Ví dụ với ChipGroup và các Chip Entry
1. Mục tiêu của ví dụ
Trong bài học này tôi sẽ hướng dẫn bạn tạo một ứng dụng Android sử dụng ChipGroup và Chip Entry. Đây chỉ là một ví dụ nhỏ, vì vậy sẽ không có nhiều giải thích về ChipGroup và Chip, nếu muốn có một giải thích đầy đủ hãy tham khảo bài viết dưới đây:
Đặc điểm của một Chip Entry là nó có thể check (checkable) và nó biểu tượng đóng (close Icon), vì vậy nó thích hợp cho một số ứng dụng tương tự như ví dụ trong bài viết này.

2. Ví dụ ChipGroup và Chip Entry
Trên Android Studio tạo mới một project:
- File > New > New Project > Empty Activity
- Name: ChipEntryGroupExample
- Package name: org.o7planning.chipentrygroupexample
- Language: Java
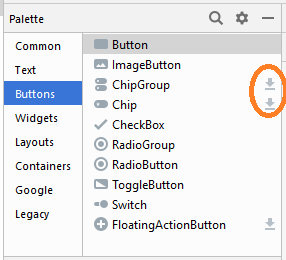
Đầu tiên, bạn cần cài đặt thư viện Chip vào project của bạn:

Hoặc bạn có thể thêm thư viện chứa thành phần Chip vào project của bạn một cách thủ công:
build.gradle (Module app)
dependencies {
...
implementation 'com.google.android.material:material:1.1.0'
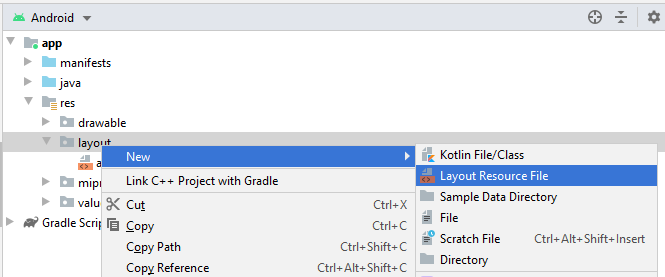
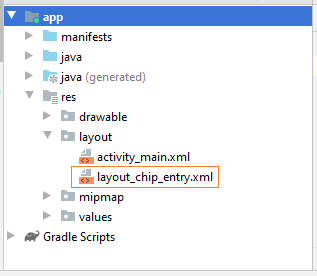
}Nhấn phải chuột vào thư mục "layout" và chọn:
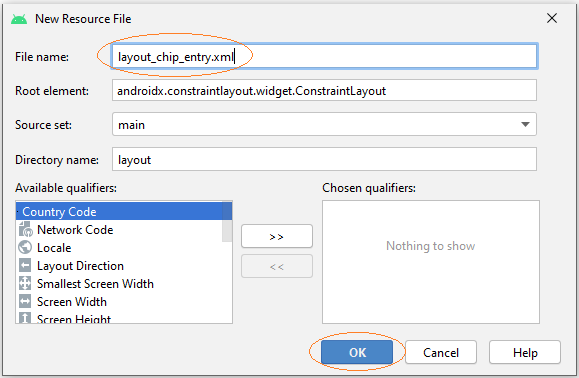
- New > Layout Resource File

- File name: layout_chip_entry.xml


"Layout Resource File" cho phép bạn định nghĩa một phần của giao diện người dùng (User interface), trong ví dụ này nó rất đơn giản, chỉ bao gồm một phần tử Chip Entry.
layout_chip_entry.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.chip.Chip
xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/Widget.MaterialComponents.Chip.Entry"
android:theme="@style/Theme.MaterialComponents.Light"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
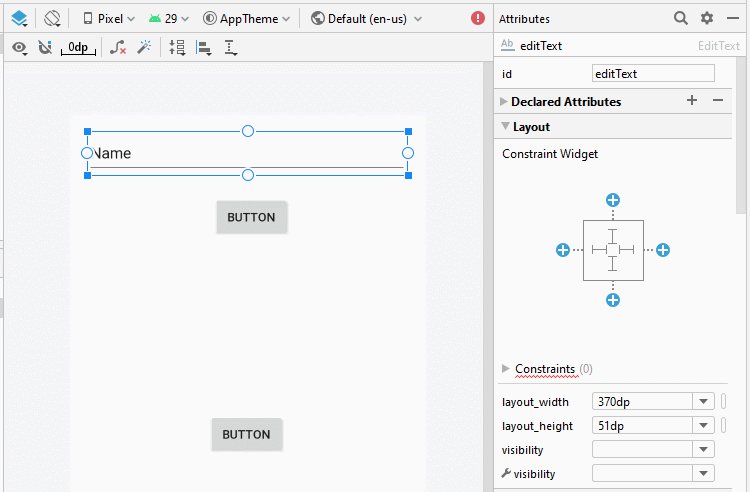
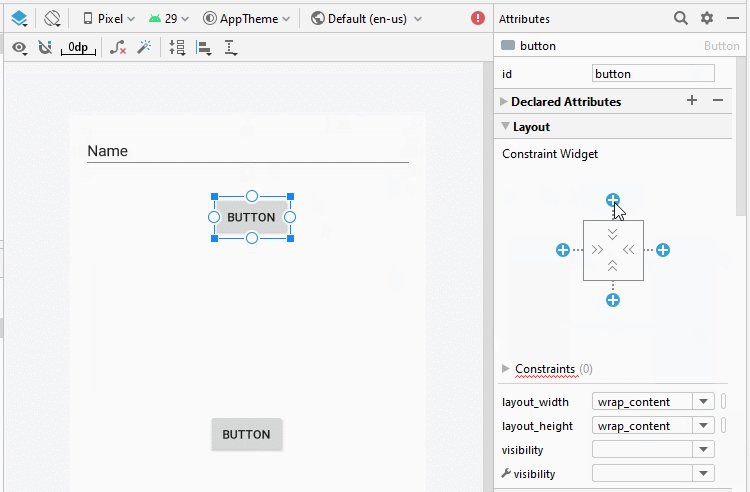
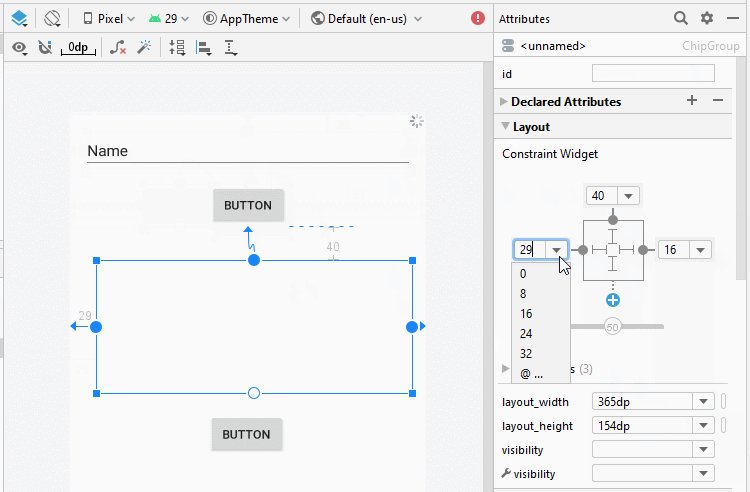
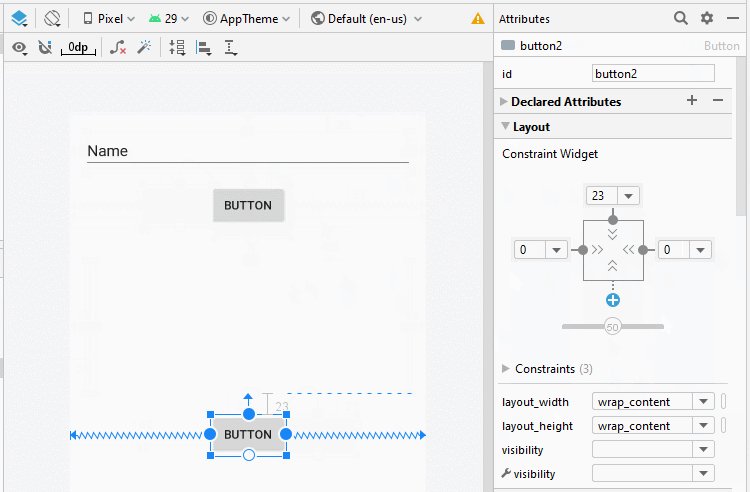
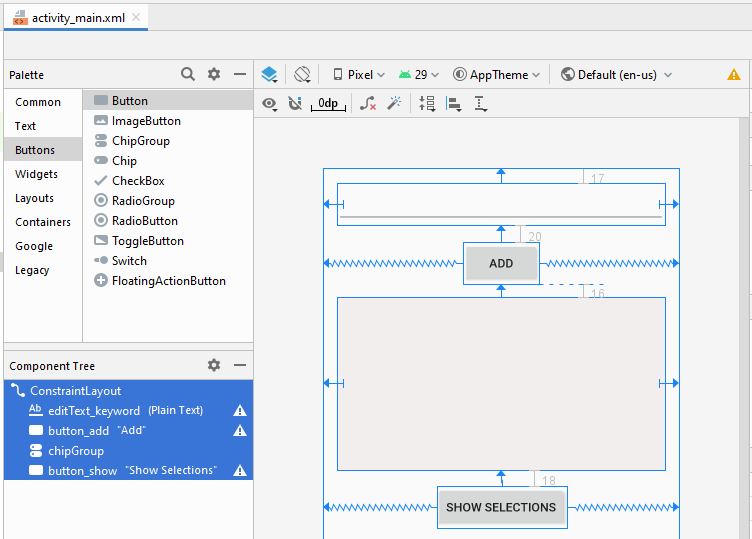
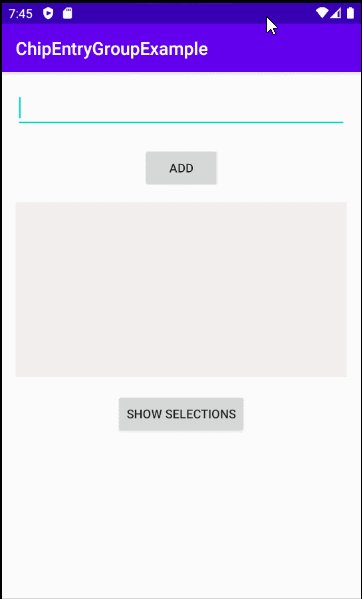
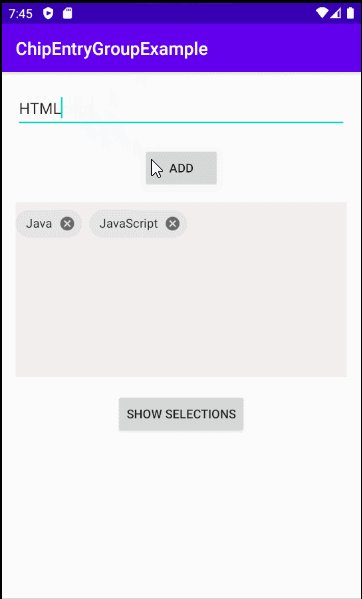
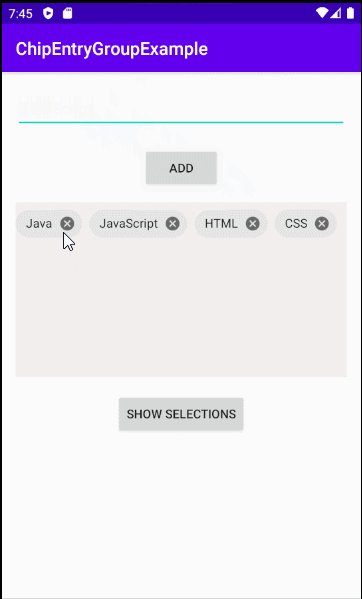
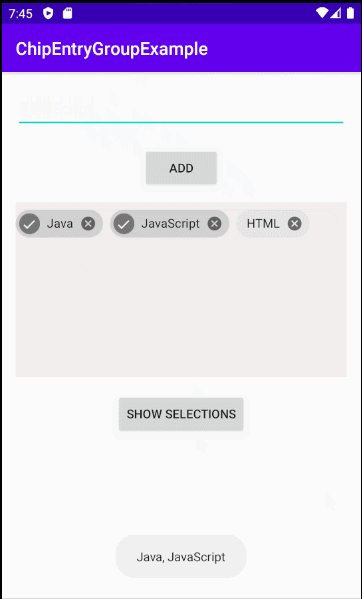
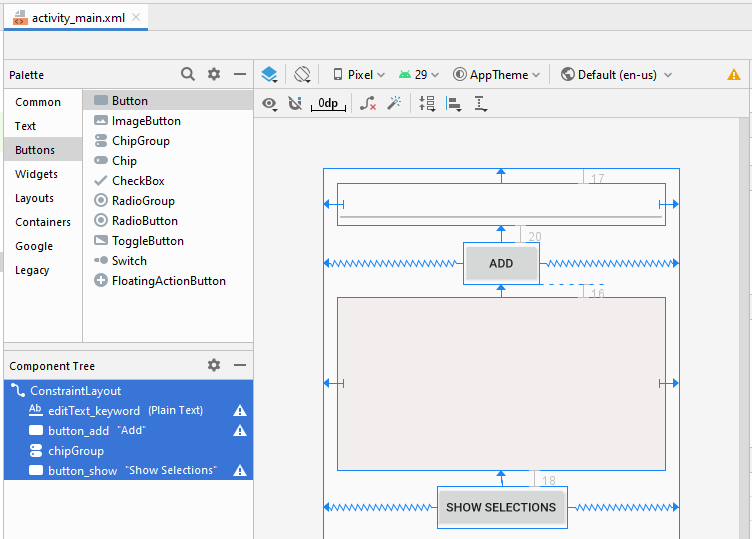
/>Giao diện của ứng dụng:

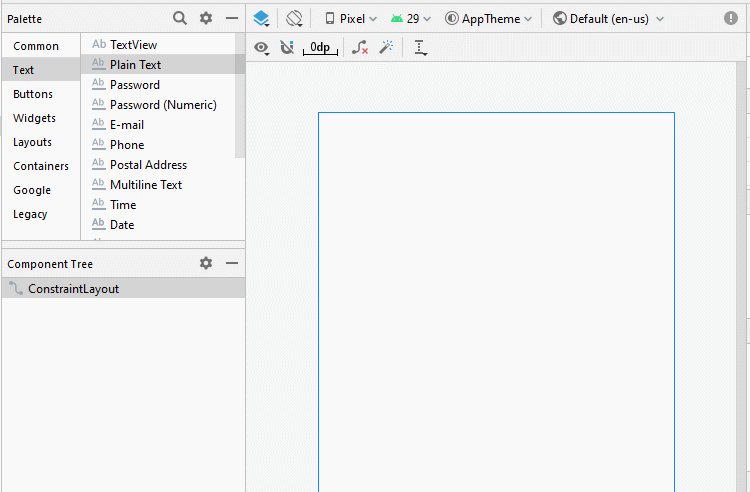
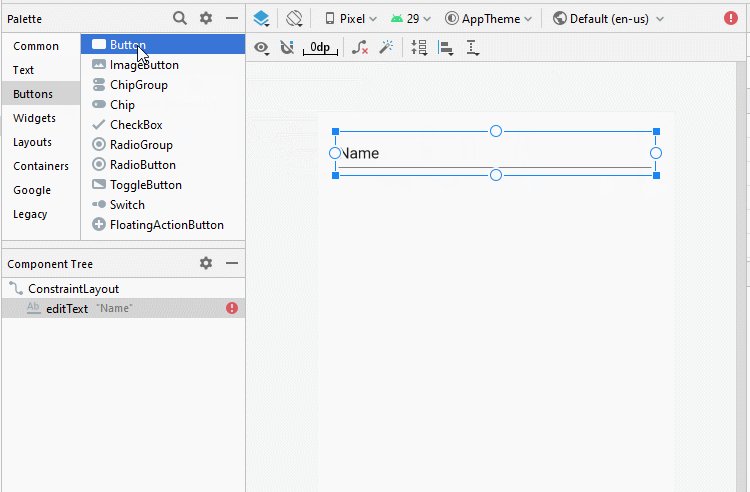
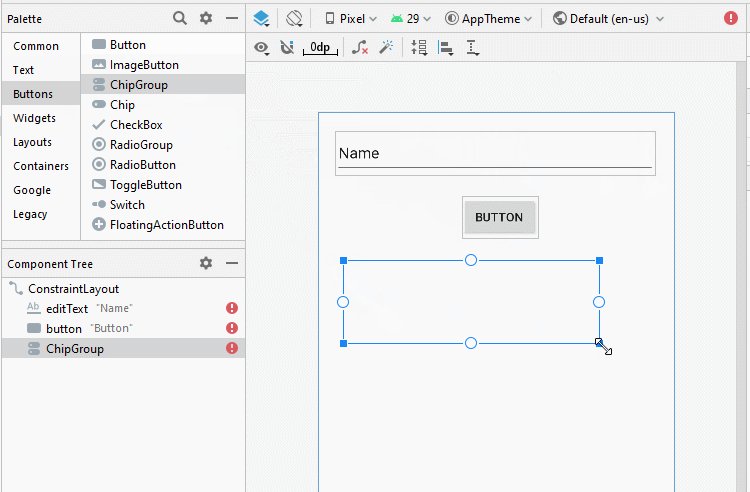
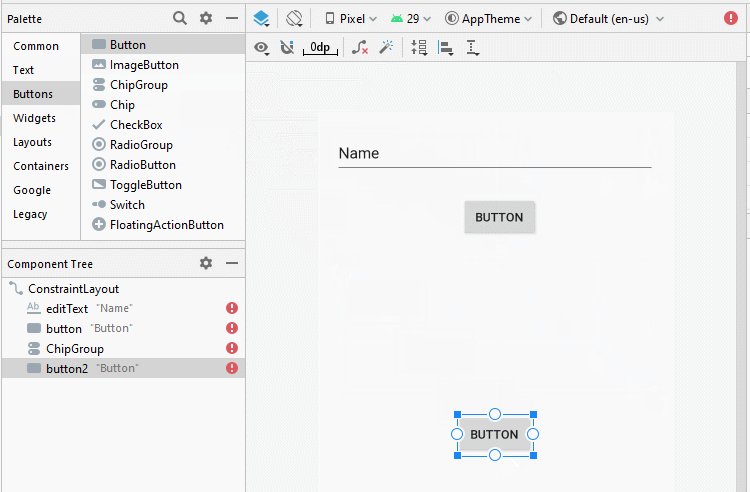
Nếu bạn quan tâm tới các bước để thiết kế giao diện của ứng dụng này hãy xem phần phụ lục phía cuối bài viết.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText_keyword"
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="17dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Add"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_keyword" />
<com.google.android.material.chip.ChipGroup
android:id="@+id/chipGroup"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:background="#F3EEEE"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button_add" />
<Button
android:id="@+id/button_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="18dp"
android:text="Show Selections"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/chipGroup" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.chipentrygroupexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Toast;
import com.google.android.material.chip.Chip;
import com.google.android.material.chip.ChipGroup;
public class MainActivity extends AppCompatActivity {
private EditText editTextKeyword;
private ChipGroup chipGroup;
private Button buttonAdd;
private Button buttonShow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.editTextKeyword = (EditText) this.findViewById(R.id.editText_keyword);
this.chipGroup = (ChipGroup) this.findViewById(R.id.chipGroup);
this.buttonAdd = (Button) this.findViewById(R.id.button_add);
this.buttonShow = (Button) this.findViewById(R.id.button_show);
this.buttonAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNewChip();
}
});
this.buttonShow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSelections();
}
});
}
private void addNewChip() {
String keyword = this.editTextKeyword.getText().toString();
if (keyword == null || keyword.isEmpty()) {
Toast.makeText(this, "Please enter the keyword!", Toast.LENGTH_LONG).show();
return;
}
try {
LayoutInflater inflater = LayoutInflater.from(this);
// Create a Chip from Layout.
Chip newChip = (Chip) inflater.inflate(R.layout.layout_chip_entry, this.chipGroup, false);
newChip.setText(keyword);
//
// Other methods:
//
// newChip.setCloseIconVisible(true);
// newChip.setCloseIconResource(R.drawable.your_icon);
// newChip.setChipIconResource(R.drawable.your_icon);
// newChip.setChipBackgroundColorResource(R.color.red);
// newChip.setTextAppearanceResource(R.style.ChipTextStyle);
// newChip.setElevation(15);
this.chipGroup.addView(newChip);
// Set Listener for the Chip:
newChip.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
handleChipCheckChanged((Chip) buttonView, isChecked);
}
});
newChip.setOnCloseIconClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
handleChipCloseIconClicked((Chip) v);
}
});
this.editTextKeyword.setText("");
} catch (Exception e) {
e.printStackTrace();
Toast.makeText(this, "Error: " + e.getMessage(), Toast.LENGTH_LONG).show();
}
}
// User click on "Show Selections" button.
private void showSelections() {
int count = this.chipGroup.getChildCount();
String s = null;
for(int i=0;i< count; i++) {
Chip child = (Chip) this.chipGroup.getChildAt(i);
if(!child.isChecked()) {
continue;
}
if(s == null) {
s = child.getText().toString();
} else {
s += ", " + child.getText().toString();
}
}
Toast.makeText(this, s, Toast.LENGTH_LONG).show();
}
// User close a Chip.
private void handleChipCloseIconClicked(Chip chip) {
ChipGroup parent = (ChipGroup) chip.getParent();
parent.removeView(chip);
}
// Chip Checked Changed
private void handleChipCheckChanged(Chip chip, boolean isChecked) {
}
}Các hướng dẫn lập trình Android
- Cấu hình Android Emulator trong Android Studio
- Hướng dẫn và ví dụ Android ToggleButton
- Tạo một File Finder Dialog đơn giản trong Android
- Hướng dẫn và ví dụ Android TimePickerDialog
- Hướng dẫn và ví dụ Android DatePickerDialog
- Bắt đầu với Android cần những gì?
- Cài đặt Android Studio trên Windows
- Cài đặt Intel® HAXM cho Android Studio
- Hướng dẫn và ví dụ Android AsyncTask
- Hướng dẫn và ví dụ Android AsyncTaskLoader
- Hướng dẫn lập trình Android cho người mới bắt đầu - Các ví dụ cơ bản
- Làm sao biết số số điện thoại của Android Emulator và thay đổi nó
- Hướng dẫn và ví dụ Android TextInputLayout
- Hướng dẫn và ví dụ Android CardView
- Hướng dẫn và ví dụ Android ViewPager2
- Lấy số điện thoại trong Android sử dụng TelephonyManager
- Hướng dẫn và ví dụ Android Phone Call
- Hướng dẫn và ví dụ Android Wifi Scanning
- Hướng dẫn lập trình Android Game 2D cho người mới bắt đầu
- Hướng dẫn và ví dụ Android DialogFragment
- Hướng dẫn và ví dụ Android CharacterPickerDialog
- Hướng dẫn lập trình Android cho người mới bắt đầu - Hello Android
- Hướng dẫn sử dụng Android Device File Explorer
- Bật tính năng USB Debugging trên thiết bị Android
- Hướng dẫn và ví dụ Android UI Layouts
- Hướng dẫn và ví dụ Android SMS
- Hướng dẫn lập trình Android với Database SQLite
- Hướng dẫn và ví dụ Google Maps Android API
- Hướng dẫn chuyển văn bản thành lời nói trong Android
- Hướng dẫn và ví dụ Android Space
- Hướng dẫn và ví dụ Android Toast
- Tạo một Android Toast tùy biến
- Hướng dẫn và ví dụ Android SnackBar
- Hướng dẫn và ví dụ Android TextView
- Hướng dẫn và ví dụ Android TextClock
- Hướng dẫn và ví dụ Android EditText
- Hướng dẫn và ví dụ Android TextWatcher
- Định dạng số thẻ tín dụng với Android TextWatcher
- Hướng dẫn và ví dụ Android Clipboard
- Tạo một File Chooser đơn giản trong Android
- Hướng dẫn và ví dụ Android AutoCompleteTextView và MultiAutoCompleteTextView
- Hướng dẫn và ví dụ Android ImageView
- Hướng dẫn và ví dụ Android ImageSwitcher
- Hướng dẫn và ví dụ Android ScrollView và HorizontalScrollView
- Hướng dẫn và ví dụ Android WebView
- Hướng dẫn và ví dụ Android SeekBar
- Hướng dẫn và ví dụ Android Dialog
- Hướng dẫn và ví dụ Android AlertDialog
- Hướng dẫn và ví dụ Android RatingBar
- Hướng dẫn và ví dụ Android ProgressBar
- Hướng dẫn và ví dụ Android Spinner
- Hướng dẫn và ví dụ Android Button
- Hướng dẫn và ví dụ Android Switch
- Hướng dẫn và ví dụ Android ImageButton
- Hướng dẫn và ví dụ Android FloatingActionButton
- Hướng dẫn và ví dụ Android CheckBox
- Hướng dẫn và ví dụ Android RadioGroup và RadioButton
- Hướng dẫn và ví dụ Android Chip và ChipGroup
- Sử dụng các tài sản ảnh và biểu tượng của Android Studio
- Thiết lập SD Card cho Android Emulator
- Ví dụ với ChipGroup và các Chip Entry
- Làm sao thêm thư viện bên ngoài vào dự án Android trong Android Studio?
- Làm sao loại bỏ các quyền đã cho phép trên ứng dụng Android
- Làm sao loại bỏ các ứng dụng ra khỏi Android Emulator?
- Hướng dẫn và ví dụ Android LinearLayout
- Hướng dẫn và ví dụ Android TableLayout
- Hướng dẫn và ví dụ Android FrameLayout
- Hướng dẫn và ví dụ Android QuickContactBadge
- Hướng dẫn và ví dụ Android StackView
- Hướng dẫn và ví dụ Android Camera
- Hướng dẫn và ví dụ Android MediaPlayer
- Hướng dẫn và ví dụ Android VideoView
- Phát hiệu ứng âm thanh trong Android với SoundPool
- Hướng dẫn lập trình mạng trong Android - Android Networking
- Hướng dẫn xử lý JSON trong Android
- Lưu trữ dữ liệu trên thiết bị với Android SharedPreferences
- Hướng dẫn lập trình Android với bộ lưu trữ trong (Internal Storage)
- Hướng dẫn lập trình Android với bộ lưu trữ ngoài (External Storage)
- Hướng dẫn sử dụng Intent trong Android
- Ví dụ về một Android Intent tường minh, gọi một Intent khác
- Ví dụ về Android Intent không tường minh, mở một URL, gửi một email
- Hướng dẫn sử dụng Service trong Android
- Hướng dẫn sử dụng thông báo trong Android - Android Notification
- Hướng dẫn và ví dụ Android DatePicker
- Hướng dẫn và ví dụ Android TimePicker
- Hướng dẫn và ví dụ Android Chronometer
- Hướng dẫn và ví dụ Android OptionMenu
- Hướng dẫn và ví dụ Android ContextMenu
- Hướng dẫn và ví dụ Android PopupMenu
- Hướng dẫn và ví dụ Android Fragment
- Hướng dẫn và ví dụ Android ListView
- Android ListView với Checkbox sử dụng ArrayAdapter
- Hướng dẫn và ví dụ Android GridView
Show More