Hướng dẫn và ví dụ Android TextClock
1. Android TextClock
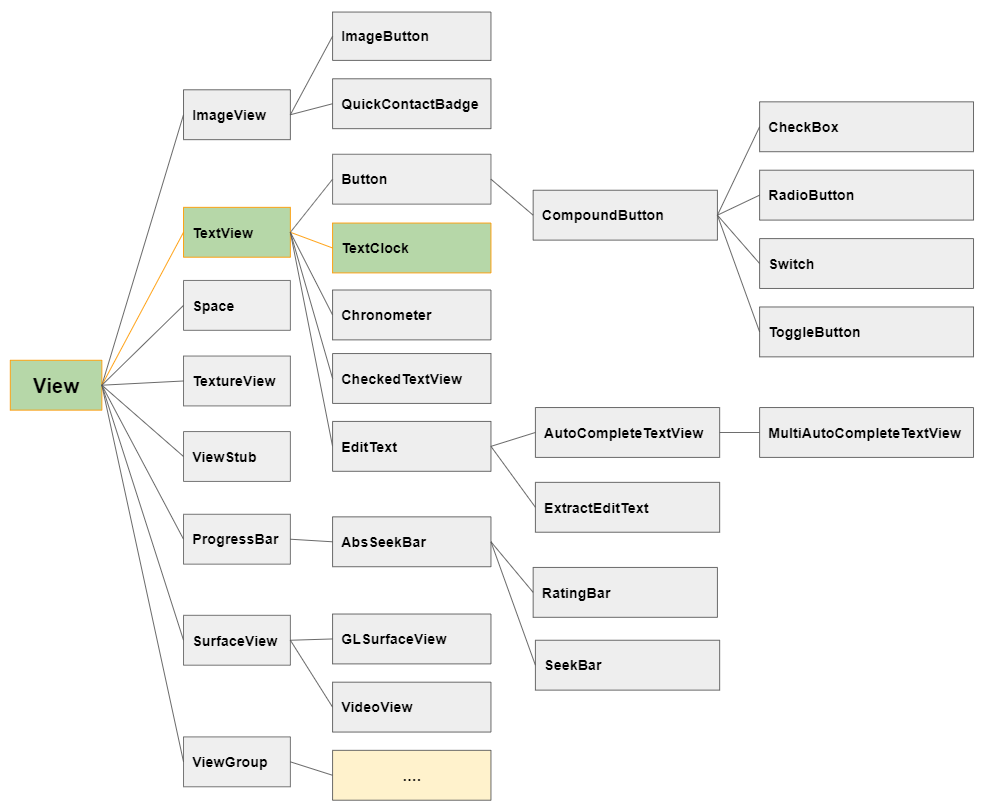
Trong Android, TextClock là một lớp con của TextView. Nó được sử dụng để hiển thị ngày tháng (date) và thời gian (time) hiện tại của hệ thống.


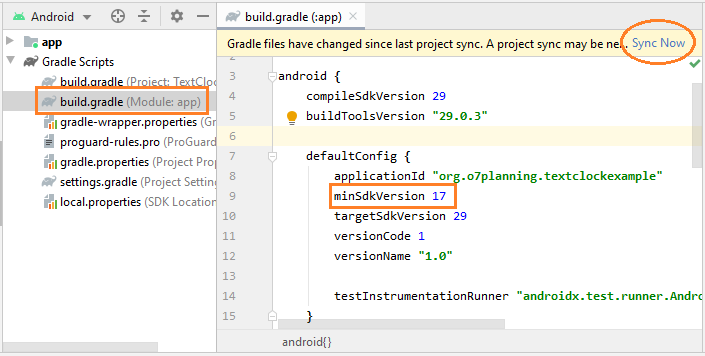
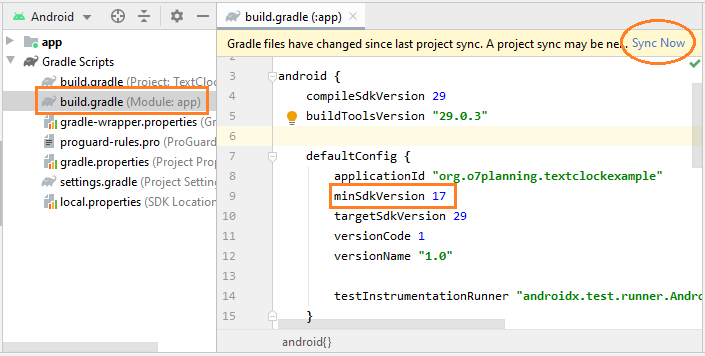
TextClock yêu cầu API Level 17 (Android 4.2) hoặc mới hơn. Vì vậy nếu bạn muốn sử dụng TextClock trong project của mình bạn cần sửa đổi giá trị của minSdkVersion trong tập tin build.gradle (Module: app), đảm bảo rằng nó lớn hơn hoặc bằng 17.

TextClock không có sẵn trên Palette của cửa sổ thiết kế, có lẽ do nó không phải là một thành phần thông dụng. Vì vậy bạn cần sử dụng đoạn mã XML sau để thêm nó vào giao diện.
<!--
IMPORTANT NOTE:
You may get "Exception raised during rendering" error on design screen.
-->
<TextClock
android:id="@+id/textClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="hh:mm:ss a" />Chú ý: Có thể bạn sẽ nhận được một thông báo lỗi khi bạn cố gắng thiết kế giao diện với sự có mặt của TextClock. Vấn đề này này đã được xác nhận trên Android Studio 3.x, 4.0. Một vài người đã gửi báo cáo tới Google để họ xử lý nó:
Exception raised during rendering.
java.lang.NullPointerException
at android.content.ContentResolver.registerContentObserver(ContentResolver.java:2263)
at android.widget.TextClock.registerObserver(TextClock.java:626)
at android.widget.TextClock.onAttachedToWindow(TextClock.java:545)
at android.view.View.dispatchAttachedToWindow(View.java:19575)
at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
at android.view.AttachInfo_Accessor.setAttachInfo(AttachInfo_Accessor.java:42)
at com.android.layoutlib.bridge.impl.RenderSessionImpl.inflate(RenderSessionImpl.java:335)
at com.android.layoutlib.bridge.Bridge.createSession(Bridge.java:396)
at com.android.tools.idea.layoutlib.LayoutLibrary.createSession(LayoutLibrary.java:209)
at com.android.tools.idea.rendering.RenderTask.createRenderSession(RenderTask.java:608)
at com.android.tools.idea.rendering.RenderTask.lambda$inflate$6(RenderTask.java:734)
at java.util.concurrent.CompletableFuture$AsyncSupply.run(CompletableFuture.java:1590)
at java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1149)
at java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:624)
at java.lang.Thread.run(Thread.java:748)Dù sao, tôi cũng đã giải quyết được vấn đề này bằng cách tạo một lớp con của TextClock và sử dụng nó (Xem thêm trong ví dụ).

TextClock có hai chế độ hiển thị thời gian đó là:
- 12Hour Mode (Chế độ 12 giờ)
- 24Hour Mode (Chế độ 24 giờ)
Đầu tiên, đối tượng TextClock sẽ gọi phương thức is24HourModeEnabled() để kiểm tra xem thiết bị của người dùng đang sử dụng chế độ 24 giờ hay không? Chú ý: Người dùng có thể thay đổi chế độ 12 giờ thành chế độ 24 giờ và ngược lại trong mục Settings của thiết bị.
Có 2 khả năng xẩy ra:
1 - Nếu thiết bị của người dùng đang trong chế độ 24 giờ.
- TextClock sẽ hiển thị thời gian theo định dạng của giá trị trả về từ getFormat24Hour(), nếu nó không null.
- Ngược lại, nó sẽ hiển thị thời gian theo định dạng của giá trị trả về từ getFormat12Hour(), nếu nó không null.
- Ngược lại, nó sẽ hiển thị thời gian theo định dạng mặc định, chẳng hạn "h:mm a".
2 - Nếu thiết bị của người dùng đang trong chế độ 12 giờ.
- TextClock sẽ hiển thị thời gian theo định dạng của giá trị trả về từ getFormat12Hour(), nếu nó không null.
- Ngược lại, nó sẽ hiển thị thời gian theo định dạng của giá trị trả về từ getFormat24Hour(), nếu nó không null.
- Ngược lại, nó sẽ hiển thị thời gian theo định dạng mặc định, chẳng hạn "h:mm a".
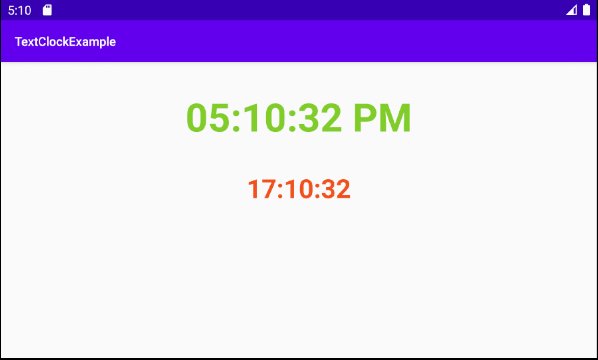
2. Ví dụ TextClock

OK, Trên Android Studio tạo mới một project:
- File > New > New Project > Empty Activity
- Name: TextClockExample
- Package name: org.o7planning.textclockexample
- Language: Java
TextClock yêu cầu API Level 17 (Android 4.2) hoặc mới hơn. Vì vậy nếu bạn muốn sử dụng TextClock trong project của mình bạn cần sửa đổi giá trị của minSdkVersion trong tập tin build.gradle (Module: app), đảm bảo rằng nó lớn hơn hoặc bằng 17.

Như đã đề cập ở trên, bạn có thể nhận được một thông báo lỗi khi cố gắng thiết kế giao diện với sự có mặt của TextClock. Có thể vấn đề này sẽ được Google giải quyết trong các phiên bản mới hơn của Android Studio. Nhưng hiện tại để vượt qua được vấn đề này chúng ta tạo lớp MyTextClock mở rộng từ TextClock, và sử dụng nó.
MyTextClock.java
package org.o7planning.textclockexample;
import android.content.Context;
import android.os.Build;
import android.util.AttributeSet;
import android.widget.TextClock;
import androidx.annotation.RequiresApi;
public class MyTextClock extends TextClock {
public MyTextClock(Context context) {
super(context);
//
this.setDesigningText();
}
public MyTextClock(Context context, AttributeSet attrs) {
super(context, attrs);
//
this.setDesigningText();
}
public MyTextClock(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//
this.setDesigningText();
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public MyTextClock(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
//
this.setDesigningText();
}
private void setDesigningText() {
// The default text is displayed when designing the interface.
this.setText("11:30:00");
}
//
// Fix error: Exception raised during rendering.
//
// java.lang.NullPointerException
// at android.content.ContentResolver.registerContentObserver(ContentResolver.java:2263)
// at android.widget.TextClock.registerObserver(TextClock.java:626)
// at android.widget.TextClock.onAttachedToWindow(TextClock.java:545)
// at android.view.View.dispatchAttachedToWindow(View.java:19575)
// at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
// at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
// at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
// at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
// at android.view.AttachInfo_Accessor.setAttachInfo(AttachInfo_Accessor.java:42)
// at com.android.layoutlib.bridge.impl.RenderSessionImpl.inflate(RenderSessionImpl.java:335)
// at com.android.layoutlib.bridge.Bridge.createSession(Bridge.java:396)
// at com.android.tools.idea.layoutlib.LayoutLibrary.createSession(LayoutLibrary.java:209)
// at com.android.tools.idea.rendering.RenderTask.createRenderSession(RenderTask.java:608)
// at com.android.tools.idea.rendering.RenderTask.lambda$inflate$6(RenderTask.java:734)
// at java.util.concurrent.CompletableFuture$AsyncSupply.run(CompletableFuture.java:1590)
// at java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1149)
// at java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:624)
// at java.lang.Thread.run(Thread.java:748)
@Override
protected void onAttachedToWindow() {
try {
super.onAttachedToWindow();
} catch(Exception e) {
}
}
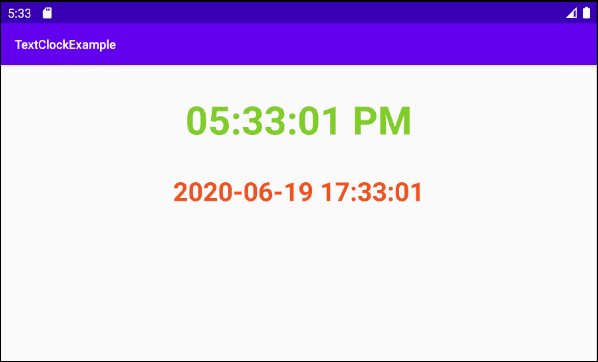
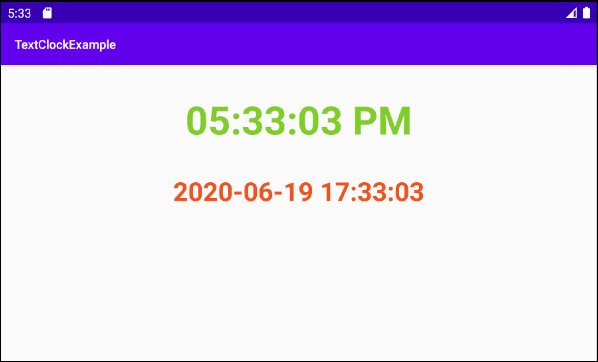
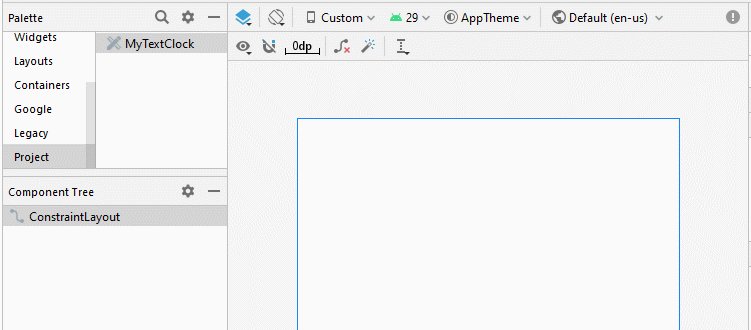
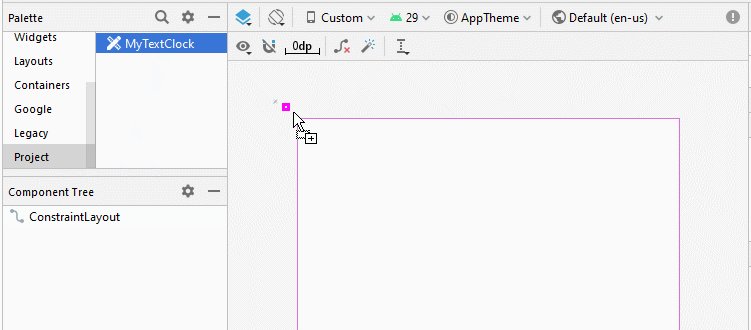
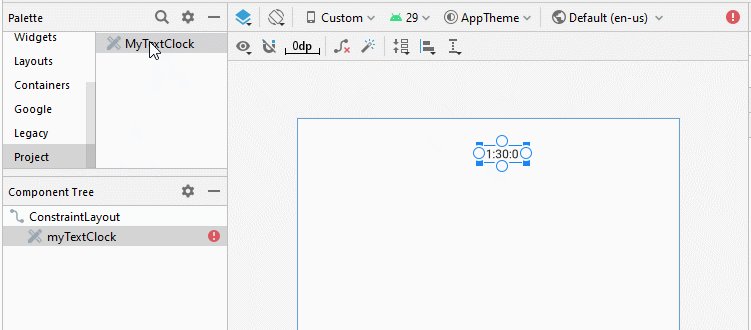
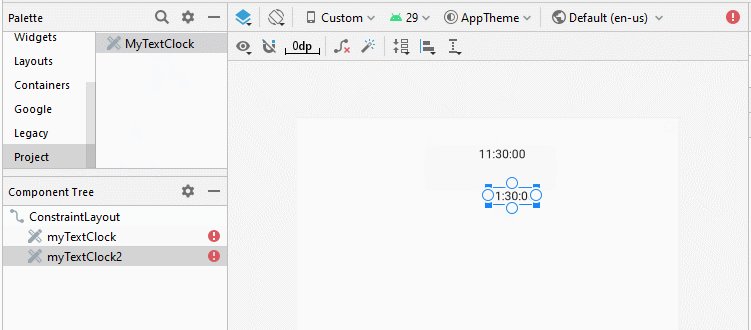
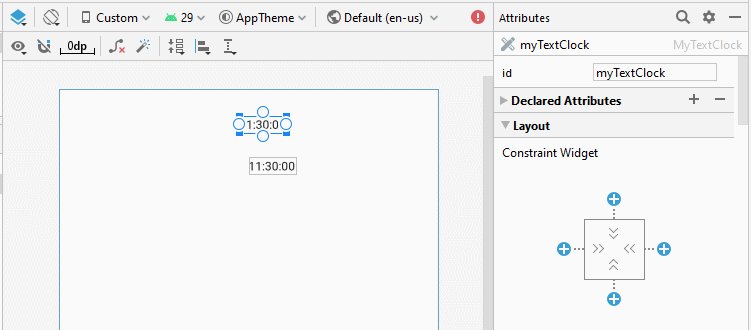
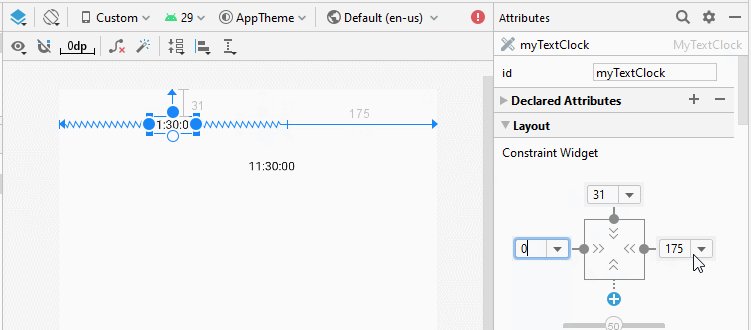
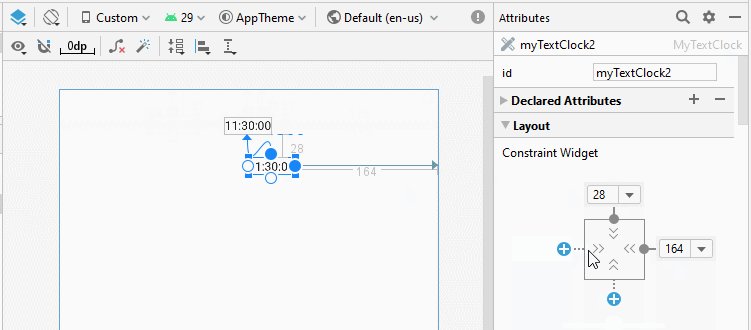
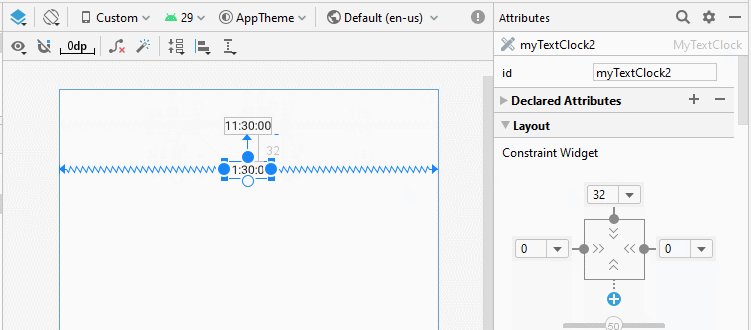
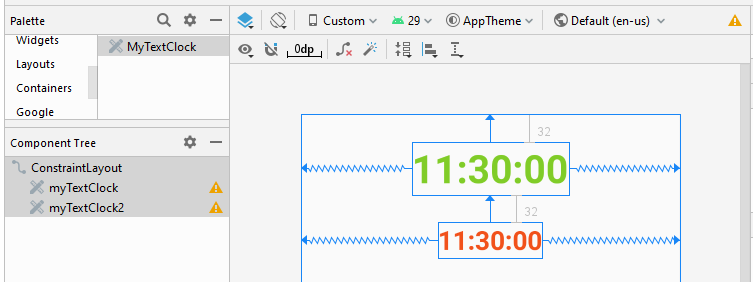
}Thiết kế giao diện của ứng dụng:
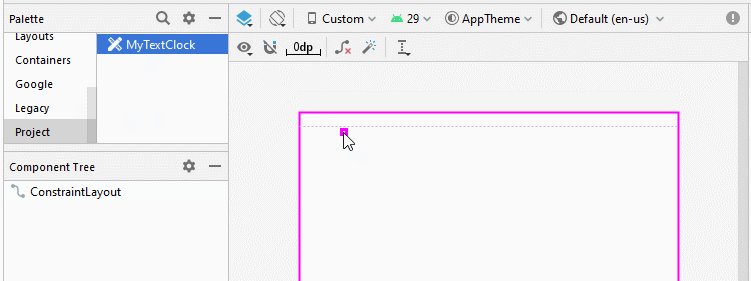
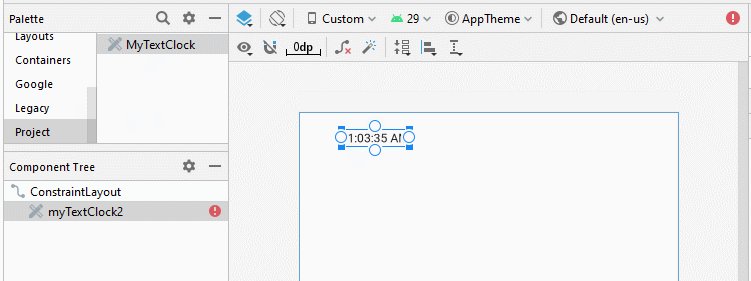
Chú ý: Bạn cần Re-Build project, và sau đó bạn sẽ nhìn thấy MyTextClock xuất hiện trên Palette của cửa sổ thiết kế.


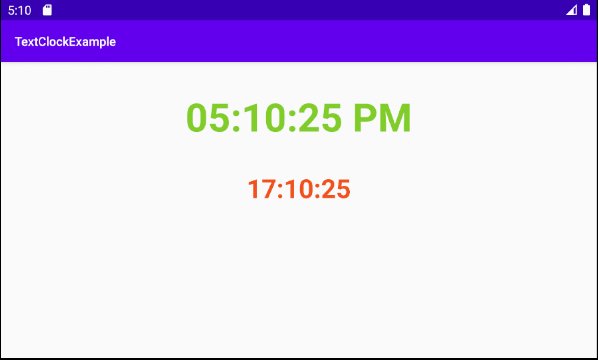
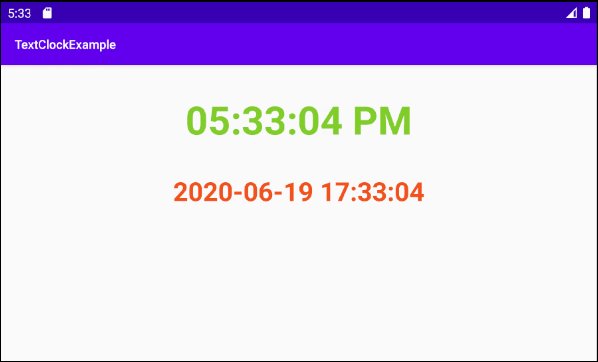
Sét đặt textSize, textStyle, textColor, format12Hour, format24Hour cho các TextClock.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 12 Hour Mode -->
<org.o7planning.textclockexample.MyTextClock
android:id="@+id/myTextClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:format12Hour="hh:mm:ss a"
android:format24Hour="@null"
android:textColor="#80CC28"
android:textSize="45dp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- 24 Hour Mode -->
<org.o7planning.textclockexample.MyTextClock
android:id="@+id/myTextClock2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:format12Hour="@null"
android:format24Hour="yyyy-MM-dd HH:mm:ss"
android:textColor="#F1511B"
android:textSize="30dp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/myTextClock" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.textclockexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextClock;
public class MainActivity extends AppCompatActivity {
private TextClock textClock;
private TextClock textClock2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.textClock = (TextClock) this.findViewById(R.id.myTextClock);
this.textClock2 = (TextClock) this.findViewById(R.id.myTextClock2);
// Disable 24 Hour mode (To use 12 Hour mode).
// (Make sure getFormat12Hour() is not null).
this.textClock.setFormat24Hour(null);
// Disable 12 Hour mode (To use 24 Hour mode).
// (Make sure getFormat24Hour() is not null).
this.textClock2.setFormat12Hour(null);
}
}Các hướng dẫn lập trình Android
- Cấu hình Android Emulator trong Android Studio
- Hướng dẫn và ví dụ Android ToggleButton
- Tạo một File Finder Dialog đơn giản trong Android
- Hướng dẫn và ví dụ Android TimePickerDialog
- Hướng dẫn và ví dụ Android DatePickerDialog
- Bắt đầu với Android cần những gì?
- Cài đặt Android Studio trên Windows
- Cài đặt Intel® HAXM cho Android Studio
- Hướng dẫn và ví dụ Android AsyncTask
- Hướng dẫn và ví dụ Android AsyncTaskLoader
- Hướng dẫn lập trình Android cho người mới bắt đầu - Các ví dụ cơ bản
- Làm sao biết số số điện thoại của Android Emulator và thay đổi nó
- Hướng dẫn và ví dụ Android TextInputLayout
- Hướng dẫn và ví dụ Android CardView
- Hướng dẫn và ví dụ Android ViewPager2
- Lấy số điện thoại trong Android sử dụng TelephonyManager
- Hướng dẫn và ví dụ Android Phone Call
- Hướng dẫn và ví dụ Android Wifi Scanning
- Hướng dẫn lập trình Android Game 2D cho người mới bắt đầu
- Hướng dẫn và ví dụ Android DialogFragment
- Hướng dẫn và ví dụ Android CharacterPickerDialog
- Hướng dẫn lập trình Android cho người mới bắt đầu - Hello Android
- Hướng dẫn sử dụng Android Device File Explorer
- Bật tính năng USB Debugging trên thiết bị Android
- Hướng dẫn và ví dụ Android UI Layouts
- Hướng dẫn và ví dụ Android SMS
- Hướng dẫn lập trình Android với Database SQLite
- Hướng dẫn và ví dụ Google Maps Android API
- Hướng dẫn chuyển văn bản thành lời nói trong Android
- Hướng dẫn và ví dụ Android Space
- Hướng dẫn và ví dụ Android Toast
- Tạo một Android Toast tùy biến
- Hướng dẫn và ví dụ Android SnackBar
- Hướng dẫn và ví dụ Android TextView
- Hướng dẫn và ví dụ Android TextClock
- Hướng dẫn và ví dụ Android EditText
- Hướng dẫn và ví dụ Android TextWatcher
- Định dạng số thẻ tín dụng với Android TextWatcher
- Hướng dẫn và ví dụ Android Clipboard
- Tạo một File Chooser đơn giản trong Android
- Hướng dẫn và ví dụ Android AutoCompleteTextView và MultiAutoCompleteTextView
- Hướng dẫn và ví dụ Android ImageView
- Hướng dẫn và ví dụ Android ImageSwitcher
- Hướng dẫn và ví dụ Android ScrollView và HorizontalScrollView
- Hướng dẫn và ví dụ Android WebView
- Hướng dẫn và ví dụ Android SeekBar
- Hướng dẫn và ví dụ Android Dialog
- Hướng dẫn và ví dụ Android AlertDialog
- Hướng dẫn và ví dụ Android RatingBar
- Hướng dẫn và ví dụ Android ProgressBar
- Hướng dẫn và ví dụ Android Spinner
- Hướng dẫn và ví dụ Android Button
- Hướng dẫn và ví dụ Android Switch
- Hướng dẫn và ví dụ Android ImageButton
- Hướng dẫn và ví dụ Android FloatingActionButton
- Hướng dẫn và ví dụ Android CheckBox
- Hướng dẫn và ví dụ Android RadioGroup và RadioButton
- Hướng dẫn và ví dụ Android Chip và ChipGroup
- Sử dụng các tài sản ảnh và biểu tượng của Android Studio
- Thiết lập SD Card cho Android Emulator
- Ví dụ với ChipGroup và các Chip Entry
- Làm sao thêm thư viện bên ngoài vào dự án Android trong Android Studio?
- Làm sao loại bỏ các quyền đã cho phép trên ứng dụng Android
- Làm sao loại bỏ các ứng dụng ra khỏi Android Emulator?
- Hướng dẫn và ví dụ Android LinearLayout
- Hướng dẫn và ví dụ Android TableLayout
- Hướng dẫn và ví dụ Android FrameLayout
- Hướng dẫn và ví dụ Android QuickContactBadge
- Hướng dẫn và ví dụ Android StackView
- Hướng dẫn và ví dụ Android Camera
- Hướng dẫn và ví dụ Android MediaPlayer
- Hướng dẫn và ví dụ Android VideoView
- Phát hiệu ứng âm thanh trong Android với SoundPool
- Hướng dẫn lập trình mạng trong Android - Android Networking
- Hướng dẫn xử lý JSON trong Android
- Lưu trữ dữ liệu trên thiết bị với Android SharedPreferences
- Hướng dẫn lập trình Android với bộ lưu trữ trong (Internal Storage)
- Hướng dẫn lập trình Android với bộ lưu trữ ngoài (External Storage)
- Hướng dẫn sử dụng Intent trong Android
- Ví dụ về một Android Intent tường minh, gọi một Intent khác
- Ví dụ về Android Intent không tường minh, mở một URL, gửi một email
- Hướng dẫn sử dụng Service trong Android
- Hướng dẫn sử dụng thông báo trong Android - Android Notification
- Hướng dẫn và ví dụ Android DatePicker
- Hướng dẫn và ví dụ Android TimePicker
- Hướng dẫn và ví dụ Android Chronometer
- Hướng dẫn và ví dụ Android OptionMenu
- Hướng dẫn và ví dụ Android ContextMenu
- Hướng dẫn và ví dụ Android PopupMenu
- Hướng dẫn và ví dụ Android Fragment
- Hướng dẫn và ví dụ Android ListView
- Android ListView với Checkbox sử dụng ArrayAdapter
- Hướng dẫn và ví dụ Android GridView
Show More
