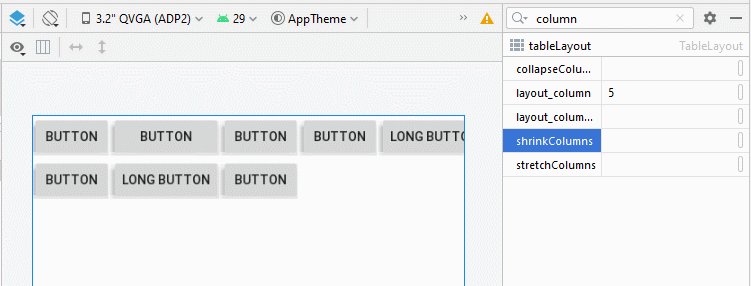
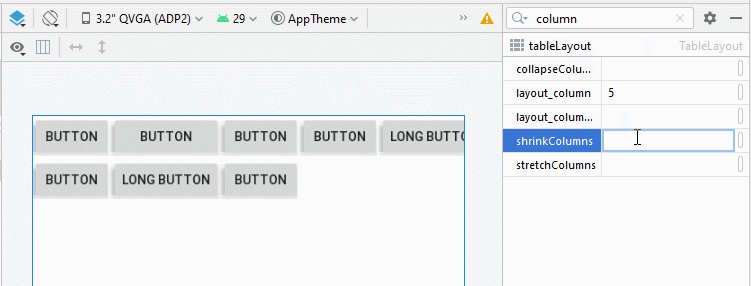
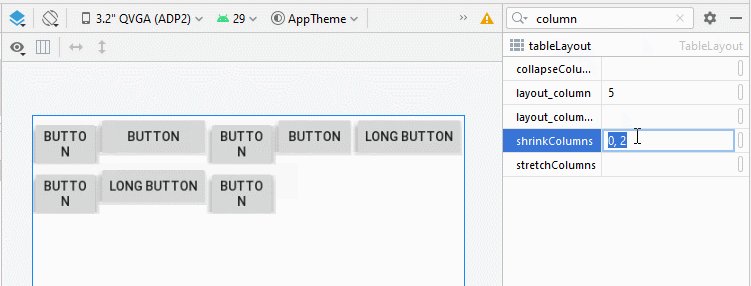
Trái ngược với android:stretchColumns, thuộc tính android:shrinkColumns chỉ định các cột sẽ bị co lại (shrinked) để tránh việc các View con tràn ra ngoài TableLayout.

<!-- The columns with indexes 0 and 2 will be shrinked. -->
<TableLayout
...
android:shrinkColumns="0, 2">
...
</TableLayout>
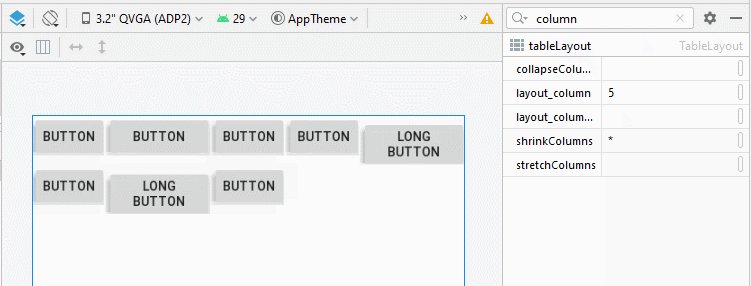
<!-- All columns will be shrinked. -->
<TableLayout
...
android:shrinkColumns="*">
...
</TableLayout>
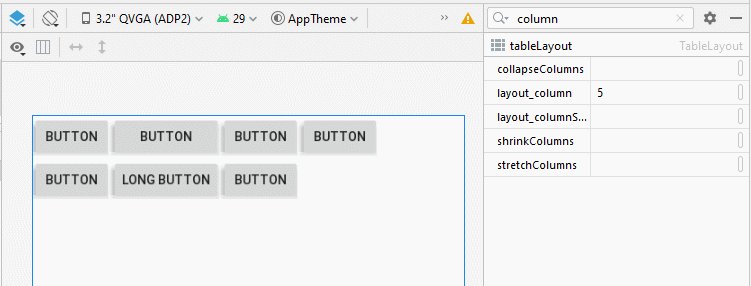
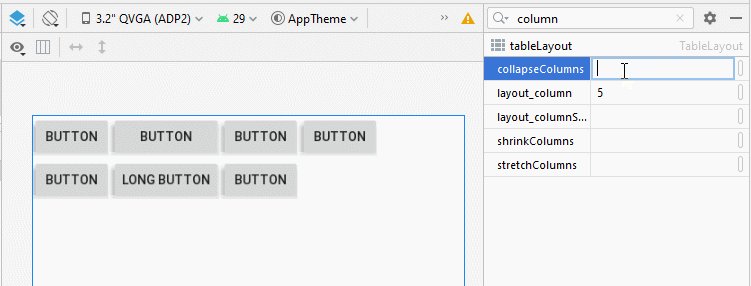
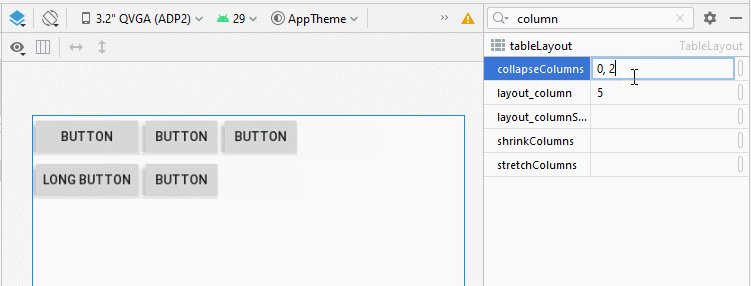
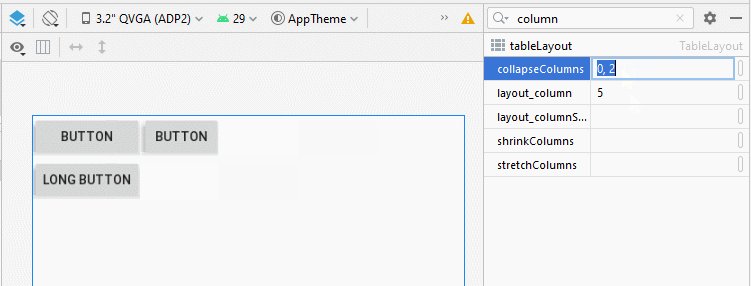
4. TableLayout - android:collapseColumns
Thuộc tính android:collapseColumns chỉ định các cột sẽ bị sụp đổ (collapsed), nghĩa là chiều rộng của nó cột sẽ là 0, cột sẽ bị ẩn đi.
<!-- The columns with indexes 0 and 2 will be collapsed-->
<TableLayout
...
android:collapseColumns="0, 2">
...
</TableLayout>
<!-- All columns will be collapsed---->
<TableLayout
...
android:collapseColumns="*">
...
</TableLayout>
5. View - android:layout_column
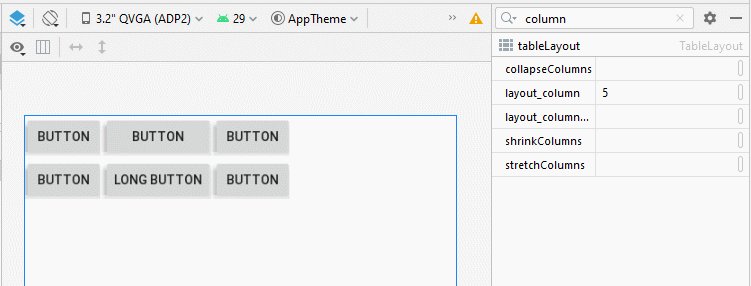
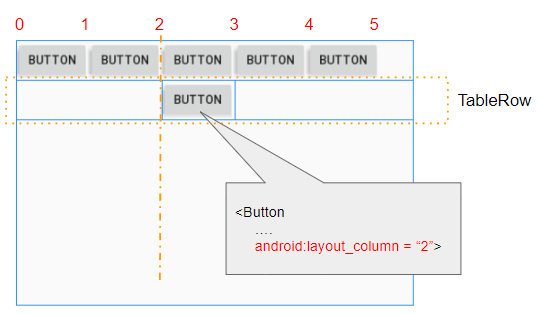
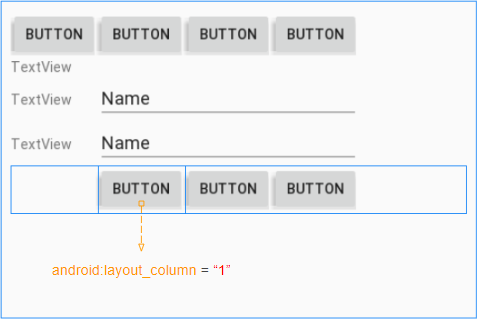
Thuộc tính android:layout_column được áp dụng cho một View con trong một TableRow để chỉ định chỉ số cột của nó. Các giá trị có thể là 0, 1, 2,...

6. View - android:layout_span
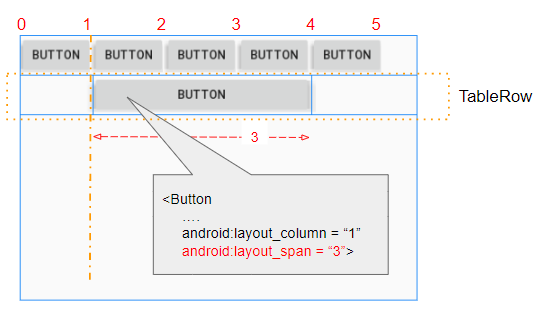
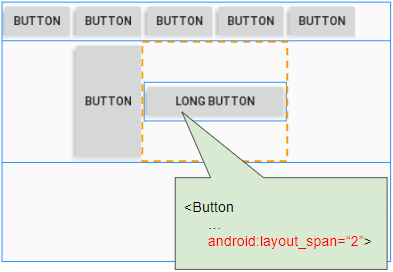
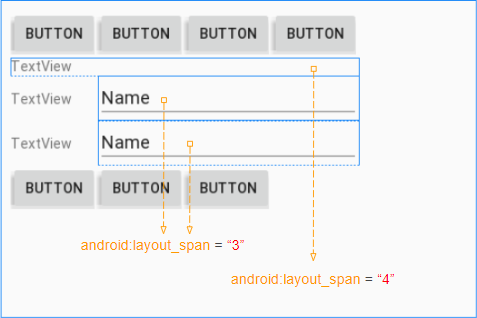
Thuộc tính android:layout_span áp dụng cho View con để chỉ định số ô liên tiếp trong một TableRow sẽ được hợp nhất với nhau.

7. View - android:layout_gravity
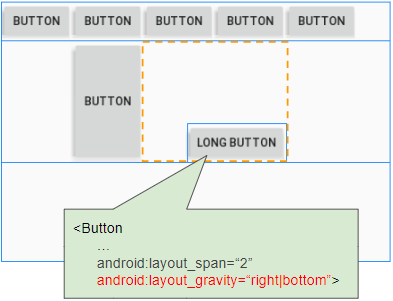
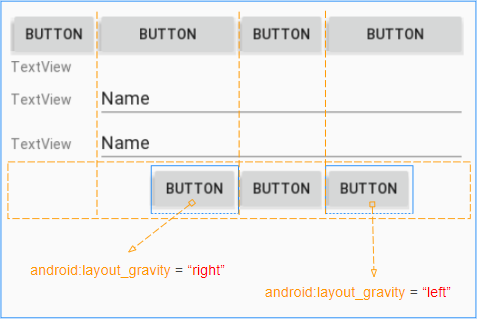
Thuộc tính android:layout_gravity được áp dụng cho các View con (của TableRow) để chỉ định vị trí tương đối của nó của nó so với ô chứa nó. Thuộc tính này có ảnh hưởng tới cách cư xử của thuộc tính android:layout_width.
Trường hợp 1: Nếu thuộc tính android:layout_gravity không được sét đặt cho View con (Của TableRow), View con sẽ luôn có chiều rộng lấp đầy ô chứa nó, điều đó có nghĩa là thuộc tính android:layout_width sẽ luôn luôn nhận giá trị MATCH_PARENT.

Trường hợp 2: Nếu thuộc tính android:layout_gravity được sét đặt cho View con (Của TableRow), View con sẽ luôn có chiều rộng mặc định, điều đó có nghĩa là thuộc tính android:layout_width sẽ luôn luôn nhận giá trị WRAP_CONTENT.

Thuộc tính android:layout_gravity dùng để chỉ định vị trí của View trong ô chứa nó.
Constant in Java | Value | Description |
Gravity.LEFT | left | |
Gravity.CENTER_HORIZONTAL | center_horizontal | |
Gravity.RIGHT | right | |
Gravity.TOP | top | |
Gravity.CENTER_VERTICAL | center_vertical | |
Gravity.BOTTOM | bottom | |
Gravity.START | start | |
Gravity.END | end | |
Gravity.CENTER | center | |
8. View - android:layout_weight
Thuộc tính android:layout_weight được sử dụng cho các View con (của TableRow), nó chỉ định có bao nhiêu không gian mà View con này sẽ chiếm trong View cha (TableRow) theo chiều ngang. Một giá trị layout_weight lớn hơn 0 cho phép View con mở rộng để điền vào bất kỳ không gian còn lại trong View cha. View con có thể chỉ định một giá trị layout_weight, và sau đó bất kỳ không gian còn lại trong View cha sẽ được gán cho các View con theo tỷ lệ layout_weight của chúng.
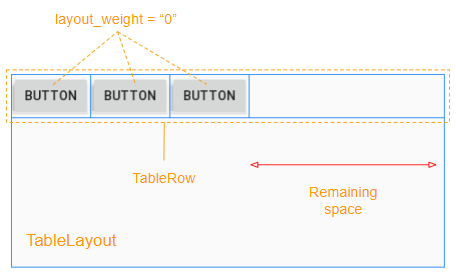
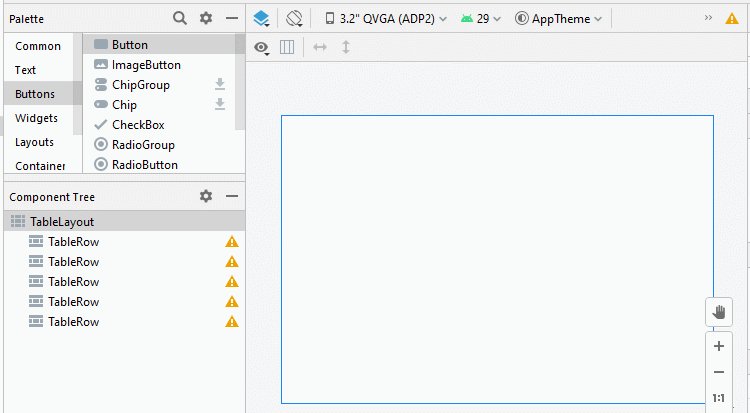
Khi tất cả các View con (của TableRow) có android:layout_weight=0, bạn sẽ nhìn thấy một không gian trống trong View cha (TableRow):

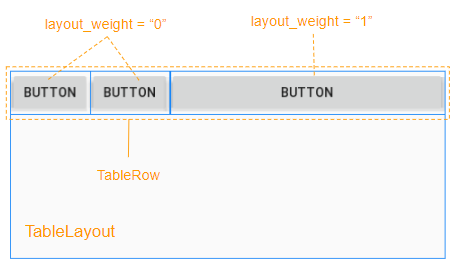
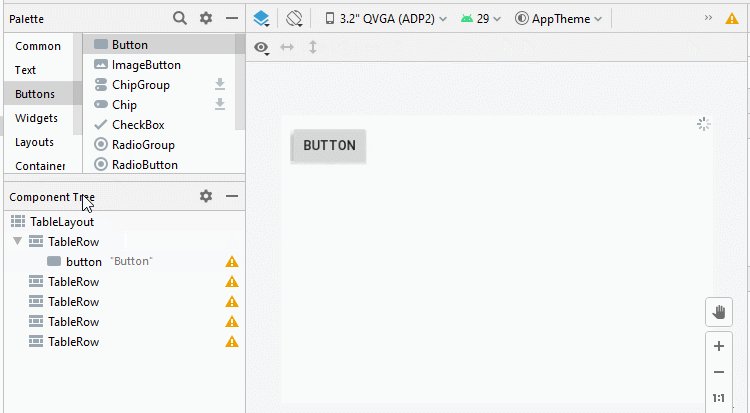
Các View con có android:layout_weight>0 sẽ chiếm lấy vùng không gian trống của View cha (TableRow):

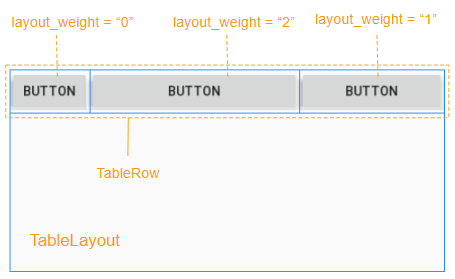
Vùng không gian trống của View cha (TableRow) sẽ được phân bổ cho các View con theo theo tỷ lệ layout_weight của chúng.

9. Ví dụ TableLayout
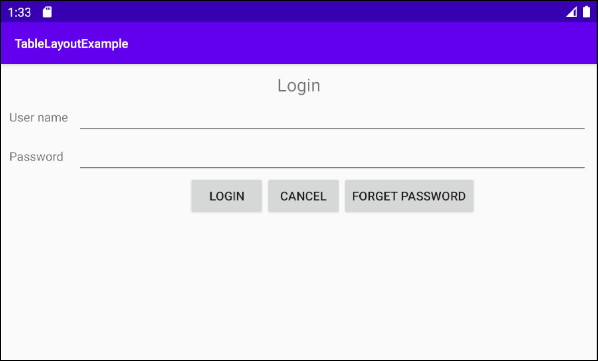
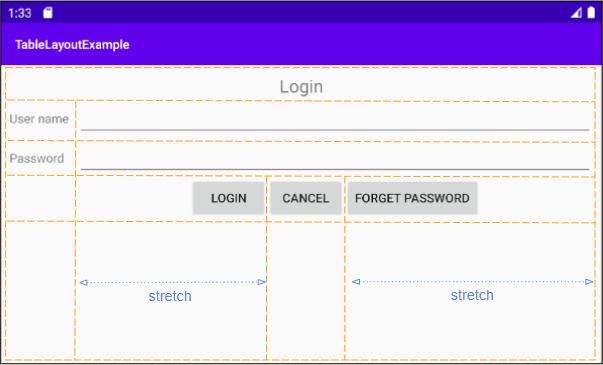
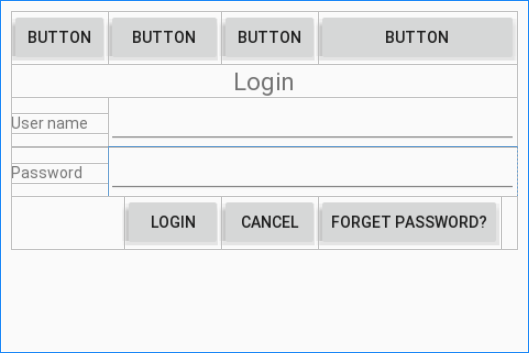
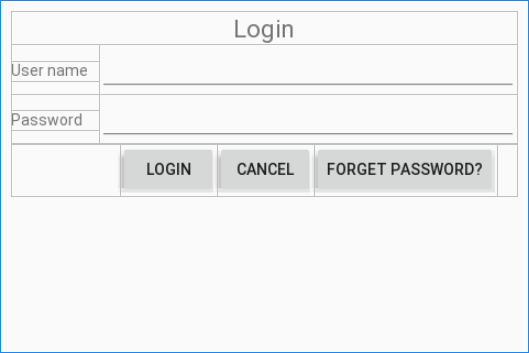
Dưới đây là một cửa sổ đăng nhập, bạn có nghĩ rằng có thể sử dụng TableLayout để thiết kế giao diện cho nó?

Câu trả lời là "Hoàn toàn có thể", và đây là bản phác thảo ý tưởng thiết kế:

Tiếp theo là thực hiện theo ý tưởng:
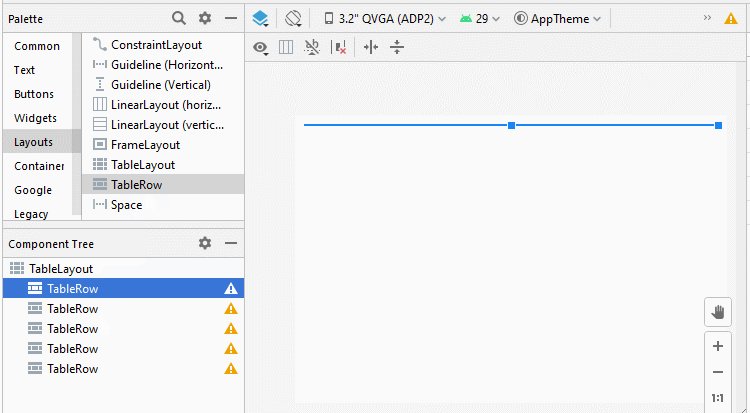
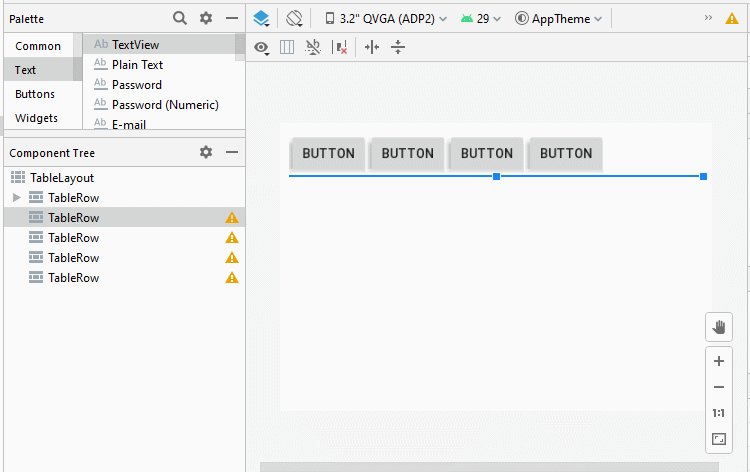
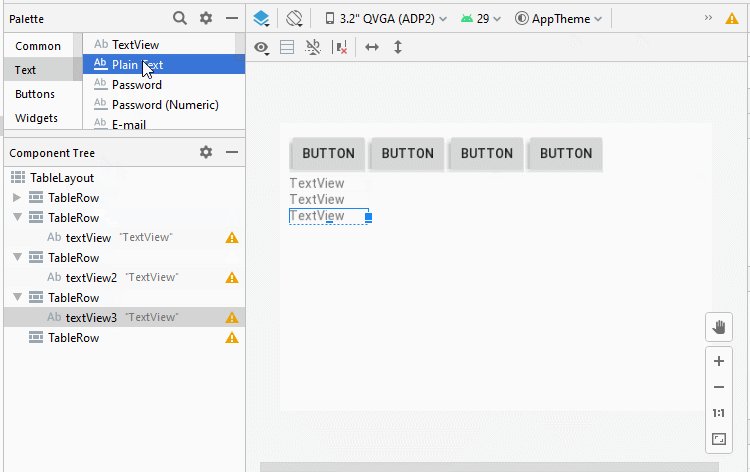
Bước 1: Thêm 5 TableRow vào TableLayout:

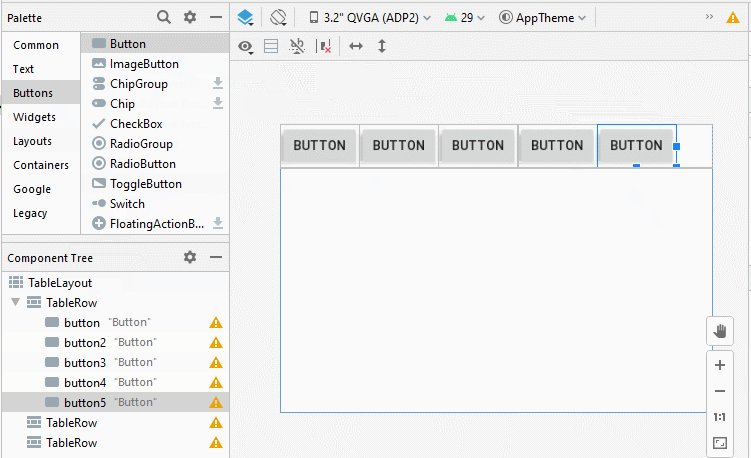
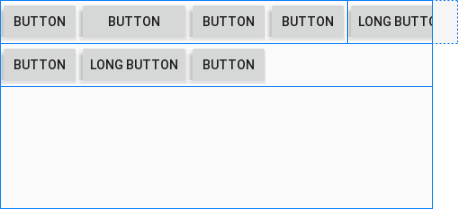
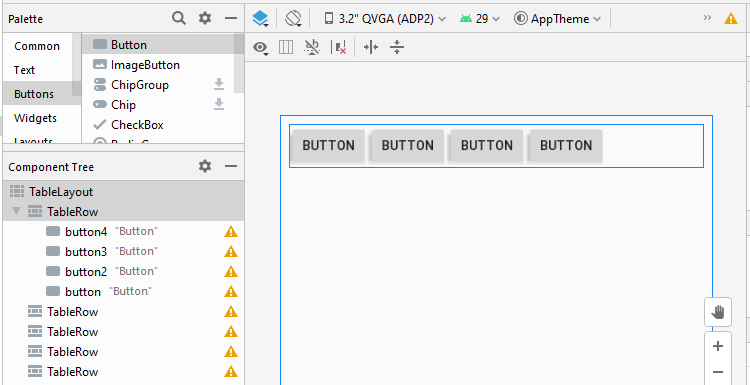
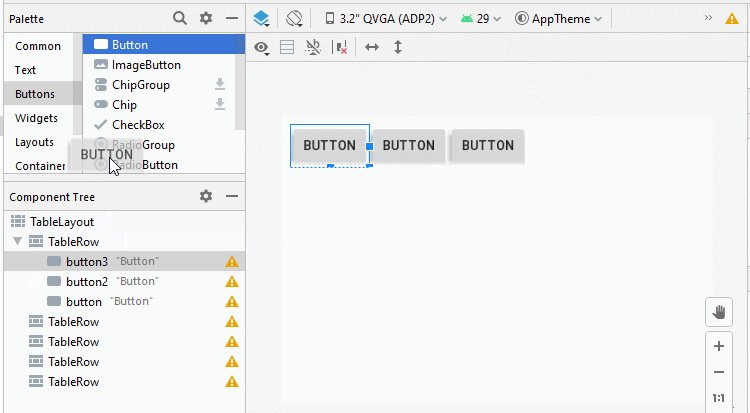
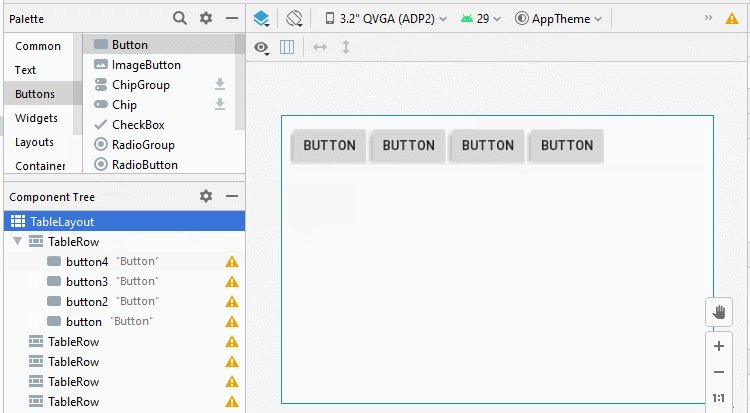
Bước 2: Thêm 4 Button vào TableRow đầu tiên, chúng ta sẽ có một TableLayout với 4 cột, điều này sẽ làm cho quá trình thiết kế dễ dàng hơn. TableRow đầu tiên sẽ được xóa khỏi giao diện khi quá trình thiết kế hoàn thành.


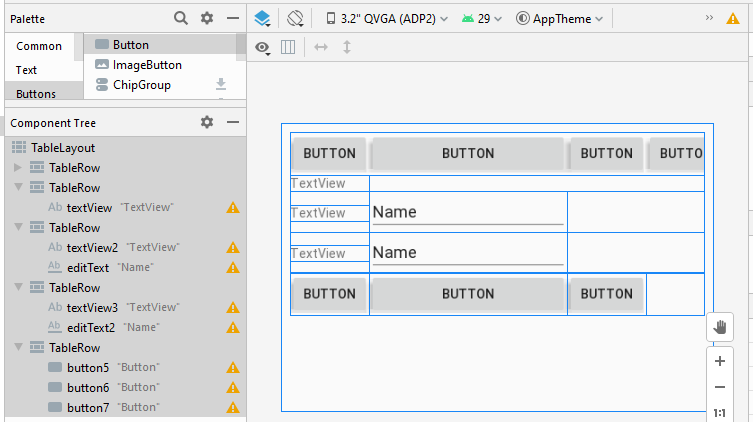
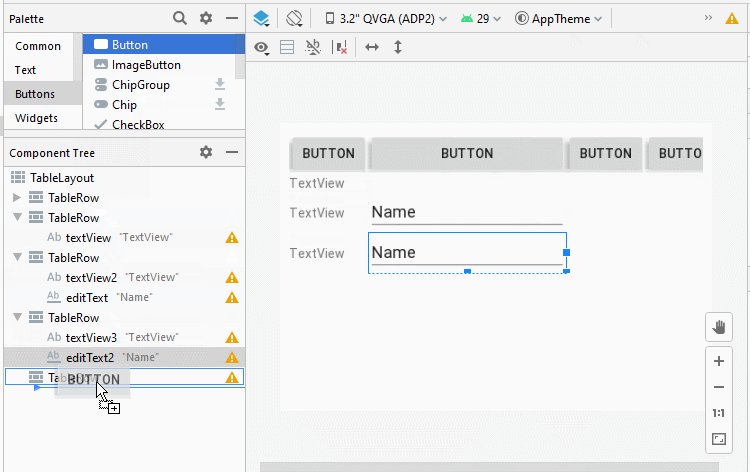
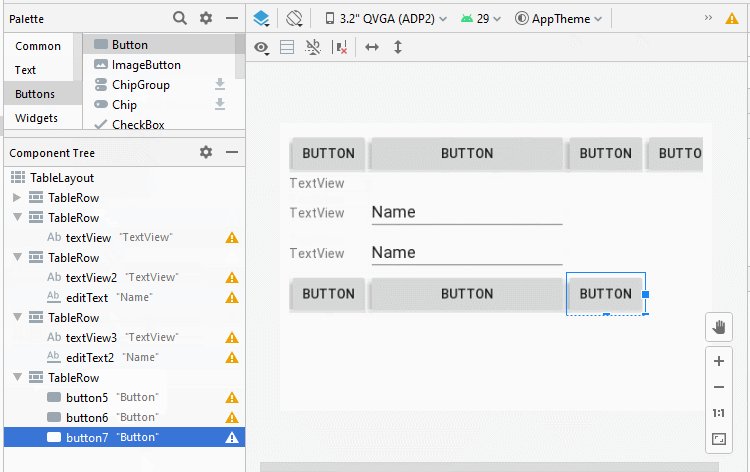
Bước 3: Thêm các View con khác vào giao diện:


Bước 4: Sét đặt thuộc tính android:layout_span cho một vài View con:

Bước 5: Sét đặt android:layout_column cho button "Login":

Bước 6: Kéo giãn (stretch) các cột có chỉ số 1, 3:
- (TableLayout) android:stretchColumns = "1, 3"

Bước 7: Sét đặt thuộc tính android:layout_gravity cho các button "Login" và "Forget Password":

Bước 8: Sét đặt text, textSize, padding, gravity cho các View con trên giao diện:

Bước 9: Xóa bỏ TableRow đầu tiên, và việc thiết kế giao diện hoàn thành.

layout_main.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:stretchColumns="1, 3"
tools:context=".MainActivity">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="4"
android:gravity="center"
android:text="Login"
android:textSize="22sp" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="10dp"
android:text="User name" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="3"
android:ems="10"
android:inputType="textPersonName" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="10dp"
android:text="Password" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="3"
android:ems="10"
android:inputType="textPassword" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:layout_gravity="right"
android:text="Login" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="Forget Password?" />
</TableRow>
</TableLayout>Các hướng dẫn lập trình Android
- Cấu hình Android Emulator trong Android Studio
- Hướng dẫn và ví dụ Android ToggleButton
- Tạo một File Finder Dialog đơn giản trong Android
- Hướng dẫn và ví dụ Android TimePickerDialog
- Hướng dẫn và ví dụ Android DatePickerDialog
- Bắt đầu với Android cần những gì?
- Cài đặt Android Studio trên Windows
- Cài đặt Intel® HAXM cho Android Studio
- Hướng dẫn và ví dụ Android AsyncTask
- Hướng dẫn và ví dụ Android AsyncTaskLoader
- Hướng dẫn lập trình Android cho người mới bắt đầu - Các ví dụ cơ bản
- Làm sao biết số số điện thoại của Android Emulator và thay đổi nó
- Hướng dẫn và ví dụ Android TextInputLayout
- Hướng dẫn và ví dụ Android CardView
- Hướng dẫn và ví dụ Android ViewPager2
- Lấy số điện thoại trong Android sử dụng TelephonyManager
- Hướng dẫn và ví dụ Android Phone Call
- Hướng dẫn và ví dụ Android Wifi Scanning
- Hướng dẫn lập trình Android Game 2D cho người mới bắt đầu
- Hướng dẫn và ví dụ Android DialogFragment
- Hướng dẫn và ví dụ Android CharacterPickerDialog
- Hướng dẫn lập trình Android cho người mới bắt đầu - Hello Android
- Hướng dẫn sử dụng Android Device File Explorer
- Bật tính năng USB Debugging trên thiết bị Android
- Hướng dẫn và ví dụ Android UI Layouts
- Hướng dẫn và ví dụ Android SMS
- Hướng dẫn lập trình Android với Database SQLite
- Hướng dẫn và ví dụ Google Maps Android API
- Hướng dẫn chuyển văn bản thành lời nói trong Android
- Hướng dẫn và ví dụ Android Space
- Hướng dẫn và ví dụ Android Toast
- Tạo một Android Toast tùy biến
- Hướng dẫn và ví dụ Android SnackBar
- Hướng dẫn và ví dụ Android TextView
- Hướng dẫn và ví dụ Android TextClock
- Hướng dẫn và ví dụ Android EditText
- Hướng dẫn và ví dụ Android TextWatcher
- Định dạng số thẻ tín dụng với Android TextWatcher
- Hướng dẫn và ví dụ Android Clipboard
- Tạo một File Chooser đơn giản trong Android
- Hướng dẫn và ví dụ Android AutoCompleteTextView và MultiAutoCompleteTextView
- Hướng dẫn và ví dụ Android ImageView
- Hướng dẫn và ví dụ Android ImageSwitcher
- Hướng dẫn và ví dụ Android ScrollView và HorizontalScrollView
- Hướng dẫn và ví dụ Android WebView
- Hướng dẫn và ví dụ Android SeekBar
- Hướng dẫn và ví dụ Android Dialog
- Hướng dẫn và ví dụ Android AlertDialog
- Hướng dẫn và ví dụ Android RatingBar
- Hướng dẫn và ví dụ Android ProgressBar
- Hướng dẫn và ví dụ Android Spinner
- Hướng dẫn và ví dụ Android Button
- Hướng dẫn và ví dụ Android Switch
- Hướng dẫn và ví dụ Android ImageButton
- Hướng dẫn và ví dụ Android FloatingActionButton
- Hướng dẫn và ví dụ Android CheckBox
- Hướng dẫn và ví dụ Android RadioGroup và RadioButton
- Hướng dẫn và ví dụ Android Chip và ChipGroup
- Sử dụng các tài sản ảnh và biểu tượng của Android Studio
- Thiết lập SD Card cho Android Emulator
- Ví dụ với ChipGroup và các Chip Entry
- Làm sao thêm thư viện bên ngoài vào dự án Android trong Android Studio?
- Làm sao loại bỏ các quyền đã cho phép trên ứng dụng Android
- Làm sao loại bỏ các ứng dụng ra khỏi Android Emulator?
- Hướng dẫn và ví dụ Android LinearLayout
- Hướng dẫn và ví dụ Android TableLayout
- Hướng dẫn và ví dụ Android FrameLayout
- Hướng dẫn và ví dụ Android QuickContactBadge
- Hướng dẫn và ví dụ Android StackView
- Hướng dẫn và ví dụ Android Camera
- Hướng dẫn và ví dụ Android MediaPlayer
- Hướng dẫn và ví dụ Android VideoView
- Phát hiệu ứng âm thanh trong Android với SoundPool
- Hướng dẫn lập trình mạng trong Android - Android Networking
- Hướng dẫn xử lý JSON trong Android
- Lưu trữ dữ liệu trên thiết bị với Android SharedPreferences
- Hướng dẫn lập trình Android với bộ lưu trữ trong (Internal Storage)
- Hướng dẫn lập trình Android với bộ lưu trữ ngoài (External Storage)
- Hướng dẫn sử dụng Intent trong Android
- Ví dụ về một Android Intent tường minh, gọi một Intent khác
- Ví dụ về Android Intent không tường minh, mở một URL, gửi một email
- Hướng dẫn sử dụng Service trong Android
- Hướng dẫn sử dụng thông báo trong Android - Android Notification
- Hướng dẫn và ví dụ Android DatePicker
- Hướng dẫn và ví dụ Android TimePicker
- Hướng dẫn và ví dụ Android Chronometer
- Hướng dẫn và ví dụ Android OptionMenu
- Hướng dẫn và ví dụ Android ContextMenu
- Hướng dẫn và ví dụ Android PopupMenu
- Hướng dẫn và ví dụ Android Fragment
- Hướng dẫn và ví dụ Android ListView
- Android ListView với Checkbox sử dụng ArrayAdapter
- Hướng dẫn và ví dụ Android GridView
Show More
