Hướng dẫn và ví dụ Android DatePickerDialog
1. Android DatePickerDialog
Android DatePickerDialog đặt một DatePicker trên một Dialog, nó cho phép người dùng lựa chọn một ngày tháng (Date). Về cơ bản không có sự khác biệt đáng kể về việc sử dụng giữa DatePickerDialog và DatePicker, nếu bạn muốn tiết kiệm không gian của ứng dụng hãy sử dụng DatePickerDialog.
DatePickerDialog được tạo ra trong thời gian chạy của ứng dụng, khi mà người dùng cần nó để chọn một ngày tháng (Date). Bạn có thể tạo và hiển thị nó bằng mã Java:
DatePickerDialog (Calendar Mode) (Default)
int selectedYear = 2000;
int selectedMonth = 5;
int selectedDayOfMonth = 10;
// Date Select Listener.
DatePickerDialog.OnDateSetListener dateSetListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
editTextDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
};
// Create DatePickerDialog (Spinner Mode):
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
dateSetListener, selectedYear, selectedMonth, selectedDayOfMonth);
// Show
datePickerDialog.show();
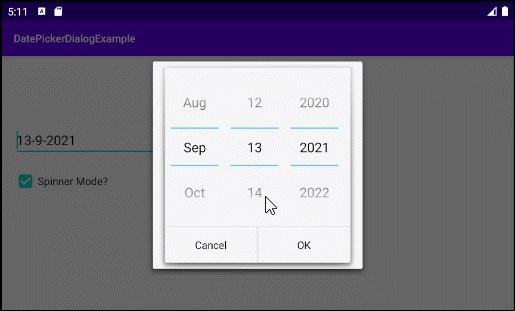
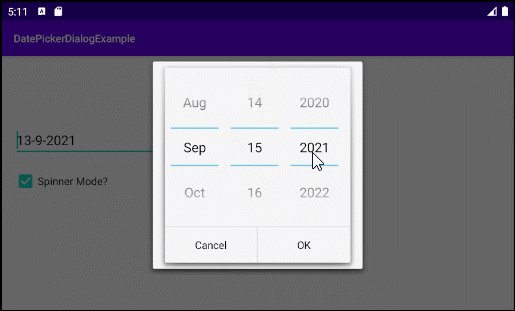
DatePickerDialog (Spinner Mode)
int selectedYear = 2000;
int selectedMonth = 5;
int selectedDayOfMonth = 10;
// Date Select Listener.
DatePickerDialog.OnDateSetListener dateSetListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
editTextDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
};
// Create DatePickerDialog (Spinner Mode):
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
android.R.style.Theme_Holo_Light_Dialog_NoActionBar,
dateSetListener, selectedYear, selectedMonth, selectedDayOfMonth);
// Show
datePickerDialog.show();
2. Ví dụ DatePickerDialog
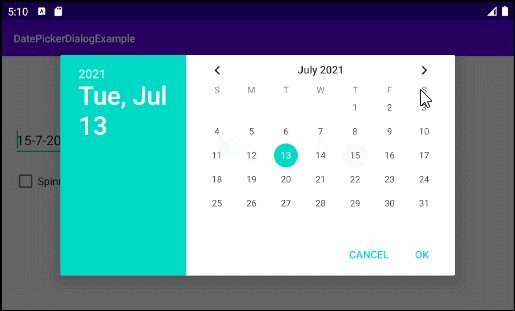
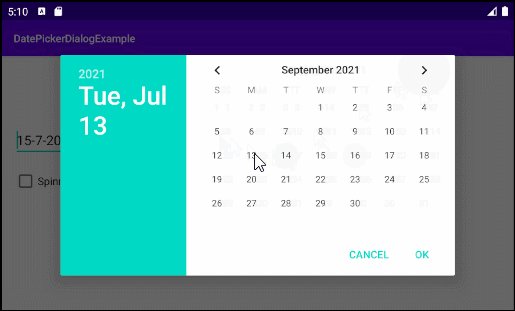
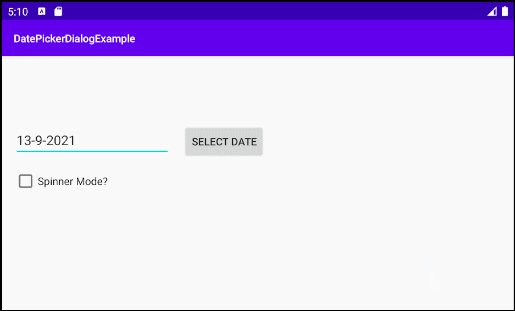
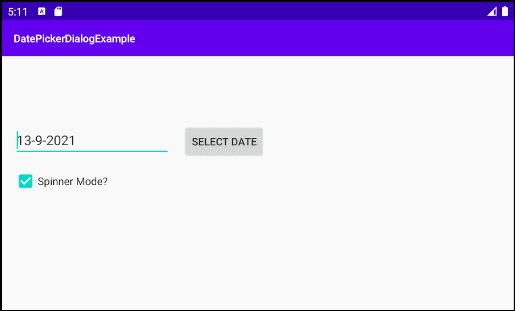
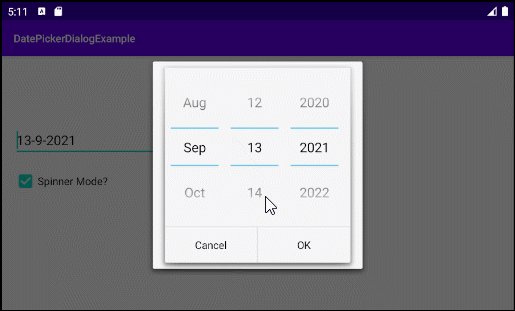
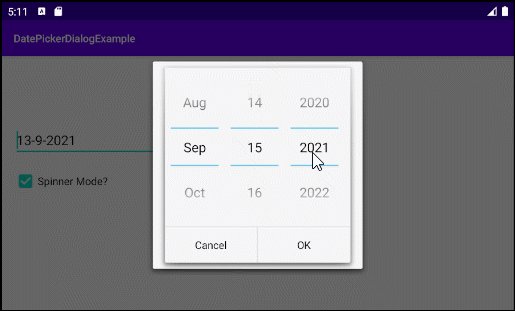
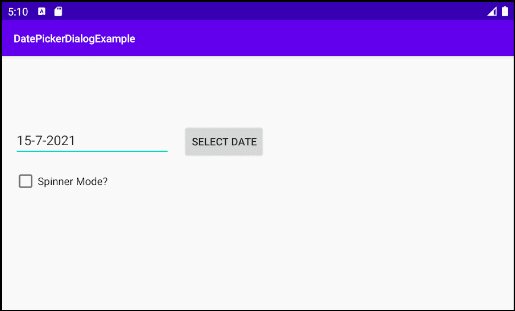
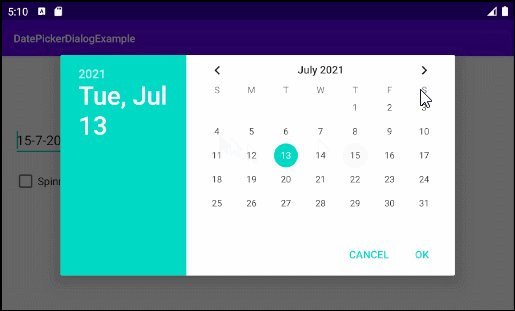
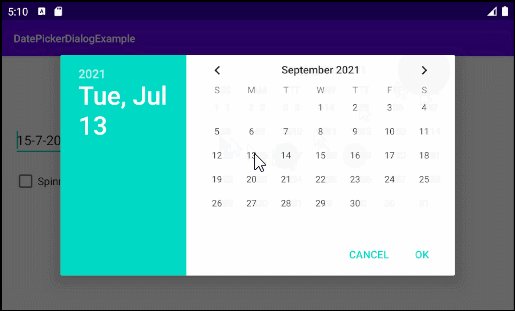
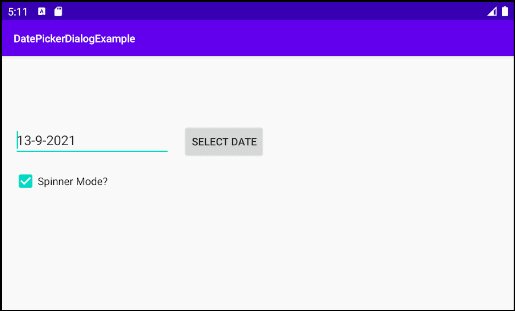
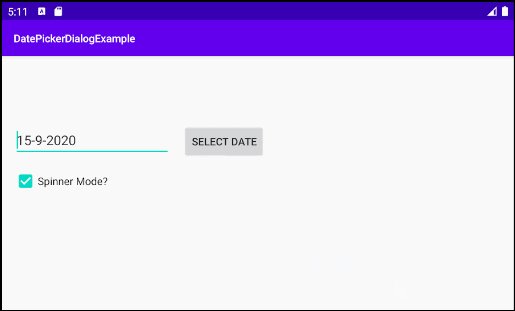
Xem trước ví dụ:

Calendar Mode

Spinner Mode
Trên Android Studio tạo mới một project:
- File > New > New Project > Empty Activity
- Name: DatePickerDialogExample
- Package name: org.o7planning.datepickerdialogexample
- Language: Java
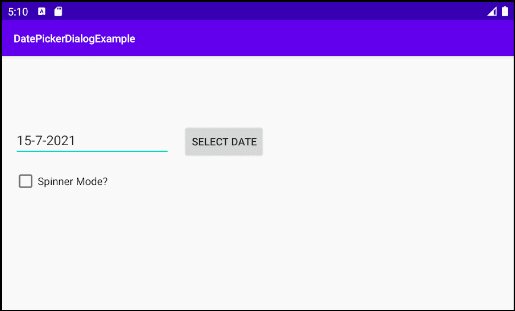
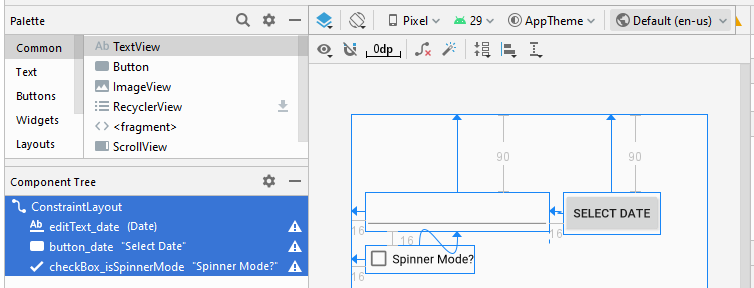
Giao diện của ứng dụng:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="90dp"
android:ems="10"
android:inputType="date"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="90dp"
android:text="Select Date"
app:layout_constraintStart_toEndOf="@+id/editText_date"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/checkBox_isSpinnerMode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:text="Spinner Mode?"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_date" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.datepickerdialogexample;
import androidx.appcompat.app.AppCompatActivity;
import android.app.DatePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.DatePicker;
import android.widget.EditText;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private EditText editTextDate;
private Button buttonDate;
private CheckBox checkBoxIsSpinnerMode;
private int lastSelectedYear;
private int lastSelectedMonth;
private int lastSelectedDayOfMonth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.editTextDate = (EditText) this.findViewById(R.id.editText_date);
this.buttonDate = (Button) this.findViewById(R.id.button_date);
this.checkBoxIsSpinnerMode = this.findViewById(R.id.checkBox_isSpinnerMode);
this.buttonDate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonSelectDate();
}
});
// Get Current Date
final Calendar c = Calendar.getInstance();
this.lastSelectedYear = c.get(Calendar.YEAR);
this.lastSelectedMonth = c.get(Calendar.MONTH);
this.lastSelectedDayOfMonth = c.get(Calendar.DAY_OF_MONTH);
}
// User click on 'Select Date' button.
private void buttonSelectDate() {
final boolean isSpinnerMode = this.checkBoxIsSpinnerMode.isChecked();
// Date Select Listener.
DatePickerDialog.OnDateSetListener dateSetListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
editTextDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
lastSelectedYear = year;
lastSelectedMonth = monthOfYear;
lastSelectedDayOfMonth = dayOfMonth;
}
};
DatePickerDialog datePickerDialog = null;
if(isSpinnerMode) {
// Create DatePickerDialog:
datePickerDialog = new DatePickerDialog(this,
android.R.style.Theme_Holo_Light_Dialog_NoActionBar,
dateSetListener, lastSelectedYear, lastSelectedMonth, lastSelectedDayOfMonth);
}
// Calendar Mode (Default):
else {
datePickerDialog = new DatePickerDialog(this,
dateSetListener, lastSelectedYear, lastSelectedMonth, lastSelectedDayOfMonth);
}
// Show
datePickerDialog.show();
}
}Các hướng dẫn lập trình Android
- Cấu hình Android Emulator trong Android Studio
- Hướng dẫn và ví dụ Android ToggleButton
- Tạo một File Finder Dialog đơn giản trong Android
- Hướng dẫn và ví dụ Android TimePickerDialog
- Hướng dẫn và ví dụ Android DatePickerDialog
- Bắt đầu với Android cần những gì?
- Cài đặt Android Studio trên Windows
- Cài đặt Intel® HAXM cho Android Studio
- Hướng dẫn và ví dụ Android AsyncTask
- Hướng dẫn và ví dụ Android AsyncTaskLoader
- Hướng dẫn lập trình Android cho người mới bắt đầu - Các ví dụ cơ bản
- Làm sao biết số số điện thoại của Android Emulator và thay đổi nó
- Hướng dẫn và ví dụ Android TextInputLayout
- Hướng dẫn và ví dụ Android CardView
- Hướng dẫn và ví dụ Android ViewPager2
- Lấy số điện thoại trong Android sử dụng TelephonyManager
- Hướng dẫn và ví dụ Android Phone Call
- Hướng dẫn và ví dụ Android Wifi Scanning
- Hướng dẫn lập trình Android Game 2D cho người mới bắt đầu
- Hướng dẫn và ví dụ Android DialogFragment
- Hướng dẫn và ví dụ Android CharacterPickerDialog
- Hướng dẫn lập trình Android cho người mới bắt đầu - Hello Android
- Hướng dẫn sử dụng Android Device File Explorer
- Bật tính năng USB Debugging trên thiết bị Android
- Hướng dẫn và ví dụ Android UI Layouts
- Hướng dẫn và ví dụ Android SMS
- Hướng dẫn lập trình Android với Database SQLite
- Hướng dẫn và ví dụ Google Maps Android API
- Hướng dẫn chuyển văn bản thành lời nói trong Android
- Hướng dẫn và ví dụ Android Space
- Hướng dẫn và ví dụ Android Toast
- Tạo một Android Toast tùy biến
- Hướng dẫn và ví dụ Android SnackBar
- Hướng dẫn và ví dụ Android TextView
- Hướng dẫn và ví dụ Android TextClock
- Hướng dẫn và ví dụ Android EditText
- Hướng dẫn và ví dụ Android TextWatcher
- Định dạng số thẻ tín dụng với Android TextWatcher
- Hướng dẫn và ví dụ Android Clipboard
- Tạo một File Chooser đơn giản trong Android
- Hướng dẫn và ví dụ Android AutoCompleteTextView và MultiAutoCompleteTextView
- Hướng dẫn và ví dụ Android ImageView
- Hướng dẫn và ví dụ Android ImageSwitcher
- Hướng dẫn và ví dụ Android ScrollView và HorizontalScrollView
- Hướng dẫn và ví dụ Android WebView
- Hướng dẫn và ví dụ Android SeekBar
- Hướng dẫn và ví dụ Android Dialog
- Hướng dẫn và ví dụ Android AlertDialog
- Hướng dẫn và ví dụ Android RatingBar
- Hướng dẫn và ví dụ Android ProgressBar
- Hướng dẫn và ví dụ Android Spinner
- Hướng dẫn và ví dụ Android Button
- Hướng dẫn và ví dụ Android Switch
- Hướng dẫn và ví dụ Android ImageButton
- Hướng dẫn và ví dụ Android FloatingActionButton
- Hướng dẫn và ví dụ Android CheckBox
- Hướng dẫn và ví dụ Android RadioGroup và RadioButton
- Hướng dẫn và ví dụ Android Chip và ChipGroup
- Sử dụng các tài sản ảnh và biểu tượng của Android Studio
- Thiết lập SD Card cho Android Emulator
- Ví dụ với ChipGroup và các Chip Entry
- Làm sao thêm thư viện bên ngoài vào dự án Android trong Android Studio?
- Làm sao loại bỏ các quyền đã cho phép trên ứng dụng Android
- Làm sao loại bỏ các ứng dụng ra khỏi Android Emulator?
- Hướng dẫn và ví dụ Android LinearLayout
- Hướng dẫn và ví dụ Android TableLayout
- Hướng dẫn và ví dụ Android FrameLayout
- Hướng dẫn và ví dụ Android QuickContactBadge
- Hướng dẫn và ví dụ Android StackView
- Hướng dẫn và ví dụ Android Camera
- Hướng dẫn và ví dụ Android MediaPlayer
- Hướng dẫn và ví dụ Android VideoView
- Phát hiệu ứng âm thanh trong Android với SoundPool
- Hướng dẫn lập trình mạng trong Android - Android Networking
- Hướng dẫn xử lý JSON trong Android
- Lưu trữ dữ liệu trên thiết bị với Android SharedPreferences
- Hướng dẫn lập trình Android với bộ lưu trữ trong (Internal Storage)
- Hướng dẫn lập trình Android với bộ lưu trữ ngoài (External Storage)
- Hướng dẫn sử dụng Intent trong Android
- Ví dụ về một Android Intent tường minh, gọi một Intent khác
- Ví dụ về Android Intent không tường minh, mở một URL, gửi một email
- Hướng dẫn sử dụng Service trong Android
- Hướng dẫn sử dụng thông báo trong Android - Android Notification
- Hướng dẫn và ví dụ Android DatePicker
- Hướng dẫn và ví dụ Android TimePicker
- Hướng dẫn và ví dụ Android Chronometer
- Hướng dẫn và ví dụ Android OptionMenu
- Hướng dẫn và ví dụ Android ContextMenu
- Hướng dẫn và ví dụ Android PopupMenu
- Hướng dẫn và ví dụ Android Fragment
- Hướng dẫn và ví dụ Android ListView
- Android ListView với Checkbox sử dụng ArrayAdapter
- Hướng dẫn và ví dụ Android GridView
Show More
